 ブルボンは「わさびアイス」(オープン価格)を3月24日に販売開始した。
ブルボンは「わさびアイス」(オープン価格)を3月24日に販売開始した。
Views: 0
すでに多くの方が記事を書いていますが、自分への覚書も兼ねてメモしておきます。
LINE Notifyのサービス終了に伴い、LINE Messaging APIに移行しましたので、プログラムで必要なアクセストークンを発行する手順です。
手順は以下の公式サイトに従い、LINEアカウントは既に持っている前提で進めます。
LINEビジネスID登録 からLINEアカウントでログインします。
ログインすると、「会社・店舗情報」の登録フォームとなりますので、必要事項を記入して登録します。
業種は好きなものを選択して問題はありません。(筆者は「個人」としました)
作成したアカウントは LINE Official Account Manager で確認ができます。
LINE Official Account Manager の右上の”設定”をクリックして設定画面を開きます。
設定画面左の「Messaging API」を選択し、「Messaging APIを利用する」をクリックします。
プロバイダ名を選択し、”同意” “OK”をクリックしMessaging APIの利用を開始します。
LINE Developersコンソールにログインします。
チャネルを選択し、「Messaging APIの設定」を選択します。
下にスクロールして「アクセストークン(長期)」の「発行」をクリックします。
発行されたアクセストークンはプログラムで使用しますのでコピーして記録しておきます。
Messaging API設定にあるQRコードをLINEアプリで読み込んでMessaging APIチャネルに紐づけたアカウントを友だちに追加します。作成したプログラムで送信したメッセージはこの「友だち」から届きます。
あとは、生成した文字列をプログラムから送信するとメッセージがLINEアプリに届きます。
文字列生成
// JSONペイロード
String payload = "{\"messages\":[{\"type\":\"text\",\"text\":\"";
payload += message;
payload += "\"}]}";
// HTTPリクエスト
String request = "POST /v2/bot/message/broadcast HTTP/1.1\r\n";
request += "Host: ";
request += "api.line.me";
request += "\r\n";
request += "Authorization: Bearer ";
request += accessToken;
request += "\r\n";
request += "Content-Type: application/json\r\n";
request += "Content-Length: ";
request += String(payload.length());
request += "\r\n\r\n";
request += payload;
以上、LINE Messaging APIの始め方でした。
Views: 0
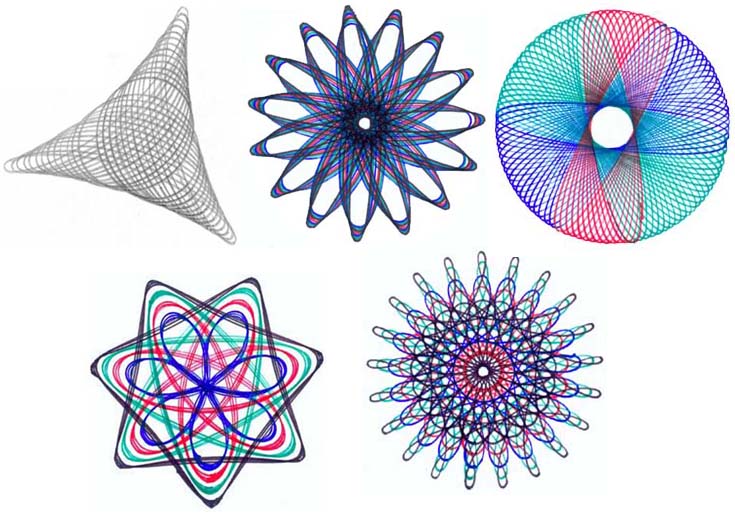
誰でも簡単に幾何学模様を描けるのが、「スピログラフ」という玩具です。
「子供のころ遊んだ」とか「100円ショップで見かけた」という人も多いでしょう。
スピログラフは定規の一種ですが、描くのは直線ではなく神秘的な幾何学模様です。
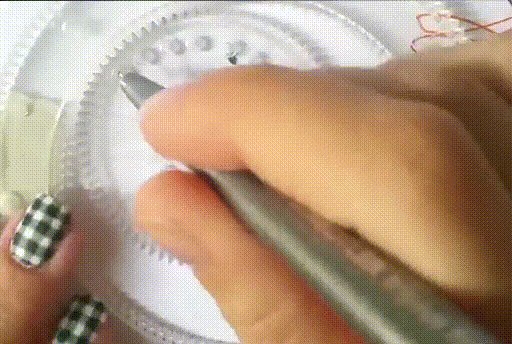
歯車に空いた穴に鉛筆を刺して歯車の動きに従って線を引くだけで、万華鏡のような美しい模様が描けます。
しかしなぜ「スピログラフ」は、そんな単純な動きで人が美しいと感じる模様を生み出すことができるのでしょうか?
今回は数学的美しさを秘めた不思議な定規スピログラフを解説します。
目次

