皆様、こんにちはこんばんはおはようございますおやすみなさい☀️🌙😄😴
先日、「Cloudflare Workers Tech Talks in Kyoto #1」に初参加してきたので、
簡単ではありますが、参加レポートを書いてみようと思います!
Cloudflare Workers Tech Talks とは
Cloudflare Workersとその周辺のプロダクトを使う開発者、ライブラリ作者による開発者のためのWorkersに特化したテックトークです。ユースケースやその実装について話してもらいます。
上記イベントページの概要の通り、Cloudflare の 主に Workers に関連するテックトークイベントです。
主催はなんと… Cloudflare にて、Senior Developer Advocate をされており
Hono の開発者でもある @yusukebe さん!!!
過去に東京と大阪にて数回開催されており、京都では初開催!
今後は新潟や北海道でも開催される予定です!
※ 主催者の @yusukebe さんが公式レポートを執筆されました!詳しくは以下をご覧ください🙇♂️
きっかけ
先日ふと X を眺めていると、本イベントの公開情報を目にしました。
しかも主催はなんと Hono の和田さん・・!公開からまだ1日後にもかかわらず、既に参加予定者は満員…これは絶対行きたい…とひとまず補欠参加者として申し込みを行いました。
ちなみに筆者の Cloudflare の知識レベルですが、Workers はそこまで詳しくなく浅めでした💦
業務では、過去に弊社 HP にて Pages を採用したり(※現在はStudioへリニューアル済)、
個人では Workers 上で Hono / Hono X や D1、R2 を触ってみたりしていた程度でした。
※過去の記事はこちら↓
当日
前日夜の時点でも未だ補欠参加者だったため、正直参加を諦めていたのですが、
当日朝起きると補欠から昇格していました!!ギリギリセーフで滑り込み!嬉しい!
開場
会場は 株式会社はてなさん。ご厚意でオフィスを提供いただきました。感謝申し上げます。
会場までのアクセスは自転車圏内の近さでしたが、あいにくの雨のためバスでGO。
間違って移転前のオフィスに向かいかけたものの、なんとか到着できました。
