2025年5月13日にGoogleがMaterial 3 Expressiveが発表されました。こちらはMaterial Design3の進化形に位置します。
この記事ではMaterial 3 Expressiveとはなにか、どんなところが変わったのかをまとめています。
Material 3 Expressiveとは?
Expressiveとはそのまま翻訳すると「表現力豊かな」となります。つまりMaterial Design3をより感情に訴えかけるUXにしたのがMaterial 3 Expressiveの位置付けです。
前述した通り、Material Design4ではなく、あくまでMaterial Design3の進化形であることは公式もそう述べています。
And to be clear — M3 Expressive isn’t a new version of the system. We’re not deprecating M3, and this isn’t “M4.”
翻訳) 念のためお伝えしますが、M3 Expressive はシステムの新バージョンではありません。M3 を廃止するつもりはなく、これは「M4」でもありません。
https://m3.material.io/blog/building-with-m3-expressive
主な更新点としては、いくつかのコンポーネントが更新されたり、新規で追加されたコンポーネントもあります。
また、モーション、タイポグラフィ、シェイプ、カラーなどの概念的なものも更新されています。
なぜMaterial Design3ではダメだったのか。
なぜわざわざExpressiveを開発したのでしょうか?
2022年、Googleのマテリアルデザインに関するユーザーの感情を調査している時に以下のような議論が起こりました。
なぜこれらのアプリはどれも似たり寄ったりなのだろうか?退屈なのだろうか?もっと雰囲気を盛り上げる余地はないのだろうか?
そして3年の間、議論やユーザーリサーチを繰り返し18000人以上の参加者を通して、感情に訴えかけ、ビジュアルデザインとインタラクションを通して感情や気分を呼び起こし、人との繋がりを育むMaterial 3 Expressiveができたのです。
