
今日のナンプレ問題。初心者向けの簡単なものから難しいものまで難易度別にお届けします。9×9のマス目を、タテ9マス・ヨコ9マス・各3×3のマス目が1から9までの数字をそれぞれひとつずつ含むように埋めるゲームです。シンプルながら奥深いナンプレ習慣をはじめてみませんか?
Source link
Views: 0

今日のナンプレ問題。初心者向けの簡単なものから難しいものまで難易度別にお届けします。9×9のマス目を、タテ9マス・ヨコ9マス・各3×3のマス目が1から9までの数字をそれぞれひとつずつ含むように埋めるゲームです。シンプルながら奥深いナンプレ習慣をはじめてみませんか?
Source link
Views: 0
 長期にわたる Oblivionのリメイク 繰り返しますが、あなたが思っているよりも近くになることができます。 BethesdaとXboxがいつでも巨大な再発明を明らかにする態勢が整っていることを示唆する数ヶ月の断念的なbuttで、潜在的な証拠の別の部分が現れました。だからあなたがもっと必死なら エルダースクロール4:忘却 あなたの人生では、ティンフォイルの帽子をかぶる時が来ました。
長期にわたる Oblivionのリメイク 繰り返しますが、あなたが思っているよりも近くになることができます。 BethesdaとXboxがいつでも巨大な再発明を明らかにする態勢が整っていることを示唆する数ヶ月の断念的なbuttで、潜在的な証拠の別の部分が現れました。だからあなたがもっと必死なら エルダースクロール4:忘却 あなたの人生では、ティンフォイルの帽子をかぶる時が来ました。
ストーリーの残りの部分を読んでください…
関連リンク:
忘却のリメイクは来月に早く到着する可能性があると伝えられています
Elder Scrolls 4 Oblivionのリメイクはわずか数か月先になる可能性があります
OblivionのリメイクSkyblivionはほぼ終了しますが、開発者はいくらかの助けが必要です
Source link
Views: 0

集英社は毎年恒例の「春のマンガフェス」にあわせ、同社が配信しているKindleマンガ2万冊を対象に50%ポイント還元キャンペーン&まとめ買いでポイント10%追加キャンペーンを開催中。どちらも期間は明日23時59分までと終了が迫っている。
Source link
Views: 0
私があなたを怖がらせようとしていないのを聞いてください、しかし、このCSSのものは複雑になる可能性があります。そうではありません 持っている あること。 CSSは、最終的にキー値のペアを持つ単なるセレクターです。私が書いているCSSの大部分は、特に一般的なシステムを手に入れると、かなり簡単です(どこにファイルが行きますか?一般的にどのように名前を付けますか?変数はどのように行うのですか?)。しかし、公正は公平です、CSSは非常に複雑になる可能性があります。新しい追加されたものがその複雑さを増加させることは、複雑さの状況を助けません。 CSSのすべてが他のすべてに影響します。セレクターは混乱を招く可能性があり、ネストはそれを悪化させる可能性があります。変数はいつでも変更される可能性があり、どこから明確ではありません。ページ上の状況(サイジング、イベント、設定)は、ますます大きな方法でCSSで起こっていること(コンテナのクエリ、ユーザー設定のクエリ)に影響を与える可能性があります。 CSSができることのエッジを押したい場合は、今がその時です。
