
任天堂は、直販ウェブショップ「マイニンテンドーストア」のサイトメンテナンス時間を本日4月4日17時まで延長すると発表した。
Source link
Views: 0

任天堂は、直販ウェブショップ「マイニンテンドーストア」のサイトメンテナンス時間を本日4月4日17時まで延長すると発表した。
Source link
Views: 0

2025年04月06日 12時00分更新
アスキーストアでは、耐久性とスタイリッシュなデザインを両立したアウトドア向けApple Watchバンド「ジャーニー ウォッチバンド」を4月下旬より発売中。4月下旬入荷予定。
Keybudzの「ジャーニー ウォッチバンド」は、スポーツやアウトドアアクティビティに最適なApple Watchバンドです。高機能FKM素材を採用し、汗や水に対して抜群の耐久性を誇ります。通気性の高い設計により、長時間使用しても快適な装着感を維持します。
高性能なFKM(フッ素エラストマー)素材を使用し、過酷な環境でもその耐久性を発揮します。14個の調整穴で手首にしっかりフィットし、150~195mm径の手首に対応します。航空宇宙グレードの6061アルミニウムを用いたピン・留め具により、激しい動きでもしっかりと固定されます。
完全防水仕様に加え、UVコーティングが施されているため、汗や雨、紫外線にも強く、どんな天候でも安心です。5つのカラーバリエーションからお選びいただけるので、あなたのスタイルに合ったバンドが見つかります。
革新性と使いやすさを両立したジャーニー ウォッチバンドで、毎日をアクティブに楽しみましょう。
価格は6980円です。
Views: 0

やらかしてしまいました。今回は業務における失敗談をお話しようと思います。
何をやらかしたか
バッチの実装を誤った結果多数のユーザーにメールを重複送信してしまい、ユーザーはもちろん社内のカスタマーサクセスチーム、開発チームにもご迷惑をおかけしてしまいました。
技術スタック
typescript
Prisma
Mysql
バッチの要件
特定のステータスを持つユーザーに対して、以下の処理を行うバッチです
ステータスの更新 ※更新すること次のバッチの対象から外れる
その他の処理 ※本題から逸れるので省きます
メール送信を行う
どんな実装をしたか
流れとしてはこんな感じ
Views: 0
先日、私はなぜいくつかのナビゲーションがあるのかについて神秘化されました 遷移を表示します 私のために働いていませんでした。それは単なるデモであったので、それは大したことではありませんでした。このAPIはクロムのみであり、とにかく進歩的な強化です。しかし、私はその理由を学びました!
私が今それを理解している方法は、ナビゲーションビューの移行です(これらは起こる種類です 間 リンクをクリックして新しいページを読み込む)デフォルトでパフォーマンスを妨げないでください。私は彼らが可能になる可能性があるという誤解の下にありました。
たとえば、ホームページにプレビューブログ投稿「カード」がたくさんあるとしましょう。
Then the actual blog post page has HTML like:
Lorem ipsum dolar...
...
マッチングに注意してください view-transition-name。あなたがサポートするブラウザ(私が書いているようにクロムだけ)を使用していて、あなたがあなたのCSSでこの小さな呪文を行った場合:
@view-transition {
navigation: auto;
}
今、あなたはそれを見るでしょう
card magically and gracefully transform into that
ビューのパワートランジション(CSSで完全に制御できます)。
まあ、多分。
そのビューの動作を見るために(救済するだけでなく、派手なアニメーションがない場合はページの移行だけではありません)、新しい/着信ページはする必要があります 完全にレンダリング 一致する要素 view-transition-name 「最初のペイント」では(ここでは用語が間違っている可能性がありますが、確かではありません)。
これがパフォーマンスのものが登場する場所です。私はブラウザがするだろうという誤解の下にありました 待って 一致する要素があるかどうかを把握します view-transition-names新しい/着信ページで、ビューの遷移が確実に発生するようにします。しかし、それは待たないでしょう!ページは常に/迅速にページをロードします。もしそうなら、一致する完全に塗装された要素があります view-transition-name、それを行います、もしそうでない場合、またはそれがまだ1つのレンダリングを見つけたり終了していない場合、それは保釈されます。
それは良いことだと思いますか?