ユーザー体験としても定量的にも定性的にも良くなっており、例えば以下のような実験をおこなっていたそうです。
- プログレス インジケーターのオプションを評価し、どのオプションが待ち時間を短く感じさせ、同時に高級スマートフォンにふさわしい外観をもたらすかを評価した。
- 最新の視線追跡グラスを装着した多様な被験者をラボに招き、Material 3 Expressiveと現行バージョンのMaterial 3でそれぞれ10種類のアプリをランダムに操作してもらいました。被験者はM3 Expressiveデザインにおいて、主要なUI要素を最大4倍速く見つけることができました。
- ボタンの大きさを研究し、画面上の他の項目を圧倒することなくタップ時間を改善する方法を探った。
- 新しいフローティングツールバーについても複数の調査を実施し、モダンでクリーン、そしてエネルギッシュで、目立ちやすく使いやすいと認識されるデザインになるように最適化した。
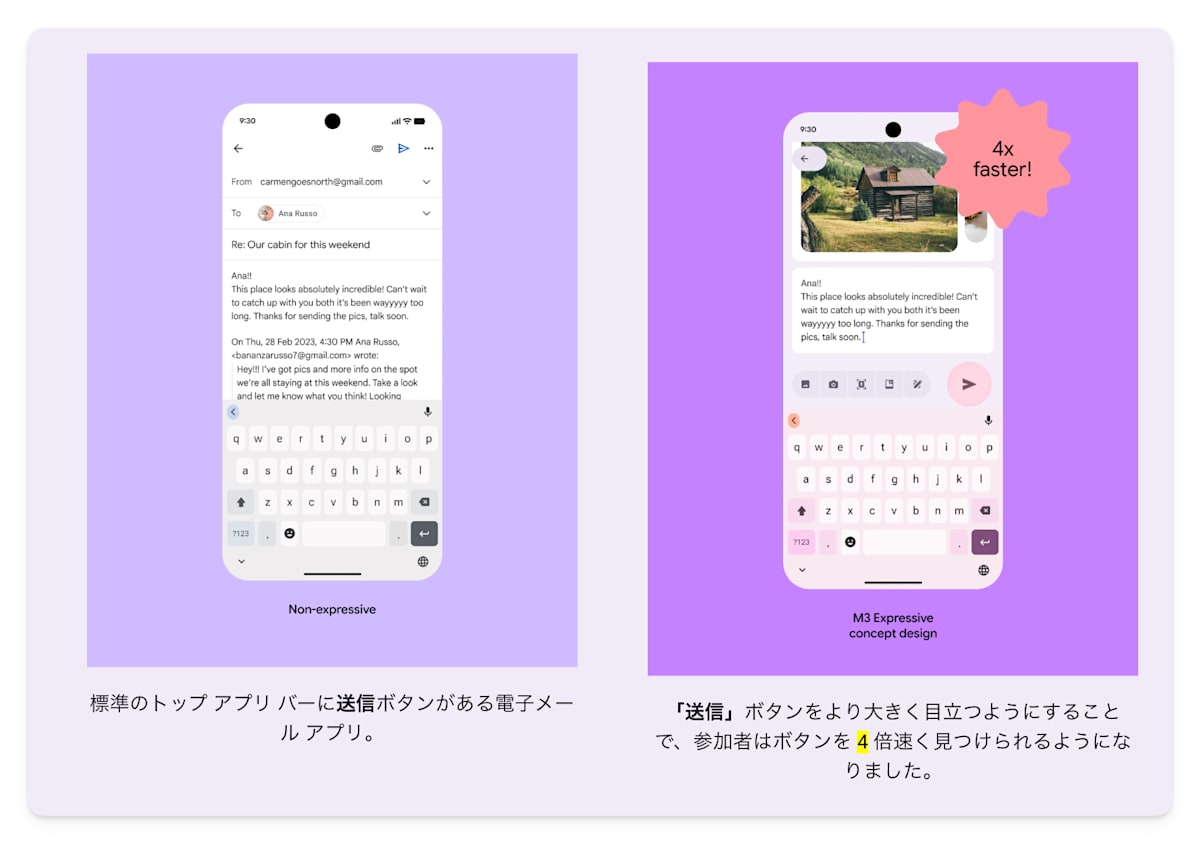
具体的な例としては、以下のメールアプリのケーススタディは、表現的原則の利点を説得力を持って示しています。例えば、新しいデザイン(右側)の「送信」ボタンは大きく、キーボードのすぐ上に配置され、補助色によって注目を集めています。対照的に、表現的ではないデザインでは、小さな「送信」ボタンが画面上部のツールバーに、ファイル添付などの他のコントロールと並んで配置されています。被験者に「メールを送信」するように指示したところ、表現的デザインではボタンが4倍速く認識されました。
Material 3 Expressiveを一言で教えて
Material Design 3を、より大胆な色・形・動きで“感情に響く”UIへ進化させた拡張版デザイン指針です。
既存のコンポーネントの更新
それでは具体的に変わった部分を見ていきましょう。
まずは既存のコンポーネントの更新からです。
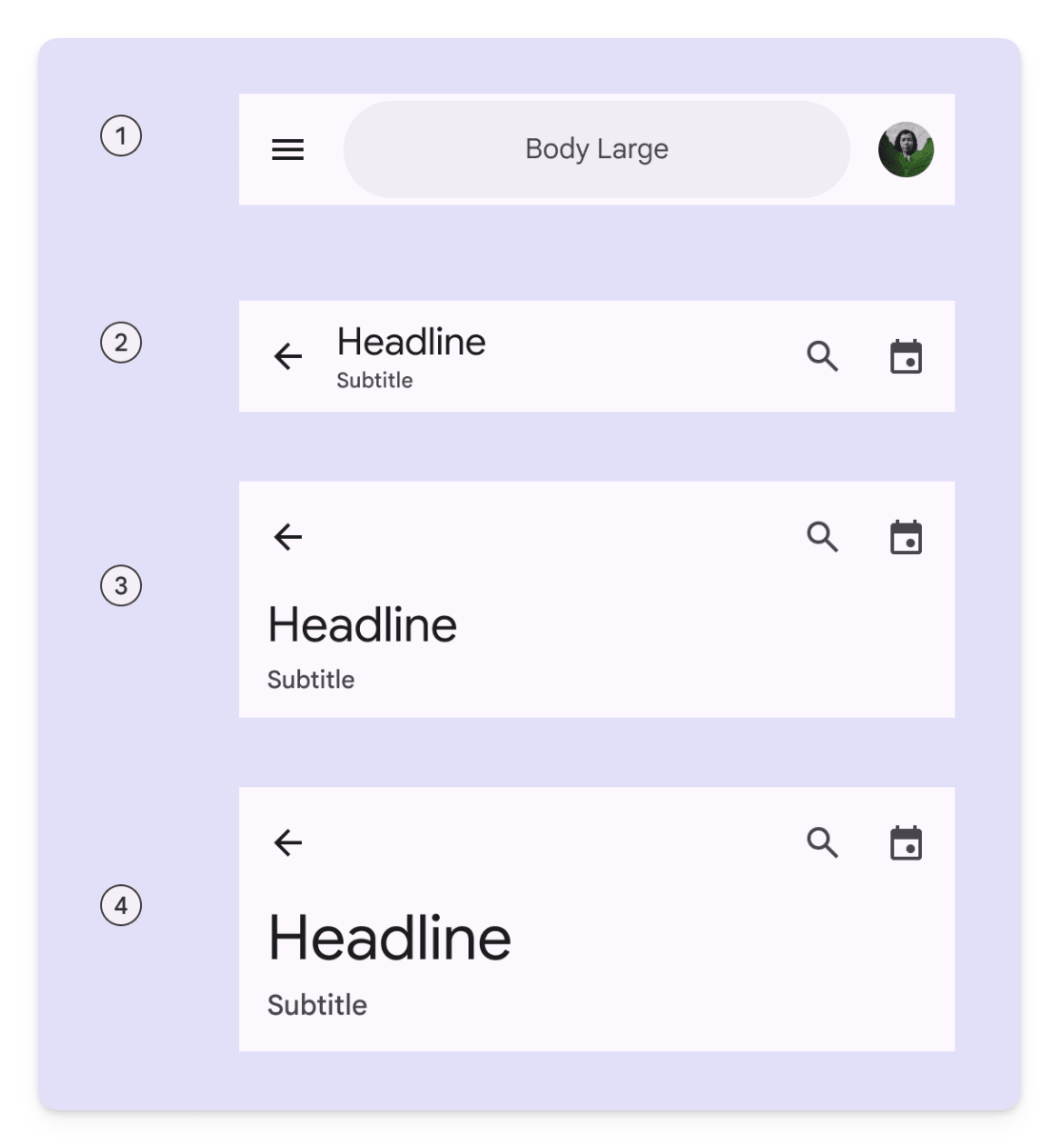
AppBar
もともとtop app barという命名からapp barという命名に変更されました。(どうせ変えるならHIGと揃えて欲しかったが)
また、search app barの追加、medium,large app barが廃止になりました。