私はしばしば、CSSのこれらのエッジの他の人の探索のリンクを保存します。彼らは当然、フロントエンドコーディングツールの所有者の1人であり、CSS-Tricksの元所有者として魅力的です。しかし、時々、私はそれらを共有し、複雑さのためにそれらを文脈化する方法を見つけるのに苦労します。実際、私はそれが公平だと思います ない 複雑さだけに基づいたテクニックを使用してください。結局のところ、あなたはそれを維持することを書きます。
しかし、リミッターを取り外して、それがどれほど複雑であるかに関係なく、CSSのものを見てみましょう。
数年前から脳を壊したものから始めます。 @james0x57 この手法を「スペーストグル」と呼んでいます(アナチューダーが発見を称賛しています)。 Lea Verouはそれを呼びます --var: ; ハック。私自身の理解を閉じ込めるために、私はそれを呼びました CSSカスタムプロパティトグルトリック。
アイデアは、CSSカスタムプロパティは有効で無効である可能性があるということです。 " " (単一のスペース)。そのカスタムプロパティを他の人と連結して、いずれかのバリッドまたはインバリッドを生成できます 他の カスタムプロパティ。有効な場合は、1つのことを行うことができます。無効な場合は、カスタムプロパティにフォールバックを使用して別のことを行うことができます。したがって、それは基本的に、カスタムプロパティのロジックの場合です。
私がこれを単純化することに今まで来た最も近いのはこれです。 そして、私はそれがまさに簡単ではないことを認めています。
良いニュースは、CSSがそれを決定したことです if() 何かでしょう、そのため、ブラウザの実装を待ちます。使いやすさがよりエキゾチックな使用につながるが、それはかなり簡単であるはずだ。
就職のインタビューでソートアルゴリズムを行う必要があるために準備したことがありますか?バブルソートとは何かを説明できますか?それは、隣の2つのことを比較するリストをループでループし、それらを交換する必要がある場合にそれらを交換するものです。これ以上スワップを行わないまで、リストを駆け巡り続けます。とにかく、私はここでコンピューターの天才ではないと思います。 Grahamthedevはそうです!彼らの記事 バブルソート…純粋なCSSで? ボンカーです。
これは、変数を比較する能力を通じて生じる複雑さです(たとえば min() そして max() 今すぐCSS)および他の変数に基づいて新しい変数を設定します。遅延とアニメーションでそれを十分に書くと、あなたは自分自身にバブルの種類を手に入れました。頑張ってください。
そして、CSSのエッジについて言えば:
警告: モバイルでは、最後のいくつかのアニメーション 遊んでいないかもしれませんし、ただ空白になります。 PCでは、ファンがスピンアップする場合があります!
これは、以前の計算に依存する非常に多くの計算を使用することの制限です。それがメモリがなくなるのか、それとも何がなくなるのかはわかりませんが、ここではCSSの限界を押しました!
の価値は何ですか cos(25deg) CSSで? タイラー・ゴーはそれを理解したかった その通り。
私はそれが-1から1の間の数を返すことを知っています。しかし、何の数字は?
プロパティを設定することさえできません その通り それは、それが生成する数だけがほとんどのプロパティで無効であるためです。
あなたはようなことをすることができます