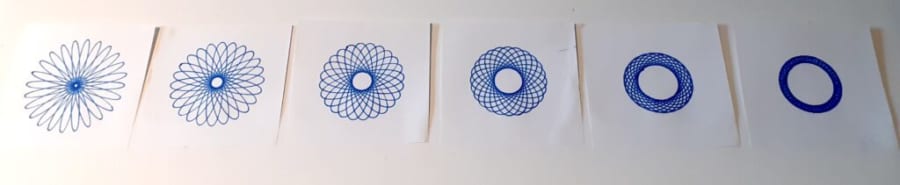
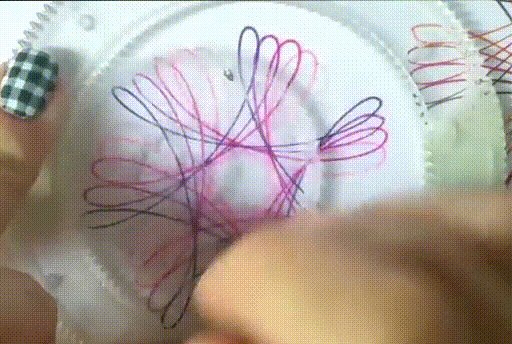
上の模様すべては、精密かつ複雑な曲線で成り立っており、まるで万華鏡のように魅力的ですね。
実はこれらの幾何学模様は、コンピュータなどを使わなくても、シンプルなアイテムで誰でも簡単に描けてしまいます。
そのアイテムこそが、曲線を描くための定規の一種「スピログラフ」です。