開場してすぐだったため、別途会議室で運営の皆さまにご挨拶を済ませた後、しばし待機。。
「Honoの和田さん御本人だ・・!」と高ぶるミーハー心を抑え込みつつ、軽く談笑させていただきました。
イントロ
@yusukebe さんより。
会場に関することや注意事項等のご説明後、本イベントの「Cloudflare Workers Tech Talks」についてお話しいただきました。
今日はあくまで「Tech Talks」のため「Workers とは?」のような基礎的は説明はなしで、
ご登壇される開発者が好きなようにドンドントークされるスタイル!
#workers_tech のハッシュタグを使って、どしどしポストして盛り上げましょう!
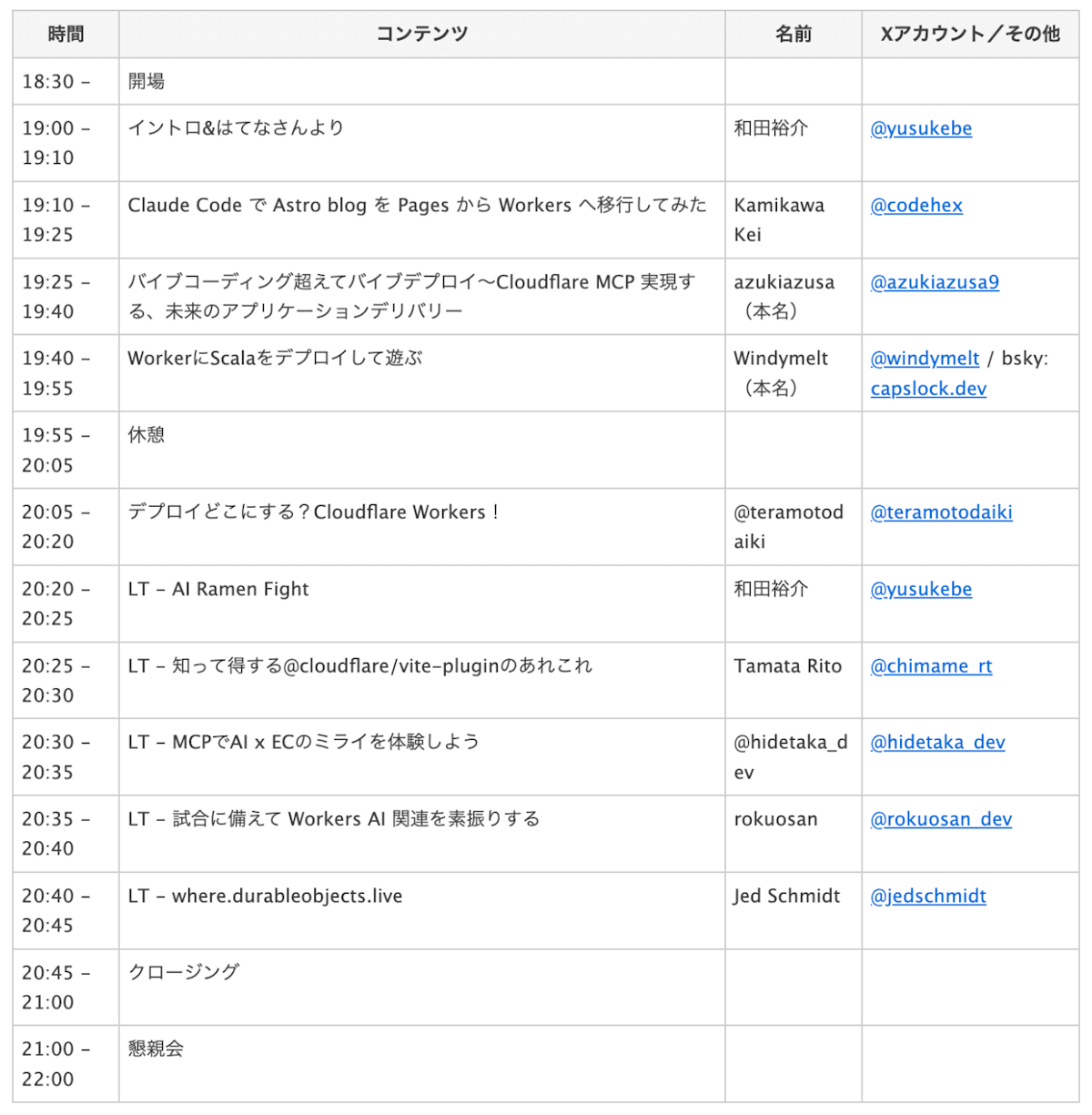
タイムテーブルは以下の通り。多種多様なトークが聞けます!

※「試合に備えて Workers AI 関連を素振りする」→「Workers を定期実行する方法は一つじゃない」へ内容変更
では、いざトークスタートです!!
トーク枠
Claude Code で Astro blog を Pages から Workers へ移行してみた
@codehex さんより。
元々 Pages で運用されていた個人ブログを Workers に移行されたお話し。
Cloudflare の MCPサーバー を Claude Code から利用する手順も交えて、お話しいただきました。
しかもなんと、公式で Pages から Workers へのマイグレーションガイドが用意されているらしい・・!
ほとんど詰まることなくマイグレートできたとのことで素晴らしすぎますね。
バイブコーディング超えてバイブデプロイ〜Cloudflare MCP 実現する、未来のアプリケーションデリバリー
@azukiazusa9 さんより。
Cloudflare = デプロイ体験が驚異的に簡単でいい!…が、それでももっと気軽に簡単にしたい。。
という訳で、バイブコーディング → その流れでバイブデプロイしましょうというお話し。
Claude Code × Cloudflare MCP にて、Workers にバイブデプロイしていく流れを実際のデモで見せていただけました!
