
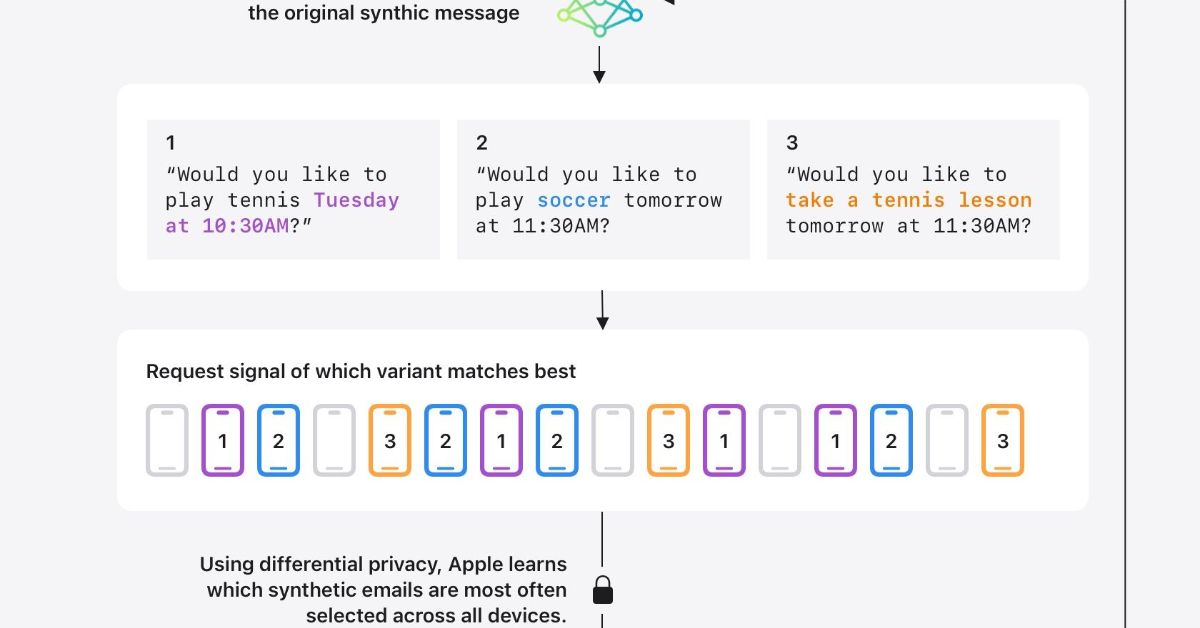
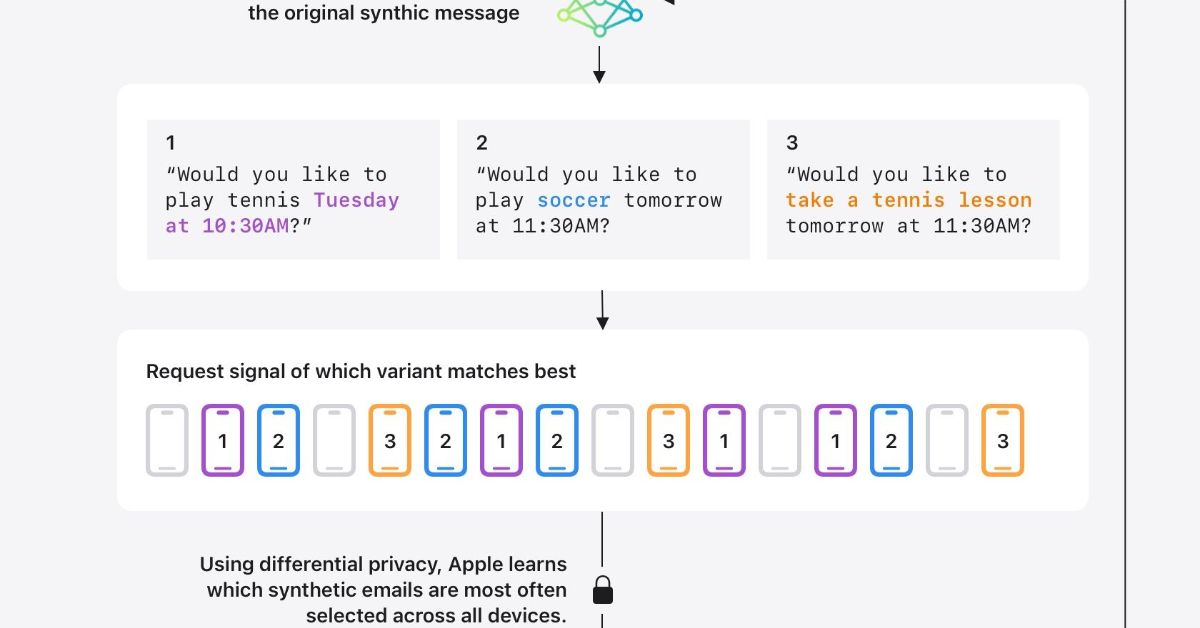
Appleは、ユーザーのプライバシーを保護しながら「Apple Intelligence」の機能を向上させるための自社技術を紹介した。「合成データ生成」は、トレンドを理解するための新手法だ。
Source link
Views: 0

