
ゲームにとっては忙しい時期です。何をすべきかを知っているよりも、左、右、中央、そして休日が出てくるゲームがあります。ラスにはその日に十分な時間がないように感じます…
Views: 0

ゲームにとっては忙しい時期です。何をすべきかを知っているよりも、左、右、中央、そして休日が出てくるゲームがあります。ラスにはその日に十分な時間がないように感じます…
Views: 0

ソニーは、同社公式サイトの「アクティブスピーカー/ネックスピーカー」カテゴリーページにおいて、「ULT POWER SOUND」シリーズの新製品ティザー展開を開始している。
Source link
Views: 0
CSSでフロストガラス効果があると思うなら、あなたはおそらく backdrop-filter 財産。ただ backdrop-filter: blur(10px); トリックをします。私はまだ見た目はちょっとクールで新鮮だと思いますが、10年前のiOS 7リリースで効果が普及したので、ここで少し自分自身をチェックする必要があります。
ここ は しかし、新鮮なテイク: フロストガラス:CSSの深さベースのぼかし (動的効果を確認するためにマウスをマウスし、下にスクロールしてさまざまな背景への影響を確認してください)。

ハウツー 層状のぼけがマスクされており、マスクがマウスで動いているということです。私はそのような賢いものが大好きで、それはかなりシンプルになります。
上記のデモは、実際にはマスキングの素晴らしいデモンストレーションです。なぜなら、それはグラデーションを使用して、ユニークなマスク-Yの何かをしているからです。何かの一部を切り取ることができる他の概念は clip-path、しかし、クリッピングパスでは、要素の特定の部分は切り取られているかどうかにかかわらず、マスクでは部分的に透明になる可能性があります。
Ahmad Shadedには最近の記事があります CSSマスキング それは、それがすべてがどのように機能し、あなたがそれで何ができるかを説明するのに良い仕事をします。

あなたが持っているなら、この小さなデザインの概念があります ネスト 両方が持っている要素 border-radius、彼らは持っていません 同じ border-radius そうでなければ、彼らは真ん中に奇妙な小さなこぶを持っている傾向があり、本質的には単に具体的な専門家ではありません。 私は2011年にこれについて書きました そして、長年にわたって多くの人に感謝してきました! (私が最初であるわけではありません。)

一般的な考え方は、一方を他方から差し引くということです。 時々現れます。 アダム・アーガイルは最近述べた 数学なしでこれを解決する方法がありますが、現時点ではクロムのみです。

これは使用します overflow: clip; そして overflow-clip-margin: content-box; これが私が後者を最初に聞いたことです!私はそれが好きです!
今週はパスについて話すのに良い仕事をしているように感じているので、レムはここに別のものを滑らせます:Jhey’s CSSを使用した循環テキスト?。明確にするために、「このパスにこのテキストを設定する」と言う方法は、通常のファーストクラスCSS市民はありません。その道が直線でない限り、私は思う。 SVGには
これは、キャプテンオールドが再び言っているように感じます 私はこれについて2012年に書きました、しかし、ここにいます。トリックは、テキストを個々のキャラクターに分割することでした sしてから、共有起源の周りにそれらを変換します。
ジェイズ アイデア それでもモノスペースフォントを使用して、キャラクターをスパンに分割しますが、より賢い数学が関係しています。彼はそれをセットアップしているので、あなたが使用するキャラクターがたくさんいますが、何があっても完全な一周です。秘密は三角関数であり、CSSでのみ新鮮に利用できます。加えて、彼は時間をかけてテキストとしてのテキストが悪夢であるため、スクリーンリーダーに優しいテキストがあることを確認するために時間をかけました。
上記のすべてのものを読んで、ughkg CSSのバージョンがとても難しいと感じた場合、マイクアパリコの慰めを見つけるかもしれません なぜ私たちはCSSが苦手です。マイクのポイントの一部は、CSSがそれを回避しようとするほど、または強すぎる抽象化を適用しようとするほど難しくなるということです。
私たちのスタイルは、さまざまなコンテキストで再利用するのに十分なジェネリックであることを望んでいますが、それらの文脈で常に自分自身を繰り返さなければならないほど一般的ではありません。
CSSのハンドルを持っていると感じている人には、本質的に独自の方法論を発明した傾向があると感じています(共有するかどうかにかかわらず)。それは、CSSの失敗や、それを効果的にするためにあなた自身のシステムを発明するために必要なもののように思えるかもしれませんが、最終的にはそれはどんな言語にも当てはまると思います。あなたはあなたのために働き、それと一緒に走るあなた自身の方法を構築します。
Views: 0