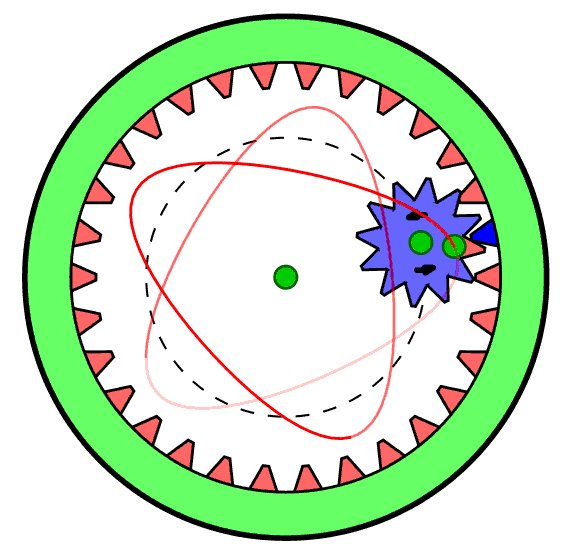
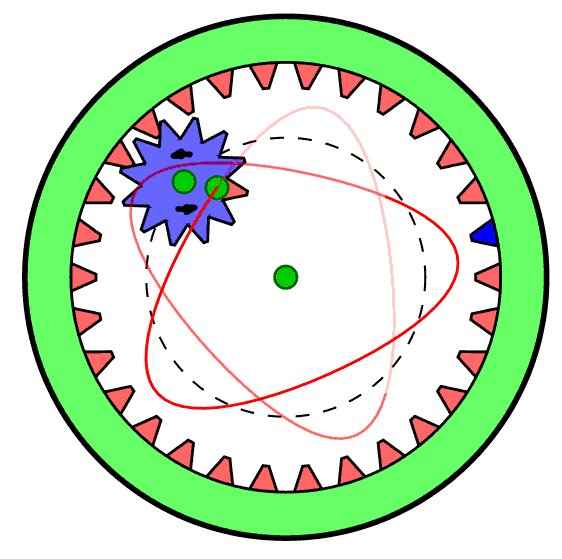
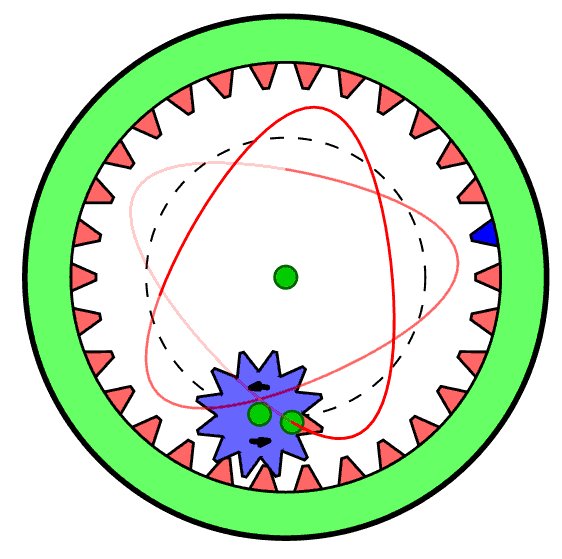
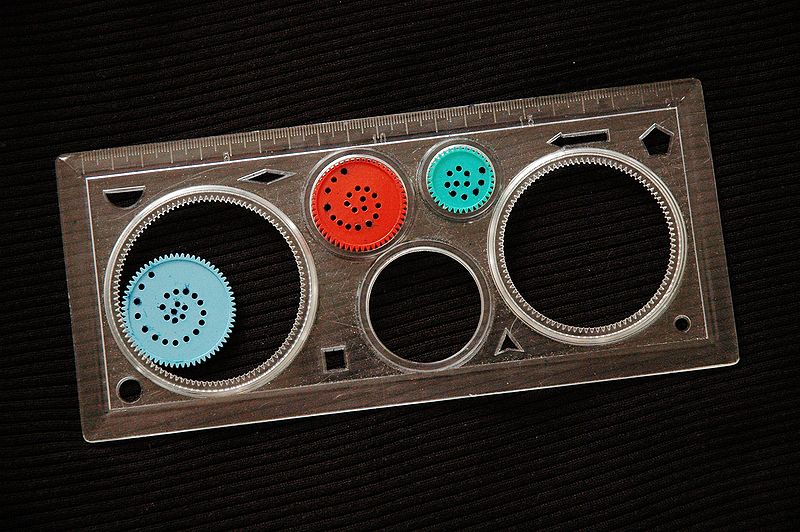
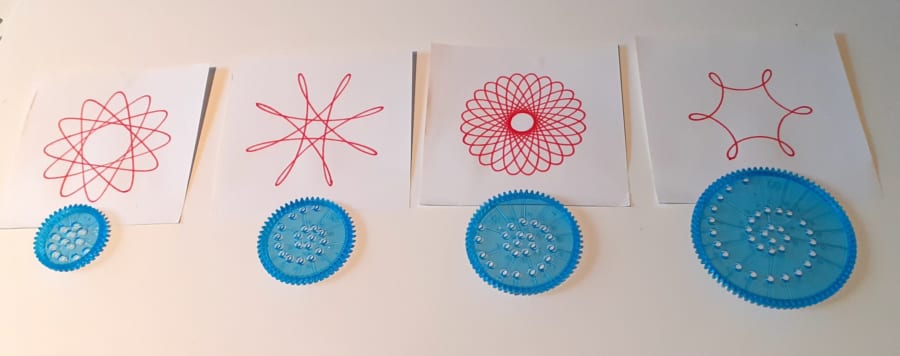
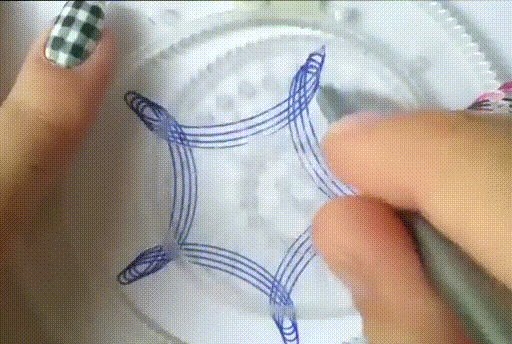
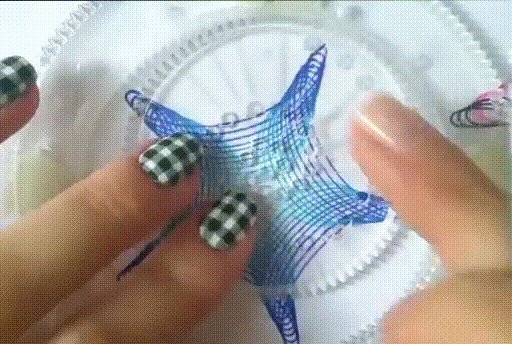
スピログラフは歯車状の外側のリングと、その内側に収まる小さな歯車で成り立ちます。
小さな歯車にはいくつかの穴が開いており、その穴にボールペンや鉛筆の先を通すことができます。
後は、歯車に沿わせて鉛筆を走らせるだけで、自然と幾何学模様が完成。
歯車状の外側のリングや小さな歯車のサイズ、穴の位置を変更することで、模様の種類が大きく変化するのが特徴です。