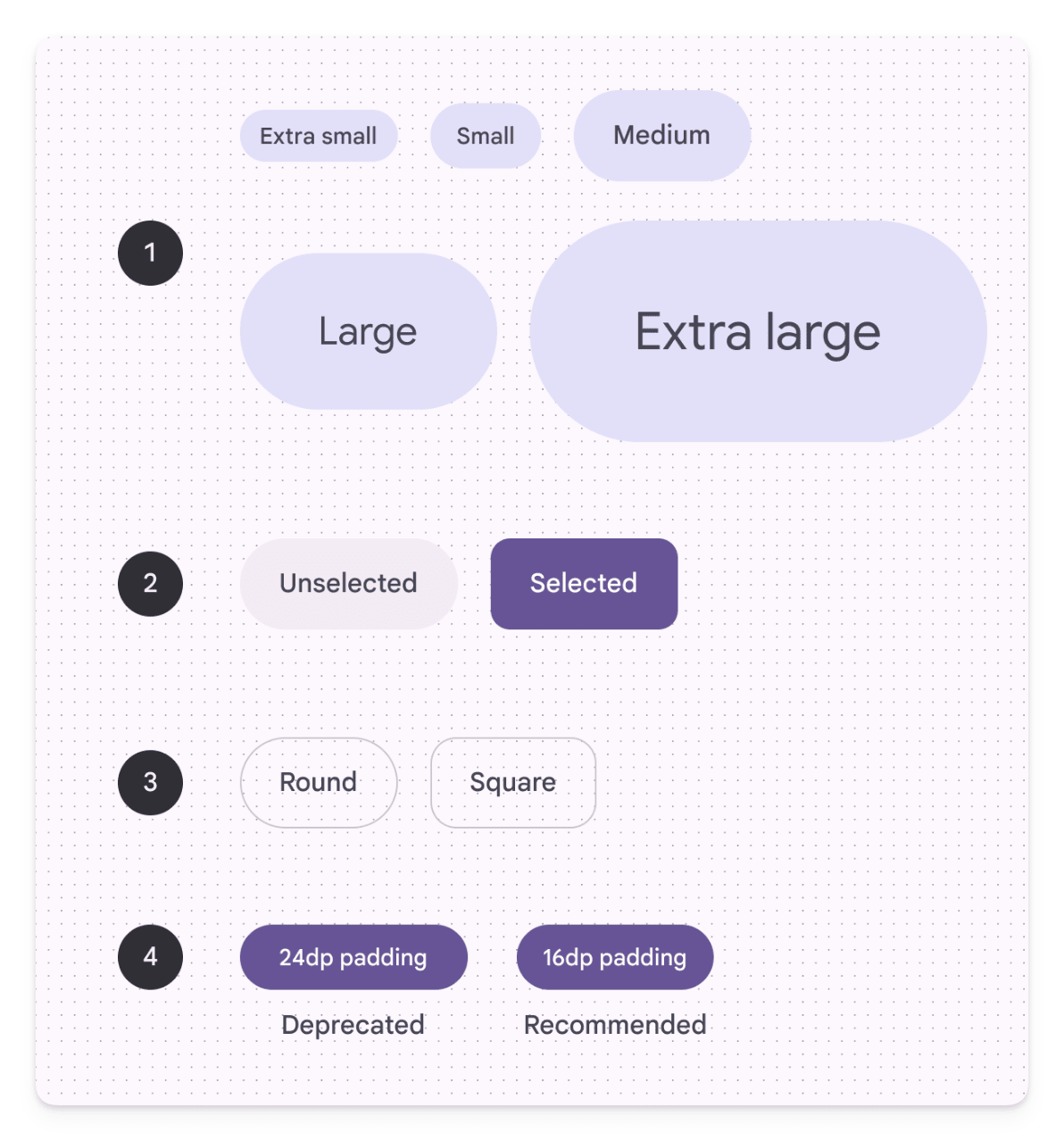
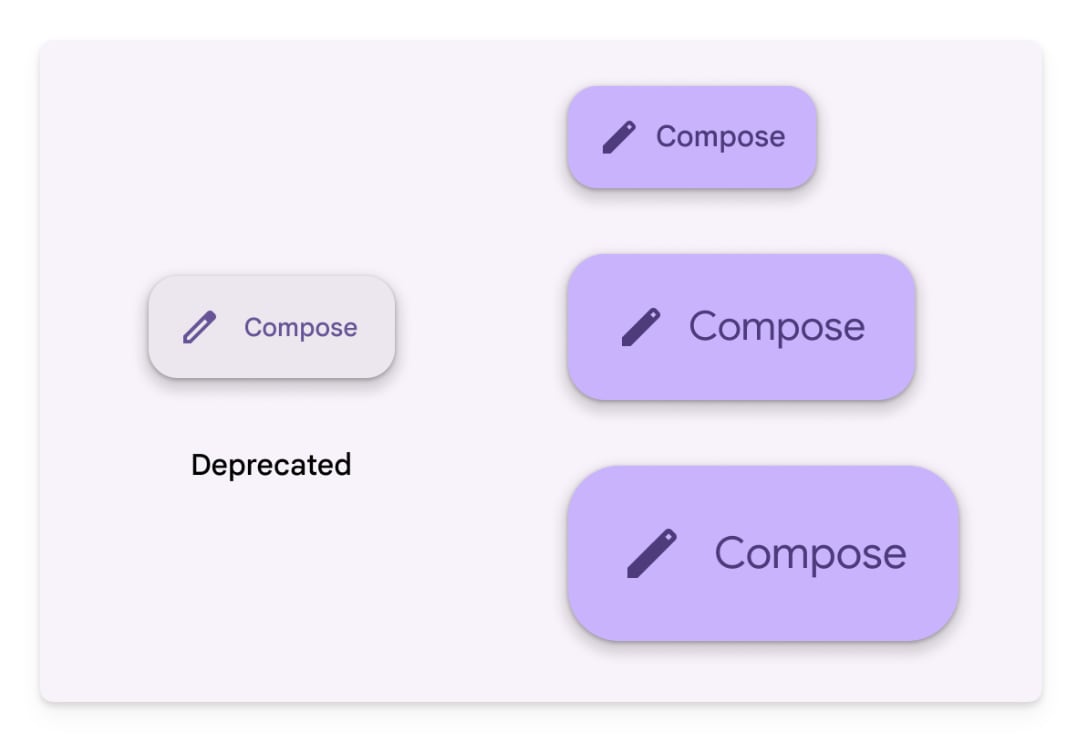
Buttons
形状とサイズが増え、選択時に形状を変更できるようになっています。