Appleは、ユーザーのプライバシーを保護しながら「Apple Intelligence」の機能を向上させるための自社技術を紹介した。「合成データ生成」は、トレンドを理解するための新手法だ。
Source link
Views: 0

昨年、『進撃の巨人』の作者・諫山創先生が大分県日田市出身であることと、同地に製造工場を持つサッポロビールの縁からコラボが実現し、西日本エリア23府県で限定発売されたデザイン缶が大好評。ファンからの熱い要望に応え、今年は全国展開が決定しました!
本商品のパッケージにはリヴァイ兵長&13代団長エルヴィンが乾杯する、サッポロ生ビール黒ラベルのためだけに描き下ろされた姿で登場。
さらに、缶に表示されている二次元コードを読み取ると、それぞれのキャラクターから「大人とは?」にちなんだスペシャルメッセージが聞けるという特典付きです!
商品名:サッポロ生ビール黒ラベル「進撃の巨人」デザイン缶
種類:350ml缶、500ml缶
発売日:2025年4月15日(火)
販売地域:全国
参考小売価格:オープン価格
販売計画:30万ケース(大びん633ml×20本換算)
『進撃の巨人』と黒ラベルの大人の世界観が融合した特別な一品を、ぜひお見逃しなく!
※20歳未満の飲酒は法律で禁止されています。20歳未満の方への酒類の販売はいたしません。
Views: 0

八木勇征(FANTASTICS)が4月22日に発売される雑誌「MAQUIA」6月号特別版の表紙を飾る。
Source link
Views: 0
AIによるコード生成の普及は、開発効率を大きく向上させる一方で、全く新しいリスクも生み出しています。大規模言語モデル(LLM)には幻覚として「存在しないパッケージ名」を生成するリスクがあり、攻撃者が同名で悪意あるパッケージを公開することで、AI支援でコードを書く開発者を騙す新手のソフトウェアサプライチェーン攻撃「スロップスクワッティング」の可能性が指摘されています。
Views: 0
 Logitechは大規模な飛躍を遂げています。 Pro X TKL Rapid。このボードには、ラピッドトリガーや重要な優先順位が組み込まれているなどの最新の需要のある機能もあります。これらの新機能は、ゲームキーボードですぐに一般的になりつつありますが、Logitechのこの努力は、ホールエフェクトデザインへの最初のベンチャーであっても非常に基本的です。
Logitechは大規模な飛躍を遂げています。 Pro X TKL Rapid。このボードには、ラピッドトリガーや重要な優先順位が組み込まれているなどの最新の需要のある機能もあります。これらの新機能は、ゲームキーボードですぐに一般的になりつつありますが、Logitechのこの努力は、ホールエフェクトデザインへの最初のベンチャーであっても非常に基本的です。
価格は、それを保持する要因でもあります Logitech Pro X TKLは、その1つであることから急速です 最高のゲームキーボードS、その比較的単純なデザインは170ドルの価格を正当化するためにほとんどないため、そのビルドの品質はほとんど非常に優れていますが、いくつかのマイナーな重要な驚異の懸念を除いて。確かに、OLEDスクリーン、豊富なRGBゾーン、ワイヤレス接続、およびより詳細なメディアコントロールは、ゲームキーボードを作ったり壊したりするものではありませんが、投資レベルを検討する際には素晴らしいことです。
ストーリーの残りの部分を読んでください…
関連リンク:
このスタイリッシュなLogitechワイヤレスゲームキーボードで100ドル以上を節約してください。
今年の最低価格でLogitech G Pro X Superlight2をつかむ
このLogitech Wireless Gamingキーボードで115ドルを節約します。
Source link
Views: 0

