私はリー・ロビンソンのテイクを楽しんだ 2024年にCSSを書いています。ツールや構文に飛び込むのではなく、ユーザーから始まります。
ウェブサイトにアクセスするとき、スタイルシートを読み込むような素晴らしい経験は何ですか?
- スタイルシートはできるだけ早くロードする必要があります(小さなファイルサイズ)
- StyleSheetsが変更されない限り再ダウンロードしないでください(適切なキャッシュヘッダー)
- ページのコンテンツには、レイアウトシフトが最小か、または不要な必要があります
- フォントはできるだけ速くロードし、レイアウトシフトを最小限に抑える必要があります
同意した! Number 3、およびある程度4は、CSSよりもJavaScriptバケットでほぼ多くなっていますが、優れたスターターリストです。 「ページスタイルはデフォルトのアクセシビリティを妨害しないでください」を追加します。
その後、開発者エクスペリエンスが考慮されます。
使用するスタイリングツールのDXは、より良いUXを作成するのにどのように役立ちますか?
- 未使用のスタイルを剪定し、CSSを小さいファイルサイズに合わせてプルン
- 安全で不変のキャッシングを有効にするために、ハッシュされたファイル名を生成します
- CSSファイルをバンドルして、ネットワークリクエストを少なくします
- 視覚的回帰を避けるために、衝突の命名を防ぎます
より維持可能で楽しいCSSを書くのに役立つのはどうですか?
- 対応するUIコードを削除するときにスタイルを簡単に削除できます
- 設計システムまたはテーマのセットを簡単に遵守できます
- タイプスクリプトサポート、オートコンプリート、糸くずを使用したエディターフィードバック
- 編集者内でツーリングフィードバックを受け取り、エラーを防ぐ(タイプチェック、糸くず)
DXの懸念は、UXが要求するものを容易にすることについての懸念が好きです。私はそのすべてが欲しいです!私はまだ対処するというアイデアに毛を 未使用のスタイル。その とても 未使用のスタイルを適切に検出するのは難しく、これらの決定を下すツールについて心配しています。
Leeの究極の推奨事項は、CSSモジュール、Tailwind、またはStylex(または単純なもののバニラCSS)です。私は、彼自身の旅に基づいて公平だと感じ、彼がレイアウトしたことを成し遂げます。私はCSSモジュールのファンです。それは主にバニラCSSですが、優れたスコーピングが組み込まれているため、コンポーネントをうまくカップルし、非常によく確立されており、必要な場所にあります。
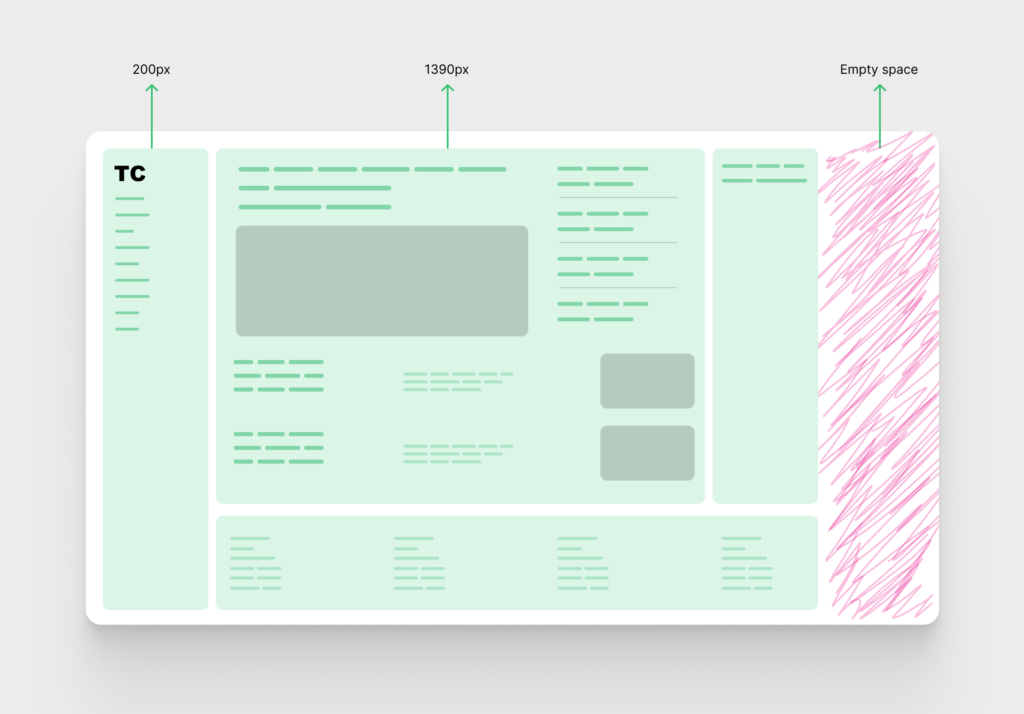
現実の世界でCSSを書くといえば、アフマドシェードは TechCrunchレイアウトを見るのはかなり深いダイビング そして、現代のテクニックでそれに近づきます。