これ以上のパフォーマンスフットガンは必要ありません。これはすべて、レンダリングブロッカーになるのが簡単なようです。
私に 小さなテストページのこと、私はビューの移行が50%の時間で起こるのを見ていました(今では、私がテストすると、5%の時間のように感じられます)。それは私には理にかなっています。私はここで画像をレンダリングしていましたが、たぶん彼らはその最初のペイントを時々、またはほとんどの時間さえ作っていないので、ビュー遷移は保釈されます。
しかし、誰が50%以下の時間を実行する見解的な移行に取り組みたいのでしょうか?それはただ…奇妙ですか?
答えはレンダリングブロッキングにあるようです。レンダリングブロッキングは悪いように聞こえますが、それはちょっとそうですが、私たちはそれにかなり定期的にさまざまなものを頼っています。 JavaScript-Frameworkサイトをクライアント側にレンダリングしている場合は、本質的にブロックしています。一度にファッショナブルだった不定期のフラッシュテキストを避けるために、ブロックをレンダリングする場合があります。あらゆる種類のコンテンツのシフトを避けるためにブロックをレンダリングする場合があります。
これで、ビュートランジションのためにブロックをレンダリングする可能性があります。なぜなら、ビュートランジションを機能させる必要があるからです。 答え、今のところ、
これはIDベースなので、レンダリングブロッキング要素として動作する要素にIDを配置する必要があります。少し面倒ですが、わかりました。ある時点で属性を持って要素自体でこれを行うことができるかもしれないと聞いたことがあります。
これが答えであることを伝えたいと思います。もしあなたがそれを正しく行えば、あなたは毎回動作するナビゲーションビューの移行を持っていますが、私はそれを試してみましたが、それは私にとってはうまくいかなかったようです。私は何か間違ったことをしていると思いますので、それが何であるかを学ぶなら、そのデモを修正します。
このレンダリングブロッキングのものについてもっと興味があるなら、ハリー・ロバーツには良いものがあります なぜそうするの? 役職。これは、私のポケットに穴を燃やすパフォーマンス関連のリンクをいくつか紹介します。
Views: 0
透明な海に舞う、赤や青、黄色に彩られた熱帯魚たち。まるで水中の万華鏡――でもふと疑問がわきませんか?
「こんなに目立って、敵に見つかってしまわないの?」
その問いは実はとても鋭く、魚たちの進化の歴史と深く関係しています。美しさはただの装飾ではありません。それは、生き延びるための“色彩戦略”なのです。そしてその背景には、透明な海という特殊な環境が関わっているのです。
目次
日本周辺の海では基本魚は地味な色をしています。
しかし透明度の高い南国の海にいる熱帯魚は、小魚までが非常に色鮮やかです。
なぜ同じ魚なのに、これほど色彩や模様が異なるのでしょうか?