前に視覚小説について書いたことがありますが、その最後の投稿以来、このジャンルはルネッサンスにありました。 Doki Doki文学クラブのようなゲームは、造形で遊んでいます…
Views: 0

ドルビーアトモスによる音楽制作の第一人者である古賀健一さんと、レコーディングエンジニア・長谷川巧さんによる、Netflixアニメ「Tokyo Override」のサウンド制作の裏側を語るセミナーが、4月8日に開催された。
Source link
Views: 0

Gigiはクリアソン新宿と協力し、5月1日より新宿区に住む小学生を対象にした食支援プロジェクト「夢パス カフェテリア」を開始する。
クリアソン新宿は、地域の子どもたちや飲食店の橋渡し役を担い、新宿区に住む小学生に食事支援を提供する。この取り組みにより、子どもたちは「こどもごちめし」によって発行された食事券を使用して、登録飲食店で無料の食事を受け取ることができるようになる。対象店舗は新宿区内の計18店舗で、毎月1回、食事代金(1,000円以内)の補助が受けられる。
対象飲食店には「1016 TOiRO COFFEE」や「ABCcanteen ルミネエスト新宿店」、「吉野家」など多くの店舗が名を連ねている。保護者は専用サイトで登録を行い、本人確認を経て、対象店舗で「こどもごちめし」マイページを通じてチケットを提示することで、支払いが完了する。
このプロジェクトの背景には、地元の子ども食堂が抱える運営面や心理面の課題がある。ボランティアの確保が難しいことや、貧困というレッテルへの抵抗感から、従来の子ども食堂の利用をためらう子どもたちが多いという。クリアソン新宿は、これらの課題を解決し、より継続的で気軽に支援が受けられる環境を提供することを目指している。
今後の展望として、このプロジェクトにさらに多くの店舗が参加することを視野に入れ、全国の他地域のスポーツクラブや企業との連携を模索する方針である。これにより、全国的な子ども支援ネットワークの拡大を図ることを目指す。
Views: 0
Cloudflare の提供するデモアプリを組み合わせ、サーバレスなライブ配信を味見します。
目指すのは下記です。

Cloudflare が公開しているデモアプリを使います。
利用する Cloudflare のプロダクトを列記します。
いずれも Free Plan で利用可能なものです。
Realtime SFU There is a free tier of 1,000 GB before any charges start.
Workers
Durable Objects If you exceed any one of the free tier limits, further operations of that type will fail with an error.
Pages
Access
WAF Custom Rules
Bulk Redirects
DNS Available on all plans plans and features
SSL/TLS Available on all plans plans and features
デモアプリが最低限必要とするものです。
アプリを実行すると裏で自動配備されるものも含みます。
デモアプリをインターネットに公開する際は、認証・認可などセキュリティプロダクトをつけます。
アプリ自体を動かすのに必須ではありません。プライベートな配信環境を想定し、組み込みます。
また、プロキシーの基盤となる DNS や SSL/TLS が必要です。
これらは Workers で Custom Domains を作成するなどにあわせ、基本的に自動配備され、簡単です。
まずローカルでつなげ、その後公開します。
簡単です。
ローカル稼働にはほとんどダッシュボードを触る必要はないです。
WHIP-WHEP Server を立てます。
Realtime SFU の作成