確かに、それは3列のレイアウトですが、異なる列にはあらゆる種類の異なる制約があります。 1つは固定位置にあり、メインコンテンツは最大幅ですが、それ以外の場合は流動的であり、ネストされたグリッドが含まれています。全体で最大幅もあり、3番目の列には絶対的な位置が含まれます。それは(5つ!)主要なブレークポイントとフッターの複雑さに入ることはありません。 CSSレイアウトを求めている場合、Ahmadは文字通り5つの異なる方法に取り組み、最終的には素敵なCSSグリッド駆動のテクニックに着陸します。彼はそれを簡単に実装したと呼びましたが、列の宣言を見ると、彼の5回目の繰り返しをしている人にとっては簡単に見えると思います。 🤣。そして、それは記事の半分に過ぎません。

最終的には、アフマドが複雑なレイアウトに取り組んでいると考えるのは、数行のCSSに煮詰められているだけでなく、かなり信じられないほどです。 CSSは確かにより強力です。しかし、それは簡単ですか? Geoff Grahamはええ、書くのは少し簡単です 実際、ある意味で。
いくつかの例を挙げると、グループ化スタイルが簡単になり、センターリングが簡単になり、翻訳のニーズが簡単になり、間隔が簡単になります。ジェフはもっと名前を付けます。そして、あらゆる点で、より簡単で本当に本当に簡単です。推論しやすく、それが言うことを行うことができる、ますます直接的なコード。
Roman Komarovは、Shrinkwrapの問題の概要を説明しています、それは多分少しニッチかもしれませんが、確かに非常に興味深いレイアウトの状況です。取引は、コンテンツの場合です ラップ、要素は基本的に利用可能なすべての幅を取り上げます。それほど奇妙ではありませんが、ラップされたタイトルがどのように見えるかを見ると text-wrap: balance;、たとえば、少し奇妙に見えます。ヘッダーは取り上げるだけかもしれません 半分 視覚的にスペースがありますが、それでも利用可能なすべてのスペースを占有します。
ローマンはこれについて非常に深く、アンカーのような新しいテクノロジーを含むソリューションで、これだけで呼び出すのは非常に奇妙なものですが、ニーズはニーズです。これがそのようなニッチなことにはすべて多すぎると思うとき、ローマンは実際にかなり基本的で簡単なユースケースに到達します。全幅の泡が厄介に見えるチャットバブルのようなもの。またはヘッダーの両側にある装飾。

デビッド・ブッシェルには、楽しくて照らされた投稿があります ボタン固有のCSSスタイルについて。
ページが予期せずズームインするためだけにボタンを繰り返しタップしたことがありますか?たとえば、オーディオプレーヤーの巻き戻しとファーストフォワードボタン。この不要な副作用は、で削除できます
touch-action。
そこには、すべてがまともなチャンスにあるカテゴリには、まともなカテゴリにある他の4人がいます。
Views: 0