
4月7日21時より販売開始。アニメ版の設定画をもとに高品質な“四万十ひのき”を使用して再現。ほか、シュローの日本刀型和菓子ナイフや肉叩きハンマー、肉球トングなど豊富なラインナップ
Source link
Views: 0

4月7日21時より販売開始。アニメ版の設定画をもとに高品質な“四万十ひのき”を使用して再現。ほか、シュローの日本刀型和菓子ナイフや肉叩きハンマー、肉球トングなど豊富なラインナップ
Source link
Views: 0

DevolverDigitalは2025年4月2日,SystemEraSoftworksが開発する新作タイトル「STARSEEKER:AstroneerExpeditions」を,PC,PS5,XboxSeriesX|S,NintendoSwitch2向けに2026年に発売すると発表し,ティザートレイラーを公開した。
Source link
Views: 0

三星マユハ「低体温男子になつかれました。」がドラマ化。主演に曽野舜太(M!LK)、ヒロインに箭内夢菜を迎え、5月8日からTOKYO MX、テレビユー福島で放送される。
Source link
Views: 0
![]() で クッキーラン:王国‘s 「Cookie Laborationium」アップデートであるFaerie Cookie長老は、抹茶Cookieと一緒にリリースされました。フェアリークッキー長老は、フェアリー王国の支配者であり、シルバーツリーの守護者でした。ビーストイーストの最初のエピソードで、プレイヤーは彼の物語や他の妖精クッキーについて学ぶことができます。彼は非常に神秘的な人物であり、物語の短い時間にもかかわらず、プレイヤーが彼についてまだ学んでいないことがたくさんあります。
で クッキーラン:王国‘s 「Cookie Laborationium」アップデートであるFaerie Cookie長老は、抹茶Cookieと一緒にリリースされました。フェアリークッキー長老は、フェアリー王国の支配者であり、シルバーツリーの守護者でした。ビーストイーストの最初のエピソードで、プレイヤーは彼の物語や他の妖精クッキーについて学ぶことができます。彼は非常に神秘的な人物であり、物語の短い時間にもかかわらず、プレイヤーが彼についてまだ学んでいないことがたくさんあります。
Source link
Views: 0

スプリントというよりもマラソンのように感じたかもしれませんが、私たちは最終的に2022年の衰退している日になりました。割引で1000年代のプロジェクトを祝いましょう。 今から1月3日午前10時まで、PT開発者はサイトのすべてのエリアで大幅な割引をホストしています。 現在、ここで割引されているすべてのゲームをチェックアウトできます。
しかし、それだけではありません。また、5人の優れた卓上開発者と提携して、 卓上ホリデーitch.ioはバンドルを選択します。 12/20から12/27で$ 11に実行されると、次の6つのゲームが得られます。

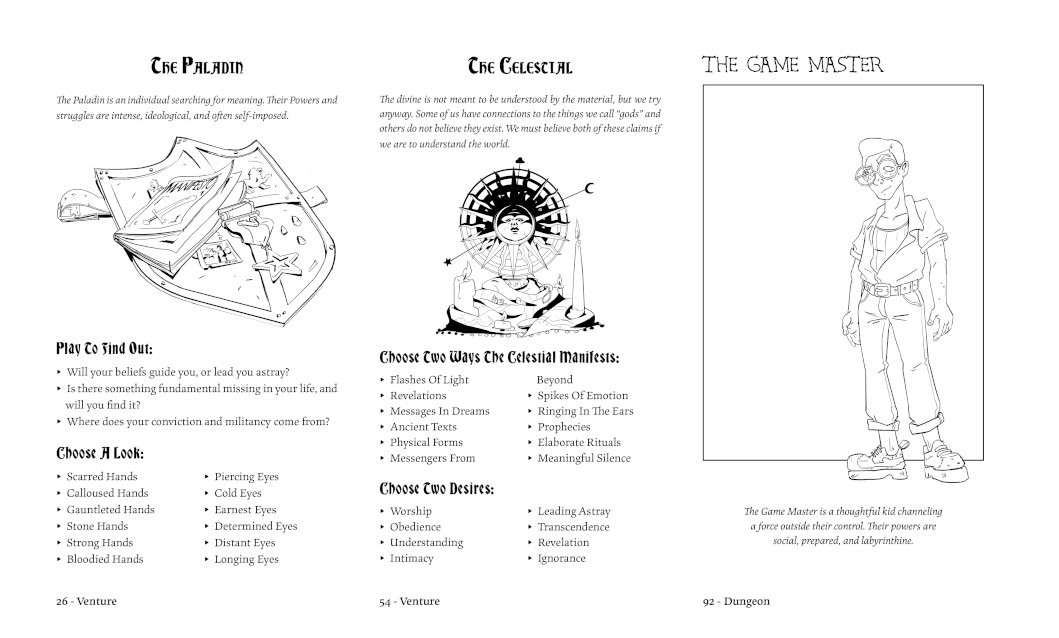
誰にも言わないでください、しかし、これは実際には2つのゲームです!クラフトのマスターズジェイドラゴンとライリーレサルのコラボレーションであるこれらの2つのゲームは、ファンタジーのロールプレイのニーズをすべて満たすように設定されています。ベンチャーは伝統的なファンタジーの設定を取り、それらをほんの少し暖めますが、ダンジョンは高校でTTRPGをプレイすることに関するゲームです。これ以上何が欲しいですか?