大きな要因の1つは、南国の海は、太陽光が強く、水も澄んでいて光が深くまで届くため、水中でもさまざまな色がはっきり見える環境が広がっているからです。
深海や寒帯の濁った海では光が届かず、色の違いが意味を持ちません。
とはいえ普通に考えると、小さな魚が目立つ派手な色彩をしていることは生存に不利に働くように思えます。
「これほど目立っていたら、捕食者に狙われやすくなるのでは?」というのは、ごく自然な疑問です。
これについては、透明度の高い海なら派手になるというわけではなく、実際は隠れる場所が多いから目立っても大丈夫という理由があります。
例えば、アマゾンは比較的濁っていますがそこに棲む淡水魚ネオンテトラは、派手な色をしています。これは群れで生活しており比較的近距離で仲間を見つけるのに派手な色が役立つからだと考えられています。
一方、イワシなどは捕食圧が高いため、透明度の高い外洋に群れで集まって生活していても海中で見つけやすい色には進化していません。
そのため、熱帯の海に生きる魚たちは、サンゴ礁などの複雑で入り組んだ隠れ場所に支えられながら、目立つリスクを上回るだけの利点があるから派手なのだと考えることができます。

また、南国の透明な海は人間の目には美しく生命に満ちた楽園のように感じられますが、科学的に見ると「栄養が乏しい海」でもあります。
植物プランクトンの成長に必要な栄養塩は、通常陸地から川を通じて海に注がれるため、大陸から遠く離れた太平洋の真ん中は極端に栄養不足の状態です。
こうした場所では食物連鎖の出発点が限られているため、実は魚たちにとっては厳しい環境で、生き残りをかけた競争はとても激しいのです。
そうした環境では、通常の海とは異なる戦略が必要になってきます。色彩で「目立つこと」も、魚たちの重要な生存戦略の1つであり、仲間とのやりとりや、敵との駆け引きに繋がっているのです。
では具体的に、派手な体色はどんな戦略を生むのでしょうか?
まず透明な海では色彩が水中のコミュニケーション手段として機能しています。
たとえば、クマノミは縞模様の数を認識していて、同族かどうか区別しているという報告があります。
また、ミノカサゴのように毒を持つ魚は、派手な色によって自らの危険性を周囲に伝えることで、捕食されにくくなるという“警告色”の機能を果たしています。
さらにはこの有毒種にそっくりな色合いを真似ることで自らを守る“擬態”の戦術を取る魚たちもいます。
また他の魚の体表を掃除する「クリーナーフィッシュ」として知られるホンソメワケベラは、青と黒の縞模様が目印となっていますが、ニセクロスジギンポという魚はその姿と動きを模倣して、自分を掃除魚と誤解させることで捕食されるのを避けたり、勘違いして近づいてきた魚のヒレを食べるという行動を取ったります。

このように、海が透明で色が機能する世界だからこそ、それを利用した騙し合いも進化しており、水中の色彩は単なる美しさを超えた複雑な意味を帯びているのです。
すべては「見える」環境だからこそ成立する視覚に訴える戦略が、南の海では進化によって洗練されてきたのです。
さらに興味深いのは、ある種の魚たちが、成長とともに体の色を大きく変えていくことです。
たとえばスズメダイやベラの仲間には、幼魚と成魚でまったく異なる色を持つ種類が多く知られています。
幼い頃は周囲の群れや岩陰に紛れるような控えめな色合いで過ごし、やがて成熟すると、縄張りを持ち自己を主張する必要から、鮮やかな色彩へと変化するのです。
また、性別の変化に応じて色が変わる魚もいます。
ベラやブダイの一部の種類では、成長に伴って雌から雄へと性転換を行うことがあり、それにともなって体の色や模様も大きく変わります。
こうした色の変化は、その個体の社会的な立場や役割の変化を、周囲に伝えるための信号としても機能しているのです。
一方冷たい海や深海のように、光がほとんど届かない環境では、そもそも色を見せるという手段が使えません。そうした場所では、魚たちは目立つ必要もなく、地味な色を選び、視覚ではなく触覚や音、動きといった別の方法でコミュニケーションを取っています。
環境が変われば、使われる言語も変わります。もし熱帯魚が「カラフルな衣装をまとったパフォーマー」だとすれば、暗い場所の魚は「静かな舞台でしぐさを磨いた演者」と言えるのかもしれません。
派手な魚たちにとって、色は恋の武器であり、敵への警告であり、仲間への合図です。
透明な海と派手な魚――その裏にある静かな“生存のドラマ”を知れば、水族館や海の景色も違って見えてくるはずです。
元論文
Communication and camouflage with the same ‘bright’ colours in reef fishes.
