
はじめに
以下でポストしていた件です
これまで、Windows で Claude Code を使う場合は WSL との組み合わせが必要だったりしたのが、Windows で直接扱えるようになったらしいので、さっそく試してみました。
(X のタイムラインに、そのような情報が流れてきて、自分の環境で試してみました)
GitHub のリポジトリの情報
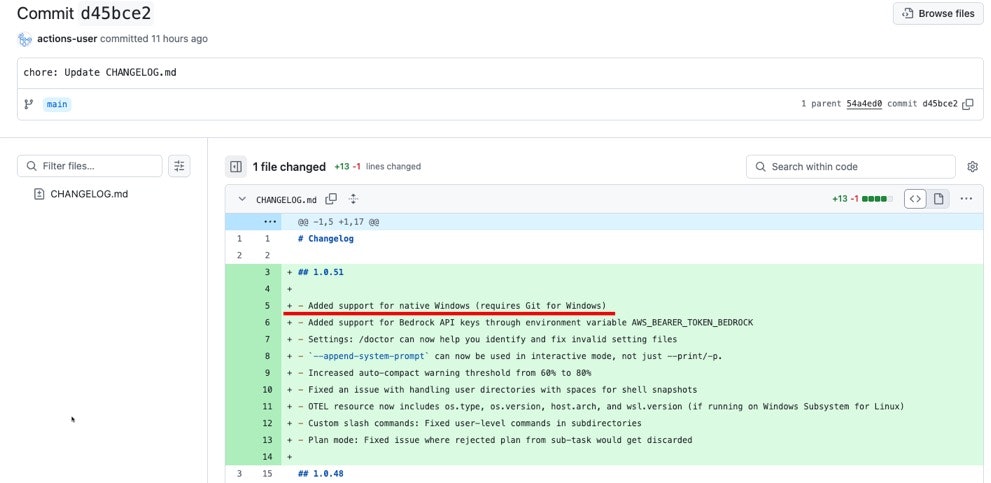
記事公開の 11時間前に、以下が更新されており、それを見ると「 Added support for native Windows (requires Git for Windows)」という記載がありました。
●chore: Update CHANGELOG.md · anthropics/claude-code@d45bce2
https://github.com/anthropics/claude-code/commit/d45bce242d8ac7ff13a2bab2e619558ab5f47dec
さっそく試してみる
さっそく試してみます。今回、ローカルインストールで試していきます。
インストールと起動
Windows でコマンドプロンプトを開いて、ローカルインストールでインストールしてみました。
npm install @anthropic-ai/claude-code@latest
上記のコマンドで、ローカルインストールできました。
その後、起動も試します。ローカルインストールなので、claudeコマンドでの起動はできません。
そのため、npxコマンドを使って起動します。
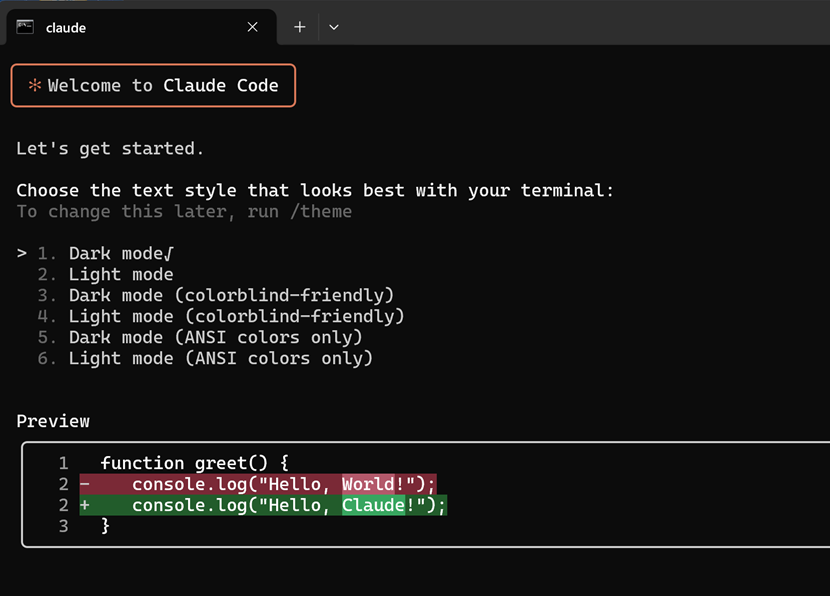
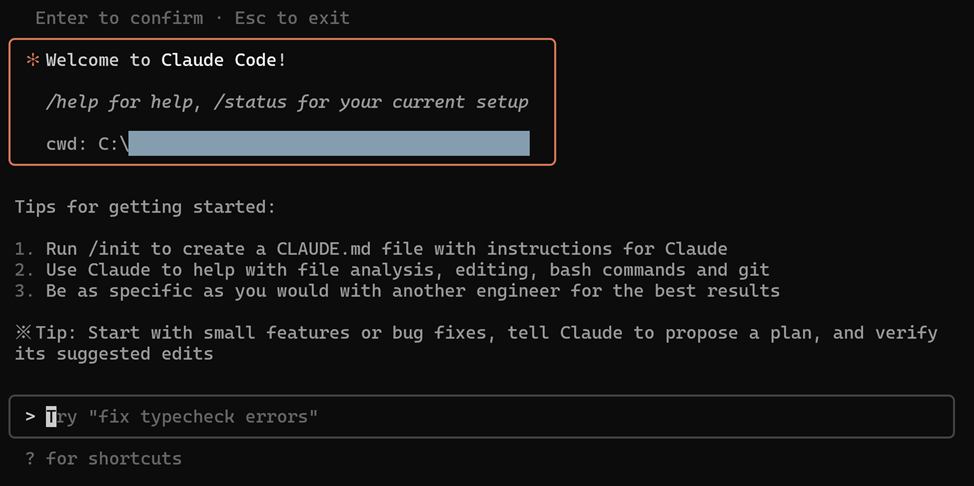
コマンドを実行すると、以下のように Claude Code が立ち上がりました。
設定を行っていく
とりあえず、デフォルト設定と Claude のアカウントの紐付け(API を使わないほう)で、設定を進めました。
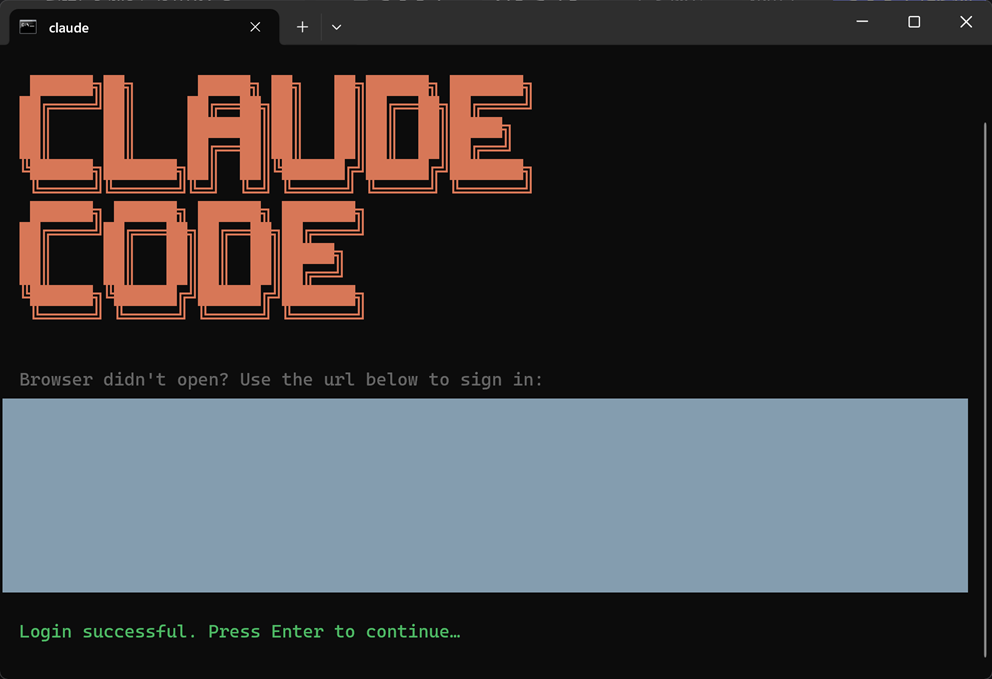
そして、以下のようにアカウントの紐付けも無事行えました。
