
みなさんは Vibe Coding してますか?
最近よく単語を目にするようになり、AI の発展に伴ってプログラムを書く環境がとんでもない早さで変化しています。エンジニアの人であればすでに ChatGPT などを使ってコードを生成していることでしょう。
2023 年末の ChatGPT の発表でこんなにも自然な言葉を話すのか、と思ったのも束の間。今では出力されるプログラムは下手なエンジニアが書くコードよりも優れたものになってきました。さらに今年 2025 年は AI エージェントの年。単発でプログラムを書いてもらうのではなく、もはや「AI に制作を依頼する」というのが正しい表現になりつつあります。
今回はそれを指す造語 Vibe Coding について書きたいと思います。
そもそも Vibe Coding とはなんでしょうか。調べてみたところ、どうやら元 OpenAI 共同創設者の Andrej Karpathy 氏が提唱し始めたもののようです。
There’s a new kind of coding I call “vibe coding”, where you fully give in to the vibees, embrace exponentials, and forget that the code even exists.
私が「バイブコーディング」と呼んでいる新しい種類のコーディングがあります。これは、完全にバイブに身を任せ、指数関数を受け入れ、コードが存在することさえ忘れてしまうものです。
Vibe は「雰囲気」というような意味合いの単語です。そして最後の「コードが存在することさえ忘れてしまうものです」という記述からも分かる通り、AI と自然言語で対話しているだけでアプリケーションが作り上げられていきます。これはあたかもそこにコードが存在しないかのようです。
しかし、どうやったらいいのか分からないという人、あるいは一部はそんな感じでやってみたけど、完成まではいかなかった、という人もいるかと思います。
今回は実際に自分が Vibe Coding して Web アプリを完成させたので、その方法やコツなどについて書いていきたいと思います。
以下は作成した Web アプリの動作している様子の動画です。
作成したのはスレッドがある AI チャットアプリです。
常々嫌だなと思っていたことがあります。ChatGPT などの LLM を用いたチャットで学習している際、知らない単語や深堀りしたい内容が出てきたときにメインチャット上で聞いてしまうとあとから見返したときにノイズになってしまうのが嫌でした。なので Slack のスレッドみたいな機能があったらいいな、と思っていたのでそれを作ってもらったというわけです。
最近では色々なツールがあるので今回説明することが可能な環境であればお好きなものを選んでもらって構いません。ここでは自分が実際に使用したものを紹介していきます。
Claude Desktopのインストール
MCP を提唱している Anthoropic 社の AI である Claude のデスクトップ向けアプリケーションです。まずはこれをインストールします。
wcgw (MCP) の設定
次に、wcgw という MCP ツールを導入します。この wcgw は MCP の仕組みを用いて CLI、つまりコマンドの実行を提供してくれるものです。言い換えると Claude Desktop に OS の機能にアクセスさせるためのものです。
Shell and Coding agent for Claude and Chatgpt
Empowering chat applications to code, build and run on your local machine.
- Claude – MCP server with tightly integrated shell and code editing tools.