https://doi.org/10.1098/rstb.2000.0676
Distance–dependent costs and benefits of aggressive mimicry in a cleaning symbiosis
https://royalsocietypublishing.org/doi/10.1098/rspb.2004.2904
ライター
相川 葵: 工学出身のライター。歴史やSF作品と絡めた科学の話が好き。イメージしやすい科学の解説をしていくことを目指す。
編集者
ナゾロジー 編集部
Views: 0
これまでの研究から、自然の中で過ごすことで脳活動に変化が生じたり、幸福度が増加したり、慢性疾患のリスクが下がったりするなど、自然にはさまざまな健康効果があることがわかっています。被験者に痛みを与えながらさまざまな画像を見せた新たな研究では、「自然の風景を描いたデジタル映像を見るだけで痛みが軽減される」という結果が示されました。
Nature exposure induces analgesic effects by acting on nociception-related neural processing | Nature Communications
https://www.nature.com/articles/s41467-025-56870-2
Watching nature scenes can reduce pain, new study shows | EurekAlert!
https://www.eurekalert.org/news-releases/1076537
Looking at Images of Nature Does Something Powerful in The Brain : ScienceAlert
https://www.sciencealert.com/looking-at-images-of-nature-does-something-powerful-in-the-brain
自然を眺めることで感じる痛みが減るということは、数十年以上前から知られていました。1984年の研究では、「自然の風景を見渡せる部屋」に入院した患者は「レンガ造りの壁に面した部屋」に入院した患者と比較して入院期間が短く、鎮痛剤の使用量も少ないことが報告されています。
その後も自然と痛みに関する研究はいくつか行われてきましたが、自然を見ることが痛みを減らすメカニズムは不明でした。自然を見ると脳内に何らかの変化が起きる可能性のほか、自然を好むことによるプラシーボ効果が発生している可能性や、逆に都市的な風景を見ることで痛みが増している可能性もあるとのこと。
そこで、オーストリアのウィーン大学とイギリスのエクセター大学の研究チームは、被験者に電気ショックによる痛みを与えつつ、機能的磁気共鳴画像(fMRI)を使用して被験者の脳活動を測定するという実験を行いました。
実験では49人の被験者に対し、左手の甲に一連の電気ショックを与えながら、プロのグラフィックデザイナーが制作した「Nature(自然)」「Urban(都市)」「Indoor(室内)」の3種類の映像を見せました。映像には湖の波紋や葉の揺れ、雲や太陽の動きなどのアニメーションが含まれていたほか、見える風景に応じた環境音が用意されていました。たとえば自然の風景では水の音や鳥の鳴き声、都市の風景では車の音や工事の音、室内の風景ではコンピューターやファンの音などが流れたとのこと。
被験者に主観的な痛みについて報告してもらったところ、自然の映像を見ている時の被験者は有意に痛みが少なく、都市と室内の映像の間には差がないことが明らかになりました。
また、被験者の脳をfMRIで分析した結果、痛みを引き起こす刺激を感知する侵害受容に関連する脳活動が、自然の映像を見ている被験者の脳で減少することも判明しました。この結果は、自然を見た時に痛みが減少する現象が単なる気のせいではなく、実際に脳活動の変化として生じていることを示しています。