①5つのサイズ ②選択の切り替え ③2つの形状 ④小さなパディング幅
FAB
新しいカラーサイズが追加され、small FABは廃止、Meidumが追加されました。

Extended FAB
サイズがsmall, medium, largeの3種類になりました。FABのサイズに調整されているためFABとの切り替えがしやすくなっています。

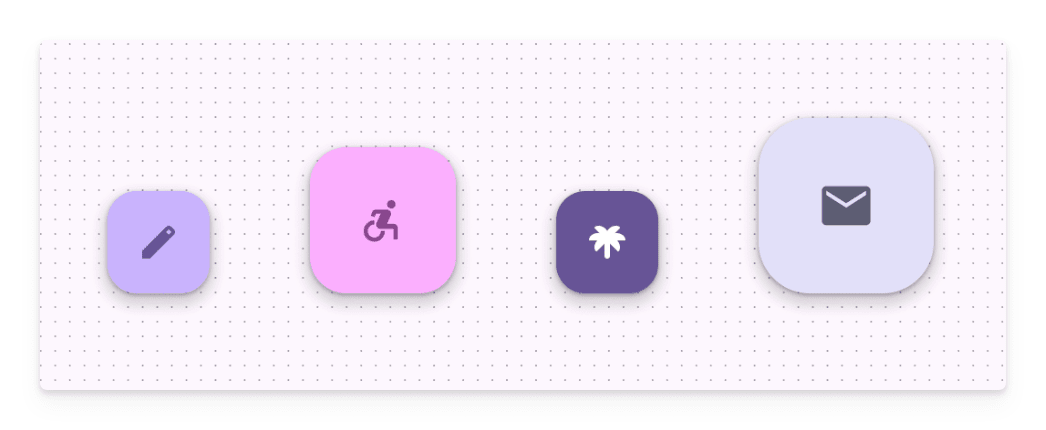
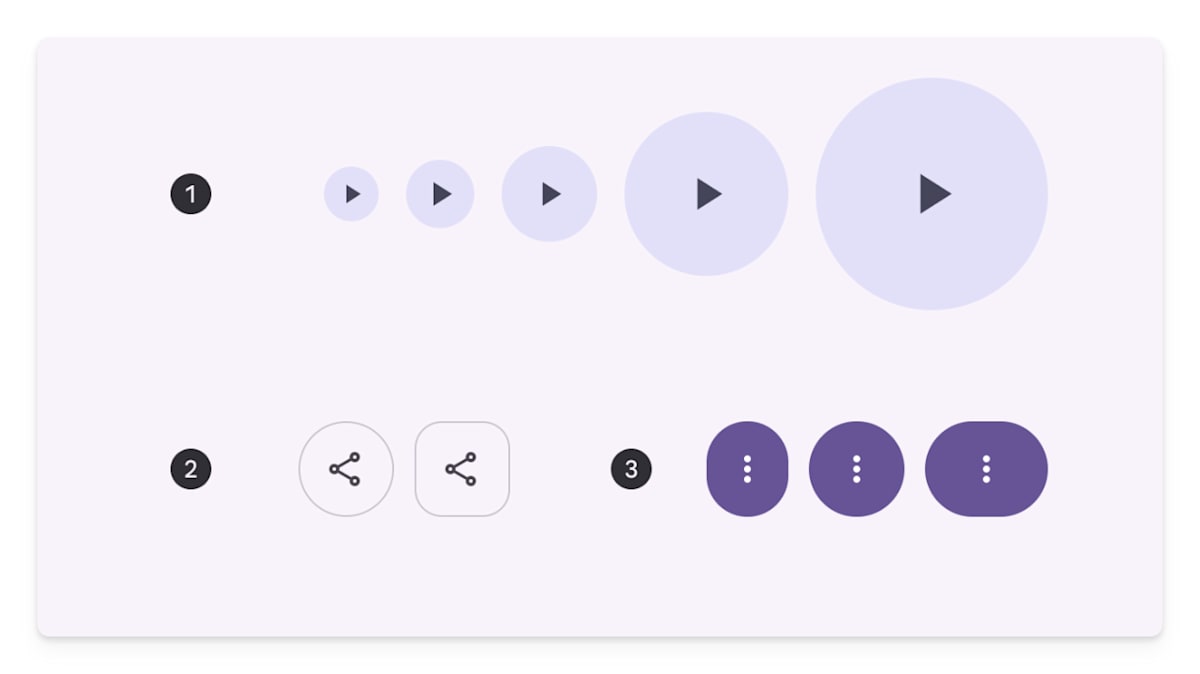
Icon Button
サイズの種類が増え、選択中は形状が変化します。