- Chatgpt – Allows custom gpt to talk to your shell via a relay server. (linux, mac, windows on wsl)
Claude と ChatGPT のシェルとコーディングエージェント
あなたのローカルマシンでコードの実行とビルドをチャットアプリケーションができるようにします。
- Claude – シェルとコード編集ツールが緊密に統合された MCP サーバー。
- カスタム GPT がリレーサーバーを介してシェルと通信できるようにします。(Linux、Mac、Windows on WSL)
wcgw のセットアップ
wcgw を利用するためには別途 uv というコマンドが必要です。もしまだインストールしていない場合はインストールしてください。
Mac / Linux での uv のインストール
$ brew install uv
Windows での uv のインストール
$ powershell -ExecutionPolicy ByPass -c "irm https://astral.sh/uv/install.ps1 | iex"
uv コマンドのインストールが終わったら Claude Desktop の MCP 設定に追加します。(すでに別の MCP が設定されている場合は適切に追加してください)
Mac / Linux の MCP の設定
{
"mcpServers": {
"wcgw": {
"command": "uv",
"args": [
"tool",
"run",
"--from",
"wcgw@latest",
"--python",
"3.12",
"wcgw_mcp"
]
}
}
}
Windows での MCP の設定
{
"mcpServers": {
"wcgw": {
"command": "wsl.exe",
"args": [
"uv",
"tool",
"run",
"--from",
"wcgw@latest",
"--python",
"3.12",
"wcgw_mcp"
]
}
}
}
これで Vibe Coding の準備が整いました。試しにどこか特定のディレクトリを指定して「ファイルリストを表示してみて」などと依頼してちゃんと表示されるか見てみるといいでしょう。
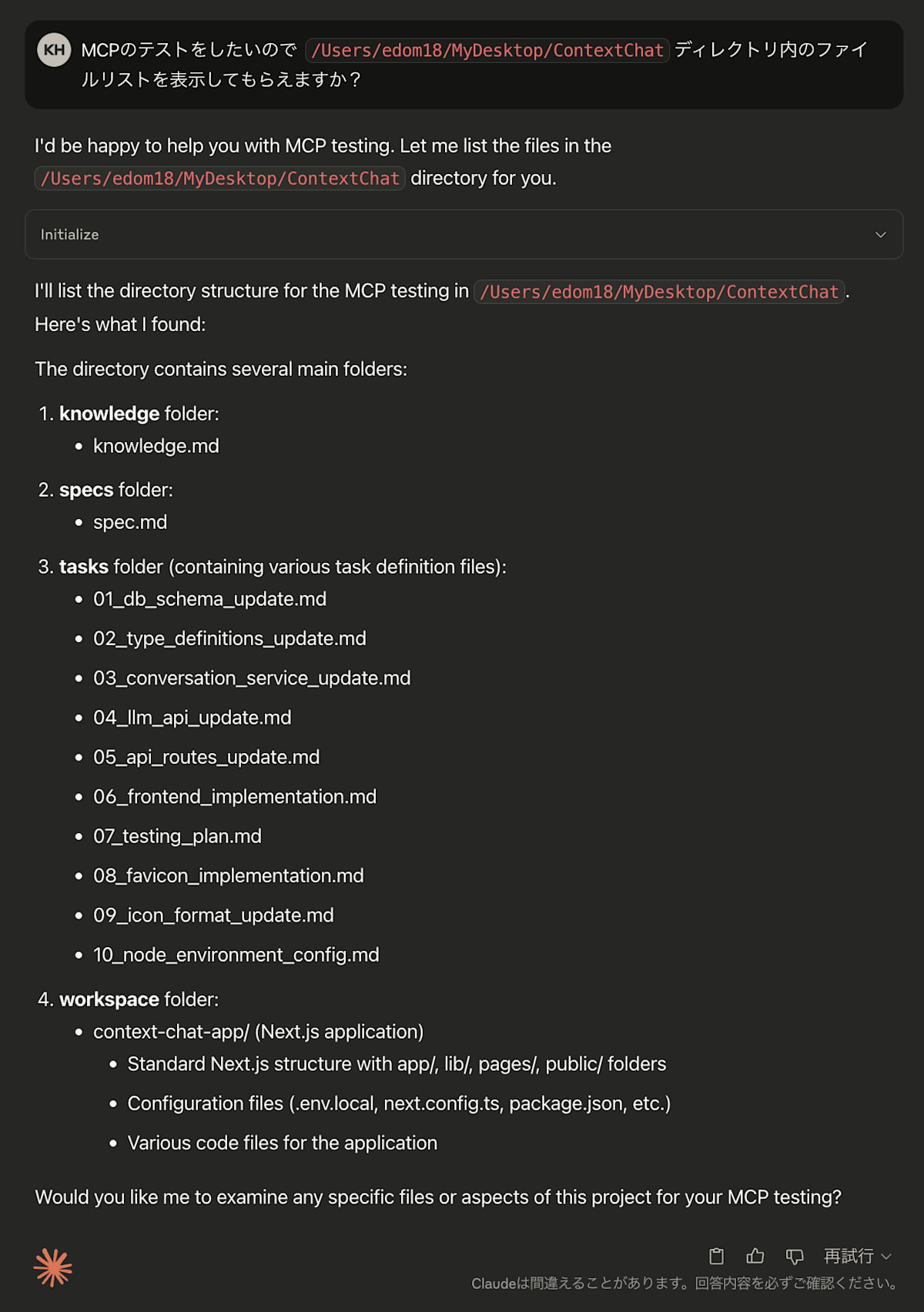
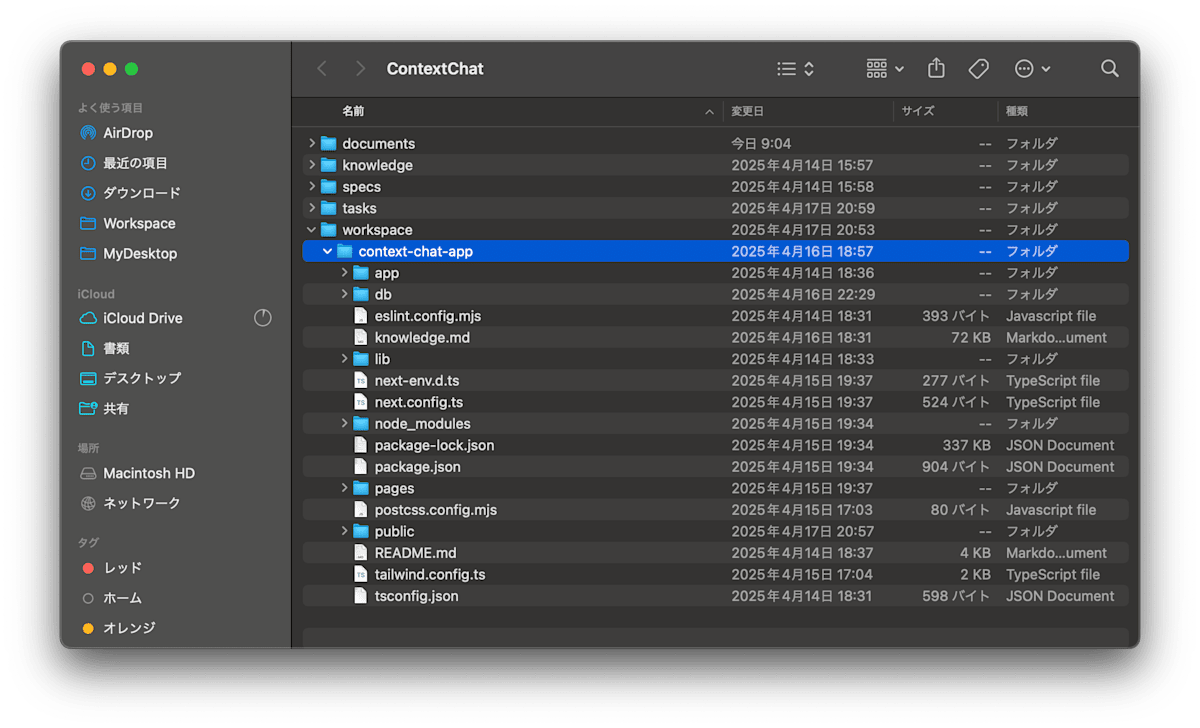
ちなみに自分の環境で特定のフォルダの中身を表示して、とお願いして出力されたのが以下です。

フォルダの種類やファイルがしっかりと取得されているのが分かりますね。
Claude には「プロジェクト」という機能があります。これは、プロジェクトというひとつの単位を形成し、その中においては特定の設定(プロンプトなど)を維持してチャットが行えるというものです。
ここに、Vibe Coding で作成したいものの仕様やナレッジ、参考ファイルなどを追加することで毎回チャットに前提条件を入れずとも簡単に指示を出すことができるようになります。
