
重度障害ある小4 寝たまま本塁打
Source link
Views: 0

東京都文京区のオーディオショップ「エス・アイ・エス」は、DS Audioの光カートリッジの音を楽しめる試聴会を4月19日(土)から26日(土)の期間、完全予約制にて開催する。
Source link
Views: 0
アニメ『真・侍伝 YAIBA』が、本日4月5日の17時30分より読売テレビ・日本テレビ系 全国ネットにて放送スタートする。
Source link
Views: 0

 ポケポケの強いデッキ、流行のデッキを紹介するコーナー。今回は、新パック「シャイニングハイ」の中でも注目の非exポケモン、マスカーニャを採用したデッキを2つご紹介。特に、2つ目は私がランクマッチでも愛用しているデッキで、勝率70%以上というおすすめデッキになってます。
ポケポケの強いデッキ、流行のデッキを紹介するコーナー。今回は、新パック「シャイニングハイ」の中でも注目の非exポケモン、マスカーニャを採用したデッキを2つご紹介。特に、2つ目は私がランクマッチでも愛用しているデッキで、勝率70%以上というおすすめデッキになってます。
Views: 0
昨今LLM界隈を賑わせているMCP(Model Context Protocol)ですが、個人的には最近のビッグニュースとして以下の2つが挙げられます。
Azure Functionsは「トリガー」と呼ばれる仕組みを使ってイベントドリブンなアプリケーションを構築することができます(たとえばタイマートリガーで定期実行、HTTPトリガーでWeb APIを作る、など)。
2025年4月5日にAzure FunctionsのMCPトリガーがプレビュー版として公開されたことがMicrosoftの公式ブログで発表されました。本記事執筆時点での対応言語はC#、Python、Nodeの3つです。
GitHub CopilotにAgent modeが追加され、それと同時にMCPががサポートされました(プレビュー)。
これまでGitHub CopilotはClineなどと比較してAgenticな動作が弱いとされていましたが、このアップデートによって業界の最先端に並んだ状況です。
というわけで今回はこの2つを掛け合わせて、Azure Functionsを使ってMCPサーバーを作り、VS CodeのGitHub CopilotのAgent modeで、そのMCPサーバーを使ってみます。
今回は主にMCPサーバー(Azure Functions)の実装とMCPクライアントの疎通確認ができれば良いので、MCPサーバーの処理はあまり凝らずに、MCPのサンプルとしてよく使われるmcp_server_timeと同じく現在時刻を返すだけの処理にします。
なお今回Azure Functionsの実装はC#を使用しますが、Azure FunctionsのMCPサーバートリガーは前述の通りPythonとNodeにも対応しています。
はじめにVisual Studio Code を使用して Azure Functions を開発するの「Azure Functions プロジェクトを作成する」セクションを参考にAzure Functionsのプロジェクトを作成します。
続いてAzure FunctionsのプロジェクトにMCPエクステンションを追加します。
パッケージは以下で公開されているため、コマンドもしくはコマンドパレット(Shift + Ctrl + P)からnugetでインストールします。
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Mcp --version 1.0.0-preview.1
続いて実際のToolにあたる関数を実装します。冒頭にAzure Functionsのテンプレートを使用してHTTPトリガーの関数を作成したので、その関数を改変するのが楽です。
using Microsoft.Azure.Functions.Worker;
using Microsoft.Azure.Functions.Worker.Extensions.Mcp;
using System.Globalization;
using System.Text.Json;
namespace AzfuncMcp;
public class TimeUtil
{
[Function(nameof(GetCurrentTime))]
public string GetCurrentTime(
[McpToolTrigger("getcurrenttime", "Gets the current time. If no timezone is specified, the tool will return the time in UTC.")] ToolInvocationContext context,
[McpToolProperty("timezone", "string", "The name of the timezone.")] string timezone = "UTC"
)
{