※ Cloudflare MCP の Workers Bindings Server によって、直接 Worker をデプロイ可能。
爆速でセットアップが進み、(登壇時間の制限もあるため)「まぁコードは見なくても大丈夫でしょう笑」ってひたすら「yes」を選択して進んでいく笑
ビルドやデプロイでたまにエラーになり「時間内に無事終わるのか!?」というライブ感が非常に楽しかったです。
最終的にデプロイいただいたサービスがこちら!(サービス名も付けてくれている!URL短縮サービスなのに、短縮後のURLが長くなっているところでひと笑い)
WorkerにScalaをデプロイして遊ぶ
@windymelt さんより。
Cloudflare Containers = Cloudflare のエッジ上で Dockerコンテナを動かせることができる仕組み。リージョンは Earth リージョンのみ!(地球上のどこかにデプロイされる笑)
Container 自体は Worker にアタッチされ、起動の際に Cloudflare の Durable Objects 経由で受渡しされているようです。
実装部分は Scala Native!(Scala好きとしては大変嬉しい話題でした!)
LLVM が JVM と比較してデメリットを吸収している(高速起動・省メモリ・省サイズ)ようで、大変興味深かったです。
Cloudflare Containers 自体の用途としては、分散FSのエッジや sidecar(ログ処理など)、SSGレンダラーなどにも使えそう?とのこと。
デプロイどこにする?Cloudflare Workers!
@teramotodaiki さんより。
具体的なユースケースを交えて、デプロイ先をどこにする?というお話し。
- 社内用の SlackBot を作りたい
- Internet Explorer で動作しないサイトのリダイレクト
- URLからスクショ画像を取得できるサービス
- LLMS.txt を用意したい
- Azure OpenAI の定点観測がしたい
- MCP サーバーを独自に作りたい
- Google Apps Script から LLM を実行したい
「デプロイ先どこがいいの?」→ タイトル通り全て「Cloudflare Workers!!!」となる発表が心地良かったです笑
個人的には「Google Apps Script から LLM を実行したい」のセクションが大変参考になりました。
GAS から LLM を利用するケースで Cloudflare の AI Gateway を使う!
スプレッドシート上で「=GPT("〇〇")」のように使えて便利だが、
定期的に再評価される & 30秒でタイムアウトされることが悩ましい。。。
→ AI Gateway を噛ますことで、推論結果をキャッシュしてくれるため、
大幅にコスト削減が可能!また、仮に一回目でタイムアウトしたとしても
推論完了後の二回目にはキャッシュから取得できる!
※本題ではないですが、発表内でご紹介されていた Devin × Uber Eats の以下記事も面白かったです笑(こちも @teramotodaiki さんが執筆)
LT枠
LT – AI Ramen Fight
@yusukebe さんより。
まずは @yusukebe さんが開発されているフリーの Web API、Ramen API のお話し。
確かに自分の好きなもので Web API 作るのはアリだな、と感じました!(結局自分も普段 {JSON} Placeholder とか使ってるし。。)
ひとまず、ラーメン屋へ行った際には是非とも Pull Request を出します🍜笑
そして、なんと先日 Remote MCP Sever 機能にも対応されたようです!
LTでは各種AIコードエージェントにWebページを作ってもらうデモをお見せいただきました(タイトル通りの AI Ramen Fight笑)。
- Claude Code
- Gemini CLI
- Codex CLI
同時に指示を出して、リアルタイムで競わせる形式!
AI君を鼓舞しながら各ツールが奮闘し・・バトルも白熱!
結果、サイトの見栄えとしては Codex CLI が優勝でした!
バイブコーディングですと、2回目以降だとまた都度結果が変わったり、プロンプトも変えると全然挙動が違ったりするので、コードエージェントは面白みがありますね。
LT – 知って得する@cloudflare/vite-pluginのあれこれ
@chimame_rt さんより。
Vite 上で Cloudflare Workers ランタイムを動作するようにできるプラグインのご紹介。Workerd 上で実現できるのが嬉しいですね。
セットアップ自体は簡単だが、env や config オプション周りで制限があるため、build や deploy については気をつけないといけないとのこと。
LT – MCPでAI x ECのミライを体験しよう
@hidetaka_dev さんより。
今後のEC分野におけるAI活用についてのお話し。
「Agentic Commerce」のワード、初見でしたので覚えました。eコマース × AIエージェント!