トラウマと呼ばれる心の傷は、しばしば「忘れられない記憶」として語られます。
しかし近年の研究によれば、その“記憶”は脳だけでなく、私たちの遺伝情報を読み取る仕組みにも刻まれている可能性が示唆されています。
こうした考え方を支えるのが、胎児期の環境が将来の疾患リスクや発達に影響を与えるとするDOHaD(Developmental Origins of Health and Disease)仮説です。
もともとは栄養不足や毒素への曝露などが取り沙汰されてきましたが、暴力や虐待といった心理的ストレスもまた、DNAの「メチル化」という化学的タグを通じて“体に刻まれる”のではないかというわけです。
実際、ホロコーストの生存者やルワンダ虐殺の生存者とその子孫を対象にした研究では、親世代の恐怖体験が子どもの遺伝子上のメチル化パターンに反映されている可能性が報告されています。
DNAの配列自体は変わらなくても、あたかも「ノートに貼られた付箋」のようなメチル化の変更が、遺伝子のオンオフを左右するのです。
ただ、ヒトの受精や妊娠の初期段階では、いったん多くのエピジェネティック修飾が“リセット”されるとされており、「いったいどうやってトラウマの痕跡が次の世代へと渡るのか?」という疑問は長らく残っていました。
動物を使った研究では、母親が極度のストレス下にあると、子ども世代どころか孫世代までも振る舞いや体質に変化が生じるケースがあるといいます。
ごく一部のDNA領域は“リセット”の網をかいくぐるという報告もあり、人間の場合にも同様のメカニズムが存在するのではないかと予想されています。
こうした視点から見ると、シリアの状況はまさに“エピジェネティックの長期的影響”を確かめるのに、ある意味で悲しいほど適した条件をそろえています。
1979年の反乱鎮圧から1982年のHama市攻撃、さらに2011年以降の政情不安と内戦――国全体が四十年以上、ほぼ途切れることなく暴力と恐怖の中にあり、何世代にもわたって家族が避難を余儀なくされてきました。
そんな苦難の歴史をくぐり抜けた人々は、「心の痛み」を超えて、もしかすると「体にこびりつく傷痕」をも抱えているのかもしれません。
そこで今回研究者たちは、シリア難民三世代の家族を対象に、直接的な暴力体験・妊娠期の胎内暴力曝露・祖母の妊娠時期における生殖細胞レベルでの暴力曝露を比較し、DNAメチル化パターンを網羅的に解析することにしました。
Views: 0

「プロセカ」,新イベント「Turning Pain into Drive」を本日より順次開催
Source link
Views: 0

『オブリビオン』リメイク発売間近の噂が再び過熱…!海外メディアに流れる「発表との同時発売」情報の数々―『ESO』記念イベント終了に合わせるとの見方も
Source link
Views: 0