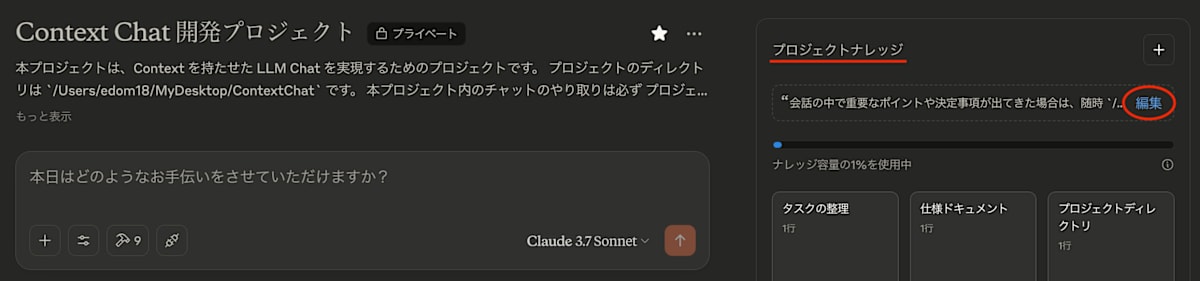
ナレッジの設定
プロジェクトには「プロジェクトナレッジ」という機能があります。これはプロジェクトにおいてのナレッジ(前提)を記述しておくところです。例えばプロジェクト開始の背景や、あるいは仕様書の場所など様々なことを書いておくことができます。フォーマットも決まっておらず、自然言語で記述することができます。

実際に今回のアプリ作成のために記述したものをサンプルとして掲載しておきます。
ナレッジ
# プロジェクトルート
プロジェクトルートディレクトリは以下。
`/path/to/project/ContextChat`
# 仕様ドキュメント
仕様・詳細ドキュメントについては `/specs/*.md` 内にあります。
実装開始前にこちらのドキュメントを読み込んでから開始してください。
# コードベースドキュメント
`/documents/*.md`
# タスクの整理
仕様や現在のバグ情報などを元に、まずは実装内容を整理し細かいタスクに分解したうえで、そのタスクを `tasks/*.md` に適宜タスクをファイルに書き出してください。1ファイルは1仕様に制限し、すべてを詰め込まないでください。また、タスクはToDo的に管理し、完了したものはそれが分かるように内容を更新します。(マークダウンなので `- [ ] hoge` / `- [x] hoge` というように書けるはずです)
-----------
会話の中で重要なポイントや決定事項が出てきた場合は、随時 `/knowledge/knowledge.md` に情報を追記してください。特に以下のような情報は保存をお願いします:
1. 技術選択の理由と代替案
2. アーキテクチャの決定事項とその背景
3. 解決した技術的な課題とその方法
4. 将来の拡張のためのメモ
5. 設計パターンや実装のベストプラクティス
6. APIの仕様や使用方法
7. 環境設定やデプロイに関する情報
ナレッジの更新を行う際は、適切な見出しを付け、体系的に整理してください。また、更新した内容を簡潔に教えてください。
----------
作業の際は適宜、Gitにコミットをお願いします。コミットの単位はひとつの機能単位で、コミットを戻したいときに適切にコミットを戻せるような形でお願いします。
仕様・ドキュメントの指定
ナレッジは Claude の機能ですが、ここにすべてを記載するのは煩雑になってしまいます。またナレッジは仕様などとは意図が異なるため不適切です。そこで、前段で設定した wcgw を使うことでこれを解決します。
具体的に言うと、仕様やより詳細なドキュメントをテキストファイルで用意しておき、前述のナレッジに、◯◯に仕様・ドキュメントが格納されているのでまずはそれを読み込むように、と指示を書いておきます。
wcgw によってファイルの検索や対象ファイルの読み込みができることを利用するわけです。すると Claude はこれらファイルを読みに行ってくれるというわけです。
またこうしておくことのメリットとして、これらの仕様も Git 管理化に置くことができ、プロジェクト全体で共通化することができます。