論文の筆頭著者でウィーン大学の博士課程に在籍するマクシミリアン・シュタイニンガー氏は、「数多くの研究により、人々は自然と触れ合うと痛みを感じにくくなることが一貫して報告されていますが、この効果の根本的な理由は不明でした。私たちの研究は、この効果が単なるプラシーボ効果ではなく、自然が体にいいという信念や期待によってもたらされたものであることを、脳スキャンから初めて証明したものです」とコメントしています。
しかし、自然の映像がもたらす痛みの減少効果は鎮痛剤の半分ほどだったそうで、痛みを感じている人は処方された鎮痛剤を服用し続ける必要があります。それでも今回の研究結果が、自然を用いて痛みを管理する方法などの開発につながる可能性があるとのことです。
論文の共著者であるエクセター大学のアレックス・スモーリー博士は、「この痛みを和らげる効果が、与えるのが用意なバーチャルな自然に触れることで得られるという事実は、非薬物治療にとって重要な実用的意味を持ちます。それと同時に、自然が私たちの心にどのような影響を及ぼすかをよりよく理解する研究に、新たな道を開くものでもあります」と述べました。
この記事のタイトルとURLをコピーする
Views: 0

つい昨日に以下の記事を書いたのですが、VS CodeのStable版もほぼ同日にエージェント機能が追加されました。以下の記事ではClaude Desktopを使いましたが、VS Code + GitHub Copilot でも awslabs/mcp を試してみます。
なお、部分的に前回の記事に飛ばすとわかりにくかったので、手順については重複する部分もこちらの記事に載せています。
awslabs/mcp はPythonで書かれており、公式の手順ではパッケージマネージャーの uv が必要になります。
uv のインストール(Astral公式ドキュメントまたはGitHub参照)uv python install が推奨されてますが asdf のPythonでも動きました)MCPを利用するためにエージェントモードを有効化します。設定からchat.agent.enabled で検索するか、リリースノートから遷移するのが早いです。
有効化すると、以下の画像のようにエージェントモードが選べるようになります。少しわかりづらいですが、画面下のリストから選択できます。
settings.json にMCP Serverの設定を追加 "mcp": {
"servers": {
"awslabs.aws-documentation-mcp-server": {
"command": "/Users/{username}/.local/bin/uvx",
"args": ["awslabs.aws-documentation-mcp-server@latest"],
"env": {
"FASTMCP_LOG_LEVEL": "ERROR"
},
"disabled": false,
"autoApprove": []
}
}
}
なお、1で設定したエージェントモードの有効化も "chat.agent.enabled": true を追記すれば設定できます。
command は uvx へのフルパスを設定しています。
公式ではuvxのみですが、パスが通らないこともあるためです。
settings.json上に Start の文字が出るかと思うので実行します。成功すると Running が表示されます。
設定は以上になります。
Claude 3.7 Sonnetが東京リージョンで使えるか聞いてみます。2025/4/4 時点では利用不可です。
聞いてみると、以下のようにMCPサーバーが提供するツールを使って調べ始めます。
ツールを使う際にはユーザーへの確認が行われます。プルダウンから都度を確認しないよう設定できます。JSONでもautoApproveで設定することも可能に見えます。(ここは未検証)
