はじめに
こんにちは!パナソニックコネクト株式会社 クラウドソリューション部 アーキテクト2課の林です。
皆さんは、業務でAIを活用していますか?
巷で、AWSが提供しているAIエージェント「Amazon Q Developer」が話題になっていると聞き、早速使ってみました。
今回は、Amazon Q Developerの機能を初学者向けに紹介します![]()
本記事では、VSCodeの拡張機能として提供されているAmazon Q Developerの環境構築の手順と、実際に使ってみた感想を記載します。
Amazon Q Developerでできること
VSCode上のAmazon Q Developerではこんなことができる!!
コーディング支援
コード作成・修正: ファイルの読み書き、新しいコードの生成、既存コードの修正
デバッグ・トラブルシューティング: エラーの原因特定と解決策の提案
コードレビュー: コード品質の改善提案、ベストプラクティスの適用
➡無料版でも、GitHub Copilotと同等の機能が利用できる!
ドキュメント作成
技術文書: API仕様書、設計書、マニュアル
README: プロジェクト説明、セットアップ手順
コメント: コード内ドキュメント、説明文
➡ドキュメント作成にかかる時間を削減!
IDE統合機能
アクティブファイル認識、ワークスペース連携:Chat内に@file、@folder、@workspaceを入力すれば、対象を認識してくれる。
➡IDE(VSCode)と完全に統合しているので、VSCode上で全ての操作が完結!
コピペミスや他のコードとの関連性も考慮する必要がない!
AWS関連サポート
AWS料金計算: 自動でコスト見積もり
セキュリティベストプラクティス: AWS準拠の提案
インフラコード: CloudFormation/Terraform対応
➡他のAIエージェントに比べて、AWSに特化している!
環境構築
環境構築の手順を、記載します。