画像のような長方形のプラスチック板に穴が開いたタイプのスピログラフを見たことがある人は多いかもしれません。
他にも、主に子供用の玩具として複数の商品が販売されています。
このスピログラフが考案されたのは、1965年のことでした。
イギリス人発明家のデニス・フィッシャー氏は、1960年に自分の会社である「デニス・フィッシャー・エンジニアリング」を設立。
精密部品や様々なパターンの描写機械を製造する中で、スピログラフのアイデアを思いつきました。

そして考案から1年後にはライセンスを取得し、商品化。
瞬く間にブームとなり、1967年にはイギリスの「トイ・オブ・ザ・イヤー」に選ばれました。
1977年までには、3000万個以上のスピログラフが販売されており、現代でも「手軽に幾何学模様を描けるアイテム」として、人々の関心を引き付けています。
そんなスピログラフは、どのように美しい模様を描いているのでしょうか。もう少し詳しく考えてみましょう。
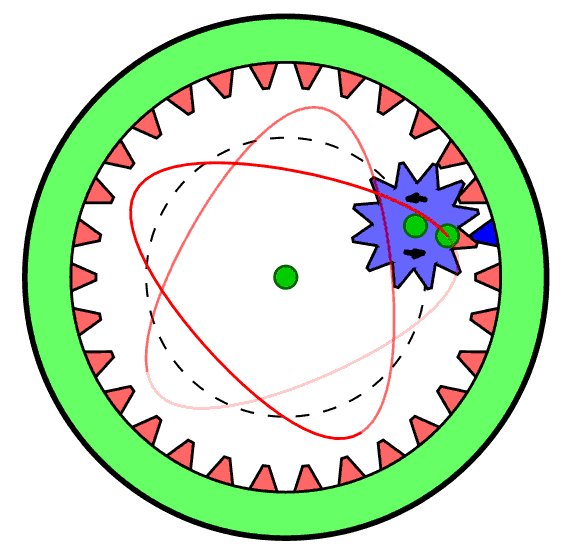
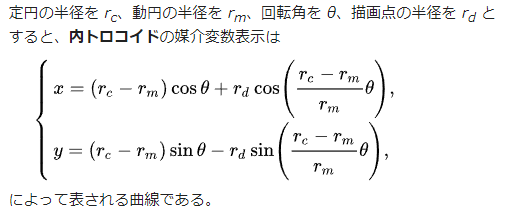
スピログラフで描かれる曲線は、数学用語で「内トロコイド」と呼ばれます。
トロコイドとは、曲線の上を円が転がるときに、円の内部または外部の定点が描く曲線を指します。
円が転がる時、円周上にある点が描く曲線はサイクロイドと呼ばれ、こちらの方が有名ですが、トロコイドはサイクロイドの定点が円周上にないパターンを指しています。

そして特に、円の転がる曲線も円形である場合、その定円の外側を動円が転がったケースを「外トロコイド」、内側を転がったケースを「内トロコイド」と言います。
スピログラフは、大きな歯車状のリングの内側を小さな歯車状の円が転がるので、その内部の穴(定点)に鉛筆を差し込むことで描かれる軌跡は、「内トロコイド」になります。