width: calc(1px * cos(25deg))次に、確認しますwidthDevTools Computed Stylesパネルの値と近づきますが、正確ではありません。また、width: cos(25deg)CSSが無効で、カスタムプロップのようなものを使用しています--v: cos(25deg)カスタムプロップ値が次のように保存されているため、実際にも機能しませんcos(25deg)。
しかし、明らかに cos(25deg) 数を生成しますか?! タイラーは道を見つけました JavaScriptでCSS生成数を抽出します。私もそれを突くように感じましたが、私はそれほど多くのことをしませんでした。出力がaにあることを発見しました ユニットレス番号、したがって、それは単位の数字を取るCSSプロパティにとって有効です line-height。 したがって、ラインハイトを直接設定できます それを使用して、計算された値を読み取ります。問題は、計算された値がcos()関数の直接出力ではないことですそれは最終です px 大切なのは…ブレック、ハード。
関与するCSSの策略がいくつかあります @keyframe アニメーション。たとえば、アニメーション中に適用されるスタイルは非常に強く適用されるため、たとえば1年のために実行されるアニメーションで適用されるスタイルは、スタイルオーバーライドを行う方法です。お勧めしません。アニメーションを特定の場所に設定し、それらを一時停止することは、CSSの状態を管理するためのもう1つの奇妙なトリックです。
少なくとも、私は自分の脳をすぐに回避できるように感じます。アニメーションには、最近、スクロール駆動型のアニメーションを介して追加のパワー(および複雑さ)があります。ローマンコマロフは最近、非常にエキゾチックで複雑なCSSトリックのマスターであり、彼の スクロール駆動型の状態転送 抵抗ピースです。
…その状態を届けるために使用できる一般的またはユニークな祖先要素のない、ページ上の別の場所の要素に、いくつかの要素の特定の状態をミラーリングする能力 – ホバリングまたは焦点を合わせている。
あなたは考えるかもしれません :has() CSSのどこからでも他のどこからでも状態にアクセスできるための新しい暑さは、あなたは正しいでしょうが、明らかにこのトリックはもう少し適応性があり、後でCSSをより多く書く必要はありません。
…これを実装できます
:has()セレクターですが、新しい値については、その後スタイルシートを変更する必要があります
トリックにはこれらのスペースの切り替えも含まれているように見えます。つまり、これは私が今まで見た中で最も複雑なCSSトリックの1つだと思います。とは別に スーパー数学のもの それはいつも私の心を吹き飛ばします。
アニメーションはCSSの複雑さの車両の1つになる可能性があることを確立しました。 アニメーション、それらをいくつかの野生の状態の機械に強く腕にしていません。
アニメーションが複雑になる1つの方法はそうです 結合 彼ら。先日、私は要素をネストしてから基本的にアニメーション化することを思い出しました 速度を2倍にします 内部アニメーションの。それは飛行機から大砲を撃つだけですが、そこには派手な技術はありません。 CSSは、実際にアニメーションを手動で組み合わせることができます。 animation-composition。しかし、それは混乱を招く可能性があります!ブラマスは書き上げた CSSを使用する神秘的なケース animation-composition: accumulate に scale 変身 比較的単純な状況でも、それがどれほど奇妙に得られるかを概説します。たぶんあなたはあなたの頭を掻きます:
蓄積a
scale(0.5)とscale(2)与えませんscale(2.5)しかしscale(1.5)
これについて十分に長い間自分の頭をかき直した後、それは理にかなっているようなスタートをしました。それでも blur(2) そして blur(3) 確かに作ってください blur(5) 蓄積されると、それらは両方とも「もっと何かを曖昧にします」。規模の場合、0.5は何かを作ります 小さい。 したがって、2.0 + 0.5を追加すると、2.5は2.5ではありません。なぜなら、それらは「もっと多くのことをする」ものではなく、「より小さくする」ものであり、1つは「大きくする」ため、仕様は介入して説明する必要があります。
Views: 0
私たちが信じている電子は、幻かもしれません。
米国のライス大学(RU)で行われた2023年の研究によって、特殊な合金内部では電流がこれまでの常識とは異なり、電子の塊として流れていないことが示されました。
長い間、私たちは金属内部を流れる電気はビー玉のような電子の粒として理解してきましたが、新たな実験により、このモデルの大前提となる理論が崩れていることが実証されました。
もし研究結果が正しければ、電子には唯一無二の正体は存在せず、さまざまな形態のうちの1つの相に過ぎない可能性が出てきます。
研究内容の詳細は2023年11月23日に『Science』にて「ストレンジメタルのショットノイズ(Shot noise in a strange metal)」とのタイトルで掲載されました。
目次

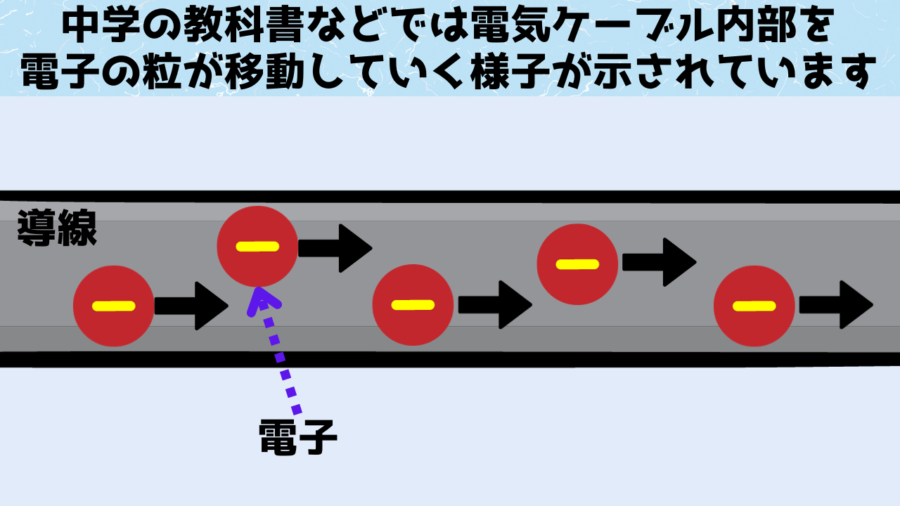
中学の教科書では、マイナス電荷をもった電子が導線の内部を流れていく様子が示されています。
この古典的な理解では、電子は個々の粒子が気体の流れのように互いに相互作用することなく導線内を移動し、その流れが電流を形成すると考えられています。
しかし量子力学や固体物理学の領域では、電子の挙動はもっと複雑で電子間の相互作用などが重要な役割を果たしているとされています。
この場合の基本となる理論はレフ・ランダウの「フェルミ液体理論」となっています。
なにやら難しそうな理論名ですが、概要は簡単です。
中学ではケーブル内を流れる電気のことを「相互作用しない電子の粒が気体のように流れていく」と習いました。

この考えでは、気体として考えられている個々の電子の粒がどう動こうが、周りの電子の動きに影響を与えません。
一方フェルミ液体理論では、電子は負に帯電しており、常に反発し合っていることから電子同士の相互作用を考慮することが前提にされています。
電子同士の相互作用を考えているぶん、フェルミ液体理論のほうが電気の実体をより正確に考えることが可能になるのです。
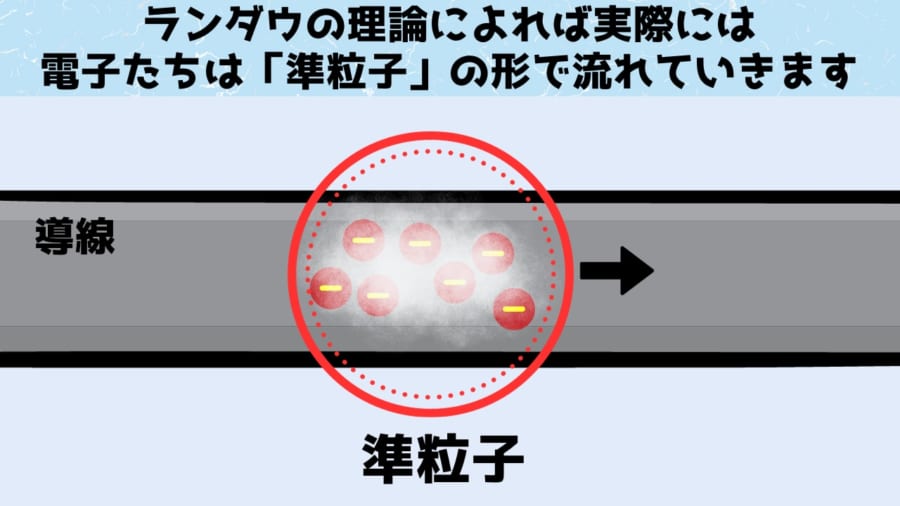
そしてこの前提をもとに電気の流れを考えると、電子は互いに相互作用する準粒子として知られる塊となり、群れを成して移動することが判明しました。
「準粒子」とは元の粒子(この場合は電子)とその周囲の相互作用が組み合わさって形成される複合的な挙動を、1つのまとまり、すなわち粒子のようなものとする概念です。
ただ、いろいろな要素が混ざっているのに「粒子」とするのはやや言い過ぎなために「準粒子」と言われています。