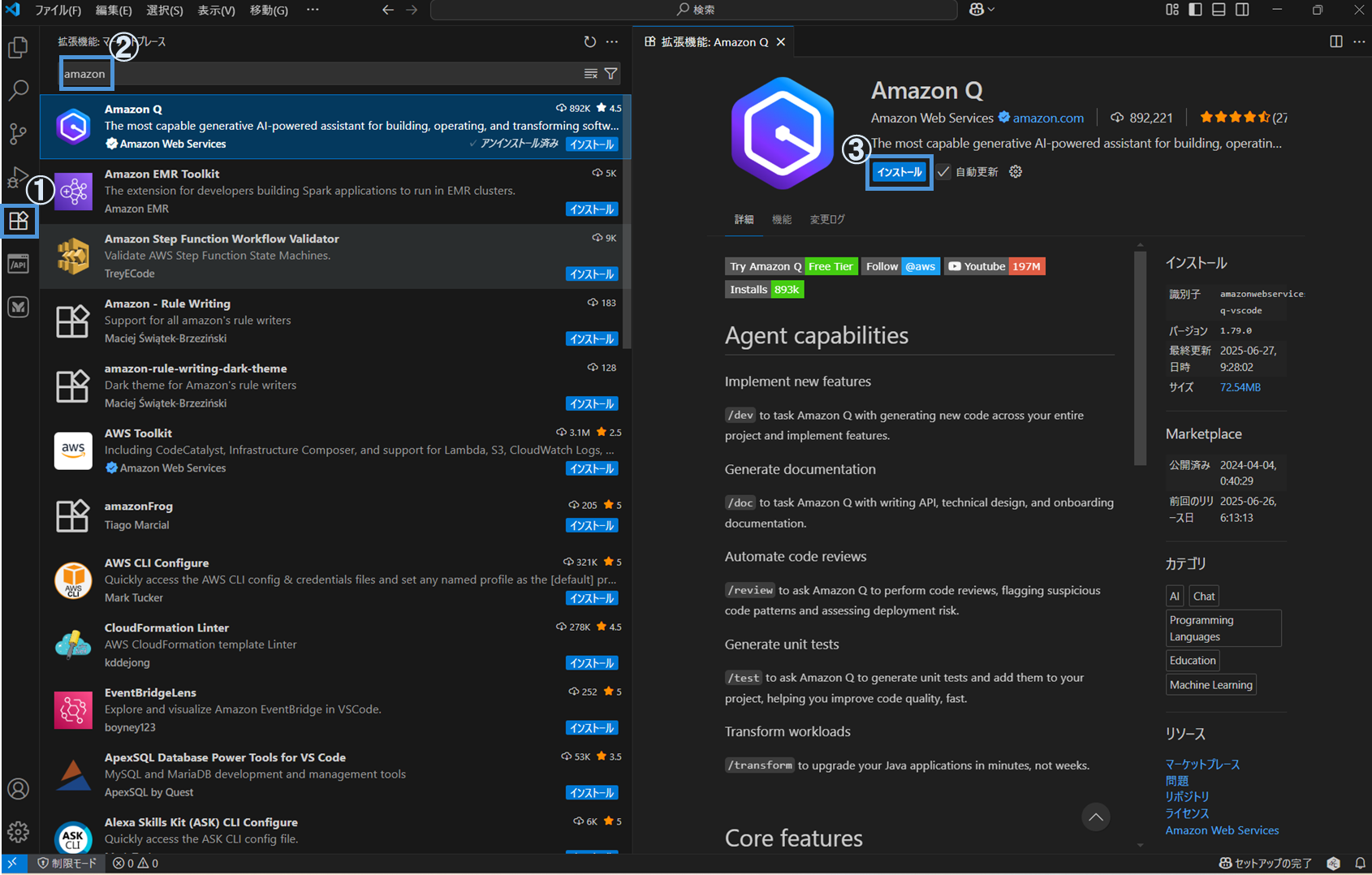
1. VSCodeの拡張機能から「Amazon Q」をインストール

①VSCode上の拡張機能の部分を押下
②検索窓に「amazon」と入力し、「Amazon Q」を押下
③「Amazon Q」のインストールを押下
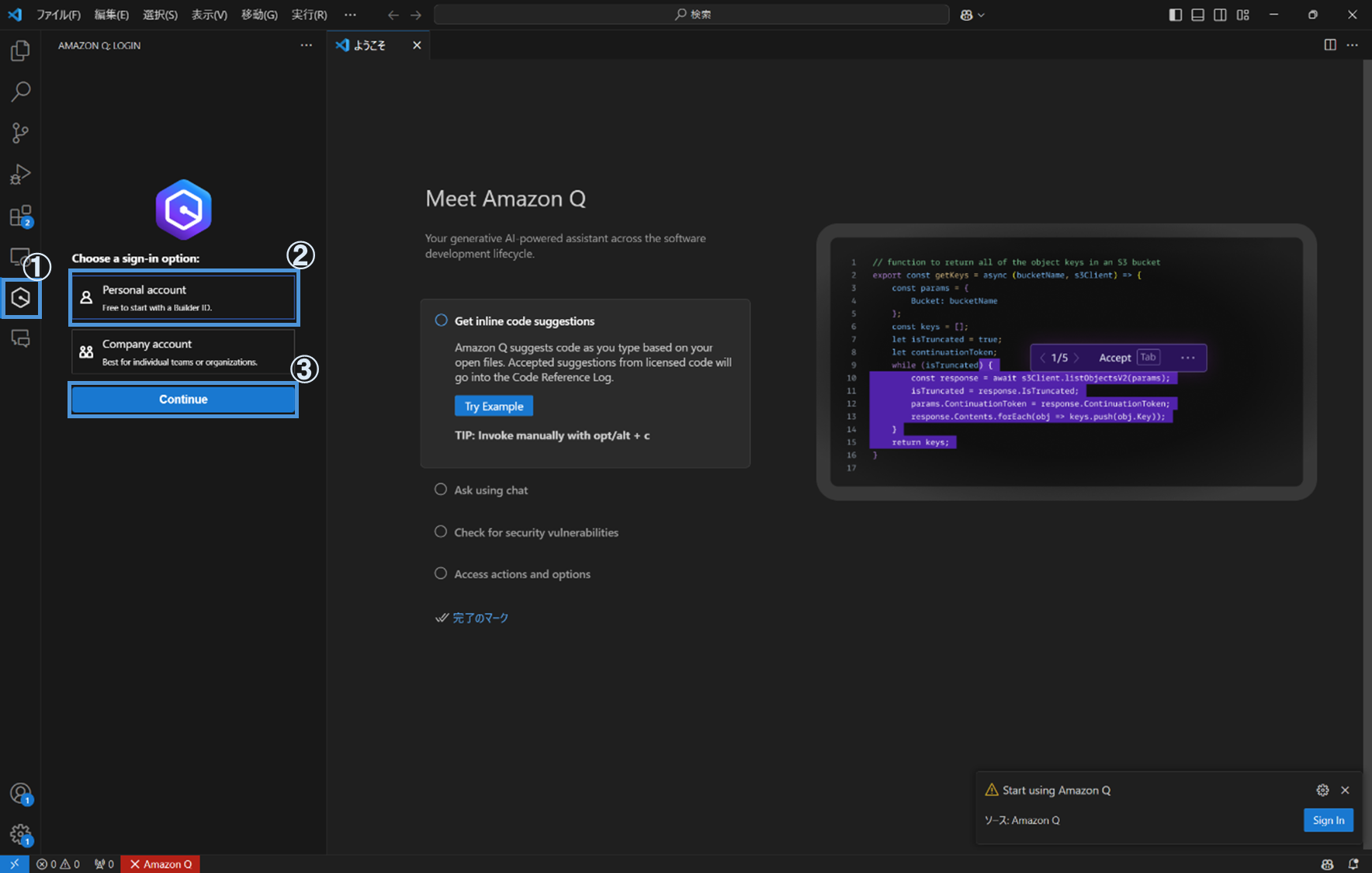
2. Amazon Q のライセンス選択及び、AWS認証実施

①インストール後、左のタブに追加された「Amazon Q」を押下
②「Personal account」を選択 ※無料のライセンスです
③「Continue」を押下
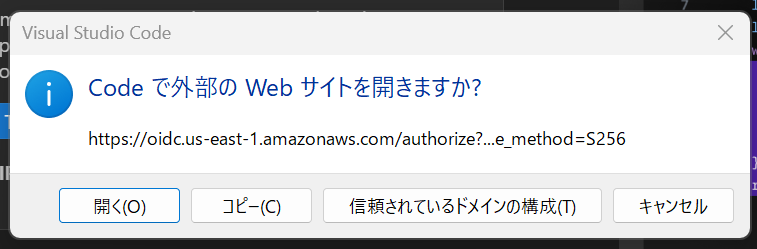
ポップアップが表示されたら、「開く」を選択し、AWSの認証画面に遷移する。
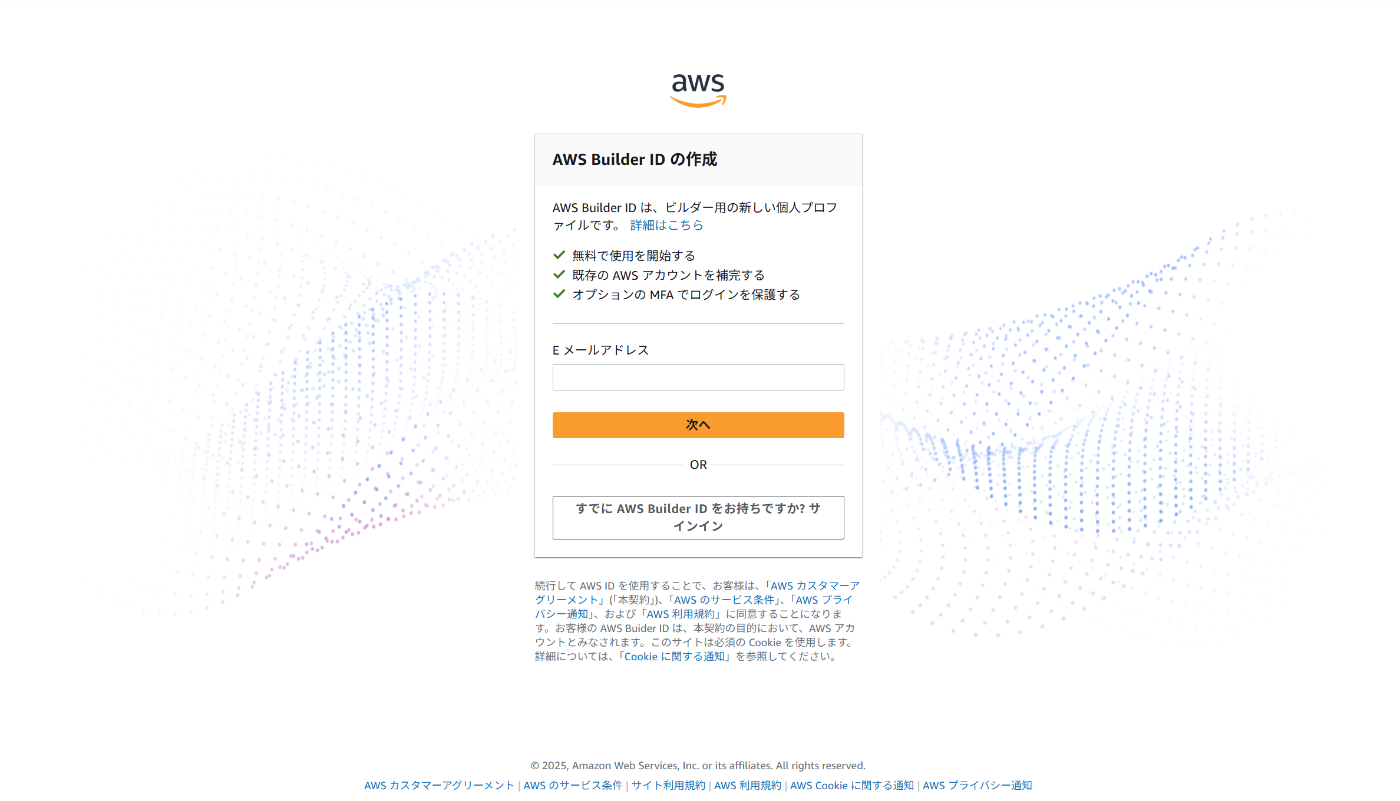
※Amazon Builder IDが必要