再掲になりますが、仕様・ドキュメントの指示は以下の通りです。
仕様・ドキュメントの読み込み指示
仕様・詳細ドキュメントについては `/specs/*` 内にあります。実装開始前にこちらのドキュメントを読み込んでから開始してください。
タスクの追加
次にタスク整理についてです。これについては効果があるかどうかまでは検証できていませんが、人間が見るうえで、また引き継ぎなどをするうえでも、今なにをしようとしていて、どこまで終わっているのかが可視化されるので有用だと思っています。
タスク整理の指示
仕様や現在のバグ情報などを元に、まずは実装内容を整理し細かいタスクに分解したうえで、そのタスクを `/tasks/*.md` に適宜タスクをファイルに書き出してください。1ファイルは1仕様に制限し、すべてを詰め込まないでください。また、タスクはToDo的に管理し、完了したものはそれが分かるように内容を更新します。(マークダウンなので `- [ ] hoge` / `- [x] hoge` というように書いてください)
実際に Claude によって生成されたタスクの一部を掲載します。
Claude によって作成されたタスク(ToDo)の例
# データベーススキーマの更新
ファイル添付機能を実装するために、データベーススキーマの更新が必要です。
## タスク概要
メッセージに添付ファイル情報を保存するためのデータベーススキーマを追加します。
## タスク詳細
- [x] ファイル添付情報用の新しいテーブル「attachments」を作成する
- `id`: TEXT (プライマリキー)
- `message_id`: TEXT (外部キー、messagesテーブルに対応)
- `file_name`: TEXT (ファイル名)
- `mime_type`: TEXT (ファイルのMIMEタイプ)
- `size`: INTEGER (ファイルサイズ、バイト単位)
- `content`: TEXT (ファイルのBase64エンコード内容)
- `created_at`: INTEGER (作成日時)
- [x] SQLiteデータベースの初期化スクリプト(`lib/db.ts`)を更新する
- データベース起動時にattachmentsテーブルが存在しない場合に作成するコードを追加
- [x] データベースマイグレーション機能を実装(既存のデータベースを維持しながら更新)
- データベースのバージョンを管理するためのテーブルを作成
- 既存のデータベースに新しいテーブルを追加するマイグレーションスクリプトを作成
- [x] 既存の会話/メッセージ関連の機能をテストして、変更による影響がないことを確認
タスク化することで今なにをしていて、なにが残っているのかが一目で分かります。また AI だけでなく、指示している人間も AI がなにをしようとしているかが分かるためとても有用です。
環境構築・プロジェクトの準備が整いました。ここからはチャットを通じてアプリを作成していくフェーズです。すでに必要な情報は揃っているので、エンジニアに作業依頼するのと同じようにチャットベースで依頼していきましょう。最初はアプリの下準備などが必要になるので、ベースを作成してください、というようにお願いするといいでしょう。
