【2本セット】RAMPOW USB C ケーブル【1m+1m/グレー PD対応 60W急速充電】USB-C & USB-C ケーブル データ転送 断線防止 高耐久ナイロン 映像出力不可 iPhone 16/16e 充電ケーブル/iPhone 15 充電ケーブル MacbookPro/iPad Pro&Air/Galaxy/SonyなどType C機種対応
¥799 (2025年4月29日 13:11 GMT +09:00 時点 - 詳細はこちら価格および発送可能時期は表示された日付/時刻の時点のものであり、変更される場合があります。本商品の購入においては、購入の時点で当該の Amazon サイトに表示されている価格および発送可能時期の情報が適用されます。)【2025正規MFi認証品】i-Phone 充電ケーブル ライトニングケーブル 純正品質【1M/2M 各2本】充電器 ケーブル 2.4A急速充電 USB 充電コード 高速データ転送 断線防止 高耐久 i-Phone 14/14 Pro/13/13 Pro/12/11/X/8/8plus/7/6/iPad 各種対応
¥898 (2025年4月29日 13:11 GMT +09:00 時点 - 詳細はこちら価格および発送可能時期は表示された日付/時刻の時点のものであり、変更される場合があります。本商品の購入においては、購入の時点で当該の Amazon サイトに表示されている価格および発送可能時期の情報が適用されます。)
Lemmeは今週、いくつかのクールなSVG関連のものを披露します。 svgが大好きです。 Webプラットフォームに造られたこのグラフィック語の言語は、大量の機能を備えており、必要に応じて常に私たちを待っています。ありがとう ウェブ!
移植性はクールなSVG機能です。 SVGを少しコピーしてHTMLに貼り付けることができます。これは機能的であるだけでなく、実際にはかなり良い方法です。そうすれば、自由にスタイルを整えることができ、追加のネットワークリクエストは行われません。
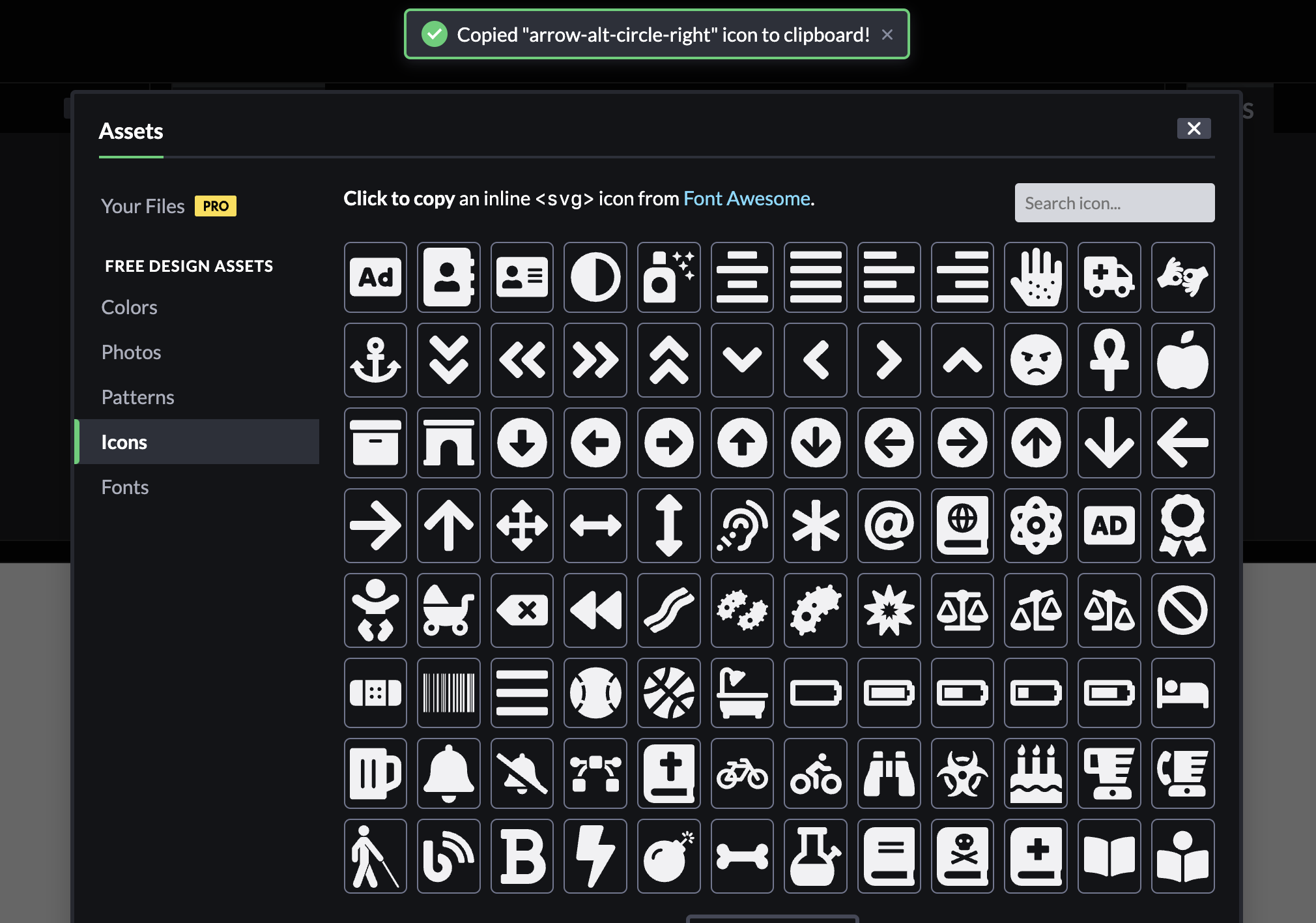
知っています…それが私たちのアイコン機能がCodepenでここで機能する方法です。