パスワードは8~64 文字の長さかつ、特殊文字含めないと登録できない可能性あり
ビルダーIDを入力し、「Amazon Q Developer」のアクセスを許可する
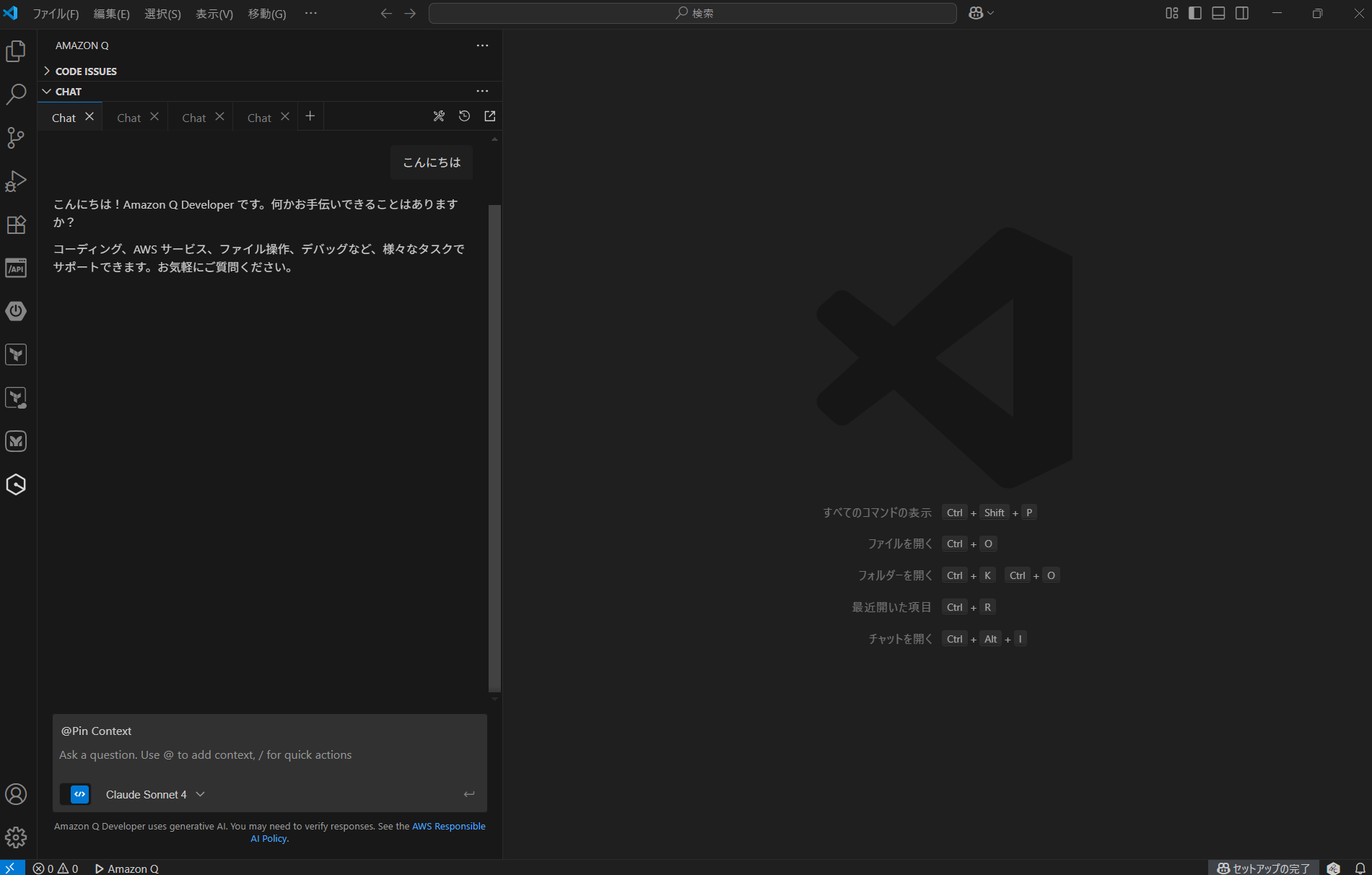
連携の成功画面が表示されたら、VSCodeに戻ります。下図のようにChatの画面が出ていれば、OK!試しに、「こんにちは」等のChatを送って、返答が返ってくれば設定完了!
下記は、Chatの内容をAIに学習させないようにする設定です。
個人情報や組織の機密情報が意図せずAIの学習データとして利用されることを防ぐための設定です。必要に応じて設定を確認しましょう。

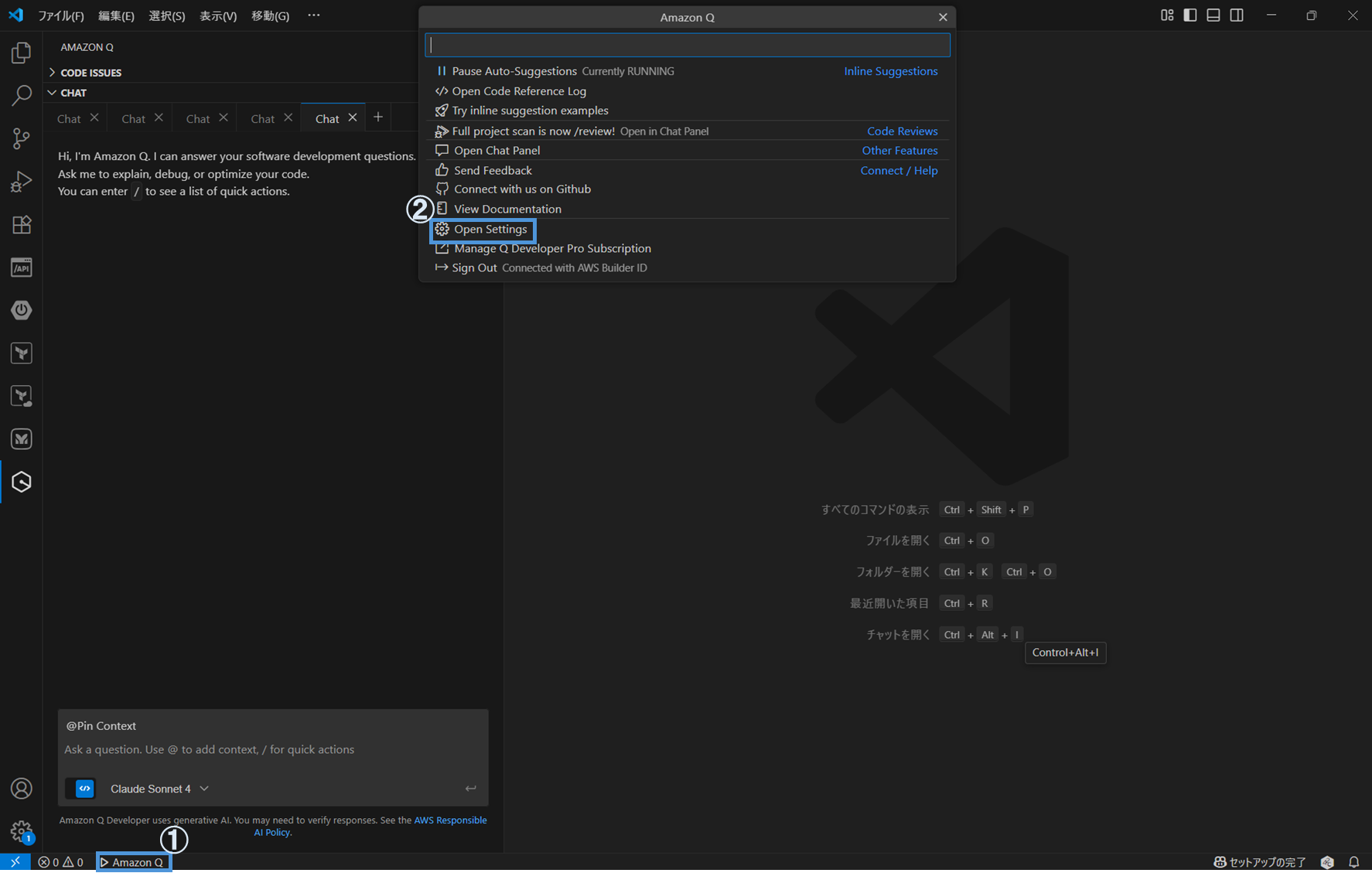
①画面左下の「▷Amazon Q」を押下
②画面上部で開かれたメニューから「Open Settings」を押下
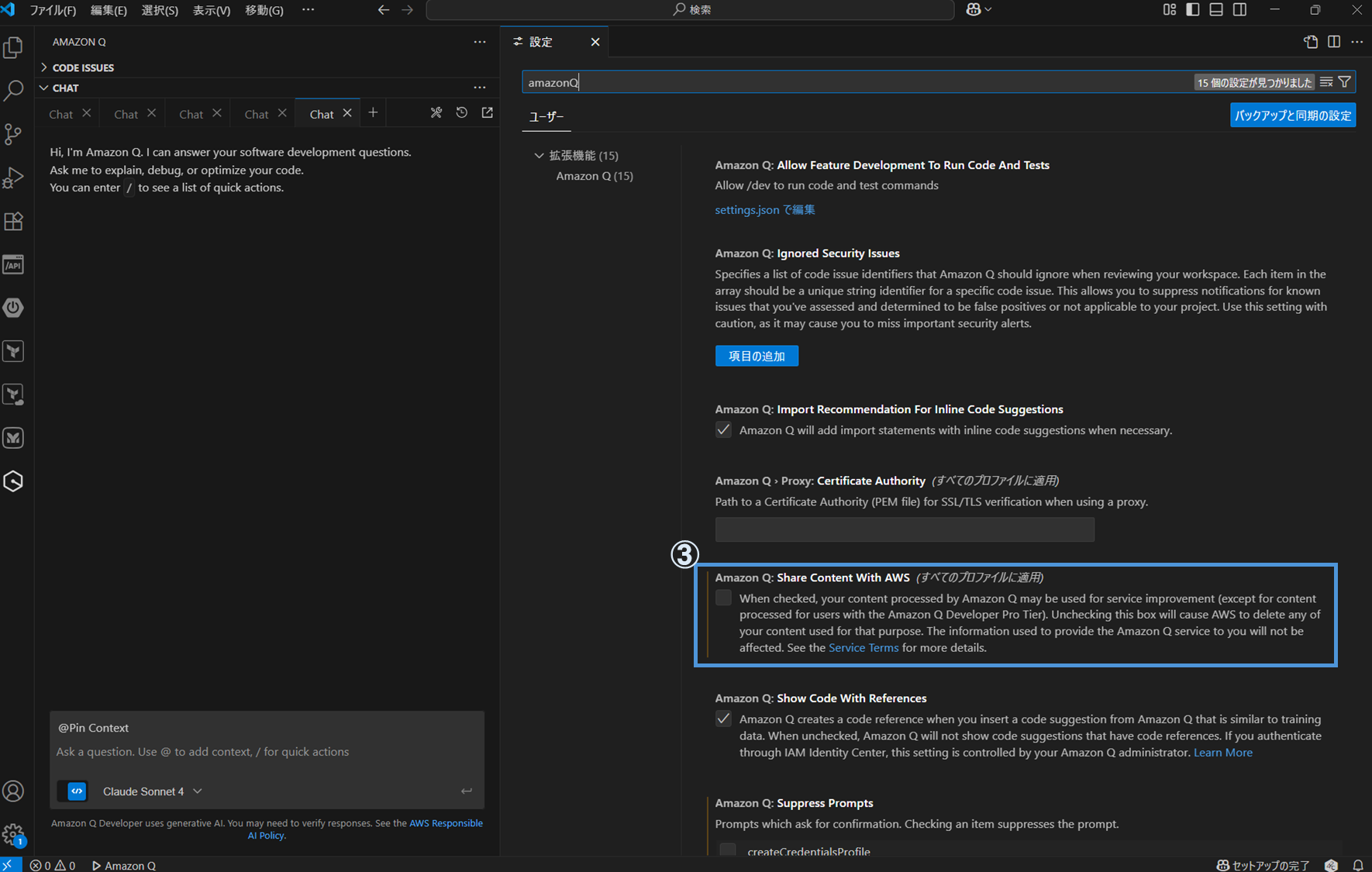