実装時注意点の 「買い物の楽しさ」を人から奪うな は笑いました。あと決済周りは直前に人間の最終確認がいるよねっていう・・
発表では Claude × MCP サーバーを使って Agentic Commerce のデモをお見せいただきました。
予算と目的を入れれば、AI君がいい感じに候補を見繕ってくれる・・!
AI エージェントと MCP サーバーが準備できれば、OKとのこと。
MCP サーバー自体も Cloudflare でサクッと作れるようなので、試してみたいですね!
LT – Workers を定期実行する方法は一つじゃない
@rokuosan_dev さんより。
Workers の定期実行としては、Event Trigger の cron が主流ですが、
Durable Objects の Alarms 機能で定期実行が可能とのこと!
cron の Trigger と比較しても登録制限がないことや、プログラム側も操作できたり、
エラー時にリトライ可能な点があったり…便利!!
(※筆者が Durable Objects をよく分かっていなかったため、必死に裏で調べつつ拝聴…)
元々予定されていたアジェンダの Workers AI についても少し触れていただきました!
Workers AI 自体はサクッと使えて AI Gateway を指定する際も gateway 情報を記載するだけで手軽に利用できるようです。
また、「Kyoto.kt」という Kotlin のイベントも定期的に開催されているようです(@rokuosan_dev さん主催)。Kyoto.kt、次回は参加したいなぁ。サーバーサイド Kotlin しかやったことないけど。
LT – where.durableobjects.live
@jedschmidt さんより。
Durable Objects についてのお話し。以下サイトで Durable Objects の稼働場所や稼働状況がリアルタイムでわかる!なんとこちらの作者が @jedschmidt さん!
「React がフロントエンドの考え方を変えたように、Durable Objects はバックエンドの考え方を変えた。」 の名言は会場がざわめきました。(※筆者が Durable Objects をよく分かっていなかったため、、、※以下割愛。理解度深ければきっともっと共感できたはず…)
ザックリ言うとバックエンドの機能要素の network & compute & storage をセットにしてくれている模様。Workers、もっと調べてみよう・・!
クロージング & 懇親会
登壇枠の完了後は Cloudflare Tシャツの争奪じゃんけん大会!✊️ 筆者は早々に敗れました笑
全員で写真撮影して、いざ懇親会!🍕🍺 はてなさんのフリー自販機にも感動。。
@windymelt さんとは Scala について色々お話しさせていただきました(Scalaわいわいランド気になる)。あとは Kiro についての話題がホットでしたね!ピザを美味しくいただきつつ、参加者の皆様との交流タイム!楽しかった〜!☺️
@yusukebe さんともご一緒に写真撮影いただきました!
(「私フリー素材なんで自由に使ってください笑」とご快諾いただきました☺️)

まとめ
初参加ではあったものの、全体を通して非常に面白いイベントでした!
Cloudflare の事例や活用方法を聞く機会が中々無かったため、大変有意義な時間を過ごせていただきました。登壇枠の人数も比較的多めだったため、色んなジャンルなトークが聞けて楽しかったです。
次回関西での開催を期待しつつ、また機会があれば是非参加させていただこうと思います!🔥
最近は日々の作業で毎日忙殺されていることもあり😢
実に2年以上ぶりのエンジニア関連のリアルイベント参加でした。
AI時代にガッツリ入ってからオフライン交流が中々できていなかったこともあり、学びだらけの時間となりました。同時に「全然キャッチアップできてないな..」と改めて再認識できたため、自身に火を付けてより一層精進していこうと思います!🔥
以上、参加レポートでした!!!🙏
株式会社Rivine では「テクノロジーで、もっと生きやすい世の中へ」をモットーに掲げ一緒に働く仲間を募集しております。関西にお住まいのエンジニアの皆様、是非ともご応募をお待ちしております!
Views: 0