try
{
TimeZoneInfo timeZoneInfo = TimeZoneInfo.FindSystemTimeZoneById(timezone);
DateTime currentTime = TimeZoneInfo.ConvertTimeFromUtc(DateTime.UtcNow, timeZoneInfo);
var response = new
{
timezone = timeZoneInfo.StandardName,
time = currentTime.ToString("yyyy-MM-dd HH:mm:ss", CultureInfo.InvariantCulture),
displayName = timeZoneInfo.DisplayName
};
return JsonSerializer.Serialize(response);
}
catch (TimeZoneNotFoundException)
{
return $"The timezone '{timezone}' was not found.";
}
catch (InvalidTimeZoneException)
{
return $"The timezone '{timezone}' is invalid.";
}
catch
{
return "Could not get the current time.";
}
}
}
関数が実装できたら、次はAzure Functionsのスタートアップ処理であるProgram.csを修正してMCPツールを登録します。
using Microsoft.Azure.Functions.Worker.Builder;
using Microsoft.Extensions.Hosting;
using AzfuncMcp;
var builder = FunctionsApplication.CreateBuilder(args);
builder.ConfigureFunctionsWebApplication();
builder.EnableMcpToolMetadata();
builder.ConfigureMcpTool(nameof(TimeUtil.GetCurrentTime))
.WithProperty("timezone", "string", "The timezone.");
builder.Build().Run();
特にブログ記事などでの説明が見つけられませんでしたが、MCP拡張機能はBlobストレージを使用するようです。そのためローカルで実行する場合は、AzureストレージのエミュレーターであるAzuriteを起動しておく必要があります。
まだAzuriteをインストールしたことがない場合はAzurite をインストールするを参考にインストールします。
Azuriteをインストールしたら、Shift + Ctrl + Pでコマンドパレットを開き、「Azurite: Start」を選択します。そしてAzure Functionsプロジェクトのlocal.settings.jsonでAzuriteを使用するように設定します。
{
"IsEncrypted": false,
"Values": {
"AzureWebJobsStorage": "UseDevelopmentStorage=true",では、Azure Functionsをローカルで起動して動作確認してみましょう。
またはVS Codeのデバッグ機能を使ってデバッグ起動します。
テンプレートを使用してAzure Functionsを作成した場合、デバッグ起動のためのlaunch.jsonが自動生成されているはずです。
「Run and Debug」メニューから「Attach to .NET Functions」を選択してデバッグ起動します。

起動に成功するとMCPツールトリガーの関数が起動されたことが確認できます。
Shift + Ctrl + Pでコマンドパレットを開き、「MCP: Add Server」を選択します。
MCPサーバーの種類を選択します。今回はHTTP経由でAzure Functionsを使用するので、HTTPを選択します。
MCPサーバーのURLを入力します。今回はローカルで起動しているので、http://localhost:7071を使用します。
MCPサーバーの拡張機能を使用すると「/runtime/webhooks/mcp/sse」のパスが自動的に生成されるので、「http://localhost:7071/runtime/webhooks/mcp/sse」を指定します。
MCPサーバーの名前を入力します。任意の名前でOKです。
MCPサーバーの追加が完了するとsettings.jsonが更新され、MCPサーバーの情報が追加されます。
もし、初期状態から何も変えていなければ、MCPサーバーのサンプルとして「”mcp-server-time」という名前のpythonのMCPサーバーがすでに存在しているはずです。今回作成したツールとの競合を避けるために、”mcp-server-time”は削除して、作成したMCPサーバーのみが登録された状態にします。
