Logicool G ワイヤレス ゲーミングマウス G703h LIGHTSPEED HERO 25Kセンサー エルゴノミクス LIGHTSYNC RGB POWERPLAY 無線 充電 対応 ゲーミング マウス 充電式 無線 PC windows mac ブラック G703 国内正規品 【 ファイナルファンタジー XIV 推奨モデル 】
¥9,900 (2025年4月30日 13:11 GMT +09:00 時点 - 詳細はこちら価格および発送可能時期は表示された日付/時刻の時点のものであり、変更される場合があります。本商品の購入においては、購入の時点で当該の Amazon サイトに表示されている価格および発送可能時期の情報が適用されます。)【2025新版・MFi認証・自動接続】 iPhone hdmi変換ケーブル ライトニング 設定不要・ APP不要・ 給電不要 ・1080PプルHD TV大画面 音声同期出力 ライトニング hdmi iphone tv 変換ケーブル テレビに映す 遅延なし簡単接続 iPhone/iPad などに対応 日本語取説付き(iOS13 - iOS18対応)
¥1,699 (2025年4月30日 13:13 GMT +09:00 時点 - 詳細はこちら価格および発送可能時期は表示された日付/時刻の時点のものであり、変更される場合があります。本商品の購入においては、購入の時点で当該の Amazon サイトに表示されている価格および発送可能時期の情報が適用されます。)
日々新しい技術が生み出され、トレンドが目まぐるしく移り変わる現在のフロントエンド開発環境においては、TypeScriptが最も大きくかつ拡大中のコミュニティと言えるでしょう。となれば反骨精神を持つプログラマとして、今さらながらElmに手を出し始めるのも自然の摂理ではないでしょうか。しかし、単に逆張りを狙うのでは面白みが足りません。ある程度流行に乗っておきつつ、奇抜な組み合わせを採用することで学友や同僚を牽制していきましょう。この記事では、denoとviteを使用してElmの環境を構築し、最終的にdeno Deployへデプロイするまでを解説します。
まずは下準備としてdenoをインストールしておきます。
deno + vite
まずはdenoで以下のコマンドを実行します。project-nameで指定した名前のディレクトリがつくられます。
deno run -A npm:create-vite-extra@latest --template deno-vanilla-ts
作成したディレクトリに移動し、deno task devを実行するとlocalhost:5173で以下のようなサイトが開きます。

vite-plugin-elm
vite経由でElmを使うため、Elm本体とvite-plugin-elmをインストールします。
deno install npm:vite-plugin-elm
deno install --allow-scripts=npm:elm@0.19.1-6
そしてvite.config.tsに以下を追記:
vite.config.ts
import { defineConfig } from "vite";
import deno from "@deno/vite-plugin";
+ import elmPlugin from "vite-plugin-elm";
export default defineConfig({
plugins: [
deno(),
+ elmPlugin(),
],
});
また、deno.jsonに以下を追記します:
deno.json
{
"tasks": {
"dev": "deno run -A --node-modules-dir npm:vite",
"build": "deno run -A --node-modules-dir npm:vite build",
"preview": "deno run -A --node-modules-dir npm:vite preview",
"serve": "deno run --allow-net --allow-read jsr:@std/http@1/file-server dist/"
},
+ "nodeModulesDir": "auto",
"compilerOptions": {
"lib": ["ES2020", "DOM", "DOM.Iterable"]
},
"imports": {
"@deno/vite-plugin": "npm:@deno/vite-plugin@^1.0.4",
"elm": "npm:elm@^0.19.1-6",
"vite": "npm:vite@^6.1.1",
"vite-plugin-elm": "npm:vite-plugin-elm@^3.0.1"
}
}
そして、インストールしたelmを使ってelm.jsonを生成します。
Main.elm
Elmでコードを書けるようにします。src配下にMain.elmを作成し、以下を記入:
src/Main.elm
module Main exposing (main)
import Html
main = Html.text "Hello, World!"