たとえ準をつけても、複数の物理現象をまとめて粒子的なもの(準粒子)にしてしまうのは乱暴だと思う人もいるでしょう。
しかしフェルミ液体理論に従って電子の動きを数式で記述していくと、数式の形が「粒子っぽく」なってくるのです。
たとえばある物理現象を担う存在のエネルギーが、運動量と速度のかけ算で表記できる場合、その物理現象の基本は「粒子」と考えられます。
(※「粒子のエネルギー」 = 「粒子の運動量」× 「粒子の速度」)
また別の物理現象を担う存在のエネルギーが周波数と(プランク)定数のかけ算として表記できる場合、その物理現象の基本は「波」と考えられます。
(※「波のエネルギー」 = 「プランク定数」× 「周波数」)
よく量子力学において「粒子性」や「波動性」という言葉を聞きますが、量子のエネルギーが粒子バージョンの数式と波バージョンでの数式を統合した形をしていることが前提となっているのです。
(※実際にはさまざまな形態の数式が存在しますが、ここではわかりやすく代表的なものを選びました)
つまり高度な物理学における「粒子」とは、ビー玉のような球形の物体の形状を定義するものではなく、数式が粒子っぽい形をしていることを意味しているのです。
そのためランダウのフェルミ液体理論が提唱する「ケーブルの中を流れる電子は互いに相互作用を及ぼし合う液体のような塊になって流れていく準粒子である」という部分は電子の存在を否定するのではなく、電子のより正確な流れ方を記述するための言葉であることがわかるかと思います。
ただそうなると「中学レベルの話は嘘だったのか?」と疑う人もいるでしょうが、大丈夫です。
フェルミ液体理論は奇跡的とも言える理論であり、電子たちの群れ(準粒子)の質量項を少し調整するだけで、電流を電子の動きとして書き直すことができるのです。
物理学においては、真実をそのままの形で使用するのはしばしば困難であるため「さしあたりこのように扱っても問題ないだろう」という状態(理解)で、話が進むことがよくあります。
特に相対性理論や量子力学の解説書では、このような妥協は至る場所でみられます。
ランダウのフェルミ液体理論は古典的な理解を脅かすものではなく、それを量子力学的な視点から補完し、拡張するものと言えます。
つまり中学で習うケーブルの中を個々の電子が流れていく図も、厳密ではありませんが、問題のない解釈と言えます。
さて、ここまでの内容はどの教科書(物理学)にも記されているものです。
以降のページでは、この教科書レベルの常識が、近年の発見によって崩れ去っていく様子を描いていきます。

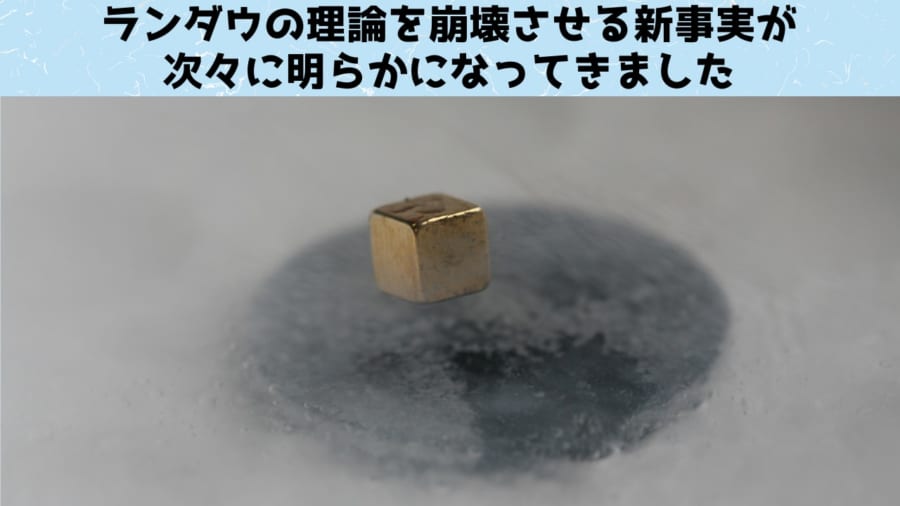
超伝導実験はしばしば、絶対零度に近い環境で行われます。
多くの人々は、冷やされて霜がついた超伝導体が空中に浮かんでいる様子を見たことがあるでしょう。
超伝導実験で低い温度が使われるのは「金属を熱すると抵抗が増えて電気が流れにくくなる」という性質があるからです。
温度が上がると金属原子の振動が大きくなり、電子が流れるときにぶつかりやすくなってしまうからです。
また温度の上昇に対して抵抗が上昇は、二次関数的であることが知られています。
温度が高くなればなるほど、抵抗が上昇する割合はどんどん大きくなっていくのです。
またこの温度と抵抗の関係も、ランダウの理論で説明することが可能となっています。
しかし1986年に高温超電導体として知られる銅酸化物では、電気抵抗は直線的に増化していくことが発見されました。
「抵抗のあがりかたが二次関数であろうと比例的な直線だろうと問題ないのでは?」と思うかもしれません。
