CSSについて話す必要があります!それが私のお気に入りです!良いクリスのコーナーエディションのために常にテーブルにありますが、時にはそれに焦点を合わせることが最適です。
Klint Finleyはそれを呼びました 「モダンウェブの過小評価されている大国」 Githubの出版については、2月にReadMeプロジェクトを行い、同意する傾向があります。 CSSが過小評価されていると見なされる時代は衰退していますが。私は、多くの人々がそれを複雑に感じるか、一般的にそれを好まないという感覚を得ますが、それらの同じ人々はまだその力を尊重しています。また、否定できない事実も1つあります。すべてのWebサイトが使用しています。すべての ‘em。そして、それはウェブサイトがどのように見えるかのほぼすべての側面を制御します。それは、あなたがあなたのウェブサイトが何をしようとしていることを成功させるかについてまったく気にしていれば、多くのことが重要です。
とにかく、CSSがどれほど優れているかについて私に耳を傾けるのではなく、CSSで実現した興味深いアイデア、CSSに来る新しいもの、ブラウザのサポートに対処し、将来のアイデアを見てみましょう。
以前は、CSSを使用して設定した場合でした width そして height 形成されたこれらの2つの数字が画像のアスペクト比と一致しなかった画像とアスペクト比の場合、画像をぎこちなく押しつけます。ほぼ間違いなくあなたが望む効果ではありません。しかし、今では、CSSにオブジェクトフィットプロパティ、特にきらめきを妨げるカバーと値が含まれています。カバーを使用すると、画像はトリミングされる可能性があるため、おそらく必要以上に多くの画像データを送信しますが、あなたが望んでいるデザインを達成することになります。
それを基盤として、ヘンリー・デロッチを引き継ぎさせてください 焦点、アスペクト比、およびオブジェクトフィットを使用して画像を正しくトリミングします 。と組み合わせて object-fit がある object-position これにより、画像がスケーリングする場所からXY座標を設定できます。
ソース画像のさまざまな位置をクリックしてみてください サイズの画像がどのように表示されるかを確認してください。これは知っておくといいですね。最終的に画像をトリミングする場合は、デフォルトのために解決する必要はありません。
あなたは思うだろう 「この他の要素によってこの要素を置く」 CSSにとっては簡単なのは露出度が高いですが、間違っているでしょう。これまでのメカニズムはありませんでした。新しいものはアンカーポジショニングと呼ばれ、Jhey Tompkinsにはスクープがあります CSSアンカーポジショニングで互いに要素をつなぎます 。
私にとってこれらすべての大きな明らかなユースケースは、基本的に次のとおりです。 脚注を搭載したツールチップ 。本質的に私はUIのビット(フレーズ、リンク、または [?] ボタン)これは、もう少し情報を明らかにするために、ホバリングまたは相互作用することができます。しかし、その情報はです 他の場所 DOMで。私のプロジェクトにとって理にかなっているドムのどこにいても。 ついに、 私はそれを行うことができます(すべてのブラウザでサポートされるか、ポリフィルを使用している場合)。
この投稿でのJheyのガイダンスのおかげで、私はこれで少しプレイしました。
私はあなたが考えなければならないすべてのスクロールのものに入ることができませんでした @try スタイルのポジショニングですが、私はそれがすべてとてもクールだと思います。エッジ検出のものは、普通に行うためにJavaScriptに頼らなければならないもう1つのことですが、そうするのが好きではありません。
CSSは最近、ブラウザ全体で新機能が機能しているのと同じくらい良いことですが、それは私たちが考えなければならないことです。幸いなことに、CSSはこれをずっと前に見ました @supports CSSをサポート(またはそうでない)状況に条件付きで適用するのに役立つルール。
Stephanie Ecklesには、これらすべてに関する最新の情報があります 最新のCSSのテスト機能サポート 。
私が考えることができる例は、キックアスです :has() セレクタ。私が書いているように、 :has() Firefoxではサポートされていません まだ。ですから、CSSでそれを知りたいと思ったら 前に 私たちはそれを使用します、私たちはできます:
@supports selector(:has(a)) {
/* styles when :has() is supported */
}あなたのことを考えると便利です プラン ただし、検出用です。 Firefoxがサポートしていないかどうかは重要ですか?そうでない場合、他の方法でそれをする準備はできていますか?一例として、私は先日エリック・マイヤーと話していましたが、どういうわけかテーブル・ロウ/列のハイライトが現れ、彼は作りました デモ と :has()。