さらにsrc/main.tsの内容を以下に書き換え:
src/main.ts
import { Elm } from "./Main.elm";
Elm.Main.init({
node: document.getElementById("app"),
});
deno task devを実行すると、Hello World!が表示されます。Elmファイルの変更を検知してホットリロードが動作するので、他の追随を許しません。爆速で開発できます。
Tailwind CSS
せっかくなのでElmでつくったサイトに色をつけたいですね。PostCSSを使ってTailwind CSSをインストールしていきます。
deno install npm:tailwindcss npm:@tailwindcss/postcss npm:postcss
postcss.config.mtsを以下のように記述します。
postcss.config.mts
export default {
plugins: {
"@tailwindcss/postcss": {},
},
};
src/style.cssを以下に書き換え、Tailwind CSSを読み込みます。
src/style.css
@import "tailwindcss";
そしてこのCSSファイルをindex.htmlで読み込ませるように以下を追記しましょう。
これでTailwind CSSが使えるようになりました。試しにsrc/Main.elmを以下のように書き換えると、Hello World!にホバーしたときに色が変わることが分かります。これでもう誰にも屈することはありません。
src/Main.elm
module Main exposing (main)
import Html exposing (div)
import Html exposing (text)
import Html.Attributes exposing (class)
main = div [ class "hover:bg-sky-500" ] [ text "Hello World!" ]
いよいよElmのコードをDeno Deployでデプロイしてみます。これまでの変更をgitで管理し、GitHubにリポジトリを作成しておきましょう。リポジトリ自体はPrivateでも構いません。
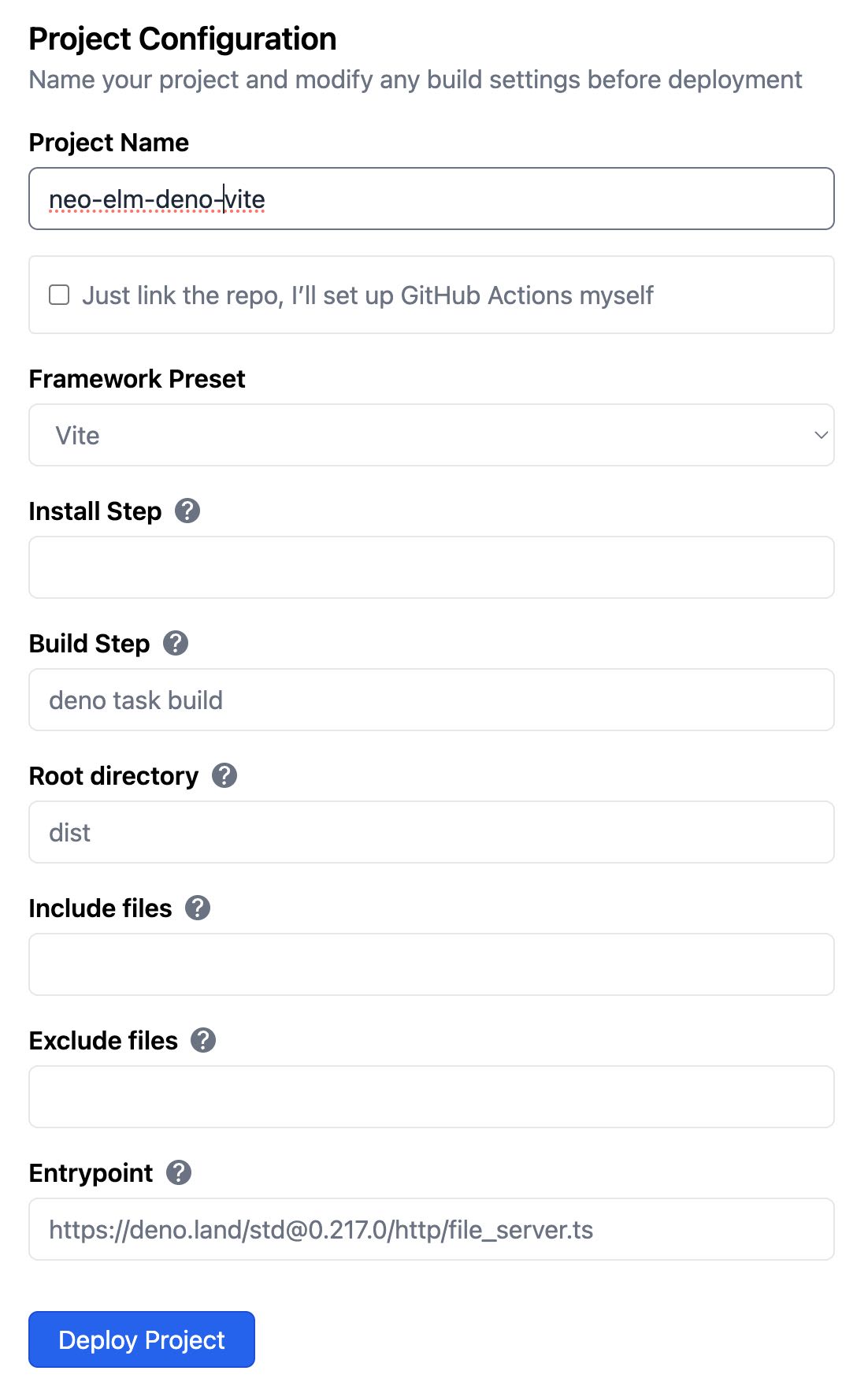
次に、Deno DeployへアクセスしてGitHubアカウントと連携、リポジトリを指定します。以下の点に気を付けながらデプロイの設定を変更しましょう。
- Framework PresetでViteを選ぶ
- Install Stepを空にする
- Build Stepで
deno task buildを指定する

すべて設定し終えたらDeploy Projectをクリックします。エラーを吐かずうまくデプロイが成功すると、ウェブサイトへのリンクが表示されます。
localhostで試したときと同じく、Hello World!にホバーして色が変わることを確認しましょう。
参考までに、この記事の通りに構築したリポジトリと実際のサイトを載せておきます。
denoでviteとElmの環境を用意し、Deno Deployにデプロイするところまでを解説しました。今回はシンプルな構成ですが、vite.config.tsでjsrパッケージを使用したり、プラグインとして自前のビルド手順を追加したりすることもできます。みなさんも持ち前の反骨精神に従い、ElmとDeno Deployで同僚たちと差を付けましょう!
Views: 0