Amzon Qの設定画面が開く
③Amazon Q: Share Content With AWSの設定のチェックを外す
環境構築には、以下サイトを参考にしました。
https://qiita.com/kikuziro/items/4d1930c9ed5ea70fd28e
実際に使ってみた
コーディング支援機能
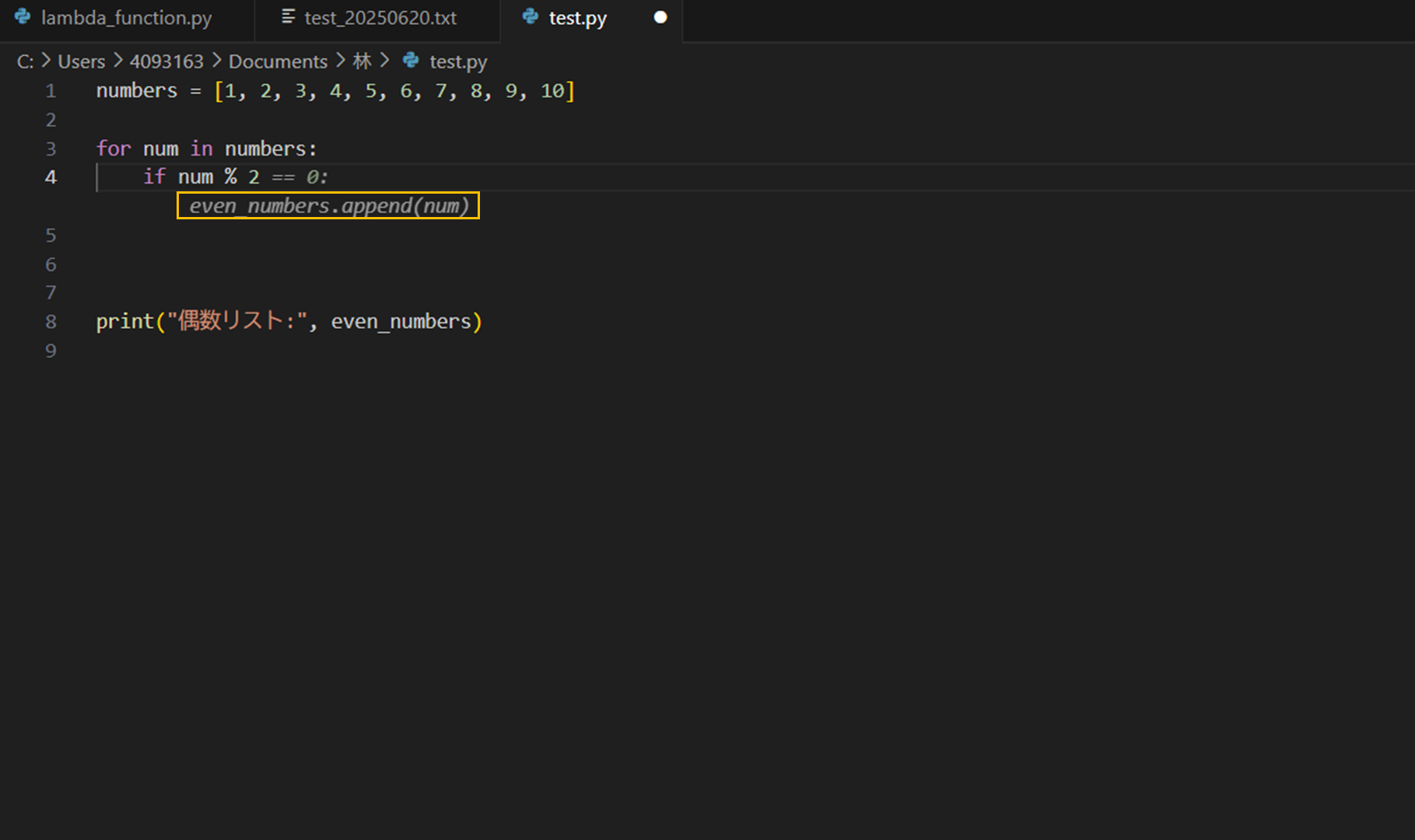
コード作成・修正: ファイルの読み書き、新しいコードの生成、既存コードの修正

黄色枠の箇所は、Amazon Q Developerが入力中のコードの文脈を予測して提案した候補です。(コード作成中に自動で提案されます。)
・キーボードの← → キーで、提案候補のバリエーションを選択可能
・Tabで提案内容のコードで確定
・Escで提案内容をキャンセル
IDE統合機能
アクティブファイル及びワークスペースを認識してくれます。
※以下は全てChat内で実施します
・ファイルを認識させたいとき
@file 認識させたいファイルパス> プロンプト>
#例) @file path/to/filename.py このファイルのバグを修正して
・フォルダ毎に認識させたいとき
@folder 認識させたいフォルダパス> プロンプト>
# 例) @folder path/to/directory このフォルダ内のファイルを分析して
・関連するファイル丸ごと認識させたいとき(AIが関連するファイルを自動で認識)
@workspace プロンプト>
VSCode上で任意のファイルを開いた時に、Chatに@workspaceを入力すればだいたい認識してくれます。
ドキュメント機能
読み込めるもの
・markdown
・draw.io(編集はできないみたいです)
etc..
draw.ioで作成した構成図から、Terraformコードを生成することも可能です!
draw.ioの構成図のレビューや、構成図からコストの概算が可能です!
