やりたいこと
Zenn で Git 連携時、リポジトリ内の images/xxx.png は  でアクセスできる。
また、vscode の markdown モードは Ctrl-V でクリップボードから画像を貼り付けることができる。GitHub や Zenn の Web 上のテキストエリアのような挙動。
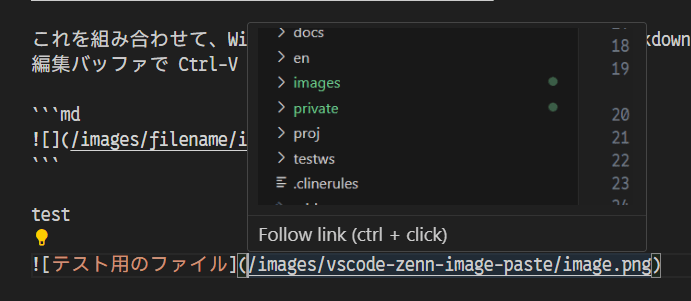
これを組み合わせて、Windows の Win-Ctrl-S から vscode の Markdown 編集バッファで Ctrl-V を押した時、次のようにクリップボードから画像を挿入したい。

test(この記事自体がテスト)

結論
vscode でディレクトリごとの Ctrl-V するときのファイル命名パターンを設定
.vscode/settings.json
{
"markdown.copyFiles.destination": {
"articles/*": "/images/${documentBaseName}/${fileName}"
}
}
どうしても相対パスになってしまうので、 pre-commit hooks で書き換える。
.git/hooks/pre-commit
#!/usr/bin/env bash
rg "../images/" -l articles | xargs sed -i 's/!\(\[.*\]\)(\.\.\/images\//!\1(\/images\//g'
git add -u
exit 0
事前に chmod +x .git/hooks/pre-commit しておく。
動かない人は AI に「pre-commit で ../images/ を /images/ に書き換えるシェルスクリプトを書いて」とか適当に頼んでください。
解説
この状態で普通にクリップボードに画像を入れて, articles/test.md から markdown で画像を貼り付けると、次のように展開される。
相対パスで ./image.png に配置される。
これは手元のプレビューは動くが、 zenn にアップロードすると認識されない。また、アップロードするたびに  のように溜まっていくので、管理が非常に面倒。
困っているので設定を探したところ、 .vscode/settings.json はアップロードするディレクトリを指定できる。
.vscode/settings.json
{
"markdown.copyFiles.destination": {
"articles/*": "/images/${documentBaseName}-${fileName}"
}
}
ただし、常に相対パスになってしまうので、次のように手動で書き換える必要がある。

絶対パスっぽくなってるしまってるので一応確認したが、これでもプロジェクトルートからの相対パスを解決していて、vscode 上のマウスホバーのプレビューも成功する。

要は最後に辻褄を合わせればいいので、ちょっときたないが git の pre-commit hooks で書き換えることにした。
.git/hooks/pre-commit
#!/usr/bin/env bash
rg "../images/" -l articles | xargs sed -i 's/!\(\[.*\]\)(\.\.\/images\//!\1(\/images\//g'
git add -u
exit 0
あとは git commit するときに自動でパスが修正される。
余談
このテーマでググると paste image 拡張を使う話が多いが、自分は WSL 環境で食い合わせが悪いのがうまく動かなかった。
Views: 2