今、あなたは決定する必要があります:その効果はどれほど重要ですか?書かれているように、Firefoxでは、あなたがハイライトするセルだけを強調しているので、それが問題ないと判断することができ、機能の検出はまったく必要ありません。あなたはそれを失敗させます。または、aを使用することもできます @supports CSSのクエリを強調します 行全体 もし :has() サポートされていませんが、これは同様の効果です(クールではない場合)。
あなたが下すことができるもう1つの決定は、JavaScriptでテストを行い、必要に応じてJavaScriptを搭載したフォールバックを使用することです。良いニュース、ステファニーは持っています JavaScriptテストツール これだけです。さまざまな手法を使用して、機能がサポートされているかどうかを報告します。最終的には、私たちのためにそれを使用できます :has() テストのようなテスト:
CSSでの機能検出について話している間、タイポグラフィ固有の機能テスターが先日私の机を横切ったことを知っています。 font-tech そして font-format
@supports font-tech(palettes) {
.palette {
display: block;
}
}
@supports font-format(woff2) {
div {
display: block;
}
}私にとって興味深い。これらの特定の機能を見たことがありません。
待って、待って、機能検出についてもう一度やらなければならない。 CSSで検出できないものがいくつかあり、JavaScriptでも検出するのはお尻の痛みのようなものです。アフマドシェイデッドはこのポイントを作りました CSSフレックスラップ検出が必要ですか? 次のような特定の状態検出が必要であるという点が何度も行われました :stuck のセレクター position: sticky; 要素、そしてそれ おそらくそれを手に入れるでしょう 。しかし、「包まれているかどうか」は別の形態の状態です、と私は言います。 Ahmadのユースケースは…Flexboxレイアウトのラインがラップされている場合、「これらの余地は1つのラインではありません」と言っています。しかし、それがコンテンツと要素サイズに基づいて完全に任意です。しかし、その休憩がいつであるかを正確に知っていれば、たとえば、その正確な瞬間を使用して、魔法の数字のサイズを推測するのではなく、ナビゲーションのラインをハンバーガーに分割することができます。長所、私は思う。
私は「黄色のフェードテクニック」に不自然な親和性を持っています。で機能するのはこのアイデアです :target CSSおよびオンページアンカーリンクのセレクター。リンクをクリックすると、ページがジャンプする(またはスクロール)、使用する場合は想像してみてください。 scroll-behavior: smooth)。ページがあなたをどこに連れて行き、あなたの注意を引き付けようとしているのかを正確に知っていますか?要素はおそらくページの上部にありますが、ページが短すぎる場合はそうではないかもしれません。黄色のフェードテクニックは、それをより明確にします。そのジャンプが起こると、その要素が次のようになりますtarget、そしてあなたはaを適用します background-color それに注意を引くアニメーション(薄い黄色!)。いいと思います。いくつかあります 古典的な例 Codepenでは自然に。
このアイデアは、DOMに追加されている要素にも適用でき、表示されたばかりの事実に注意を喚起することができます。それがBramus van Dammeが行っていることです 最新のCSSを使用した黄色のフェードテクニック @starting-style 。
えーと… @starting-style、 あれは何でしょう?それは基本的に黄色のフェードテクニックのために構築されています。 😍。
div {
transition: background-color 0.5s;
background-color: transparent;
@starting-style {
background-color: yellow;
}
}それで、一度実行する必要はありません @keyframes これは、より冗長で理解しにくいことになります。このように transition 基本的に1回実行されます
s being added to the DOM. So I guess it’s not as perfect for the table of contents use-case, but it’s still pretty cool. Now I’m thinking about other DOM-entrance animations, like list items that slide in, or modals that fade in.