①5つのサイズ ②2つの形状 ③3つの幅
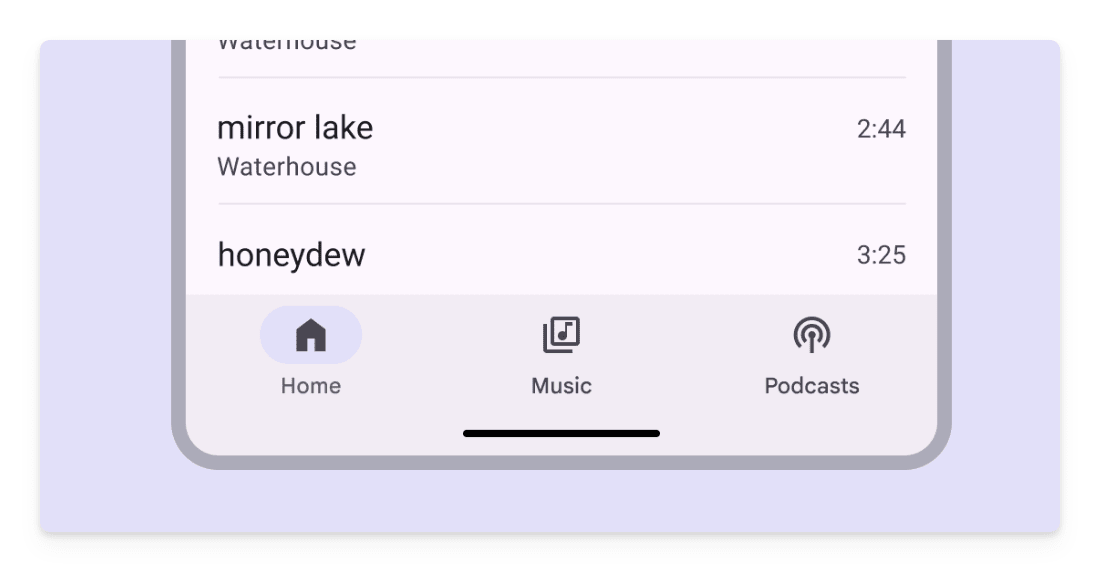
Navigation bar
従来のNavigation barに変わる新しいフレキシブルなNavigation barになりました。
より短く、中サイズのウィンドウで横並びの項目をサポートしています。

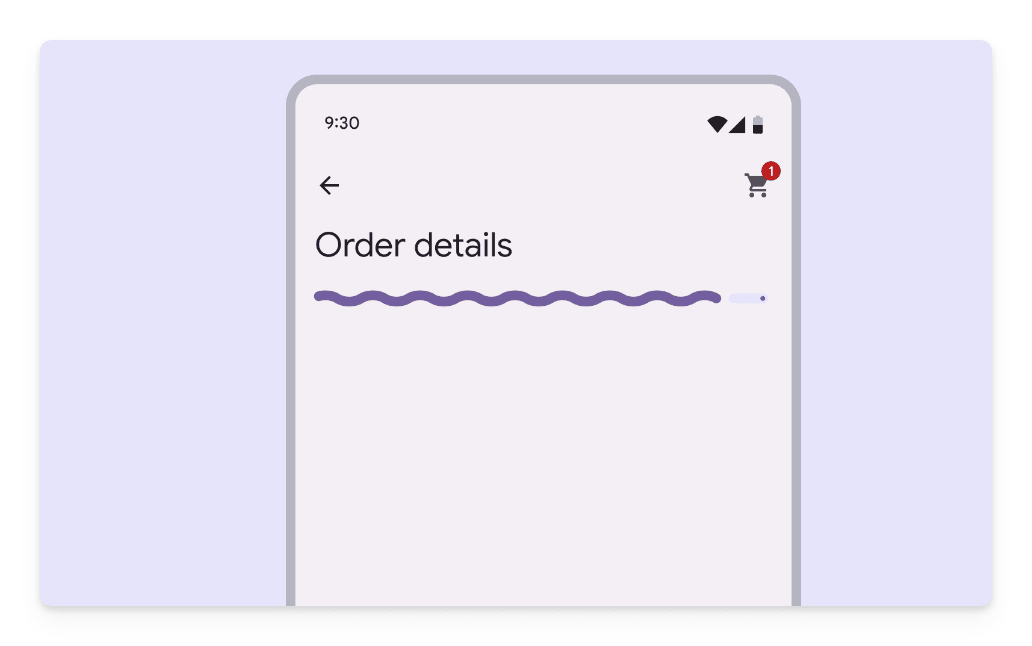
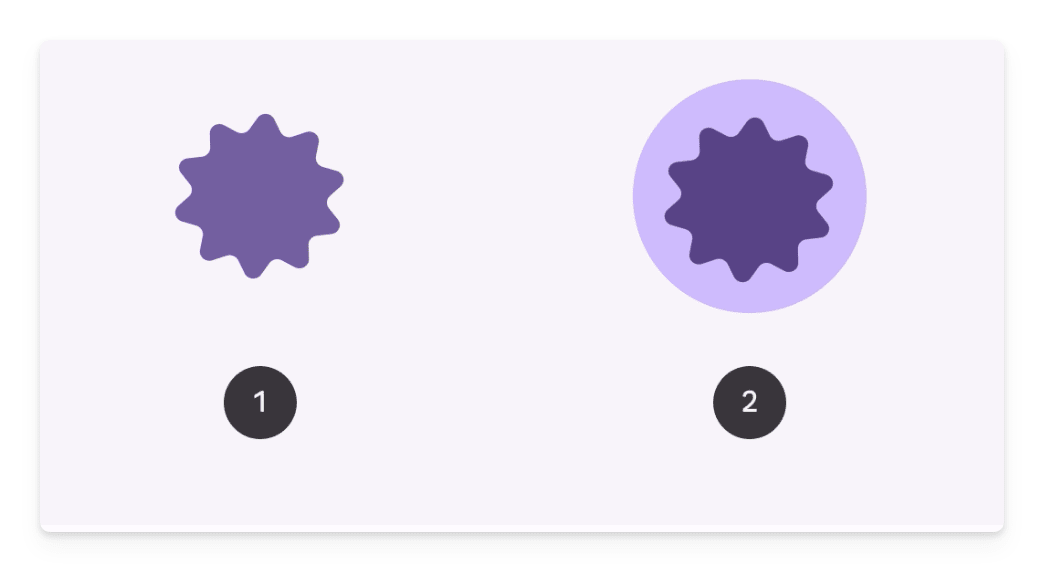
Progress indicators
高さと波形の形状を設定できるようになりました。