また、一般的にSVGアイコンのセットにUXを提供するまともな方法です。たとえば、チェックしてください モニカ・ミチャルチクの形 プロジェクト、それらのいずれかをクリックして、クリップボード上のすべてのコードを正しく取得できます。もちろん、彼らは本当にきれいにペンに貼り付けます。

またはこれがロブナイトです Mac 30周年記念アイコン これは、過去数十年にわたるMacの超クールなミニマリストの表現です。

あなたはできる 学ぶ SVG構文。 SVGはツールの出力であることが多いため、それはちょっと明白だと思いますが、多分誰にとってもそうではないかもしれません。 FigmaとIllustratorなどからSVGをエクスポートでき、構文を学習する必要がなく、出力を使用するだけです。
SVGパスだけではかなり複雑で、サブシンタックスのようなものです。私はそれが非常によく知っているとは言いませんが、私は私が十分に知っています しばらく前にガイドを書きました。

SVG要素の他の属性のいくつかは、もう少し簡単です circle 基本的に、x、y座標、次に半径に中心点があります。セバスチャン・ノエルは持っています FFFUELの新しいガイド これは、これらの構文の多くを理解するのに役立ちます。

しかし、それを残してください Yuanchuan (作成者 CSS-Doodleの) に 実験 [with] SVGを記述する新しい構文。スタイルSVG属性は、SVGを選択してスタイルするだけでなく、CSSのような構文に移動できるという考えに集中しています。 作成する座る。

わかりました、私はあなたのために最後のためにベストを節約しました: JavaScriptを使用してSVGロープを描画します (そして、それはあるからではありません 優れたCodepenデモ)StankoTadićから。そして、おそらく基本的な物理学を持っているラインのようなロープだけでなく、本物の外観 ねじれ ロープ、ドックするために大きな船を持っているかもしれない種類のように。優れた文書化されている旅は、SVG APIを本当に掘り下げ、興味深い数学を行い、派手なアルゴリズムやものについて知っていることを伴います(丸めのための「Chaikin’s Method」を参照)。誰かが明らかにアイデアに魅了され、すべてを理解し、出力を非常によく文書化し、説明も同様に興味深いと言うことができるとき、私はそれが好きです。

Views: 0