Livewire用のデバッグバーがあるので紹介です。
Livewireで開発を始めたい or 進めている方は是非ご検討を!
githubは下記です。
composer require wire-elements/wire-spy --dev でサクッとインストール。
通常のLaravel デバッグバーとの切り替えは、CMD+LまたはCTRL+Lです。
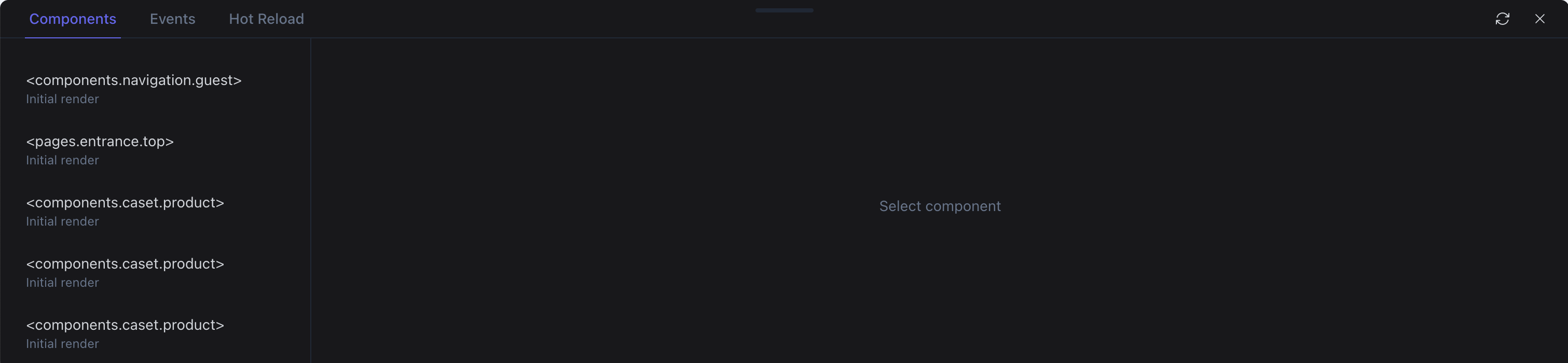
Components Events Hot Reloadの3つのタブがあります。
右上のクルクルを押すと、Hot Reload状態になります。
Componentsタブ
Livewireで作成したコンポーネントが一覧で表示されます。
クリックすると、
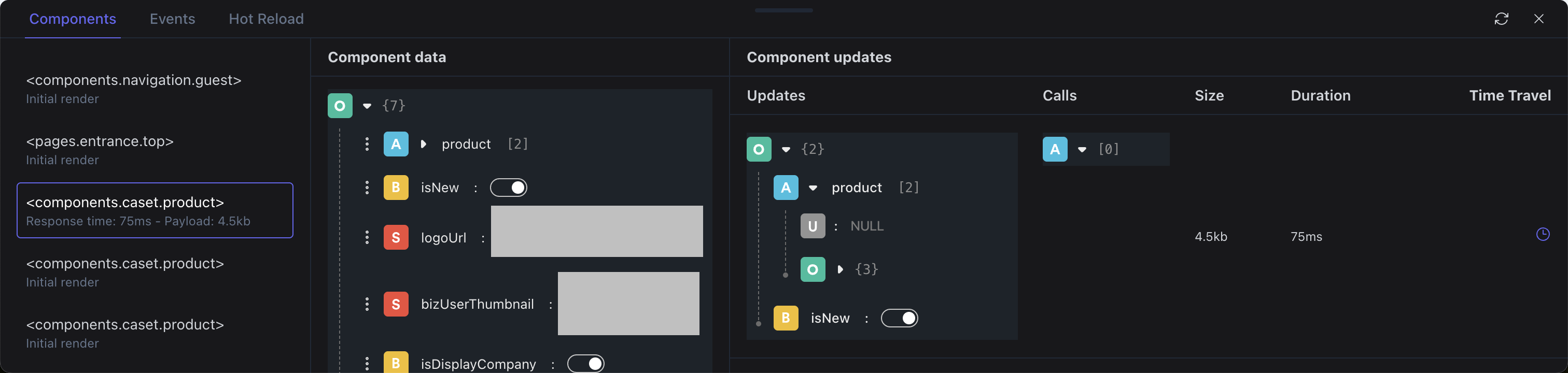
Component data と Component updates のタブが表示されます。
Component data
Component dataはコンポーネント上で定義している変数が表示されます。
バインディングしている値をここで変更できます。
例えばバッチの表示ON OFFをトグルで切り替えることができるので、
画面上でバッチの表示によるUI崩れを確認できます。
わざわざソースコードをいじったりデータを変える必要がないので良いです。
Component updates
Component dataで変更した結果がこのタブに表示されます。
一番右の Time Travel にある時計マークをクリックするとその変更状態にコンポーネントを戻すことができます。
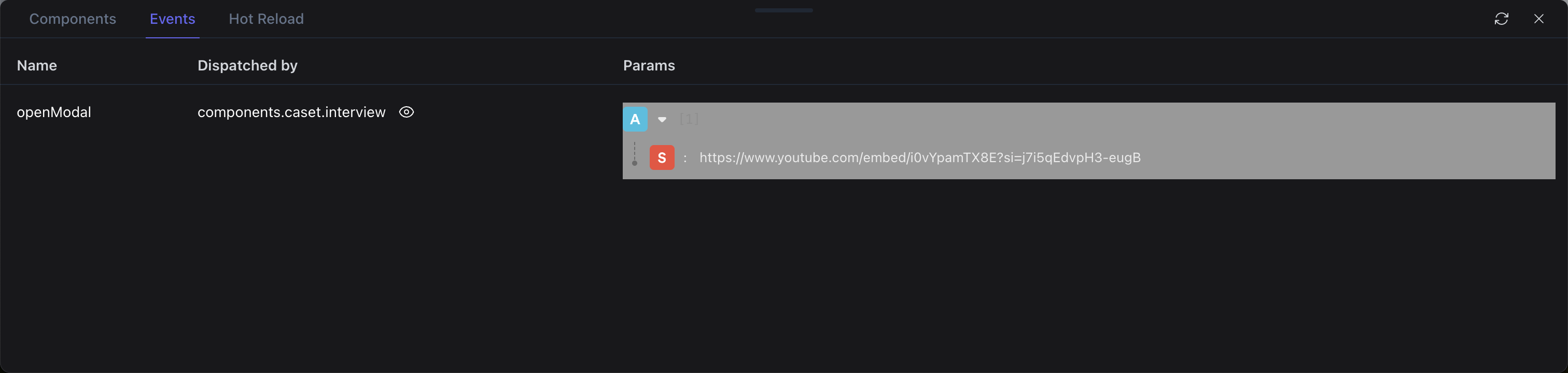
Eventsタブ
Livewireのイベントを発動した際に表示されます。
複雑なイベント処理をしている際には起動順序がわかるのでデバッグしやすいと思います。
Dispatched by の 👁️マークをクリックすると、
イベントが発行されたコンポーネントが画面上に浮かび上がりわかりやすいです。
Hot Reloadタブ
真ん中の Enable hot reload ボタンを押すとHotリロード状態になります。
これからLivewireで開発を始める方は、最初から入れておくと便利だと思います!
Views: 0