内トロコイドは次の数式で表現できるため、私たちはスピログラフが描く図形に、一定の法則や緻密さを感じることができます。
別に数式を理解する必要はありませんが、法則性のあるものを私たちは美しいと感じがちです。

複雑で緻密な図形を、単純な玩具で正確に描けることこそが、スピログラフの魅力だと言えるでしょう。
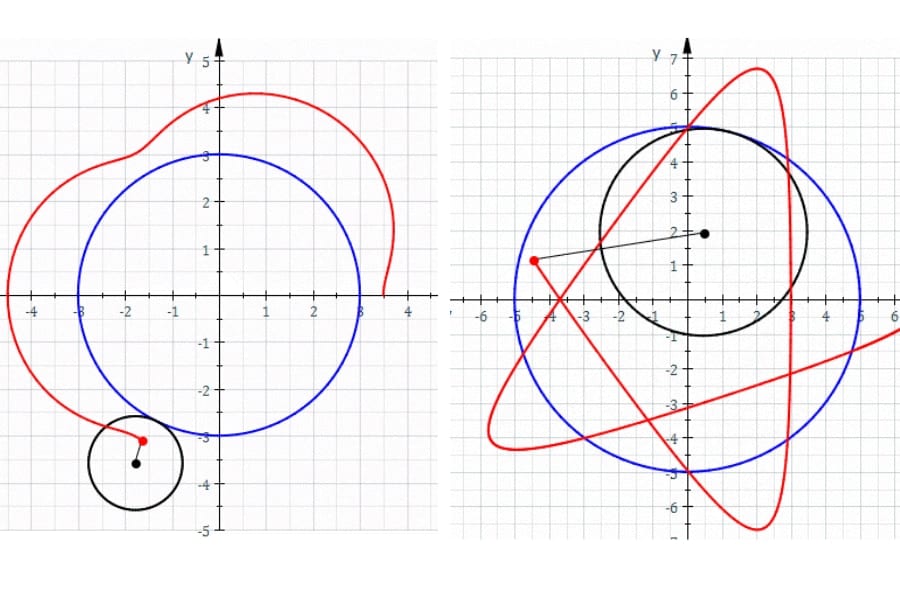
また、1つの要素を変化させるだけでも、完成する図形は大きく異なっていきます。
例えば、同サイズの歯車でも、鉛筆を入れる穴の位置を変化させるだけで、下図のような違いが生まれます。

また内側で転がる歯車のサイズを変化させても、下のように大きな違いが生じます。

そのため、それぞれのパラメータを少しずつ変化させるだけでも、簡単に多種多様な模様を描くことができます。
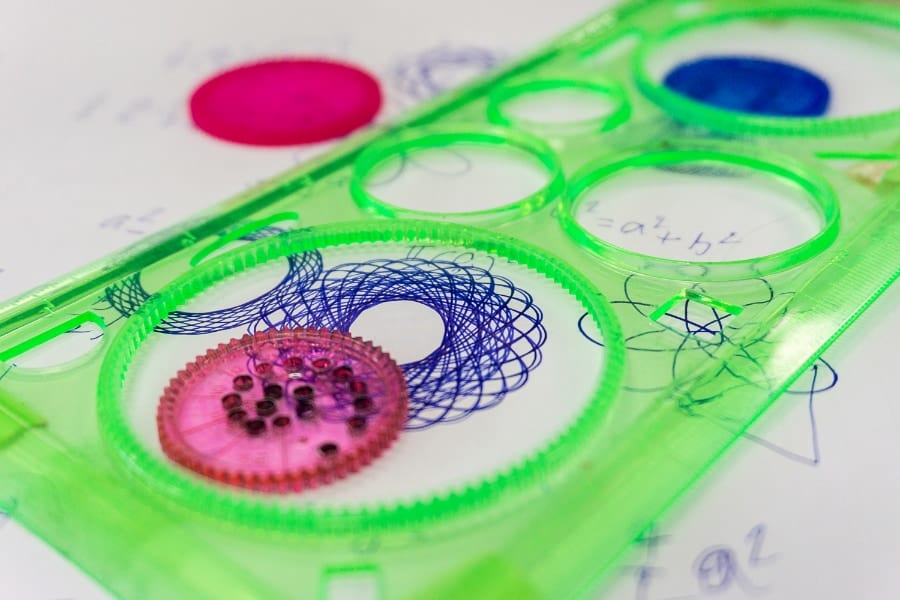
さらに2つ以上の模様を重ねて描くことで、オリジナルのオシャレな模様をつくることができるでしょう。