Sometimes we get new CSS stuff, and it’s just great right on the surface. Oh, the oklch() 色関数?きちんと、それは鮮やかなP3色を行うことができます。きちんと、それは知覚的に均一な軽さを持っています。きちんと、勾配補間は、いくつかの色のペアリングでは間違いなくより良いです。
しかし、その後、時間が経つにつれて、それは新しいCSS機能がどのようになっているかがわかります 組み合わせた そして、その機能をさらに輝かせる他の機能と対話します。ああ、それは甘かったですね。私たちは皆、友達から少し助けを借りてより良いです。
それが私がアダム・アーガイルを読むことについて考えていたことです a color-contrast() 無料の半透明の背景のための戦略 。見たことがないなら color-contrast() しかし、それは特定の色に対する色のリストから最も視覚的に対照的な色を選ぶ関数です。与えられた色はおそらくaです --custom-property それが変わる可能性があることを意味するため、最も対照的な色が何であるかを事前に知りません。それは素晴らしいです!しかし、アダムはそれをもう少し進めます。彼は、テキストの後ろにわずかに透明な黒または白色を置くことで、さらにコントラストを蹴りたいと思っています。
html {
--bg: hsl(var(--hue) 50% 50%);
}
h1 {
--text: color-contrast(var(--bg) vs black, white);
color: var(--text);
background: hsl(0 0% 0% / 40%);
}
@supports (background: hsl(from red h s l)) {
h1 {
background: oklch(from color-contrast(var(--text) vs black,white) l c h / 40%);
}
}とてもかっこいい。だから個別に、 color-contrast() きちんとして、oklchはきちんとしていて、 @supportsはきちんとしていて、相対的な色の構文はきちんとしていますが、 組み合わせた 、彼らは本当に輝いています。








 AIと次世代ガジェットの最前線を体感しよう
AIと次世代ガジェットの最前線を体感しよう


 一見すると、あなたはそれを想定することを許されるでしょう ストームバインダー マイティと魔法のゲームの新しいヒーローでした。ハイファンタジー?チェック。ターンベースのアクション?チェック。六角形のグリッドは豊富ですか?トリプルチェック。しかし、Slitherineの最新のものは、Ubisoft Classicの単なるカーボンコピーではありません。ゲームを完全に変更するだけでなく、独自の方法でMettleをテストする新しいメカニックを追加します。あなたが新しい挑戦を探しているなら、これはあなたのためです。
一見すると、あなたはそれを想定することを許されるでしょう ストームバインダー マイティと魔法のゲームの新しいヒーローでした。ハイファンタジー?チェック。ターンベースのアクション?チェック。六角形のグリッドは豊富ですか?トリプルチェック。しかし、Slitherineの最新のものは、Ubisoft Classicの単なるカーボンコピーではありません。ゲームを完全に変更するだけでなく、独自の方法でMettleをテストする新しいメカニックを追加します。あなたが新しい挑戦を探しているなら、これはあなたのためです。



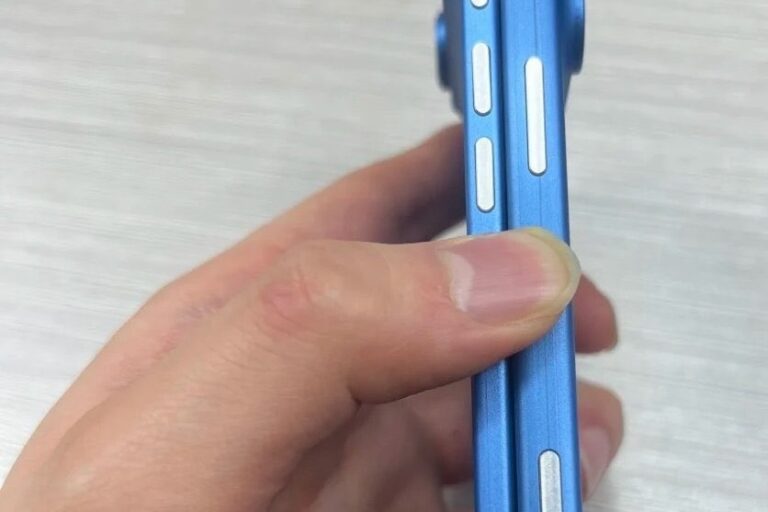
 アップルが2025年に発売するとうわさの「iPhone 17 Air」の薄さがわかる画像がリークされた。著名リーカーのMajin Bu氏が4月5日にXで写真を投稿している。
アップルが2025年に発売するとうわさの「iPhone 17 Air」の薄さがわかる画像がリークされた。著名リーカーのMajin Bu氏が4月5日にXで写真を投稿している。