"mcp": {
"inputs": [],
"servers": {
"my-azfunc-mcp-server": {
"type": "sse",
"url": "http://localhost:7071/runtime/webhooks/mcp/sse"
}
}
},
GitHub Copilotのチャットウインドウを開きます。
この時にモードが「Agent」に設定することに注意してください。
続いてMCPの設定アイコン(スパナとドライバーのアイコン)をクリックして、MCPサーバーの設定を開きます。
有効なMCPサーバーのリストが表示されるので追加したMCPサーバーが有効化されていることを確認します。
そしてチャットウインドウに「今何時?」などと入力します。
すると、MCPサーバーを呼び出して良いかの確認が表示されるので、「Continue」を選択します。
実際にMCPサーバーが呼び出され、現在時刻が表示されます。
なお、Azure FunctionsのデバッグウインドウにもMCPサーバーが呼び出されたことが表示されます。
作成したMCPサーバーは、引数にタイムゾーンを指定することができるので、例えば「シアトルは今何時?」と入力すると、自動的にシアトルのタイムゾーンが設定されMCPサーバーが呼び出されます。
Azure Functionsは以前からLLMアプリケーションのシナリオと相性が良い場面が多かったですが、MCPサーバーにも対応したことで、よりLLMアプリケーションシナリオ適用の幅が広がりました。
MCPはまだまだ新しい技術ですが、標準のプロトコルがあり、その利用者が増えていることはエコシステムの面でも非常に良いことだと思います。
ローカルで疎通確認が完了したAzure Functionsをクラウド上にデプロイする場合は、通常のAzure Functionsと同様にデプロイができます(参考情報)。
その場合の注意点として、クラウド上のAzure Functionsはデフォルトでキー認証が設定されているため、MCPクライアントから使用する場合は設定を変更してキー情報を含める必要があります。その場合のMCPサーバーの設定(settings.json)は以下のようになります。
このように構成するとMCPサーバーを起動した際にFunctionsのキーの入力を求められ、実際にAzure Functionsの設定画面から取得したキーを入力するとクラウド上のAzure Functionsにキー認証付きで接続することができます。
"mcp": {
"inputs": [],
"servers": {
"my-azfunc-mcp-server": {
"type": "sse",
"url": "/runtime/webhooks/mcp/sse",
"headers": {
"x-functions-key": "${input:functions-mcp-extension-system-key}"
}
}
}
},
Azure FunctionsでのMCPサーバーの実装サンプル
MCPサーバー全般の実装サンプル
Views: 0
パブリッシャーのPretty SoonおよびデベロッパーのSyphono4氏は4月1日、『Lyca』を日本時間4月8日にリリースすると発表した。対応プラットフォームはPC(Steam)、ゲーム内は日本語表示に対応している。
『Lyca』は荒野を緑豊かな土地にするアクティブ・インクリメンタルゲームだ。インクリメンタルゲームとは『クッキークリッカー』に代表されるクリッカーゲームや、放置系ゲームなど、徐々にゲーム内のオブジェクトや生産速度などの規模が大きくなっていくことを楽しむゲームの総称である。本作でプレイヤーは緑をもたらす魔法のオオカミLycaとなり、荒れ果てた土地を駆け回って緑豊かな草原に変えていく。取り戻された自然からはLycaを強化するためのリソースが獲得できる。Lycaの魔法の力を高め、より広く豊かな草原を作り出すことを目指すこととなる。
ゲームは大きく、荒れ地を駆け回る「ラン」と、Lycaの能力強化の2つ場面に分けられる。「ラン」では方向キーでLycaを操作して荒れ地を草原に変えていく。Lycaが一度の「ラン」で使えるエネルギーには限りがあり、エネルギーが尽きると「ラン」は終了となる。エネルギーは時間経過で減っていくほか、地面や岩などの荒れた土地を変化させることでも徐々になくなっていく。限られたエネルギーの許す範囲で自然を取り戻し、自然からリソースを回収する必要があるわけだ。
ちなみに、本作では土地により獲得できるリソースが異なっている。たとえば地面を変化させると経験値(緑色)が、草原に変えた土地を駆け回ると小さな水色の花が咲いて、水色のリソースが手に入る。Lycaの能力が強化されていくとエネルギーが増え、一度により広い土地に草を生やすことができるようになっていく。それだけでなく、花を咲かせることができるようになったり、岩をも砕いて草原に変えることができるようになったりもする。花からも岩からも、それぞれ違ったリソースが獲得でき、Lycaの能力はさらに高まっていくという仕組みだ。