上級者たちの中には、専用のマシンを用いてスピログラフのアートを描く人もいるようです。
ここまで来るとさすがに、玩具レベルは超えていますね。
数学的な法則性を持つ図形は、プログラムを使ったり単純な道具の組み合わせることで簡単に描くことができます。しかし、私たちがフリーハンドでそれを再現しようとすると、とてつもなく難しい作業になります。
その作業的なアンバランスさと、秘められた法則性が私たちを魅了してやまない理由でしょう。そしてそれこそが数学の持つ美しさでもあります。
数学理論とアートは深い関係があります。たとえば、多くの人を魅了する画家エッシャーは数学の法則を使ってさまざまな作品を生み出しています。

子供のころ何気なく遊んでいたスピログラフも、大人になってから数学に思いを馳せながら触ると違った印象で見えるかもしれません。
たまには、スピログラフで自分好みの幾何学模様を探してみてはいかがでしょうか。良い気分転換になるかもしれません。
参考文献
Denys Fisher, Inventor of the Spirograph (1977)
https://thekidshouldseethis.com/post/spirograph-inventor-1977-denys-fisher-video
The Mathematics of Spirograph
https://aperiodical.com/2021/12/the-mathematics-of-spirograph/
ライター
大倉康弘: 得意なジャンルはテクノロジー系。機械構造・生物構造・社会構造など構造を把握するのが好き。科学的で不思議なおもちゃにも目がない。趣味は読書で、読み始めたら朝になってるタイプ。
編集者
ナゾロジー 編集部
Views: 0
『餓狼伝説』や『ダンロン』開発陣の最新作も! メガCDの名作RPG復活に“170平方kmのオープンワールド”など、4月のお勧め注目作4選
Source link
Views: 0
パブリッシャーのHumble Gamesは4月4日、『Lost Skies』の早期アクセス配信を4月18日に開始すると発表した。対応プラットフォームはPC(Steam)。ストアページの表記によると、ゲーム内は日本語表示に対応予定だ。
『Lost Skies』は最大6人協力プレイ対応の、オープンワールド・サバイバルアドベンチャーゲームだ。舞台となるのは天空に島々が浮かぶ世界。空の島には古代文明の遺跡が存在し、今もなお稼働を続ける砲台やドローンで守られている。プレイヤーは自らのスカイシップを建造して、大空を冒険。空中戦を制して浮遊する島に上陸し、遺跡を探索して古代文明のテクノロジーを集めていく。
本作ではスカイシップを動く拠点として操縦し、広大な空の世界を探索していく。スカイシップはパーツを組み合わせることで自ら建造することが可能である。パーツはエンジンや戦闘用の砲台などのほか、デコレーション用のものも用意。パーツごとに大きさを変えたりと、自由にカスタマイズすることができる。戦闘用の船として火力・耐久力・機動力のバランスを見極めつつ、自分だけのデザインの船を作り上げていくことになるそうだ。
操縦を止めて地上に降り立てば、三人称視点のアクションゲームとして冒険することが可能。銃を使って戦闘しつつ、遺跡に用意されているパズルを解いたりして、浮遊島を探検するのだ。また本作にはグラップリングフックやハンググライダー、ウィングスーツといったガジェットが用意されており、スカイシップに乗っていない生身の状態でも空中を駆け回ることが可能。そうしてお宝を求めて、広大な空の世界を探索していくことになるようだ。