確かに、熱すると抵抗があがるという部分については問題ありません。
しかし直線的な抵抗の増加が正しい場合、教科書レベルの常識と考えられていたランダウの理論が崩壊してしまうのです。
さらに近年になると銅酸化物に加えて、有機的なベックガード塩やズレた状態で重なったグラフェンなど、ランダウの理論に反する直線的な抵抗の増加を示す事例がどんどん報告されるようになってきました。
そのため近年では、ランダウの理論の中心となる電子で構成された「準粒子」が存在しないのではと疑う人々が増えてきました。
さらには電子とはそもそも特定の物体の正体ではなく、単なる物質の1つの相に過ぎないとする考えもあります。
H2Oは「個体の氷・液体の水・気体の水蒸気」と相を変えますが、H2Oという正体を持っています。
しかしH2Oの正体を知らない人がいたら、個体の氷を「ツルツル粒子」「液体の水をゴクゴク粒子」「気体の水蒸気をシューシュー粒子」として、それぞれを特定の物体の正体として理解してしまうでしょう。
同様に私たちが知らない何かがあり、電子はその何かが特定の状態にあるときに、人類が名付けたに過ぎない可能性があります。
この考えが正しければ、液体の水を「ゴクゴク粒子」と名付けてしまった人を、人類は笑えないのです。
しかし銅酸化物をはじめとした金属の中で、何が起きているかは不明となっていました。
答えを得るには、電気が流れている金属の中で電子たちがどのような状態になっているかを測定する必要があります。
そこで今回、ライス大学の研究者たちは金属を「解剖」することにしました。

金属の中を電気はどのように流れているのか?
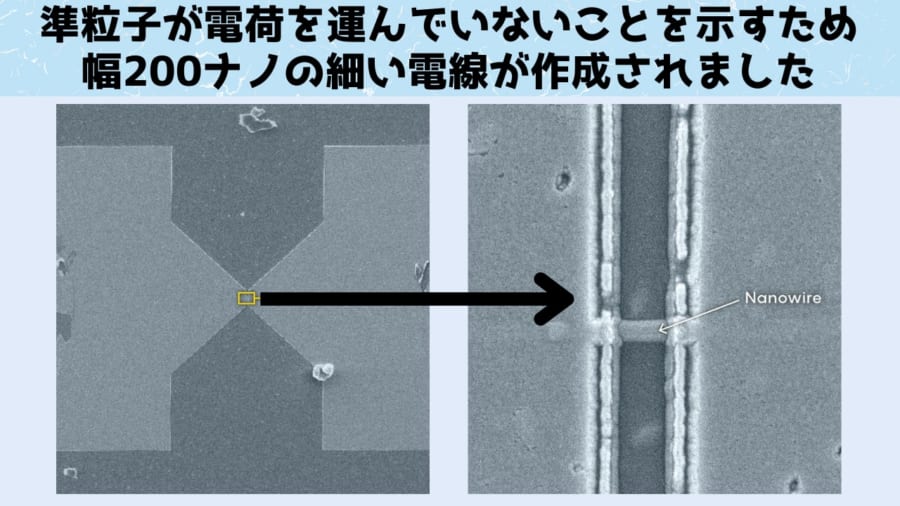
この電気にかんする最も根源的な疑問に応えるべく研究者たちは金属を「解剖」するため、イッテルビウム・ロジウム・シリコンでできた幅が200ナノメートルという極めて細い導線を作成しました。
この組成の合金は、銅酸化物のようにランダウの理論に反する挙動をする奇妙な金属「ストレンジメタル」の一種として知られています。
また比較のために同じ太さの金でできた導線も作られました。
限界まで細くした導線を使うのは、金属を流れる電気の状態を、より正確に知るためでした。
また測定方法としては「ショットノイズ法」が使われました。
なにやら難しそうな単語ですが、原理は極めて単純です。
雨の日に傘をさしていると、傘にあたる音で雨粒の大きさを予測することができます。
大きな雨粒ならボタボタと音がしますし、霧雨のような雨粒ならばサラサラとした音がするでしょう。
同様に金属内部を通る電気が発生させるノイズを測定することで電子の状態を知ることが可能になります。
すると、金の導線に流れる電気からは、電子が準粒子の塊で動いていることを知らせるノイズが計測されました。
再び雨と傘で例えるならば大きな雨粒であることを示すボタボタ音と言えるでしょう。
一方で、合金(奇妙な物質)で観測されたノイズは霧雨が傘に当たったときのように静かでサラサラとしたノイズが記録されました。
この結果は、合金内部では電荷を運んでいたのは電子の塊「準粒子」ではなかったことを示します。
準粒子が電荷を運んでいないのが事実ならば「さしあたりこのように扱っても問題ないだろう」という導線の内部を電子が流れているモデルも影響を受けることになります。
ですが、電子のような塊「準粒子」が電荷を運んでいないとすれば、この合金(ストレンジメタル)の内部では、何が電流を作っているのでしょうか?