TTRPGをプレイするためにグループを集めることは不可能な場合があります。正直なところ、それはゲームをプレイするのが最も難しい部分かもしれません。そのドラマをすべて避け、ブラックバードで自分で演奏してください。
あなたのペルソナを作り、あなたの心の魔法を通して個人的な旅をしてください。ここであなたが作成する世界では何でも可能です。

あなたの都市は、外側に拡大するために呪われていますが、それはあなたが対処すべきモンスターがますますあることを意味するので、それはすべて悪いわけではありません。待って、何? 1つの非常に大きな都市のモンスターハンターのバンドについてのゲームであるSlayersのモンスターの町を追い払うのはあなたとあなたの友人次第です。この魔法のスプロールの暗い路地で起こることは、この愛された受賞歴のあるTTRPGであなた次第です。

卓上RPGは、あなた自身の想像力の限界をはるかに超えた場所に連れて行くことができます。私の体は、あなたとあなたの友人が仕事をし、学校に行き、日中は通常の生活を送っているのに、このすべてを約束しますが、夜は夢の世界でダンジョンをさまようように呪われています。 TTRPGがプレイヤーにとって意味することについて、この独創的なスピンで両方の世界の最高を体験してください。

この家に何か問題があるので、不気味になる準備をしてください!この幽霊のあるRPGでは、あなたとあなたの友人は、現在何かに包囲されている家の住民です。それが何であるかはあなた次第ですが、あなたが恐ろしい人形や地獄へのポータルを考えているなら、あなたは正しい軌道に乗っています。あなたは非常に普通の家族と幽霊の多次のゲストのバランスを見つけることができますか、それとも追い出されようとしている人です。この家で何か問題があるのを調べてください!

休日はあなたにストレスを感じていますか?居心地の良い町で回復するのに時間がかかります!簡単に最も楽しいRPGの周りのCozy Townは、あなたやあなたの友人に悪いことが起こらない場所で可能な限り居心地の良いコミュニティを構築することについてのすべてのゲームです。そんなに簡単です! TTRPGが経験のベクトルである場合、これはすべて、短時間でできるだけ多くの良い感情を経験することです。
Views: 0