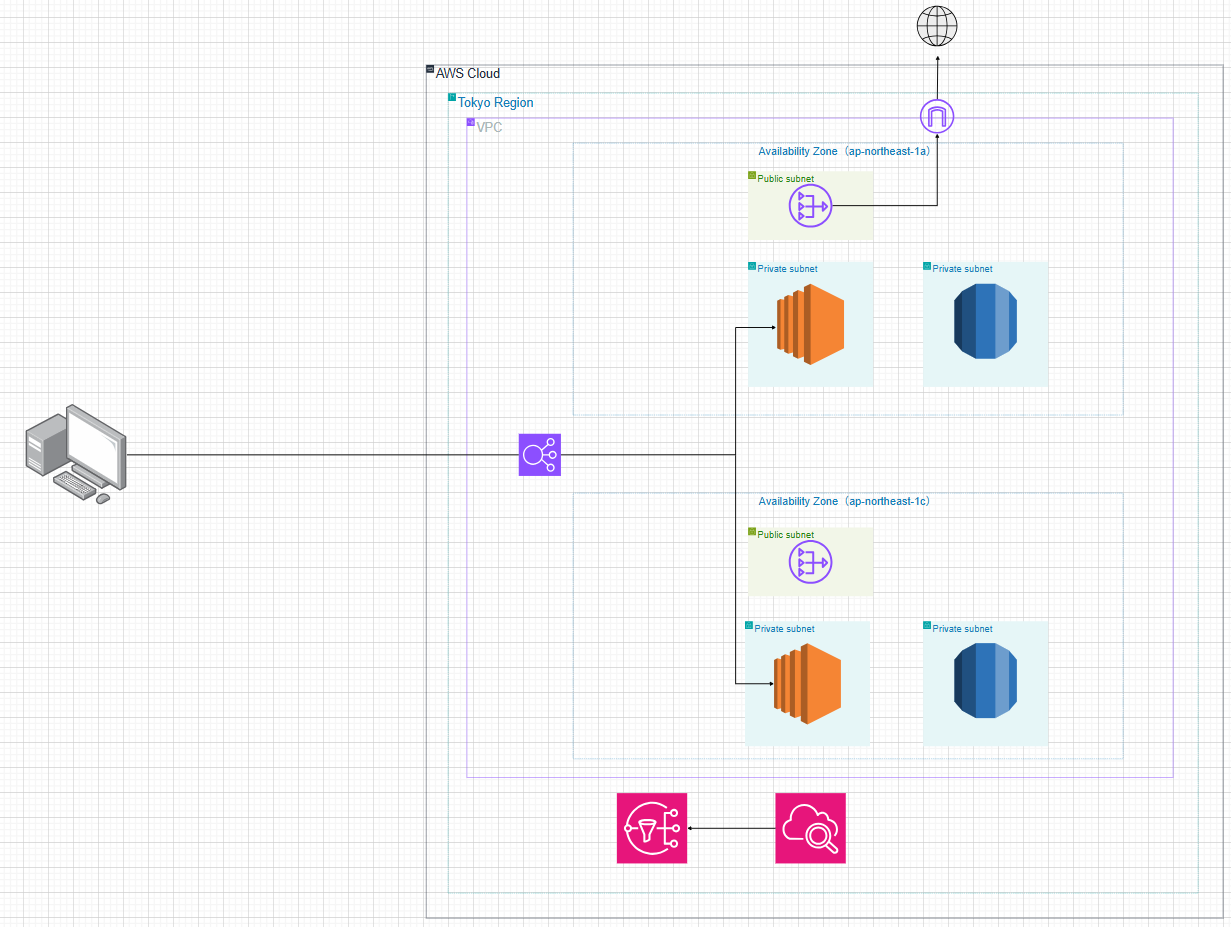
例えば、下図のような構成図をdraw.ioで作成し、Amazon Q Developerに読み込ませ、「この構成図の内容を、Terraformで作成してください。」の内容で、Chatに指示します。
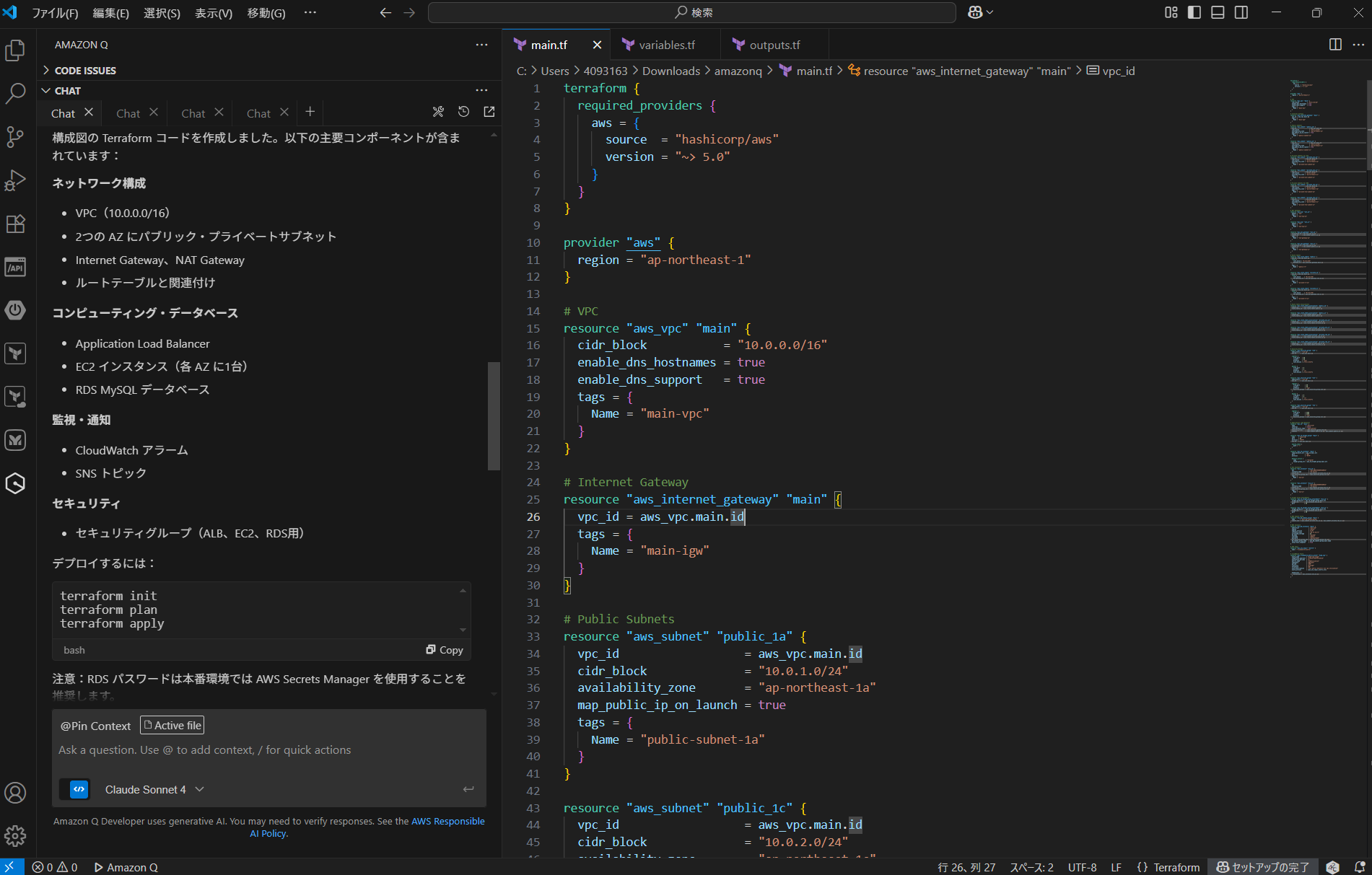
Terraformでコードを作成してくれました!
もちろん、コードの正当性については、精査する必要がありますが、土台となるコードとして使えちゃいます!
ランニングコストの算出関しては、「この構成図の、ランニングコストの概算してください。」といった大まかな指示でも、下記のような返答をしてくれます。
インスタンスタイプ等を細かく設定すれば、より正確な費用の概算を算出してくれそうですね!
この AWS 構成のランニングコスト概算を算出します(東京リージョン、2024年価格基準):
## 月額ランニングコスト概算
### コンピューティング
- **EC2 t3.micro × 2台**: $16.56
- $8.28/月 × 2台
- **Application Load Balancer**: $22.27
- 基本料金: $16.20/月
- LCU使用料: $6.07/月(軽負荷想定)
### ネットワーク
- **NAT Gateway × 2台**: $64.80
- $32.40/月 × 2台(基本料金のみ)
- **Elastic IP × 2個**: $7.20
- $3.60/月 × 2個
### データベース
- **RDS db.t3.micro MySQL**: $24.48
- インスタンス料金: $13.32/月
- ストレージ 20GB: $2.76/月
- バックアップストレージ: $8.40/月
### 監視・通知
- **CloudWatch**: $3.00
- カスタムメトリクス・アラーム