新しいコンポーネント
次に新たに追加されたコンポーネントを紹介します。
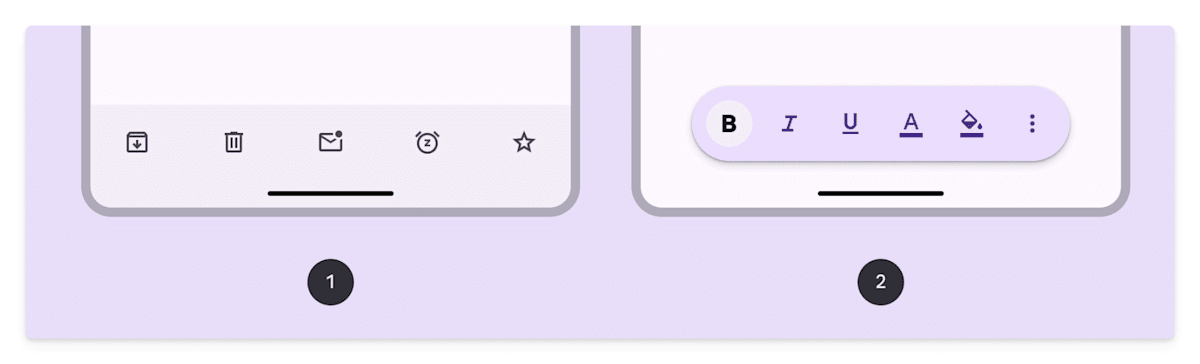
Toolbar
現在のページで頻繁に使用されるアクションを並べたボタンです。HIGのツールバーと役割も似ている気がします。
docked toolbarとfloating toolbarの2種類があります。

①Docked toolbar ②Floating toolbar
また、Bottom App Barは非推奨となっており、ドッキングツールバーに置き換えることを推奨しているようです。
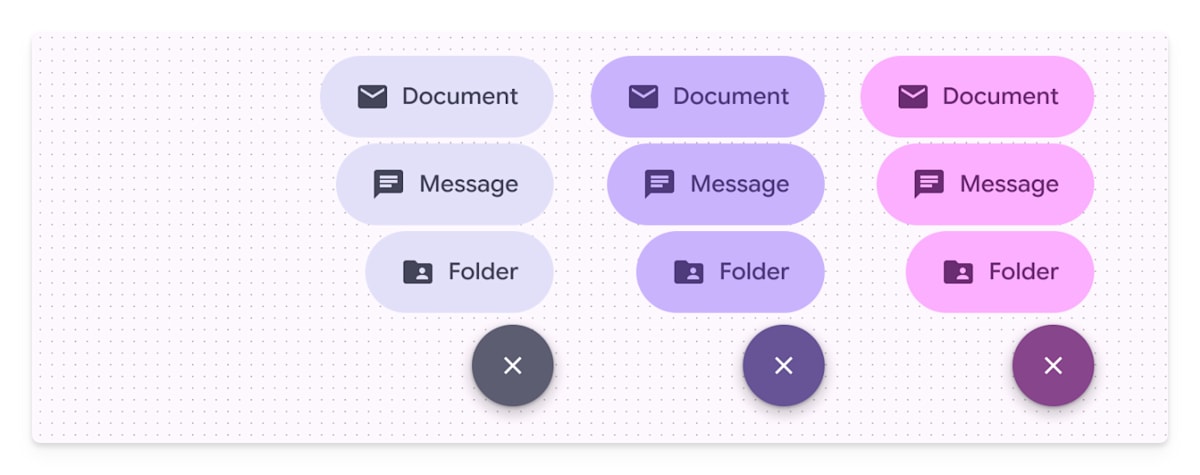
FABから開く2~6つの関連アクションのボタンです。
XでFABを長押しした時に出てくるものに近いのかなと感じました。

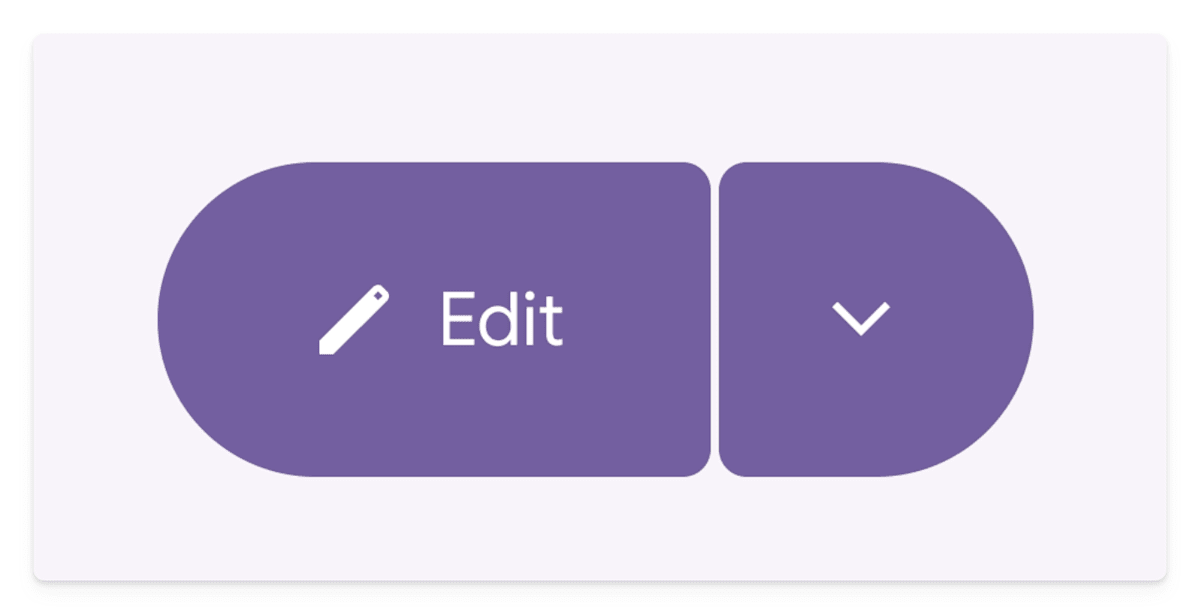
Split buttons
あるボタンに関連するアクションのメニューになります。

