




2025年8月5日、AlibabaのAI開発チーム「Qwen」が新たに発表した画像生成AI「Qwen-Image」が注目されています。このAIは、他のプラットフォームを超える高品質な画像を生成できるだけでなく、特に「複数行の漢字」など、正確にテキストを描写できる点が大きな特長です。
Qwen-Imageの技術的基盤
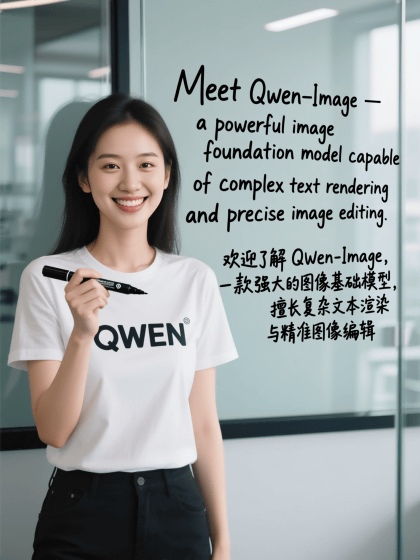
Qwen-Imageは、「マルチモーダル拡散変換器(MMDiT)」という新しい技術を用いています。この技術により、テキストと画像の生成に対する異なるウェイトを持たせ、極めて自然なテキスト描写が可能です。例えば、複雑な中英混合のテキストを含む画像も一貫して高品質に描写できます。

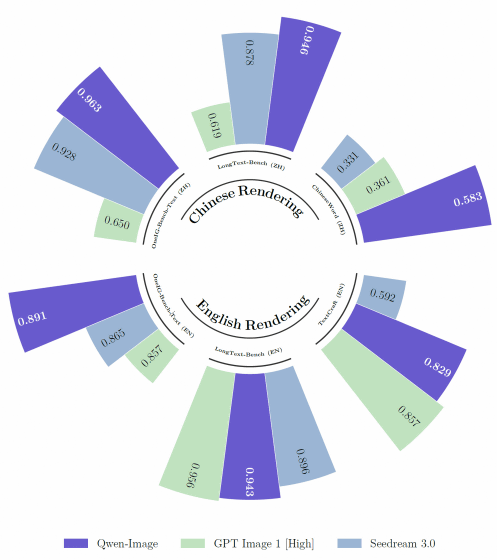
テキスト描画能力の比較
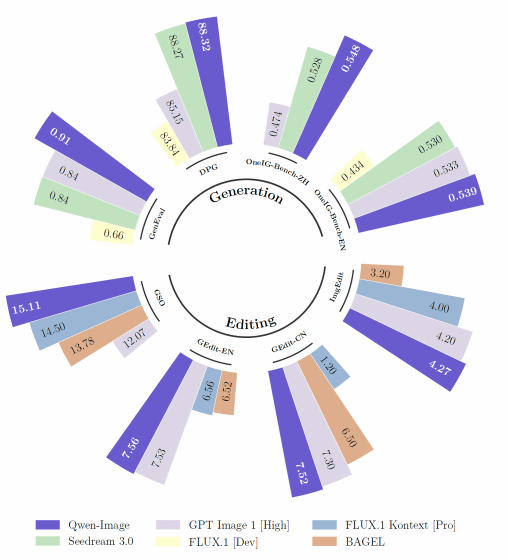
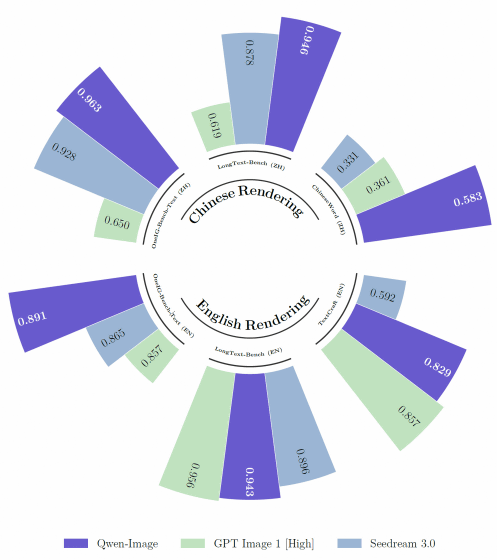
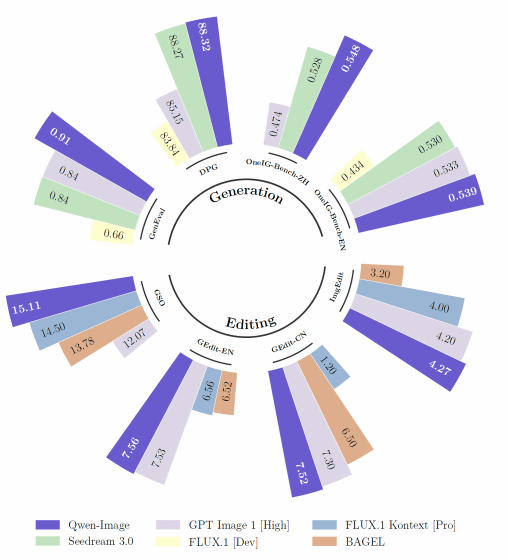
Qwen-Imageは、中国語のテキスト描画性能においてトップスコアをマークしており、英語のテキスト描画性能でも一部のテストで他のAIモデルを凌駕していることが示されています。