場合によってはどのプログラム言語を使うかなどを質問してくるかもしれません。知識があればそれを指示、なくても「おすすめ」や「今後の拡張性」などを起点に AI に考えてもらうのでもよいでしょう。
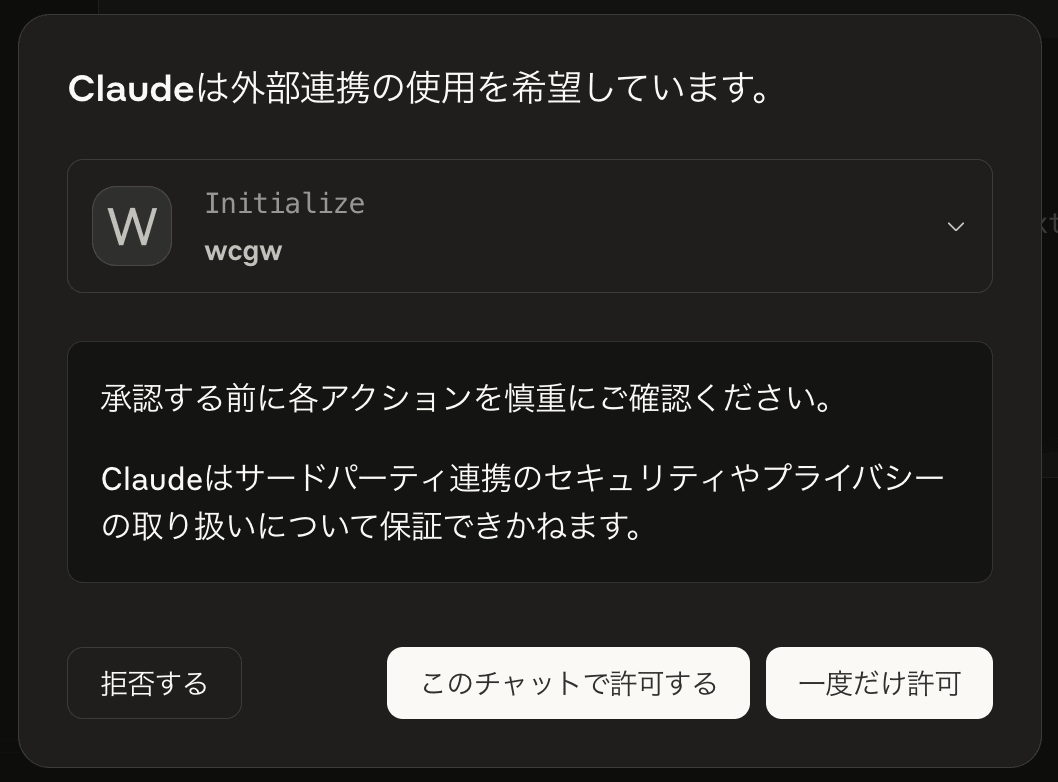
実装が開始されると、まずはタスクが整理されそれに応じて徐々にプログラムが仕上がってきます。途中、MCP の利用に際してユーザに許可を求めてくる場合があります。基本的には「許可する」を押していくだけで大丈夫です。

以下からは、自分が心がけた Vibe Coding のコツを書いていきます。
できるだけ具体的な指示を心がける
ナレッジや仕様をドキュメントとして保存しているとはいえ、会話の中での指示はできるだけ具体的にしたほうがいいでしょう。特に代名詞は誤解を招く要因です。人間同士のコミュニケーションでもこうした単語の認識違いによって問題が起きることは少なくありません。AI の場合はチームメイト以上に前提条件がそろっていないので、できるだけ前提を盛り込んだ指示をしてあげるといいと思います。
前提条件で忘れがちなのは、あなたが誰かということや、なんのためのプロジェクトなのか、なぜそれを作るのかといった点です。あるいはもしかしたらあなたが男性・女性であることや、職能、住んでいる場所なども加味することでよりよい結果が得られるかもしれません。
なにが言いたいかと言うと、チームメイトとやり取りしていると当たり前すぎて忘れている前提があるはずだ、ということです。日本語はよくハイコンテキストな言語と言われますが、そうしたことも関係して指示が曖昧になることもあるので、できるだけ具体的な指示を心がけましょう。
画像を使ってで指示・質問・依頼をする
実装を進めていくと指示した内容を完了したと AI が伝えてきます。どう実行したらいいかもセットで伝えてくれるので必要なコマンドを実行しましょう。
そして大体の場合、意図した挙動になっていなかったり、あるいは修正してもらった内容によってバグが発生してしまうこともあります。そんなときはエラーや問題の起きている箇所のキャプチャを撮り、その画像を添付してそれを修正してもらうように依頼することができます。
最近の AI は画像を認識できるだけでなく、その画像内のテキストもかなり精緻に判別することができ、エラー内容もわざわざテキストで記述しなくても画像内から自動で判断して修正を進めてくれます。
以下の画像は自分が Vibe Coding しているときに実際に修正依頼をした際のキャプチャです。画像を見てもらうと分かるように、エラー内容はテキストに含めておらず画像のみで依頼しています。

実際、このあと適切に修正が進みこのエラーは解消されました。
1 仕様 1 チャットにする
現在の LLM はトークンという単位で処理をしています。ざっくり言えば文字数です。そしてチャットで会話したものは毎回処理されます。つまり人間とは異なり、メッセージを送るたびに履歴にあるチャットの内容を毎回読んでいるということです。そのためチャットの履歴が長くなってくるとレスポンス時間が長くなったり、会話の精度が落ちてきたりということがあり得ます。