Loading indicator
circular progress indicatorsの代替として推奨されるものです。
Pull to refreshの更新などでも使います。

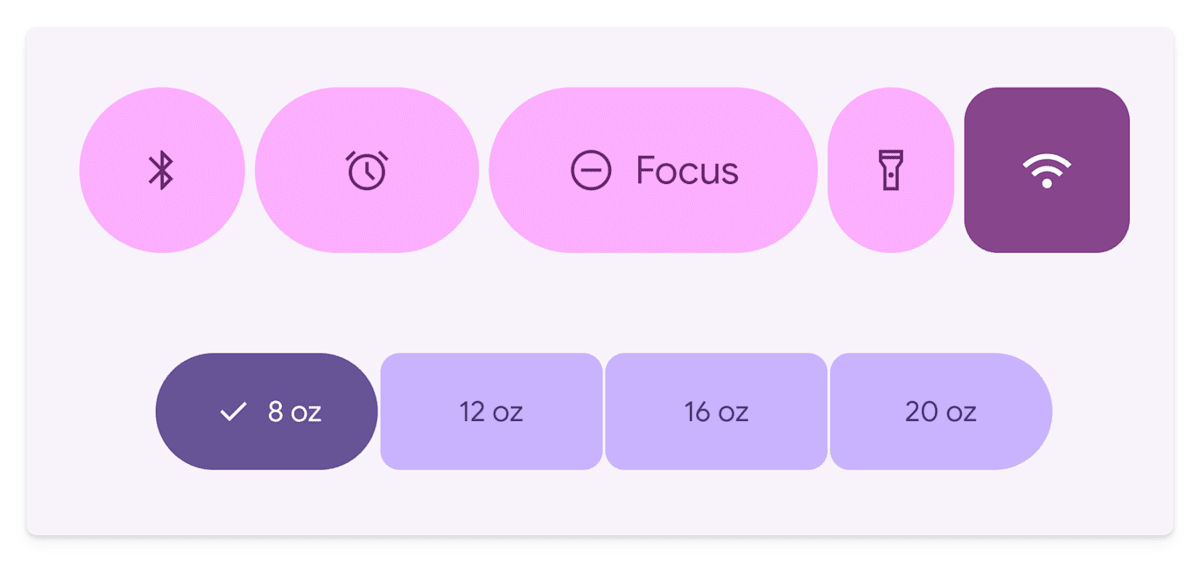
Button groups
複数のボタンをグルーピング化したものです。
特に画像下の方は非推奨になったsegmented buttonから置き換えていきます。

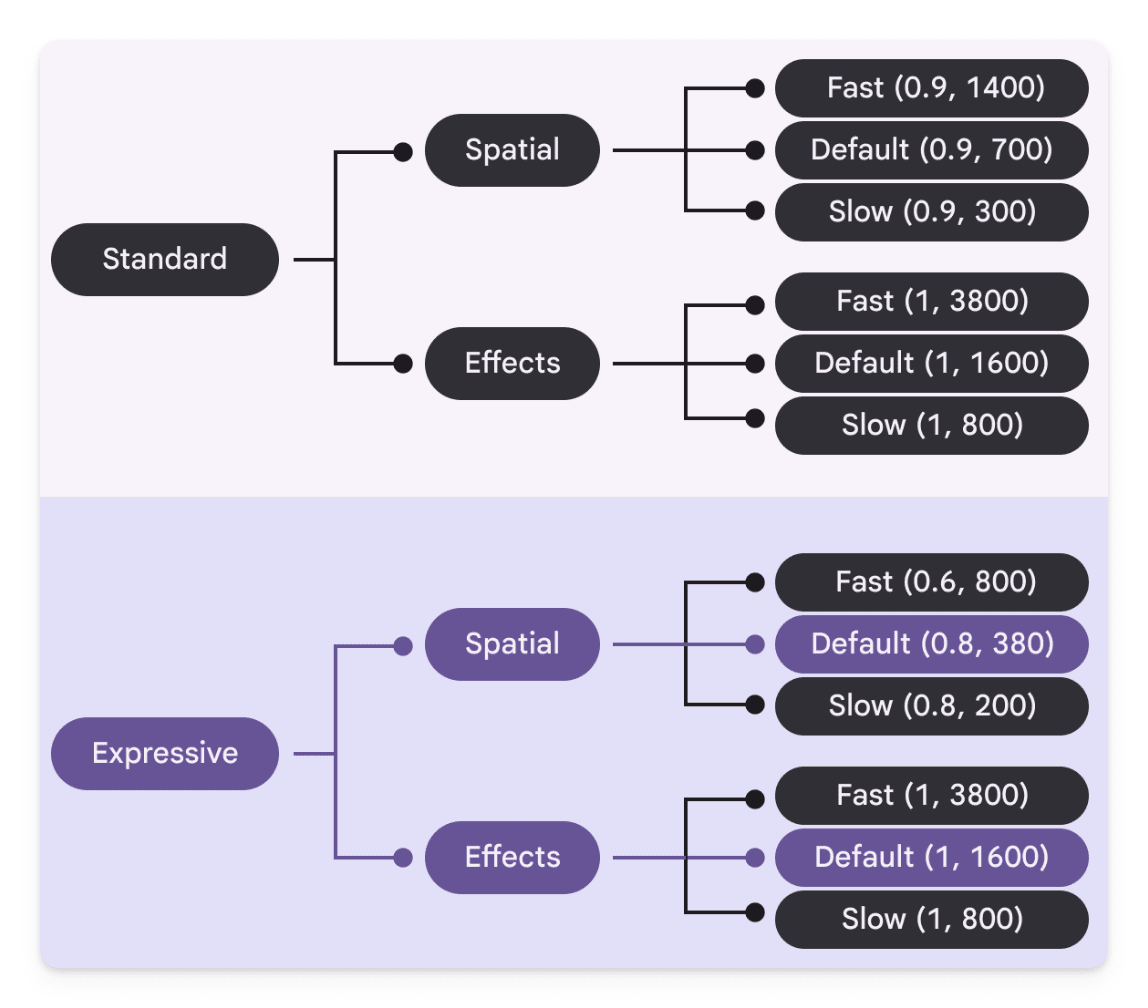
Material 3 Expressiveではモーションも大きくアップデートされています。
物理ベースのmotion physics systemを導入することで、よりインタラクションやトランジションが生き生きし、滑らかで自然なものになりました。
こちらは公式のページにモーションの例がたくさんあるので1度見てみることをお勧めします。
特に大きな変更はSpringアニメーションを取り入れているところだと思います。Springとはバネのことで、バネ定数や初速などを考慮したアニメーションです。
Springを使うことでより現実世界に近い動きを取り入れることができ、自然なものになっています。
一見複雑な実装になりそうですが、トークンをすでに用意してくれているため実装者はむしろ楽にいい感じのアニメーションを実装できるのではないかと期待しています。