App ID と API Token を得ます。
サーバーのセットアップ
whip-whep-server
npm create cloudflare@latest -- --template https://github.com/cloudflare/calls-examples/tree/main/whip-whep-server
App ID と API Token の登録
wrangler.toml に書くようなサンプルになってますが、TBD と書いてある部分は .dev.vars に書きます。
wrangler.toml
[vars]
CALLS_API = "https://rtc.live.cloudflare.com"
CALLS_APP_ID に App ID、CALLS_APP_SECRET に API Token を入れます。
.dev.vars
CALLS_APP_ID="..."
CALLS_APP_SECRET="..."
起動(ローカルサーバー)
http://localhost:8787 で立ち上がりました。
WHIP サーバー、WHEP サーバーの両方をサービス提供する状態です。
npx wrangler dev
:
Your worker has access to the following bindings:
- Durable Objects:
- LIVE_STORE: LiveStore
- Vars:
- CALLS_API: "https://rtc.live.cloudflare.com"
- CALLS_APP_ID: "(hidden)"
- CALLS_APP_SECRET: "(hidden)"
⎔ Starting local server...
[wrangler:inf] Ready on http://localhost:8787
OBS から WHIP で接続します。
Settings > Stream の設定Server は WHIP サーバー Ingest /ingest/ http://localhost:8787/ingest/my-live