そんな本作『Lost Skies』は早期アクセスとして配信される予定。具体的な早期アクセス期間は設定せず、コミュニティの反応を見ながらバージョン1.0に向けて開発を進めていくという。早期アクセス開始時点で基本的なゲームループは楽しめる状態で、難度が異なる複数の島が用意されるそうだ。配信開始後は新エリアなどを実装してゲームのボリュームを倍増させつつ、あらゆる面をブラッシュアップしていく予定とのこと。また現時点では、早期アクセス期間中に価格を上げる予定はないという。
本作を手がけるBossa Gamesはイギリス・ロンドンに拠点を置くゲームスタジオだ。『Surgeon Simulator』や『I am Bread』といった作品で知られている。また過去には本作と同じく、空に浮かぶ島々を舞台としたMMOゲーム『Worlds Adrift』を開発・運営していた。本作『Lost Skies』は同作のいくつかのアイデアを受け継ぎつつ、協力プレイとサバイバル要素に焦点を当てた新たな作品として制作されているそうだ。
『Lost Skies』はPC(Steam)向けに、4月18日に早期アクセス配信開始予定だ。ストアページの表記によると、ゲーム内は日本語表示に対応予定。
Views: 0
 ヘッドホンを手軽に管理できるヘッドホンハンガーが搭載
ヘッドホンを手軽に管理できるヘッドホンハンガーが搭載
Dellのゲーミングモニター「AW2523HF」がAmazonにて17%オフで販売中だ。
Source link
Views: 0

昨今、生成AIの発展とともに、情報の不正な取得を試みる攻撃パターンが急速に多様化しています。このため、企業は残念ながらいつか情報漏洩するという前提で必要な対策を行う必要があります。
一般的なウェブシステムにおける暗号化の限界点
そのため普遍的に用いられる技術の一つが「暗号化」です。しかし、高価な専用ハードウェアやチップを用いない一般的なウェブシステムの暗号化技術には比較的早く限界が訪れます。例えばデータベースを暗号化しても、フロントエンドなど、システムのどこかに必ず暗号を復号できるノードが存在します。フロントエンドに侵入されれば、データベースの暗号化だけでは情報漏洩を防ぐことは困難で…
Source link
Views: 0
There is an awful lot of change on the web. Sometimes the languages we use to build for the web change. Some of it comes from browsers themselves changing. An awful lot of it comes from ourselves. We change UIs and not always for the better. We build new tools. We see greener grass and we lust after it and chase it.
Marco Rogers calls some of it a treadmill and has a hot take:
A lot of frontend teams are very convinced that rewriting their frontend will lead to the promised land. And I am the bearer of bad tidings.
If you are building a product that you hope has longevity, your frontend framework is the least interesting technical decision for you to make. And all of the time you spend arguing about it is wasted energy.
Personally I wouldn’t cast as harsh of judgement that rewriting a front end is automatically wasted energy. Revisiting code, whatever the circumstances, can have helpful effects, like the person doing it actually understanding it. But I take the point. The success of a product likely has fairly little to do with the front-end framework at play and change for change sake isn’t exactly an efficient way to achieve success.
The web doesn’t just have fits and spurts of change, it’s ever-changing. It’s just the nature of the teams and processes put around specs and browsers and the whole ecosystem really. The cool part about the web platform evolving is that you don’t have to care immediately. The web, gosh bless it, tends to be forgivingly backwards compatible. So staying on top of change largely means taking advantage of things that are easier to do now or a capability that didn’t exist before.
One take on understanding evolving web features is Baseline, which is Google’s take on essentially a badge that shows you how practical it is to use a feature at a glance. Rachel Andrew’s talk Browser Support and The Rapidly Changing Web gets into this, but sadly I haven’t found a video of it yet. I have some critiques of Baseline (namely that it doesn’t help you know if a feature is usable through progressive enhancement or not) but largely it’s a win.
Sometimes changes in a language cause massive sweeping movement. An example of this is the advent of ESM (ECMAScript Modules), that is, import and export in JavaScript. Seems small — is not small. Particularly because JavaScript also means Node ‘n’ friends, which needed an import mechanism, thus support require() (CJS format) for umpteen years, which is a bit of a different beast. So if you want to support ESM, that’s the future, but it means shipping Node modules in the dual CJS/EMS format, which is annoying work at best. Anthony Fu weighs in here with Move on to ESM-only, a controversial take, but much less so now that Node ships with the ability to require() an ESM file (vice versa would be even more magical).
In some situations, sticking with the old actually does come with some cost. For instance, shipping “old” JavaScript (i.e. ES5) is slower, larger, and requires more compilation work. Philip Walton digs into the data there and has a solid conclusion:
Given the data presented in this article, it definitely does not make sense for JavaScript library authors to be transpiling their code to ES5 anymore.
Best case scenario there is to compile code that looks at your chosen browser support targets, so it can evolve as the world does.
Views: 0