キヤノンやニコン、ソニー、パナソニックなど、カメラメーカーが異なるとRAW画像のファイル形式も違うものになります。なぜ独自のファイル形式を採用しているのかについて各カメラメーカーに質問した結果を、海外メディアのThe Vergeが公開しています。
We asked camera companies why their RAW formats are all different and confusing | The Verge
https://www.theverge.com/tech/640119/camera-raw-spec-format-explained-adobe-dng-canon-nikon-sony-fujifilm
デジタルカメラの中には撮影した画像をRAW画像として保存できるものがあります。RAW画像にはJPEG形式の画像よりも多くの情報を格納可能で、後から写真の明るさやシャープネスなどを柔軟に調整可能。このため、写真愛好家やプロ写真家に好まれています。
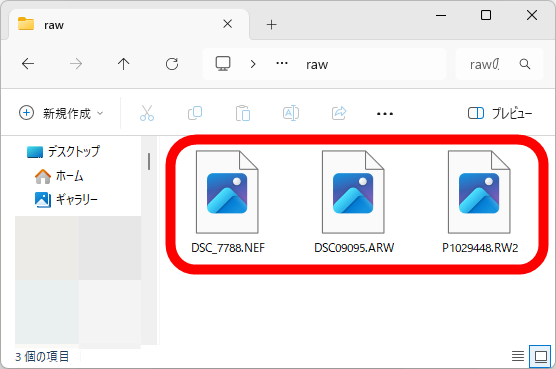
以下の画像ファイルは、左から順にニコン製カメラ「D5」、ソニー製かメラ「α1 II」、パナソニック製カメラ「LUMIX DC-GH7」で撮影したRAW画像です。ファイル形式はニコンが「NEF」、ソニーが「ARW」、パナソニックが「RW2」でそれぞれ異なります。

同様に、キヤノンは「CR3」、富士フイルムは「RAF」、OM SYSTEM(旧オリンパス)は「ORF」といったようにメーカーごとにRAW画像のファイル形式は異なります。この原因について、各カメラメーカーに質問し、ソニー、パナソニック、シグマ、キヤノン、ペンタックスから回答を得ることに成功しました。なお、ニコンと富士フイルムには質問を送付したものの回答を得られなかったとのこと。
各メーカーの回答は以下の通り。
ソニー:ソニーのαシリーズはイメージセンサーや画像処理エンジンなどのデバイス特性に最適化してパフォーマンスを最大化するために独自のARW形式を採用しています。
パナソニック:独自のフォーマットによって最適化が可能となり、独自のカメラ機能をサポートできます。
シグマ:独自のデータ形式を用いることで、カメラの情報を現像ソフトに正確に提供できるようになります。ただし、汎用(はんよう)性は低くなります。
キヤノン:独自のRAW形式を採用することで、標準化された規格に縛られることなく独自の情報をRAW画像に追加できます。また、データを自由に扱うことが可能となり、現像時に最適な処理を実行できるようになります。
ペンタックス:独自のフォーマットのメリットは、独自の進歩が可能な点です。デメリットは、他社製アプリでサポートされない可能性があることです。
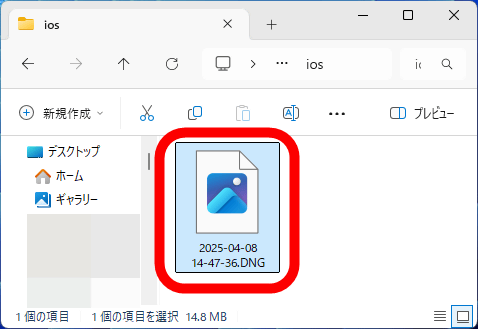
なお、RAW画像のファイル形式が各社でバラバラな状況を改善するべく「DNG」というファイル形式が普及しつつあります。DNGはAdobeが開発したファイル形式で、すでにライカ、カシオ、リコー、ペンタックスといったカメラメーカーがDNGを記録できるカメラを生産しています。また、AppleとGoogleもDNGのサポートを表明しており、iPhoneのカメラで「Apple ProRAW」での撮影を実行すると撮影データがDNG形式で保存されます。