答えの1つは、準粒子の溶解です。
この解釈では、ランダウの理論に反する奇妙な物質の内部では、準粒子が溶けて「もつれた量子のスープ」になるとされています。
また別の専門家は電子をゴムのような高分子化合物のようなネットを作る習性があると述べています。
ゴムの木から採取されたばかりのゴムは1本の細長い分子ですが、タイヤに加工する過程で頑丈な網目状の構造に変化します。
これは個々の集合から新たな性質を持つ物質が生まれる例ですが、電子も同じように状況によって状態を変化させながら金属内部を通り抜けている可能性があります。
どちらの解釈も「電子」にはコレと決まった完全な正体はないという点では共通しています。
しかし現在のところ、なぜ合金(奇妙な物質)の内部で電荷が溶けているように見えるのかについては、一致した意見は形成されておらず、今後の研究に任せられている状態です。
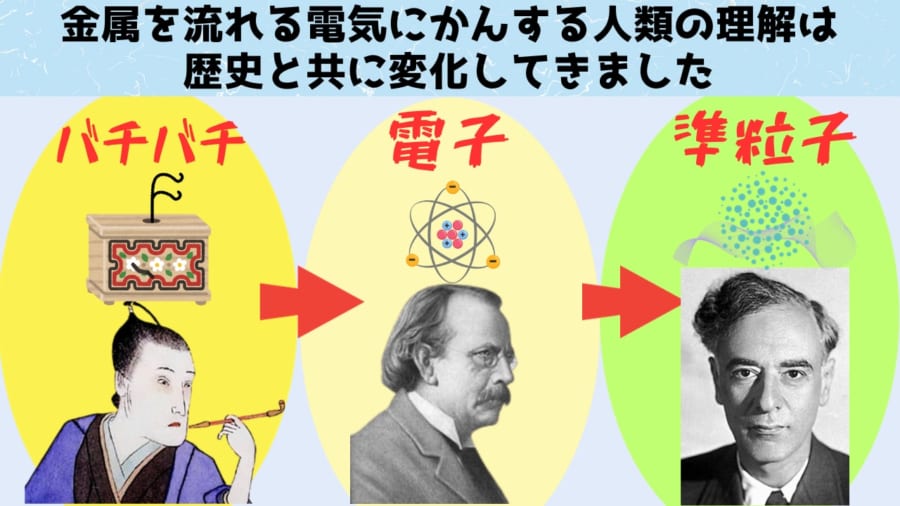
電気にかんする見解は長い歴史のなかで何度も劇的な変化をみせてきましたが、もしかしたら今まさに新しい変化がおきつつあるのかもしれませんね。
参考文献
Electricity Seen Flowing Like Liquid in Strange Metals
https://www.sciencealert.com/exotic-liquid-like-flow-of-electricity-detected-in-strange-metals
元論文
Shot noise in a strange metal
https://www.science.org/doi/10.1126/science.abq6100
ライター
川勝康弘: ナゾロジー副編集長。
大学で研究生活を送ること10年と少し。
小説家としての活動履歴あり。
専門は生物学ですが、量子力学・社会学・医学・薬学なども担当します。
日々の記事作成は可能な限り、一次資料たる論文を元にするよう心がけています。
夢は最新科学をまとめて小学生用に本にすること。
編集者
ナゾロジー 編集部
Views: 0

今年1月から、新しい職場で未経験のエンジニアとして働き始めたので、その振り返り。
3ヶ月以上在籍しているような濃密な日々を送らせてもらったので、出会いに感謝。
その上で、実際に仕事を進めながら「これ…
Source link
Views: 0