最終的には以下のように正しい回答を出してくれました。
前回の記事を参照ください。
簡単ですが、VS Code からAWS MCPを使った方法をご紹介しました。
MCP自体は Cline 等で既に利用していた人もいるかと思いますが、公式でサポートされるとさらにMCP Serverの利用・提供が増えそうですね。
この記事が誰かのお役に立てば幸いです。
Views: 0
任天堂は、「Nintendo Switch 2」で発売されるソフトメーカータイトルの開発者にインタビューを行なう「クリエイターズボイス」第1回を4月4日に公開した。
「クリエイターズボイス」は新ハード「Switch2」にてリリースされるタイトルのインタビュー記事を掲載する企画。第1回目はフロム・ソフトウェアのNintendo Switch 2用マルチプレイアクション「The Duskbloods(ダスクブラッド)」で、ディレクターの宮崎英高氏が様々な質問に回答している。
記事では様々な内容が記載されており、Switch2で発売されることになった経緯としては、かなり前に任天堂と話す機会があり「ダスクブラッド」の原型となるアイデアを話したことがきっかけになったという。当初はSwitch用タイトルとして小規模に開発を進めていたが、新ハードの話を受けて、Switch2用に開発がスタートしたようだ。
【The Duskbloods デビュートレーラー【Nintendo Direct: Nintendo Switch 2 – 2025.4.2 】】
インタビュー内では、これまでフロム・ソフトウェアが手掛けてきた作品と比べると主人公はより超人的な能力を持っており、ダイナミックなアクションが存在すること。加えて、銃器が普通に存在する世界観で、全てのキャラクターが離れた場所への攻撃手段を持っていることを明らかにしている。
また、本作では数のキャラクターが存在し、その中から適宜操作キャラクターを選択する形になるが、ある程度のカスタマイズ要素が用意されているほか、「ロール」と呼ばれる要素が存在するなどテーブルトークRPGにも似た要素が設けられているようだ。
なお、5月30日に発売を予定している「ELDEN RING NIGHTREIGN(エルデンリング ナイトレイン)」も公式なジャンルを「協力型サバイバルアクション」としており、マルチプレイ要素が多く盛り込まれる形で、本作もPvPvEというジャンルになる。このため、フロム・ソフトウェアよりマルチプレイベースの作品が多くリリース予定となっている。これに対し宮崎氏は「本作はオンラインマルチプレイをベースとしたタイトルですが、これは、我々が今後、そうした方向性に大きく舵を切っていく、ということではありません」と明言。「ELDEN RING(エルデンリング)」のようにシングルプレイをメインとした作品も積極的に作っていくとコメントしている。
なお、「クリエイターズボイス」はしばらくの間、毎週火曜日に更新予定となっており、今後は「サイバーパンク2077 アルティメットエディション」や「ゼルダ無双 封印戦記」の記事が公開予定となっている。
[任天堂HP]「クリエイターズボイス」を公開。Nintendo Switch 2 で発売されるソフトメーカータイトルの開発者にインタビュー。しばらくの間、毎週火曜日22時に更新します。
第一回は『The Duskbloods(ダスクブラッド)』。フロム・ソフトウェアの宮崎英高さんに伺いました。https://t.co/2CSZQ8w2pT— 任天堂株式会社 (@Nintendo)April 4, 2025
(C)2025 FromSoftware, Inc. All rights reserved.
Views: 0

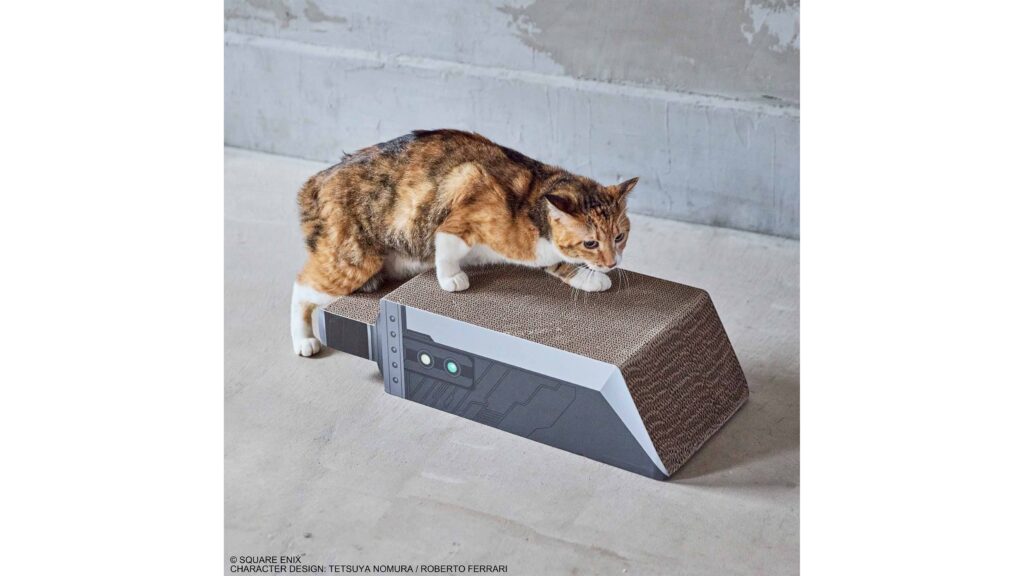
『FF7』クラウドのバスターソード型爪とぎが登場。公式オンラインショップで予約開始
Source link
Views: 0