この記事のタイトルとURLをコピーする
Views: 0

今回の記事では、 「NestJSのDTOの実装方法」 をまとめました!前半では知識の整理や理解(インプット)、後半では要件やテーブルモデルから実際にDTOを実装する(アウトプット)のような形式になっています!
私も実務の中でDTOの実装は行っているため、既存の実装を参考にしながら実装することは可能 です。しかし、「世界一流エンジニアの思考法」という書籍で述べられていましたが、実装スピードを高めるには、「調べれば実装できること」 を減らし、「調べなくても実装できること」 を増やす必要があると考えています。
記事の最後に練習問題を用意しているので、私と一緒に 「既存の実装を確認せず、爆速で実装できるレベル」 を目指しましょう!
この記事は、TypeScriptやNestJSの実装経験 があり、DTOについてもっと理解したい!という人向けに記述しています。
経験のある人や普段の実務でNestJSのDTOを実装している人は、「問題を解く」→「該当箇所のインプットを確認する」といったほうが効率が良さそうです。
@ApiProperty({
description: '発送日',
example: '2025-01-01',
type: String, ⇦ ここでの型定義は大文字始まり「String」「Number」などにすること
})
⇨ @ApiProperty() の type は JavaScript のコンストラクタ関数(型のクラス) を指定する仕様 になっており、「string」や「number」は型エラーが発生する可能性があるそうです。
@IsString()
⇨ 文字列であることを保証
@IsBoolean()
⇨ 真偽値であることを保証
@IsEnum(ENUM_VALUE)
⇨ 指定したEnumのいずれかの値であることを保証
@IsDate()
⇨ Data型であることを保証
@IsNumber()
⇨ 数値であることを保証
@IsObject()
⇨ オブジェクト型であることを保証
@IsArray()
⇨ 配列であることを保証
@IsNotEmpty()
⇨ 「null」「undefined」「空の値」を許可しない
@IsOptional()
⇨ リクエストがなくても、エラーにならない (注意:リクエストを受け取った場合は、型定義にバリデーションに従う)
@ValidateNested({ each: true })
⇨ リクエストでオブジェクトの配列を受け取った際、全てのデータにvalidationを適用する
@ValidateNested()
⇨ リクエストでオブジェクトを受け取った際、validationを適用する
@ValidateIf((_, value) => value !== null)
⇨ 「Null」を許容
@IsOptionalとの違いは?1 @IsOptionalは「undifined」の場合に処理をスキップ
2 @ValidateIf((_, value) => value !== null)は「null」の場合に処理をスキップ
@Type(() => XXXX)@Type(() => Number)
⇨ 受け取った値を数値に変換
@Type(() => Date)
⇨ 受け取った値をDate型に変換
⇨ リクエストパラメータ(クエリ)で受け取った場合、値は 基本的に「文字列」で受け取る ため、数値に変換する必要がある
⇨ ISO 8601 形式(2025-04-01T12:30:00Z)の文字列を受け取る場合、「@Type(() => Date)」を使って「Date型」に変換する必要がある
@Transform(({ value }) => xxxx)@Transform(({ value }) => startOfDay(value), { toClassOnly: true })
⇨ 受け取った値を「日付の開始時刻(00:00:00)」に変換する。 (toClassOnly: true)はリクエストからクラスに変換する際にのみ適用され、レスポンス時には適用されない!
@Transform(({ value }) => typeof value === ‘string' && value.toLowerCase() === 'true')
⇨ 文字列で受け取った真偽値(ex: “true“)を真偽値(true)に変換する
@Transform(({ value }) => (value == null ? null : endOfDay(value)))
⇨ nullを許容するパターン。下記の実装でnullの場合にバリデーションをスキップする
下記に「実装についての要件」と「どんなリクエストが必要か」についての記述があります。これらを確認して、実際にDTOを実装しましょう。
@ApiPropertyの実装は任意ですexport class SearchUserDto {
@ApiPropertyOptional({
description: 'ユーザー名',
type: String,
})
@IsString()
@IsOptional()
name?: string;
@ApiPropertyOptional({
description: 'ユーザーコード',
type: String,
})
@IsString()
@IsOptional()
code?: string;
@ApiPropertyOptional({
description: '年齢',
type: Number,
})
@IsNumber()
@Type(() => Number)
@IsOptional()
age?: number;
}
@ApiPropertyOptional」のtypeは「JavaScript のコンストラクタ関数」で指定しよう!@IsOptional()」をつけよう!@ApiPropertyの実装は任意ですユーザーコード(必須) (code: string)
ユーザー名(必須) (name: string)
