
現在の状態
- Reactの公式ドキュメントの内容を5日間かけてインプット
- Reactの公式ドキュメントの内容をQiitaにアウトプット
- UdemyでReactの基礎動画を1つ受講
- Reactを学習し始めて合計10日間くらい
今回作ったもの
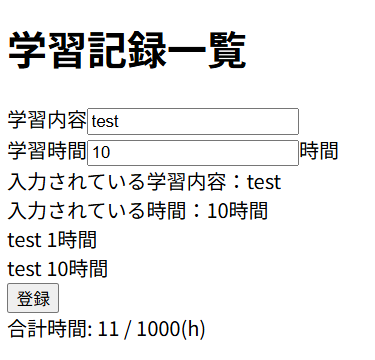
CSSなどのスタイルは一切なしのシンプルな学習記録アプリになります。
学習内容・時間の記録、記録した内容の表示、合計学習時間の表示
など少ない機能に見えますが、Reactのstate機能やjavaScriptの基礎をきちんと理解していないと作成できないレベルでした。
つまづいたこと
stateの使い方
stateをセットするときに、次のレンダリングでようやく更新されることを忘れてセット直後に使用しようとしてエラーが出て困った。
inputのvalueの扱い方
e.target.value で input タグの入力値を取得できると理解できておらず、最初の方は入力しても真っ白な画面になりパニックになった(笑)
デバッグ方法
僕は元々、組み込みエンジニアなのでデバッグ時はブレークポイントを気になる箇所に付けて、エラーが起こっている箇所を探していました。今回はReactということもありデバッグ方法がよく分からなかったのでとりあえずデバッグログを出すようにしてなんとかエラーは対処できました。
大事だと思ったこと
- 僕の場合は公式ドキュメントの内容を事前に少し入れていたおかげで、少しスムーズに進めることが出来たと思っています。(何回も公式ドキュメントを見たりせずに済んだ)
- アウトプットがめちゃくちゃ大事!!ドキュメントを読んだだけでは、絶対にここまで定着していなかった。公式ドキュメントのチュートリアルやUdemyで受講した時にアウトプットした内容と似た部分を今回はコードで書きました。
何回も書くことで自然に覚えることが出来ていた!!! - stateの機能や、Reactのレンダリングの仕組みをきちんと把握して理解できていたからこそ、今回のアプリを完成させることが出来た
- エラーが起きたときはとりあえず
cosole.logで確認しよう!!!
参考文献
Reactでinput 要素が入力できない時の対応 | SCRAWLED TECH BLOG
【Reactでも使う】JavaScriptのreduceの使い方を解説
プログラミングコーチングJISOUでは、新たなメンバーを募集しています。
日本一のアウトプットコミュニティでキャリアアップしませんか?
興味のある方は、ぜひホームページをのぞいてみてくださ!
▼▼▼
Views: 2