また Claude では 1 チャットでやり取りできる文字数の上限が設定されているため、今回のようにプログラムの依頼を行うとすぐに文字数上限に達してしまいます。
そのためやり取りしている最中に新規チャットを開始しないとならない、という自体に陥ります。これを避けるためにも 1 仕様 1 チャットと限定して依頼していくのがいいでしょう。
過去のやり取りなどはナレッジに貯まるようにしているため、新規チャットにしてもある程度過去のやり取りを把握した状態で新規チャットを開始することができます。
もしナレッジやタスク以外でも、こうしたチャットをまたいで保持しておいたほうがいい情報があれば積極的に指示に入れていくといいでしょう。
Vibe Coding して実際に生成された成果物の例を掲載しておきます。特に指示していないですが README なども自動的に生成してくれます。ここに、技術スタックなども記載されます。
以下は実際に今回の Vibe Coding で生成された README ファイルです。
README
# ContextChat - スレッド型AI会話アプリ
ContextChat は、メインの会話を中断せずに横道の質問ができるスレッド型AIチャットアプリケーションです。
Slack などのチャットアプリのようにスレッドを作成して、会話の流れを維持したまま別の質問をすることができます。
## 機能
- メインスレッドでの会話
- メッセージへの返信(スレッド会話)
- 会話履歴の管理
- Anthropic API による AI の応答
## 技術スタック
- フロントエンド: Next.js 14, React, TypeScript, Tailwind CSS
- バックエンド: Next.js API Routes
- データベース: SQLite (better-sqlite3)
- AI: Anthropic Claude API
## セットアップ方法
### 前提条件
- Node.js (v18以上)
- Anthropic API キー (オプション、なくてもダミーモードで動作します)
### インストール
1. リポジトリをクローンするか、プロジェクトフォルダに移動
\`\`\`bash
cd /Users/edom18/MyDesktop/ContextChat/workspace/context-chat-app
\`\`\`
2. 依存関係をインストール
\`\`\`bash
npm install
\`\`\`
3. 環境変数の設定 (オプション)
`.env.local` ファイルをプロジェクトのルートに作成し、以下の内容を追加します:
\`\`\`
ANTHROPIC_API_KEY=your_anthropic_api_key_here
LLM_MODEL=claude-3-sonnet-20240229
LLM_PROVIDER=anthropic
\`\`\`
Anthropic API キーをお持ちでない場合でも、ダミーモードで動作します。
### 開発サーバーの起動
\`\`\`bash
npm run dev
\`\`\`