ニックネーム(空文字を許容) (nickName: string)
プロフィール (profile: string)
export class CreateUserDto {
@ApiProperty({
description: 'ユーザーコード',
type: String,
})
@IsString()
@IsNotEmpty()
code: string;
@ApiProperty({
description: 'ユーザー名',
type: String,
})
@IsString()
@IsNotEmpty()
name: string;
@ApiProperty({
description: 'ニックネーム',
type: String,
})
@IsString()
nickName: string;
@ApiProperty({
description: 'プロフィール',
type: String,
})
@IsString()
profile: string;
}
@IsNotEmpty()をつけよう!@IsNotEmpty()」はつけません!@ApiPropertyの実装は必須としますexport class SearchPostDto {
@ApiProperty({
description: '投稿名',
type: String,
})
@IsString()
@Optional()
name?: string;
@ApiProperty({
description: '投稿番号',
type: String,
})
@IsString()
@IsOptional()
code?: string;
@ApiProperty({
description: 'ユーザーID',
type: Number,
})
@IsNumber()
@IsOptional()
userId?: number;
@ApiProperty({
description: 'コメントID',
type: Numer,
})
@IsNumber()
@IsOptional()
commentId?: number;
@ApiProperty({
description: 'お気に入りID',
type: Number,
})
@IsNumber()
@IsOptional()
favoriteId?: number
}
@ApiPropertyの実装は必須としますexport class SearchPostDto {
@ApiProperty({
description: '身長',
type: String,
})
@IsString()
@IsNotEmpty() ⇦ これがないと「空文字」を許容してしまいます!
height: string;
@ApiProperty({
description: '体型',
type: BodyType,
})
@IsEnum(BodyType)
bodyType: BodyType;
@ApiProperty({
description: '職業',
type: Number,
})
@IsNumber()
@IsOptional()
occupation?: string;
@ApiProperty({
description: '学歴',
type: EducationType,
})
@IsEnum(EducationType)
@ValidateIf((_, value) => value !== null)
education: EducationType | null;
@ApiProperty({
description: '出身地',
type: String,
})
@IsString()
@IsNotEmpty()
hometown: string
@ApiProperty({
description: '居住地',
type: String,
})
@IsString()
@ValidateIf((_, value) => value !== null)
location: string | null
@ApiProperty({
description: '趣味',
type: Number,
isArray: true,
})
@IsArray({ each: true })
@IsNumber({}, { each: true }) ⇦ 配列の中身が全てNumber型であることを保証します
hobbyIds: number[]
@ApiProperty({
description: '誕生日',
type: String, ⇦ リクエスト時の型を指定するため、「String」です!
})
@Transform(({ value }) => startOfDay(value))
@IsDate()
@Type(() => Date)
birthDay: Date
@ApiProperty({
description: '休日の過ごし方',
type: WeekendActivitiesDto,
})
@ValidateNested()
@IsObject()
@Type(() => WeekendActivitiesDto) ⇦ TypeScriptの型情報は実行時に消えてしまうため必須!!
weekendActivities: WeekendActivitiesDto
}
記事の中でも「解答例」という書き方をしましたが、あくまで実装方法は一例です!もっとシンプルな書き方や詳細な書き方があるかもしれません!
また、アウトプットで問題が簡単に解けた人は「既存のDTO」⇨「問題の作成」をやってみると、より理解が進むと思います!よかったらやってみてください!
株式会社xincereでは、実務未経験のエンジニアの方や学生エンジニアインターンを採用し一緒に働いています。
※ シンシアにおける働き方の様子はこちら
シンシアでは、年間100人程度の実務未経験の方が応募し技術面接を受けます。
その経験を通し、実務未経験者の方にぜひ身につけて欲しい技術力(文法)をここでは紹介していきます。
Views: 0