その後の設定も進めていきます。
以下のように、プロンプトを入力する画面まで進められました。
処理の実行
プロンプトを入力できる画面になったので、ちょっとした処理を依頼してみます。
内容は、過去の Claude Code(や、Gemini CLI など)のお試しで使ったものでやってみます。
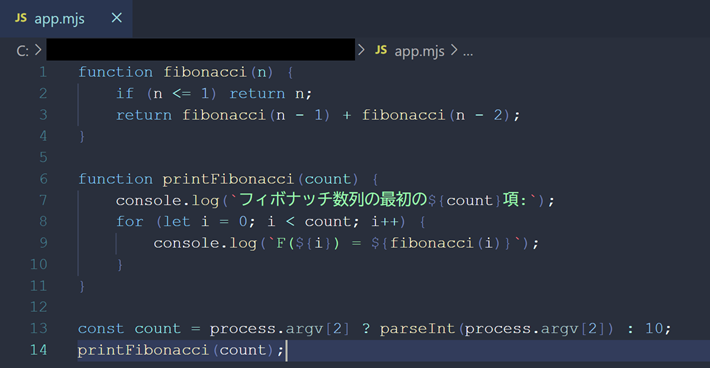
(「Node.jsのプログラムでフィボナッチ数列を出力するプログラムを書いて、app.mjsという内容で保存して」というプロンプト)
そうすると、以下のようなコードがファイルとして生成されました。
念のため、nodeコマンドで処理を実行したところ、処理結果を得られました。
【余談】
Claude Code は、当初、リサーチプレビューでベータ版提供された時(利用するのにウェイトリスト登録をする必要があった当初)から試してたのですが、便利に使えるようになってありがたいです。
●Claude Code をローカルインストールで試してみる(Node.js の Hello, World! のプログラムを書いてもらう) – Qiita
https://qiita.com/youtoy/items/0886100c87b03e18fb8b
【さらに余談】
さらに余談ですが、これまで上記以外の Claude Code の記事や、それに類する他のものを試して書いた記事もあるので、よろしければご覧ください。
●前に少し試した Claude Code と Maxプランとの組み合わせ: 公式ドキュメントを見てみたり画像入力を試してみたりなど – Qiita
https://qiita.com/youtoy/items/4e1eddde3765df64db9c
●Rovo Dev を試す: Claude Code的な AIエージェント(Atlassian がリリース) – Qiita
https://qiita.com/youtoy/items/2d3243d17c0780e8805b
●Gemini CLI をさっそく試してみた! – Qiita
https://qiita.com/youtoy/items/fa5b696b055ed4a992ec
Views: 0