[wrangler:inf] POST /ingest/my-live 201 Created (2090ms)
WHIP-WHEP Server に WHEP player が同梱されているので、それを使います。
Pages を使っています。
ディレクトリを移動
mv whip-whep-server/wish-whep-00-player ./
cd wish-whep-00-player
wrangler.toml 編集
wrangler.toml に compability-date を追加
wrangler.toml
name = "whep-00-player"
pages_build_output_dir = "./static"
compatibility_date = "2025-04-01"
起動(ローカルサーバー)
Pages です。
http://localhost:8788 で立ち上がりました。
npx wrangler pages dev
:
No Functions. Shimming...
No bindings found.
⎔ Starting local server...
⎔ Reloading local server...
[wrangler:inf] Ready on http://localhost:8788
接続
http://localhost:8788)に接続http://localhost:8787/play/my-live)を入力、 Load
ログ
WHIP-WHEP Server のコンソールに WHEP サーバーへの接続が現れます。
[wrangler:inf] POST /play/my-live 201 Created (1533ms)
[wrangler:inf] OPTIONS /play/my-live/cf5753324a74f8ad9c6df7ad7b3dd077 204 No Content (5ms)
[wrangler:inf] PATCH /play/my-live/cf5753324a74f8ad9c6df7ad7b3dd077 200 OK (726ms)
この時点で下記を確認できました。
Edge Chat Demo を立てます
workers-chat-demo
npm create cloudflare@latest -- --template https://github.com/cloudflare/workers-chat-demo
http://localhost:62257 で立ち上がりました。
npx wrangler dev
:
Your worker has access to the following bindings:
- Durable Objects:
- rooms: ChatRoom
- limiters: RateLimiter
⎔ Starting local server...
[wrangler:inf] Ready on http://localhost:62257
your name 任意の名前を入力room name 任意の部屋の名前を指定 my-live
http://localhost:62257/#my-live
[wrangler:inf] GET /api/room/my-live/websocket 101 Switching Protocols (17ms)
Create a Private Room はローカルサーバーを HTTPS で起動する必要があるようでした。
一意の部屋 ID が発行されるだけなので、今回の場合は任意に指定したものを利用することにします。
もしローカルサーバーを HTTPS で起動する場合はwrangler dev --local-protocol https
オプションで俺俺が立ちます。
src のリッスンポートはローカルサーバー起動時の状況によりけりです。Safari と Firefox から呼んでみます。
この時点で下記を確認できました。
ここからちょっと手間かかります。
あらかじめ打てる手は打ち、最低限の安心を確保したうえで公開を進めます。
Workers/Pages Custom DomainsBulk Redirects
WAF Custom Rules
Access
Access または WAF Custom Rules
セキュリティ関連項目を適用してから公開デプロイするか、その逆か、を考えます。
前者が望ましいですが、動作確認を考えると、後者がやりやすいです。
今回は下記の手順にします。
➜ 誰が参加しても問題のないダミーを公開し、動作確認
➜ セキュリティ適用を確認
➜ セキュリティ土台の上で、本番配信の公開
自前ドメインで提供します。
自動付与されるドメイン名は利用せず、管理すべき点を減らします。
単一ホストも考えましたが、デモアプリを書き直すところがありそうなため、アプリごとの独立にしました。
プロトコルは HTTP ➜ HTTPS で。
| サーバー | ローカル | デプロイ | カスタム |
|---|---|---|---|
| WHEP | localhost:8787 | whip-whep-server. DISABLE |
wh.live.oymk.work |
| WHIP | localhost:8787 | whip-whep-server. DISABLE |
wh.live.oymk.work |
| Player | localhost:8788 | REDIRECT |
live.oymk.work |
| Chat | localhost:62257 | chat-demo. DISABLE |
chat.live.oymk.work |
Route 追加 wrangler.tomlworkers.dev での公開を止め、自分ドメインのみにします。
wrangler.toml
name = "whip-whep-server"
main = "src/index.ts"
compatibility_date = "2024-04-03"
workers_dev = false
routes = [
{ pattern = "wh.live.oymk.work", custom_domain = true }
]
free plan は SQLite storage backend のみ利用可能なので、
In order to use Durable Objects with a free plan, you must create a namespace using a `new_sqlite_classes` migration. [code: 10097]
のエラーが出たら wrangler.toml を編集し、デプロイし直します。
[[migrations]]
tag = "v1"
new_sqlite_classes = [ "LiveStore" ]
#new_classes = [ "LiveStore" ]
App ID と API Token の secret で配備
whip-whep-server
npx wrangler secret put CALLS_APP_ID
Enter a secret value:
npx wrangler secret put CALLS_APP_SECRET
Enter a secret value:
CORES 関連の調整 index.ts
optionsResponse() で access-control-allow-origin 指定
function optionsResponse(): Response {
return new Response(null, {
status: 204,
headers: {
"accept-post": "application/sdp",
"access-control-allow-credentials": "true",
"access-control-allow-headers": "content-type,authorization,if-match",
"access-control-allow-methods": "PATCH,POST,PUT,DELETE,OPTIONS",
"access-control-allow-origin": "https://live.oymk.work",
"access-control-expose-headers": "x-thunderclap,location,link,accept-post,accept-patch,etag",
"link": "; rel="ice-server""
}
})
}
coresHeaders を変更
async function whepHandler(request: Request, env: Env, ctx: ExecutionContext, parsedURL: URL): PromiseResponse>
{
const corsHeaders = {
"access-control-allow-origin": "https://live.oymk.work",
"access-control-allow-methods": "POST,PATCH,OPTIONS,DELETE",
"access-Control-allow-Credentials": "true",
}
再デプロイ
workers.dev での公開を止め、自分ドメインのみにします。
wrangler.toml
name = "chat-demo"
compatibility_date = "2024-01-01"
main = "src/chat.mjs"
workers_dev = false
routes = [
{ pattern = "chat.live.oymk.work", custom_domain = true }
]
code: 10097 エラーが出た場合は WHIP-WHEP Server 同様に wrangler.toml を編集し、再デプロイします。
[[migrations]]
tag = "v1"
new_sqlite_classes = [ "ChatRoom", "RateLimiter" ]
#new_classes = [ "ChatRoom", "RateLimiter" ]
src="http://localhost:62257/#my-live" を公開 URL に置換します。
npx wrangler pages deploy
:
✔ The project you specified does not exist: "whep-00-player". Would you like to create it? › Create a new project
✔ Enter the production branch name: … production
✨ Successfully created the 'whep-00-player' project.
✨ Success! Uploaded 1 files (1.57 sec)
🌎 Deploying...
✨ Deployment complete! Take a peek over at https://642b14b1.whep-00-player-3a2.pages.dev
Workers & Pages > whep-00-player > カスタムドメイン
資格情報連携のため
credentials: ‘include’ 追加
const offer = await fetch(resource, {method: "POST", credentials: 'include'})
await fetch(sessionUrl.href, {method: "PATCH", credentials: 'include', body: answer.sdp})
再デプロイ
アカウントホーム > Zero Trust > Access > ポリシー > 再利用可能なポリシー@cloudflare.com のメールアドレスを Allow
Access > アプリケーション

