
はじめに
つい昨日に以下の記事を書いたのですが、VS CodeのStable版もほぼ同日にエージェント機能が追加されました。以下の記事ではClaude Desktopを使いましたが、VS Code + GitHub Copilot でも awslabs/mcp を試してみます。
なお、部分的に前回の記事に飛ばすとわかりにくかったので、手順については重複する部分もこちらの記事に載せています。
前提
環境
- Mac OS 14.5
- VS Code March 2025 (version 1.99)
- GitHub Copilot
準備
awslabs/mcp はPythonで書かれており、公式の手順ではパッケージマネージャーの uv が必要になります。
-
uvのインストール(Astral公式ドキュメントまたはGitHub参照) - Python 3.10 以上 (公式では
uv python installが推奨されてますが asdf のPythonでも動きました)
設定方法
1. VS Code のエージェントモード有効化
MCPを利用するためにエージェントモードを有効化します。設定からchat.agent.enabled で検索するか、リリースノートから遷移するのが早いです。
有効化すると、以下の画像のようにエージェントモードが選べるようになります。少しわかりづらいですが、画面下のリストから選択できます。
2. settings.json にMCP Serverの設定を追加
"mcp": {
"servers": {
"awslabs.aws-documentation-mcp-server": {
"command": "/Users/{username}/.local/bin/uvx",
"args": ["awslabs.aws-documentation-mcp-server@latest"],
"env": {
"FASTMCP_LOG_LEVEL": "ERROR"
},
"disabled": false,
"autoApprove": []
}
}
}
なお、1で設定したエージェントモードの有効化も "chat.agent.enabled": true を追記すれば設定できます。
command は uvx へのフルパスを設定しています。
公式ではuvxのみですが、パスが通らないこともあるためです。
3. MCP Server を実行
settings.json上に Start の文字が出るかと思うので実行します。成功すると Running が表示されます。
設定は以上になります。
使ってみる
Claude 3.7 Sonnetが東京リージョンで使えるか聞いてみます。2025/4/4 時点では利用不可です。
聞いてみると、以下のようにMCPサーバーが提供するツールを使って調べ始めます。
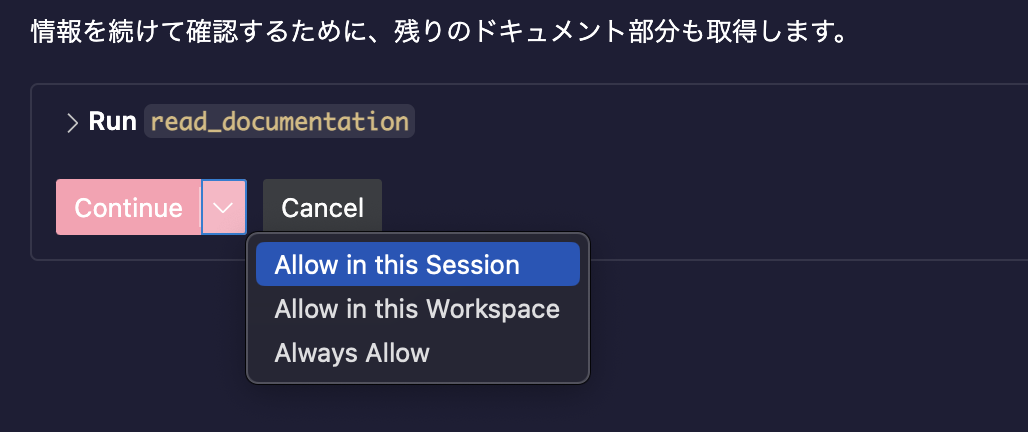
ツールを使う際にはユーザーへの確認が行われます。プルダウンから都度を確認しないよう設定できます。JSONでもautoApproveで設定することも可能に見えます。(ここは未検証)
最終的には以下のように正しい回答を出してくれました。
何が嬉しいのか
前回の記事を参照ください。
終わりに
簡単ですが、VS Code からAWS MCPを使った方法をご紹介しました。
MCP自体は Cline 等で既に利用していた人もいるかと思いますが、公式でサポートされるとさらにMCP Serverの利用・提供が増えそうですね。
この記事が誰かのお役に立てば幸いです。
Views: 1