アプリケーションは通常 http://localhost:3000 で実行されます。
## 使い方
1. ホーム画面で「新しい会話を開始」から会話のタイトルを入力
2. 会話画面でメッセージを入力して AI と会話
3. 特定のメッセージに対して「返信」ボタンをクリックすると、そのメッセージへの返信(スレッド会話)が始まります
4. スレッドは折りたたみ/展開が可能
## プロジェクト構成
- `/app` - 次世代の App Router を使用したページコンポーネント
- `/app/api` - API エンドポイント
- `/lib` - ユーティリティ関数やデータアクセス層
- `/public` - 静的ファイル
- `/db` - SQLite データベースファイル (自動生成)
## 注意点
- このアプリケーションは開発環境でのみテストされています
- APIキーを設定していない場合は、ダミーレスポンスが返されます
- SQLiteを使用しているため、データはローカルに保存されます
## Next.js について
このプロジェクトは [Next.js](https://nextjs.org) を使用して [`create-next-app`](https://nextjs.org/docs/app/api-reference/cli/create-next-app) で構築されています。
### 詳細情報
Next.js の詳細については、以下のリソースを参照してください:
- [Next.js ドキュメント](https://nextjs.org/docs) - Next.js の機能と API について学ぶ
- [Learn Next.js](https://nextjs.org/learn) - インタラクティブな Next.js チュートリアル
### Vercel へのデプロイ
Next.js アプリをデプロイする最も簡単な方法は、Next.js の作成者による [Vercel Platform](https://vercel.com/new?utm_medium=default-template&filter=next.js&utm_source=create-next-app&utm_campaign=create-next-app-readme) を使用することです。
詳細については、[Next.js デプロイドキュメント](https://nextjs.org/docs/app/building-your-application/deploying) を参照してください。
今回の実装では Web アプリということもあり、技術スタックは特に指定せず、拡張性などを考慮して選択してくださいとだけ伝えました。結果的に以下の技術スタックが選ばれて実装されています。
AI が作成したファイルは以下です。フォルダなども適切に生成されているのが分かります。

自分は Next.js はまったく分からないので今回は本当に 1 行もコードを書かず、むしろ見ることすらなくアプリを作成しました。冒頭で紹介した言葉が思い出されます。
forget that the code even exists.