ゲーム中はPurrple Cat氏が手がけたLo-Fiサウンドが流れており、Lycaとして駆け回っているだけでリラックスした気分を味わえるだろう。ゲームを進行すれば「放置」モードをアンロックすることもできるため、Lycaを自由に走らせてBGMとして利用することもできる。また「エンドレス」モードも存在するため、ゲームに好きなだけ浸ることも可能だ。
本作を手がけたSyphono4氏は個人のゲームデベロッパー。過去にSteam上では、『ゼルダの伝説』と『DARK SOULS』にインスパイアされた見下ろし型2Dソウルライクゲーム『The Golden Eyed Ghosts』をリリースしている。こちらのSteamユーザーレビューは、バトルの操作性やいくつかのクエストにバグがあることなどを理由に「賛否両論」ステータスとなっているが、自由度の高い冒険とやりごたえのある戦闘、そして世界観を含めたコンセプトや、ドット絵によるグラフィックなどの演出面は好評のようだ。今回の『Lyca』は、過去作でも高く評価されているグラフィックにPurrple Cat氏の協力を得たLo-Fiサウンドが加わっており、同氏の強みをより活かした作品になっていると思われる。

『Lyca』は日本時間4月8日、PC(Steam)向けにリリース予定。ゲーム内は日本語表示に対応している。
Views: 0
ジェイク 考えてください 開発者は、クリエイティブコーディングを再度受け入れる必要があります、 どれの、 わかった、創造的なコーディング本部のようによく感じることがよくあることで、私の机から反対するのは難しいです。なぜトー?ジェイクの観点からは、それは露出に関するものです。
多くのデザイナーと開発者は馴染みのある制約の範囲内で作業していますが、ブラウザは静かな革命を受けています。 Webは、コンテナクエリ、高度なスコーピングと継承、ユーザーの好みへの応答性などの機能をサポートするようになりました。色、タイポグラフィ、ダイナミックユニット、レイアウト、アニメーションの点ではるかに洗練されています。しかし、Figmaの開発者の擁護者として私が話している多くの若いデザイナーや開発者は、これらの可能性を認識していません
創造的なコーディングは、あなたの仕事が必要とするものではなく、あなたが適用するような制約の下でコーディングすることができます。そして、皮肉なことに、その仕事であなたを良くします。
創造的なコーディングを渦巻き、渦巻き、ブリープ、ブループ、サルをサングラスで考えると、それはあなたのために何もしません。デイブの最近の旅だと思います 彼のコード編集者を作るために突っ込む this 迷惑が少ない 絶対にクリエイティブとしての資格があります(グループ)コーディング。 5人のキャラクターを「This」に回すまで行きました。 Webコンポーネントの世界では非常に繰り返されたため、サイズを縮小するためにプログラミングフォントのグリフに入ります。
必ずしも芸術を作っているわけではないが、とにかく創造的な心を曲げている他の創造的なアイデアはどうですか。
すべての「a」文字が自動的に2〜他のすべてのキャラクターのサイズが表示されていても、どこにもサイズが必要な場合はどうなりますか?それは奇妙です。私は頭の上の素晴らしいユースケースを考えることはできませんが、ウェブは大きな場所であり、あなたは決して知りません。 テレンス・エデンは実際にこれで遊んだ ただし、「A」キャラクターではなく、「Any Emoji」です。カスタムを取り入れた素敵な小さなトリックです @font-face 文字(絵文字)のサブセットのみを介して一致するフォント unicode-range プロパティ、次に使用します size-adjust それらを強化するために。使用済みのスタックにフォントを含めるだけで、機能します!これは、他の何よりもクリエイティブなコーディングとして資格があると思います。
アダムは、古典的なCSSのトリックを少しカバーしました 先日、要素の上に浮かぶとき、すべての要素がフェードアウトする を除外する あなたがいるもの。の使用 @media (hover) 私にはファンキーですが、それは素晴らしいタッチであり、実際に「通常の」ホバー状態を持つデバイスでのみ効果が発生することを保証します。繰り返しますが、それは日常の有用な概念にかなり直接的につながるような創造的なコーディングです。
OK最後のもの。 RSSフィードをクールに見せるために、創造的なコーディングをチャネリングするのでしょうか?これがそれがどのように見えるかを見るためのツールです。それは絶対に奇妙なものを使用します あなたがXMLに接続するラインとそれはスタイルシートのようにロードされます、それは 完全に事。
Views: 0
渾身の宿題が大量の赤ペンチェックとともに返却される…
そんな苦い思い出は誰しもあるのではないでしょうか。