DMM.comは、同社が展開する「DMM.make PRODUCTS」から、シリーズ第7弾となる85型の4Kディスプレイ「DKS-4K85DG7」を、本日4月3日(木)より発売する。
Source link
Views: 0
SVGは通常、かなり効率的なファイル形式です。画像が本質的にベクトルである場合、ベクトルとしてそれを残すことは通常、スケールを好むようになり、かなりくだれのクリップに見えるので、良い計画です。しかし、もちろん、それは依存します。超複雑なベクトルグラフィックは巨大になる可能性があり、ラスター(すなわちJPG、PNGなど)バージョンは実際には小さくなります。これは、まっすぐな量のピクセルがかなり効率的な小さな画像でも発生する可能性があります。
これは、コンピューターが得意なようなものでなければなりませんよね?あなたがひっくり返っているならあなたは幸運です。 Zachは画像コンポーネントが110のためにできることについて書きました SVG短絡。アイデアは、あなたの場合です ソース 画像はSVGであり、効率に役立つラスターバージョンを作成できます。ただし、SVGバージョンが他の生成されたバージョンよりも小さくなった場合、ラスターバージョンを破棄します。
知る価値:
によると 国際ディスレクシア協会、米国の人口の15〜20%がディスレクシアの症状を持っている可能性があります。これらには、ゆっくりと不正確な読み物、スペルの弱い、執筆不良が含まれます。
また、知る価値もあります:これらの人々、そして本当におそらく 誰でも 一緒に助けることができます より良い書体。 つまり、ディスレクシアの人々にとって混乱が少なく問題が少ないように設計された書体です。
私は以前にディスレクシーを見たことがありますが、それはかなりきれいです。しかし、率直に言って、それは幼稚に見えますが、ブランドの声がもっと真剣に見える必要があるときにそれを厳しい選択にするかもしれません。安っぽいトレードオフですが、それは人生です。
見たばかりです オリバ・キングの包括的サンズ 私の目には、それは非常に見栄えがよく、ソフィー・ビエルによって排出された一般的な基準をカバーしています 読みやすいための設計。
- I、L、1の明確な区別
- 文字D、B、Q、およびPの非誤り
- Oと0の区別
- c、o、a、eのより広く、より開かれたカウンターフォーム
- 小さなサイズで読みやすくするためのX-Heightが高い
- より広いデフォルトの文字間隔
- 資本の高さとアセンダーの高さの明確な違い
#2がどのように処理されるかを見てください:

あなたが私に尋ねるならば、超上品。私はそれを何かのために使いたいです。ボディコピーサイズがどれほどよく見えるかを興奮させています。
マスクの大部分は、黒/白の形状であるため、その形でそれらの背後にあるものを隠すか明らかにします。または勾配であるため、彼らは彼らの背後にあるものを少しずつフェードアウトします。
ArturBieńには別のアイデアがあります マスクの可能性:任意のHTML要素。シンプルでクレバーSVGフィルターをセットアップして、すべて黒を除外できます。

遊びをするためだけに自分で簡単なショットを与えました そして、それはうまくいきました。
あなたがお互いの上に物事を重ねて、奇妙でクールな結果を得るためにエキゾチックなフィルタリングをしていることを考えて準備ができているので、あなたはこの次のものの準備ができています。
ハビエルボルケス: 主にCSSによる動き抽出。
あなたがあるものだけがあるビデオを見たかったとします 動く 見えるで、残りは本質的に黒く塗られています。なぜ?その部分についてあまりにも一生懸命考えないとは知りません。たぶん、それはセキュリティビデオの変更を簡単に見つける方法です。または、おそらくそれは本当にクールな最終効果です。

それを成し遂げるには、洗練されたビデオ処理技術が含まれると思います。しかし、いや:CSS。トリックはとても完璧です:
1つのビデオがもう1つのビデオの上に配置され、少し先に再生されます。次に、トップビデオをスタイリングすることによって
mix-blend-mode: differenceCSSでは、2つのフレーム間で変更されたピクセルのみが表示されます。
とてもかっこいい。それは私がしばらく見た私のお気に入りのトリックです。
実際、私はゾーンに正しい別のトリックがあり、最後の2つのトリックもあります。 非常に いいね。グラデーションの境界の外観が今かなり暑いことを認めなければなりません。

それをやってのける方法はたくさんありますが、通常、複数の積み重ねられた要素と、きちんとした策略や制限が含まれます。上記は単なる要素であり、要素の本体で何をしたいかについてもあなたがどのように制限されていないかを示しています(そこを使用して backdrop-blur)。
ベン・フレーンは、彼が見つけたトリックを文書化しています FreeCodecampフォーラムで。主な要素に擬似要素を平手打ちして境界線を作成し、本質的に中央の穴をノックアウトします。
これが私が今まで見たことのない賢いビットです。次に、マスクとマスクコンポジットを使用します。これにより、勾配の境界線が住む「形」を作成できます。この形状を作成するには、2つの画像を合わせて違いを見つける必要があります。それは多くの作業のように聞こえるかもしれませんが、線形勾配を使用してCSSを使用してこれら2つの画像を作成できます。線形勾配が実際にはフラットな白色であることは関係ありません。線形勾配として定義されているという事実は、ブラウザがその表記の結果を画像としてレンダリングし、画像を構成できることを意味します。したがって、最初のマスクは、
padding-box、その後、これには境界線が重要ではなく、2番目の勾配はフルサイズであり、それらの違いは境界線の形です。天才!!!!
本当に天才。
Views: 1