本日、2025年7月8日に発表されたニュースによると、楽譜取り込み・編集サービス「Soundslice」が新たにASCIIタブ譜のインポート機能を追加しました。この機能の導入の背景には、AIチャットボット「ChatGPT」の誤情報があったことが明らかになっています。
新機能の概要
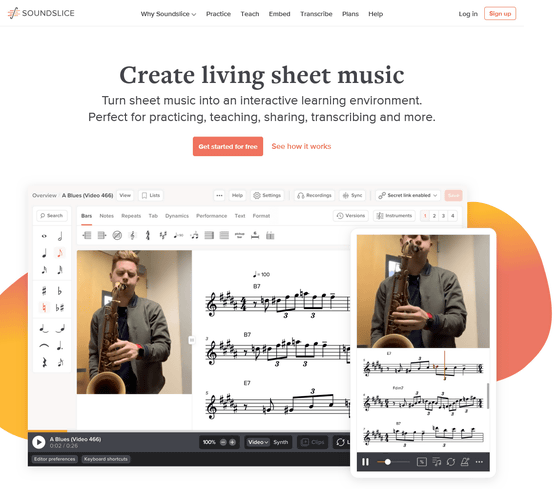
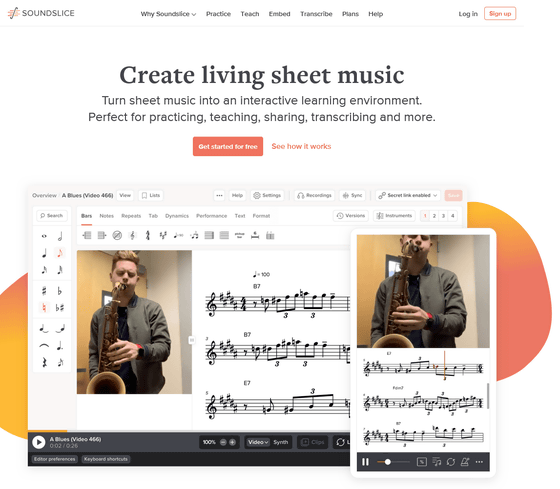
「Soundslice」は、楽譜の写真やPDFを簡単に取り込み、音声での再生や編集ができるサービスです。新たに追加されたASCIIタブ譜のインポート機能は、特にギターなどの弦楽器向けの楽譜形式であるASCIIタブ譜を対象にしています。これは、テキストのみで表現されるため、PCやスマホ上でも容易に表示できます。
ChatGPTの影響
Soundsliceの開発者であるエイドリアン・ホロヴァティ氏は、「ChatGPTがASCIIタブ譜に関する誤った情報を出力していたため、多くのユーザーがその情報を信じ、実際にSoundsliceを利用しようとアクセスしていた」と説明しています。具体的には、ChatGPTが「SoundsliceでASCIIタブ譜をインポートするように指示した」ことで、ユーザーが需要を持つ結果として、この機能が必要であると判断されたのです。
誤情報に対する対応
ホロヴァティ氏は、誤情報を受けて機能を開発することに悩みつつも、最終的には市場のニーズに応える形でASCIIタブ譜の取り込み機能を実装しました。この決断には、「このような誤情報に基づく機能開発は初めてであり、興味深い」と感じた点もあったようです。
ユーザーへの影響
新しい機能により、Soundsliceはより多くのユーザーにとって利用しやすくなりますが、ホロヴァティ氏は「自発的に開発するべきだったのか」という葛藤も感じていると述べています。これにより、今後のAIによる誤情報発信が企業活動に与える影響について考えさせられます。
まとめ
このように、ChatGPTの誤った指導が新しい機能の誕生を促す結果となったという事例は、AIの誤情報がどのように現実のサービスや機能に影響を与えるかという観点からも興味深いものです。今後も、AIと人間の関係性に関する議論が続いていくことが予想されます。

この新機能の詳細については、こちらからご確認いただけます。
🧠 編集部より:
この記事は、音楽楽譜サービス「Soundslice」が新たにASCIIタブ譜のインポート機能を追加した理由について解説しています。この機能は、ChatGPTが不正確な情報を提供した結果、ユーザーがASCIIタブ譜の取り込みを望む声が高まったために実装されました。
補足説明
Soundsliceとは
Soundsliceは、楽譜を写真やPDFからデジタルデータに変換し、編集や練習用途に活用できるプラットフォームです。特に、オンラインで簡単に楽譜を作成し、実際に演奏を聞くことが可能です。近年、ユーザーからの要望に応えてさまざまな機能を追加しています。
ASCIIタブ譜とは
ASCIIタブ譜は、特にギターなどの弦楽器プレイヤーに人気がある楽譜のフォーマットです。ASCIIコードを用いているため、テキスト形式で保存でき、簡単に共有や編集が可能です。これは、楽譜が視覚的に表示されるものとは異なり、文字のみで構成されています。
背景知識
最近、AIツールの発展により、誤情報が拡散されることが増えています。特にChatGPTのような言語モデルは、トレーニングデータの影響で正確性が保証されないことがあります。このケースでは、ユーザーがChatGPTの指示に従ってSoundsliceにアクセスし、機能が存在しないと判断される状況が生まれたのです。
参考リンク
この新機能の実装により、ユーザーはより多様な楽譜フォーマットを取り込むことができるようになり、練習や演奏の幅が広がることに期待されています。しかし、同時に誤情報がクリエイティブな企業の開発を促すことになったという皮肉な側面もあります。
-
キーワード: ChatGPT
このキーワードは、文章の中での焦点、つまり誤情報の元凶としての役割を担っているため、選定しました。
※以下、出典元
▶ 元記事を読む
Views: 1



 トニー・ホークのプロスケーター ゲームは、いくつかのユニークなマップにランダムに隠されていることが多い秘密の領域で有名であり、
トニー・ホークのプロスケーター ゲームは、いくつかのユニークなマップにランダムに隠されていることが多い秘密の領域で有名であり、