教師が赤字で生徒の回答を修正するのは、私達にとって当たり前の慣習となっていますが、それはいつから始まったのでしょうか?。
実は考古学の記録を見ると、赤インクを使って生徒の書いたものに修正を行った歴史は約4000年前の古代エジプト時代にはすでに行われているのです。
今回は赤ペン先生の歴史を辿っていきます。
目次
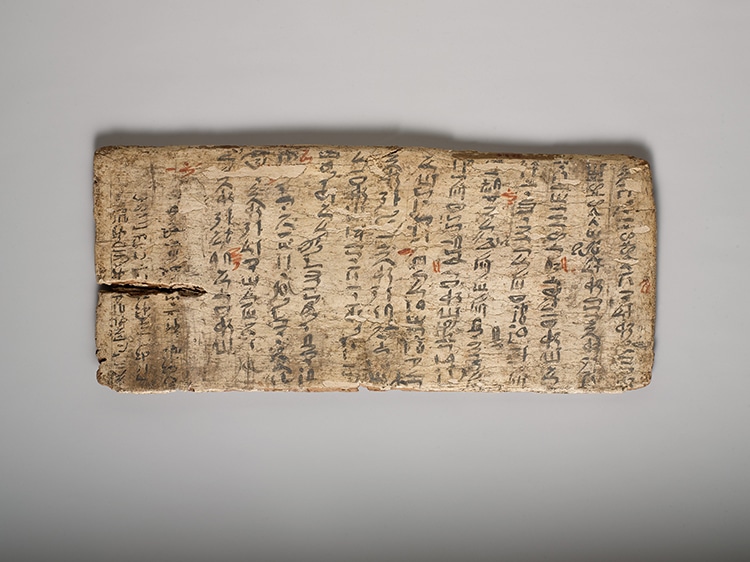
下の画像は米ニューヨーク市にあるメトロポリタン美術館(The Met)に所蔵されている古代エジプトの文字板です。
紀元前1981〜1802年の間のエジプト中王国時代のもので、生徒が筆記練習をするために使用していました。
そしてその中には、先生が赤い字で添削をした跡がはっきりと残されています。
これは約4000年前にはすでに教師が生徒の書いた内容を赤いインクを使って修正していたことを示す証拠です。

この文字板は木で作られた練習用のボードであり、一度書かれた文字を白い塗料で塗りつぶして再利用できるようにしていました。
画像の左端に黒く薄汚れた部分が見えると思いますが、これは白塗料で消されなかった箇所です。
古代エジプトの産業や官僚制では、筆記による広範なやり取りがなされていました。
そのため、有望な若者たちは幼い頃から書記官としての訓練を受け、国の書簡や納税申告書などの適切な書き方を叩き込まれたのです。
上の文字板もその訓練の一つであり、間違っている箇所はその都度、先生により赤インクで添削されていました。
古代エジプトの文字といえば、ヒエログリフが最も有名ですが、この文字板で練習されているのはヒエログリフではありません。
ヒエログリフは動物やシンボルをかたどって描かれた象形文字であり、主に墳墓や石碑、「死者の書」などに用いられました。
しかしヒエログリフの筆記は使用や習得に時間がかかり、膨大な書類のやり取りをする産業や官僚の仕事には向いていませんでした。
そこで紀元前3000年頃に、ヒエログリフをより書きやすい筆記体にした「ヒエラティック」という文字が発明されます。
ヒエログリフが神聖な文書に使われたのに対し、ヒエラティックは行政文書などで常用される便利な文字となりました。
先の文字板に書かれているのもヒエラティックであり、見習い書記官たちはこの文字をメインに練習していたのです。

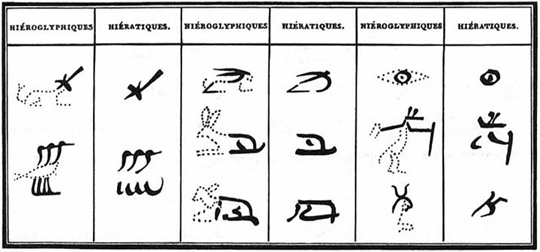
こちらは両者の文字を比較した図解で、点線の入っている側がヒエログリフ、その隣の点線のないものがヒエラティックになります。
これを見ると、ヒエラティックはヒエログリフの点線部分を省略した文字であることが分かるでしょう。
日本語の漢字(象形文字)が簡略化されて、ひらがなが生まれたのと似た印象を受けますね。
では、赤ペン先生のチェックが入った文字板には、どんな内容が書かれていたのでしょうか?
この文字板で筆記練習をしていた生徒については、古代エジプトのテキスト解釈を専門として故ウィリアム・ヘイズ (William Hayes)氏により解読されています。
氏によると、生徒の名前は「イニス(Iny-su)」という若者で、ここでは自分の兄である「ペイニス(Peh-ny-su)」を仮想の宛名として使い、裕福な権力者になりきって手紙の内容を書いているという。
ヘイズ氏いわく、イニスは非常に堅苦しく、丁重な言葉使いをしており、神聖な樹皮の運搬に関する船荷について書いていたといいます。

このように丁重な言葉使いで手紙を書く技術は、産業分野や国の書記官にとって必須のスキルでした。
また赤ペン先生の方も、生徒を一人前の書記官に育てるために厳しい添削をしていたのでしょう。
しかし、これほど大昔から先生によるチェックに「赤いインク」が使われていたことは非常に興味深い点です。
ただ血と同じ赤色は、古代人にも共通して危険や警戒心を引き起こす色だったと考えられます。
そのため、生徒の注意を引き、強く印象に留める方法として「赤いインク」が最も有効だったのかもしれません。
参考文献
4,000-Year-Old Tablet Shows Teachers Have Reached For The Red Pen For Centuries
https://www.iflscience.com/4000-year-old-tablet-shows-teachers-have-reached-for-the-red-pen-for-centuries-70982
4,000-Year-Old Ancient Egyptian Writing Board Shows Student’s Spelling Mistakes
https://mymodernmet.com/ancient-egyptian-students-writing-board/
ライター
大石航樹: 愛媛県生まれ。大学で福岡に移り、大学院ではフランス哲学を学びました。
他に、生物学や歴史学が好きで、本サイトでは主に、動植物や歴史・考古学系の記事を担当しています。
趣味は映画鑑賞で、月に30〜40本観ることも。
編集者
ナゾロジー 編集部
Views: 0