WordPress.comがAIに指示するだけでウェブページのひな形を作れるサービス「AI Website Builder」をリリースしました。ウェブサイトの見た目をカスタムするところまでは無料で使えるらしいので、実際に使ってみました。
AI Website Builder | Create Your Site in Seconds | WordPress.com
https://wordpress.com/ai-website-builder/
AI Website Builderを使うにはアカウントを作成する必要があるので、画面右上の「Get started」をクリック。
Google、Apple、GitHubのアカウントを使えるほか、メールアドレスを入力してAI Website Builderのアカウントを作成することもできます。今回はGoogleのアカウントを使うことにしました。「Continue with Google」をクリック。

Googleのログイン画面が表示されたらメールアドレスを入力して「次へ」をクリック。

パスワードを入力して「次へ」をクリック。

「次へ」をクリック。

ログインに成功すると以下のような画面が表示されます。
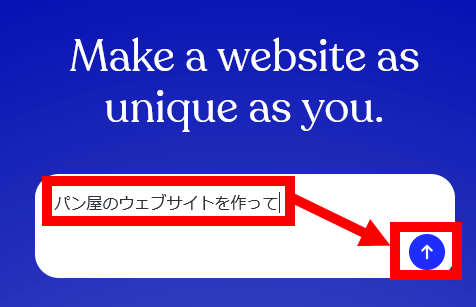
画面中央の入力エリアに作りたいウェブサイトの説明を入力して送信ボタンをクリック。今回は「梅田駅の構内にあるギガジンベーカリーという名前のパン屋」という架空の店舗のウェブサイトを作るべく「パン屋のウェブサイトを作って」と入力しました。

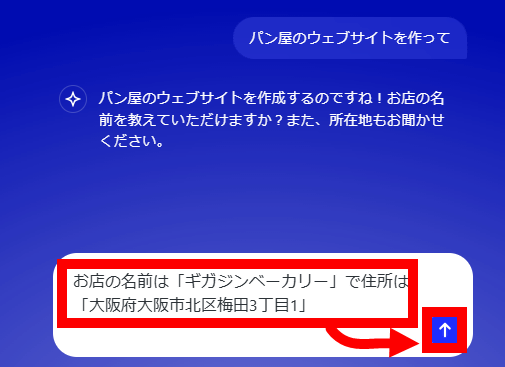
すると、パン屋の店名や住所を入力するように求められました。「お店の名前は『ギガジンベーカリー』で住所は『大阪府大阪市北区梅田3丁目1』」と入力して送信ボタンをクリック。

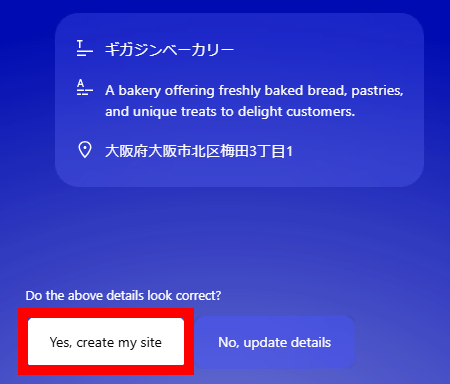
「Yes, create my site」をクリック。

すると、ウェブサイトの構築が始まるので少し待ちます。

1分弱待つと、ウェブサイトが表示されました。細かいカスタムを実行するために画面左下の「Continue」をクリック。
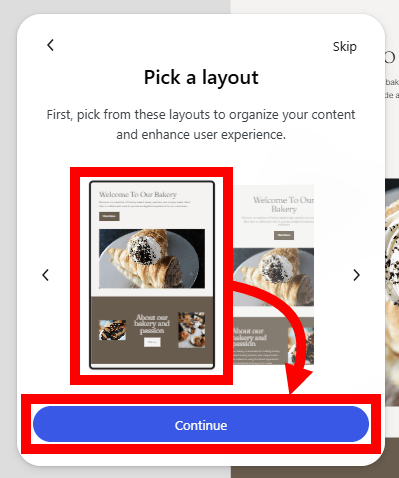
好みのレイアウトをクリックしてから「Continue」をクリック。

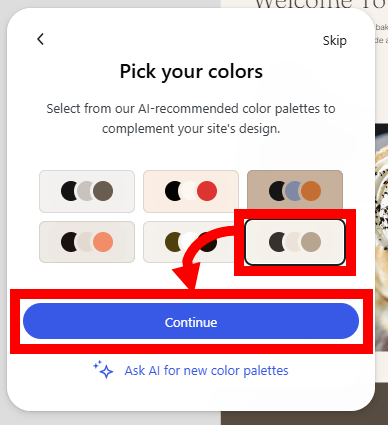
好みのカラーパレットをクリックして「Continue」をクリック。

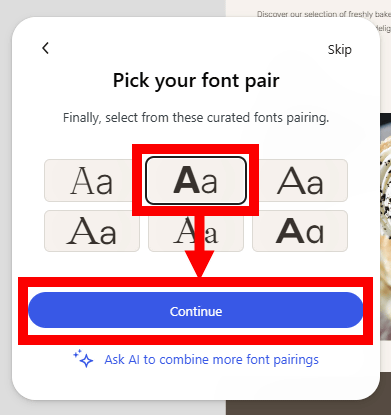
好みのフォントをクリックして「Continue」をクリック。

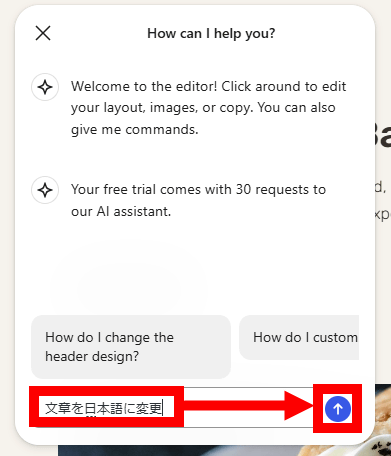
次に、自由入力欄が表示されます。今回は文章がすべて英語のウェブサイトが生成されたので、日本語に変更するべく「文章を日本語に変更」と入力して送信ボタンをクリックしました。

すると、文章が日本語に翻訳されました。いちから日本語の文章を生成しているわけではなく、いったん英語で生成された文章を機械翻訳しているため、少し違和感のある文章になっています。
「ページ全体をオレンジ色にして」と入力すると、オレンジ色をベースにした複数のカラーパレットが提案されました。
下方向にスクロールすると、入力した住所を示すマップが埋め込まれていました。
ウェブサイト内の各要素は手動でカスタム可能。修正したいテキストをクリックすると、テキストを書き換えられます。試しに「私たちのベーカリーへようこそ」と記された部分をクリック。
これで、テキストを書き換えられるようになりました。
細かいカスタムが完了したら、画面右上の「Launch」をクリックするとインターネット上にウェブサイトを公開できます。
「Continue」をクリック。

ドメインの購入画面が表示されました。ドメインは最初の1年間だけ無料で、2年目から料金が発生する仕組みです。
この記事のタイトルとURLをコピーする
Be the first to comment