画像生成と編集機能
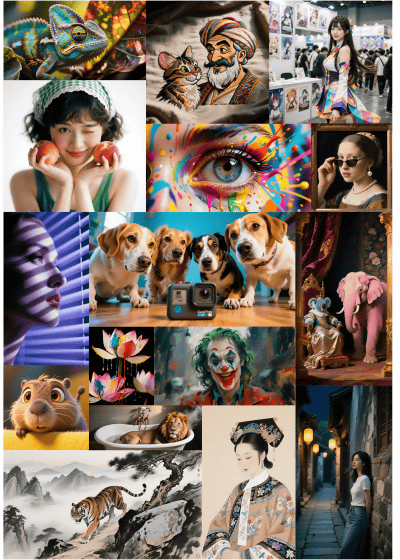
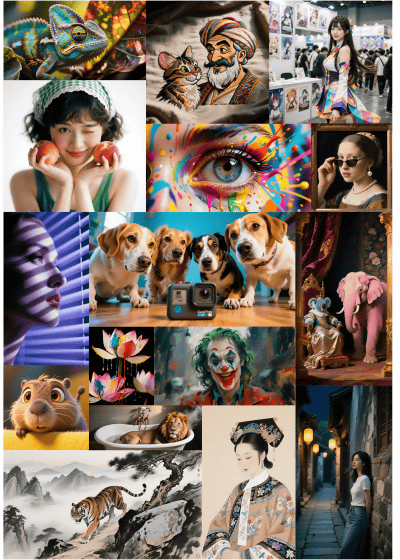
さらに、Qwen-Imageは一般的な画像生成能力も高評価で、リアルな画像からイラスト、水墨画スタイルまで多様なスタイルに対応しています。ユーザーはキャラクターのポーズ変更や画像スタイルの変更、オブジェクトの追加などの編集タスクも高品質にこなせます。


まとめ
Qwen-Imageは、テキストと画像生成の両方において優れた性能を誇るAIであり、特に多言語対応のテキスト描写において他のモデルを超える実力を持っています。興味のある方は、Qwen-Imageのモデルデータを以下のリンクから確認できます。

この技術の進化は、今後のクリエイティブな表現方法に大きな影響を与えることでしょう。
🧠 編集部より:
補足説明と豆知識: 画像生成AI「Qwen-Image」
2025年8月に発表された画像生成AI「Qwen-Image」は、AlibabaのAI開発チームQwenによって開発されました。このAIは、特にテキスト描写に優れた性能を持つことで注目されています。たとえば、複数行の中国語や英語を含む画像を自然に生成できることが特徴です。他の画像生成AIでは難しいとされる課題を克服しており、描写において非常に高い精度を誇ります。
背景と技術
Qwen-Imageは「マルチモーダル拡散変換器(MMDiT)」という技術に基づいています。このアプローチにより、テキストと画像の表現をそれぞれ独立したウェイトで処理することが可能となり、特にテキストのクリアな描写が実現されています。これにより、ビジュアルとテキストの両方を見事に統合できます。
画像生成の多様性
Qwen-Imageは、実写風の画像やイラスト、水墨画など、多様なスタイルの画像生成を可能にしています。また、キャラクターのポーズ変更やスタイルの変更、オブジェクトの追加などの編集タスクも高品質に処理できる点が評価されています。
豆知識
-
テキスト描写の重要性: 特に中国語は文字数が多く、しばしば画像生成AIの苦手分野とされています。Qwen-Imageはこの分野で優れた成績を収めています。
-
マルチモーダル学習: AIが異なるデータタイプ(画像やテキストなど)を組み合わせて学習する技術は、最近特に注目されています。この手法は、自動運転車や医療診断の分野でも応用されています。
関連リンク
- Qwen-Imageの詳細情報: Qwen-Image: Crafting with Native Text Rendering
- Qwen-Imageのモデルデータ: huggingface.co/Qwen/Qwen-Image
このように、Qwen-Imageは既存の技術を大きく進化させ、新たな可能性を提供するモデルです。今後の発展にも大いに期待が寄せられています。
-
キーワード: Qwen-Image
このキーワードは、記事の中心となる新しい画像生成AI「Qwen-Image」とその特長や性能に関連しています。
※以下、出典元 ▶ 元記事を読む
Views: 0