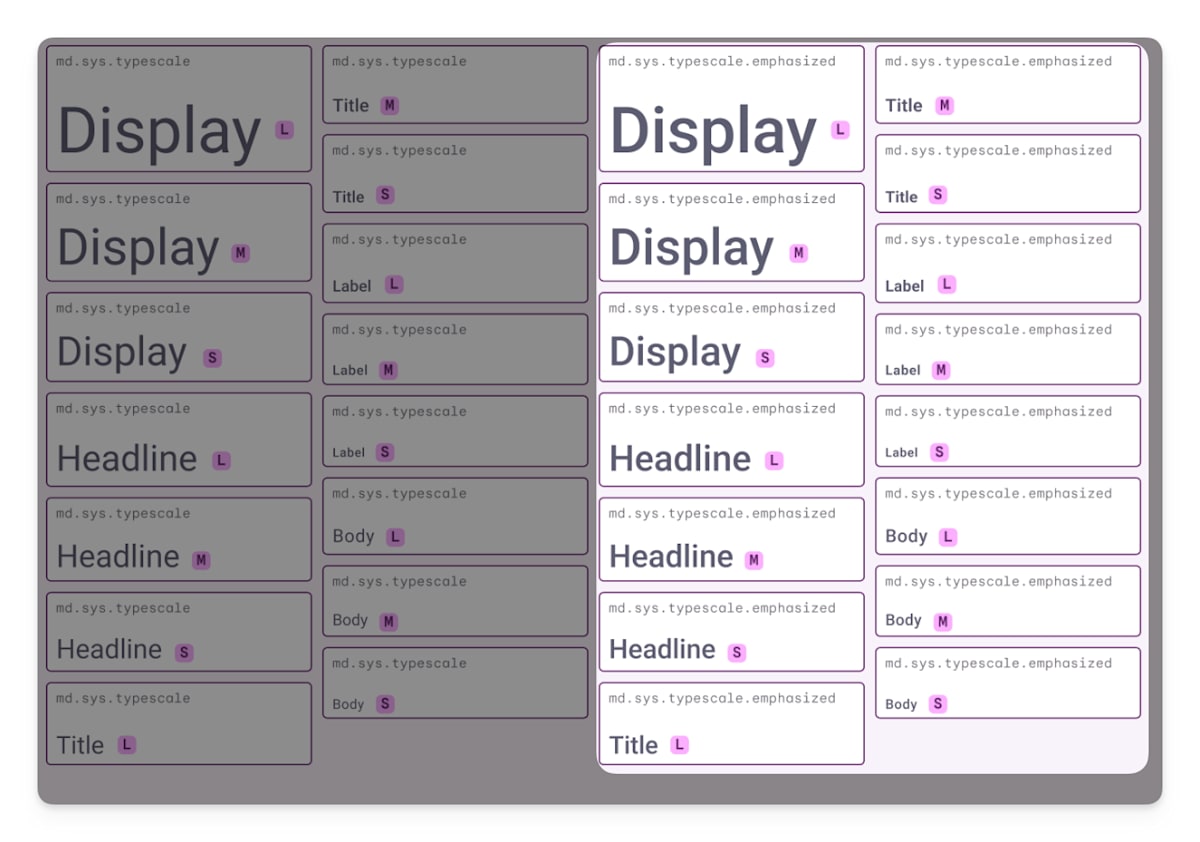
強調されたスタイルが追加されました。

角丸のトークンが追加されています。
- 20dp
- 32dp
- 48dp
- 1000dp(完全な丸)

Flutterではどうなりそう?
我らがFlutterではさっそくIssueが作成されていました。
しかし、現在Material 3 Expressive開発が積極的に行われているわけではなく、興味がある場合はIssueの+1をしてとのこと。
せっかく
おわりに
Material 3 Expressiveはただのコンポーネント更新・追加だけではなく、多くのユーザーテストからより良いユーザー体験を提供するためのアップデートだと感じました。
また、Flutterですぐに取り入れることは難しいですが、コンポーネントや、そのほかの更新やMaterialの戦略を理解することで自社のプロダクトもより良いものにできると思います。
自分は他にも技術視点のデザイン関連の記事をよく書いているので、興味があればフォローお願いします。
Xの方もぜひ。
Views: 0