- **SNS**: $0.50
- 通知配信(軽負荷想定)
### ネットワーク(無料枠)
- **VPC、サブネット、ルートテーブル**: $0
- **Internet Gateway**: $0
- **セキュリティグループ**: $0
## 合計月額コスト: **約 $138.81**(約 ¥20,800)
### 年額コスト: **約 $1,665.72**(約 ¥250,000)
**注意事項:**
- データ転送量は軽負荷を想定
- 実際のコストはトラフィック量により変動
- 詳細な見積もりは [AWS Pricing Calculator](https://calculator.aws) をご利用ください
- 円換算は1ドル=150円で計算
**コスト削減案:**
- NAT Gateway → NAT Instance(約50%削減可能)
- Single AZ構成(約30%削減、可用性は低下)
- Reserved Instance利用(約30-60%削減)
最後に
Amazon Q Developerすごいですね!今回紹介したのは、Amazon Q Developerの機能でもほんの一部ですが、無料版でも、Github Copilotと遜色ないレベルで利用できます。
このツールを使いこなせるかどうかが、エンジニアの業務の質を大きく変える要因となります。効率的なコーディングや迅速な問題解決が可能になることで、より高品質な成果物を生み出すことができるでしょう。
今後もAIエージェントを積極的に活用し、業務の効率化を目指していきたいと思います。新しい技術を取り入れることで、私たちの作業環境がどのように変わるのか、非常に楽しみです!
注意事項
本ブログに掲載している内容は、私個人の見解であり、
所属する組織の立場や戦略、意見を代表するものではありません。
あくまでエンジニアとしての経験や考えを発信していますので、ご了承ください。
Views: 1