基本情報)live.oymk.work/ wh.live.oymk.work/play/ chat.live.oymk.work/WHIP サーバー(/ingest/)については、OBS を Access のポリシー(Service token含め)に対応させる方法がわからなかったため、WAF Custom Rules で保護することにします。
ブラウザーでの配信なら Access で一括できそうです。

ポリシー
詳細設定 > クロスオリジン リソース共有 (CORS) 設定)オリジンへのオプション リクエストをバイパスする を有効にします。
アプリケーションを保存
Pages は Custom Domains を利用しても pages.dev を無効にすることができません。
デプロイのたびにドメイン名が発行される特性もあるので、自分ドメインに一括リダイレクトします。
Pages ドメインの確認
デプロイしたときに表示されます。
展開時の Pages ドメイン
npx wrangler pages deploy
? Select an account › - Use arrow-keys. Return to submit.
:
:
🌎 Deploying...
✨ Deployment complete! Take a peek over at https://7bc1e776.whep-00-player-3a2.pages.dev
ビルドのたびに頭のラベルが変わります。
一括リダイレクト
共通部分 whep-00-player-3a2.pages.dev/ を https://live.oymk.work/ にリダイレクトします。
アカウントホーム > 一括リダイレクト
手元の OBS からだけ接続できるようにします。
OBS では Bearer Token をつけれるようです。
設定すると HTTP ヘッダー Authorization: Barer hogehoge でつけてきます。
これは WAF Custom Rules で検証できるので、適用します。
セキュリティ > WAF > Custom Rules/ingest/* は authorization ヘッダー hogehoge を必須にします。
最後に、デモアプリで全体を保護します。
利用しないパスへのアクセスを落とします。
(cdn-cgi は Cloudflare の RUM を有効にしているので入れました)
セキュリティ > WAF > Custom Rules
全体の保護含め、下記の目的を達成できました。
それぞれにアナリティクスやメトリクスがあります。参考に一部抜粋します。
上位プランになるとログや API も拡充されてきます。
Realtime SFU Realtime > サーバーレス SFU > Analytics
WHIP-WHEP Server Workers & Pages > メトリクス
Edge Chat Demo Workers & Pages > メトリクス
Access Analytics > Access

WAF セキュリティ > Analytics
Durable Objects Workers & Pages > Durable Objects
chat-demo_ChatRoom
chat-demo_RateLimiter
whip-whep-server_LiveStore
認証情報の再利用
JWT で認証情報を連携できるので、WHEP player でログインしたメールアドレスを Chat のログインに使います。
chat.html
function getCookie(name) {
return document.cookie
.split('; ')
.find(row => row.startsWith(name + '='))
?.split('=')[1];
}
function parseJwt(token) {
try {
const base64Url = token.split('.')[1];
const base64 = base64Url.replace(/-/g, '+').replace(/_/g, "https://zenn.dev/");
const jsonPayload = decodeURIComponent(
atob(base64).split('').map(c =>
'%' + ('00' + c.charCodeAt(0).toString(16)).slice(-2)
).join('')
);
return JSON.parse(jsonPayload);
} catch (e) {
console.error("Failed to decode JWT:", e);
return null;
}
}
const jwt = getCookie("CF_Authorization");
const decoded = parseJwt(jwt);
const emailFromJwt = decoded?.email;
if (emailFromJwt && nameInput) {
nameInput.placeholder = emailFromJwt;
}
function getAccountPart(email) {
if (!email || typeof email !== 'string') {
return null;
}
const atIndex = email.indexOf('@');
if (atIndex === -1) {
return null;
}
return email.substring(0, atIndex);
}
const accountPart = getAccountPart(emailFromJwt)
function startNameChooser() {
nameForm.addEventListener("submit", event => {
event.preventDefault();
const inputVal = nameInput.value.trim();
username = inputVal || accountPart;
if (username?.length > 0) {
startRoomChooser();
}
});
nameInput.addEventListener("input", event => {
if (event.currentTarget.value.length > 32) {
event.currentTarget.value = event.currentTarget.value.slice(0, 32);
}
});
nameInput.focus();
}
startNameChooser();
生成 AI の組み込み
Workers AI も組み込んでみます。
ライブ配信者として一言もらうようにしました。
無理矢理でいいアイデアが浮かばず、、
Chat も Realtime で
今回、既存のデモアプリを使いましたが、DataChannles の利用も素直そうです。
DataChannles でのデータ転送デモを追加すると、動画・音声ブロードキャストの脇で双方向のデータのやり取りが行われました。
ライブ用の 1 チャンネルに加え、双方向 2 つのチャンネルが開設されていました。
やりたいことは一通りできました。
WebRTC WHIP・WHEP のリアルタイム通信を中心に Cloudflare のその他の機能をレイテンシーなく簡単に追加できることも確認しました。
と思っていたら Developer Week 2025 中に RealtimeKit の発表が出ていましたね。