まさにコードの存在を忘れて実装したわけですね。
最後に、Vibe Coding をしてみての感想を書きます。
最初は完成までいけるか半信半疑でした。また自分はコードを書くことが好きなのでそれも少し Vibe Coding に対して抵抗がある理由でした。しかし実際にやり切ってみて思ったのは、実装すること(考えること)に集中できるのは思った以上に面白い、ということでした。
現状はまだ細かなところに手が届かなかったり、実際のプロジェクトの場合だと自分のコーディングの癖と違うところがあったりしてモヤっとすることもありますが、いずれこのへんは解消すると思っています。最近だと ChatGPT がメモリ機能を向上させ過去のやり取りから自分の考えを分析したり、みたいなことをさせたりする例も見られます。
コーディングに特化してくればこうした機能を利用して自分のコーディングの癖なども覚えてくれるようになるでしょう。そうなってくると本当に「こうしたいからいつも通りの感じで実装よろしく」と依頼するだけで開発が完了してしまうかもしれません。
また Web アプリの開発を通して Vibe Coding をしてみてそのポテンシャルに気づくことができました。最近では Unity の開発でも VSCode の GitHub Copilot の Agent モードを利用して自身でコードを書く機会が減ってきているのを感じています。
コードを書くこと自体が好きな人も、すべてのコードではなく書きたい部分があるはずです。例えば細かい反復するコードや、ちょっとしたデバッグ用コードなど「頭の中にすでに完成に近い形でコードが存在しているがそれをアウトプットするのがダルい」というケースは少なくないはずです。
こうしたところに AI を導入してサクサクとコードを書くことができるようになれば開発効率が爆上がりすることは間違いありません。
いずれにしても AI を使わないで開発することは避けて通れないので、今のうちから「どうやって AI と付き合っていくか」というのを考えておくことをオススメします。
MESONではUnityエンジニアを絶賛募集中です! XR、空間コンピューティングのプロジェクトに関わってみたい! 開発したい! という方はぜひご応募ください!
MESONのメンバーページからご応募いただくか、TwitterのDMなどでご連絡ください。

比留間 和也(あだな:えど)
カヤック時代にWEBエンジニアとしてリーダーを務め、その後VRに出会いコロプラに転職。 コロプラでは仮想現実チームにてXRコンテンツ開発に携わる。 DAYDREAM向けゲーム「NYORO THE SNAKE & SEVEN ISLANDS」をリリース。その後、ARに惹かれてMESONに入社。 MESONではARエンジニアとして活躍中。
またプライベートでもAR/VRの開発をしており、インディー部門でTGSに出展など公私関わらずAR/VRコンテンツ制作に精を出す。プライベートな時間でも開発しているように、新しいことを学ぶことが趣味で、最近は英語を学んでいる。
MESONの制作実績一覧もあります。ご興味ある方はぜひ見てみてください。
Views: 0