なんか凄そうです。
こちらも期待です。
Views: 0
Cygamesは本日(2025年4月14日),同社が6月17日に世界同時リリースを予定している「Shadowverse: Worlds Beyond」(iOS / Android / PC)のテーマソングに,シンガーソングライターのキタニタツヤさんが書き下ろした新曲「あなたのことをおしえて」を起用したことを発表した。
 |
また,同曲を使用した新CM映像がゲーム公式YouTubeチャンネルで公開されたほか,キタニさんからのコメントも届いているので掲載しよう。


 |
ゲームの企画・開発・運営事業を展開する株式会社 Cygames(本社:東京都渋谷区、代表取締役社長:渡邊耕一)は、6月17日(火)に世界同時リリースを予定している新作タイトル『Shadowverse: Worlds Beyond(以下、シャドウバース ワールズビヨンド)』のテーマソングに、人気アーティスト・キタニタツヤ氏が書き下ろした新曲「あなたのことをおしえて」の起用が決定したことをお知らせします。また、この度楽曲を使用した15秒の新CM映像を『シャドウバースワールズビヨンド』公式YouTubeチャンネルで公開しました。
キタニタツヤ氏から、楽曲に込められた思いなどのコメントも頂いています。
▼【Shadowverse: Worlds Beyond】テーマソングCM
https://youtu.be/E0X95VNTXvE
■テーマソングに、キタニタツヤ書き下ろしの新曲「あなたのことをおしえて」決定!
 |
次世代スマホカードゲーム『シャドウバース ワールズビヨンド』のテーマソングに、キタニタツヤ氏が書き下ろした新曲「あなたのことをおしえて」の起用が決定しました。
本作は、対戦型デジタルTCG『シャドウバース』の新作タイトルとして2025年6月17日(火)にリリース開始予定です。テーマソングとなる「あなたのことをおしえて」は、ゲーム内でプレイヤーを迎える重要な楽曲として位置づけられており、キタニタツヤ氏特有の疾走感溢れるサウンドが、一新される“シャドウバース”の世界を彩ります。
本作では「超進化」や「エクストラPP」といった新要素や、作成したアバターを動かしてオンライン空間上で他ユーザーとカードバトルを楽しめる「シャドバパーク」など、進化したゲームプレイが楽しめます。
キタニタツヤ氏による楽曲と共に、ぜひ新たな『シャドウバース』の世界をお楽しみください。
■キタニタツヤ氏から、楽曲に込めた思いなどコメント到着!
大きな力に翻弄されながらも少しずつそれに抗い、悲しかったこと、苦しかったことを糧に、胸の奥に抱えた理想で現実をささやかにでも上書きしていく。
そんな小さな革命が私たちの日常の中にはたくさんあって、ドライツェーンの姿はその象徴のように映りました。「あなたのことをおしえて」はその革命を鼓舞するものであるようにと作った歌です。
『Shadowverse』という歴史あるゲームのテーマソングを担当させていただけて光栄です。
ぜひゲームとともに、この楽曲も長く聞いていただけると幸いです。
 |


Views: 0