Zennのみなさん、こんにちは!
TSUKURUBAで、Web フロントエンドエンジニアをしているkiiです
最近、プロジェクトの中でAI Agent(Cursor)を活用した開発に取り組み、試行錯誤を重ねてきました。
その過程で見えてきた、効果的な開発フローやノウハウを本記事でまとめて共有します。
いろんなAI Agent利用記事あるのですが、抽象的なものが多く、もっと具体例教えてほしいな〜と思ったので書いてみました!
実際に使っているドキュメントや命令の例、運用のコツも紹介しますので、
みなさんの開発やAI活用の参考になれば幸いです。
この記事で得られること
- AI Agent(Cursor)を活用した開発フローの具体的な進め方
- AI Agentが実装できるような、要求整理から実装までのDocument作成手順
- AIとのやりとりを効率化するための実践的なTips
- 実際のProject事例を通じた、AI活用のリアルなノウハウ
以下の流れで紹介します。
大枠だけ理解していれば大丈夫です。
A: 要求から実装用のDocumentを作成
- A-1. 要求情報から実装要件Docを作成
- A-2. 実装要件Docから実装方針Docを作成
- A-3. 実装方針Docから、タスクDocを作成
B: 実装用Documentから開発
- B-1. 実装用の3つのDocumentをcommit
- B-2. タスクDocにて、タスク分割されているので、1タスクごとにチャットで作業
- B-3. 実装用Documentを削除commit
- B-4. PR作成更新
実装用のDocumentを作る理由
現状のAI Agentを利用した開発において、いきなり開発を始めずに、要求から実装要件の詳細を詰めたり、実装方針を決めて、タスク分割することが大事なのはご存知だと思います。
実装要件や実装方針を適当に定義して、実装を開始すると手戻りが発生しがちでツライ経験ありますよね?
なぜ、3つのドキュメントをそれぞれ作成するのか?
1. それぞれのフェーズで保存したい情報が違うから
例えば、「実装要件ドキュメント」を作成する意図の一つは、プロダクト開発における要求をテキスト情報という形で明確に残すことです。
将来、技術の進歩によってより良い実装方法が登場したり、システム全体を作り直したりする可能性を考えると、要求仕様がテキストとして整理されていれば、それらを活用して新しいシステムを効率的に構築できるからです。
2. 集中すべき範囲を明確にし、思考の質を高めるため
プロダクト開発では従来より、要求定義、要件定義、実装方針策定、タスク分解といったプロセスが存在します。しかし、AI Agentを活用した開発はスピードが速いため、これらのプロセスが混同しがちです。各フェーズを意図的に分離することで、人間とAIそれぞれが集中すべき点を明確にし、より質の高い検討が可能になると考えています。
余談: 以前の進め方
当初は、要求定義からタスク化までを一連の作業として扱っていました。
- しかし、抜け漏れが発生しやすかったため、現在は3つのフェーズに分割しています。
- フェーズごとにチャットを分けることで、コンテキストを限定できるという利点もあります。
また、以前はChatGPTやClaudeのプロジェクト機能を利用していましたが、現在はCursorエディタ内で要件整理なども行っています。
- これは、利用するモデルを柔軟に選択したかったためです。
- 加えて、コードの参照に手間がかかっていたことも理由の一つです。
ということで、順に説明していきます。
以降は、以下のような、ユーザーレビューのサマリーを閲覧できるUIを作ることを通して、実際に説明します。
| Mobile | Desktop |
|---|---|
 |
 |
A-1. 要求情報から実装要件Docを作成
このフェーズの目的: 様々な形式の要求情報を集約し、明確な実装要件を定義すること。
ゴール: 要求の抜け漏れを防ぎ、開発の方向性を定める specification.md を完成させること。
このフェーズの目的は、いろんな実装要求情報を1つの実装要件Documentにまとめることです。
事前に、要求から実装要件を作成するためのDocumentをレポジトリに用意しておきます。
- 使いやすいようにアレンジしてください。
事前に用意してある、Figmaのデザイン要求やタスクにまとめられたビジネス要求などの情報をInputしながら、不明確な要求が無く、実装の要件が明確になるように詰めていきます。
- デザイン要求はFigmaのデータをMCP伝いで渡すときもありますし、デザインのキャプチャで渡すときもあります。
- FigmaのAnnotation部分もスクショに入れて渡す時もあります。
- ビジネス要求は事前に何か、Markdown、テキスト、スプレッドシートなど何かしらでまとまってあれば渡します。
- Slackのスレッドをまとめて渡す時もあります。
- どちらにせよ、不明確な部分があれば、質問してくれるようにしているので、補足し方針を決めていくのが人間側の役割です。
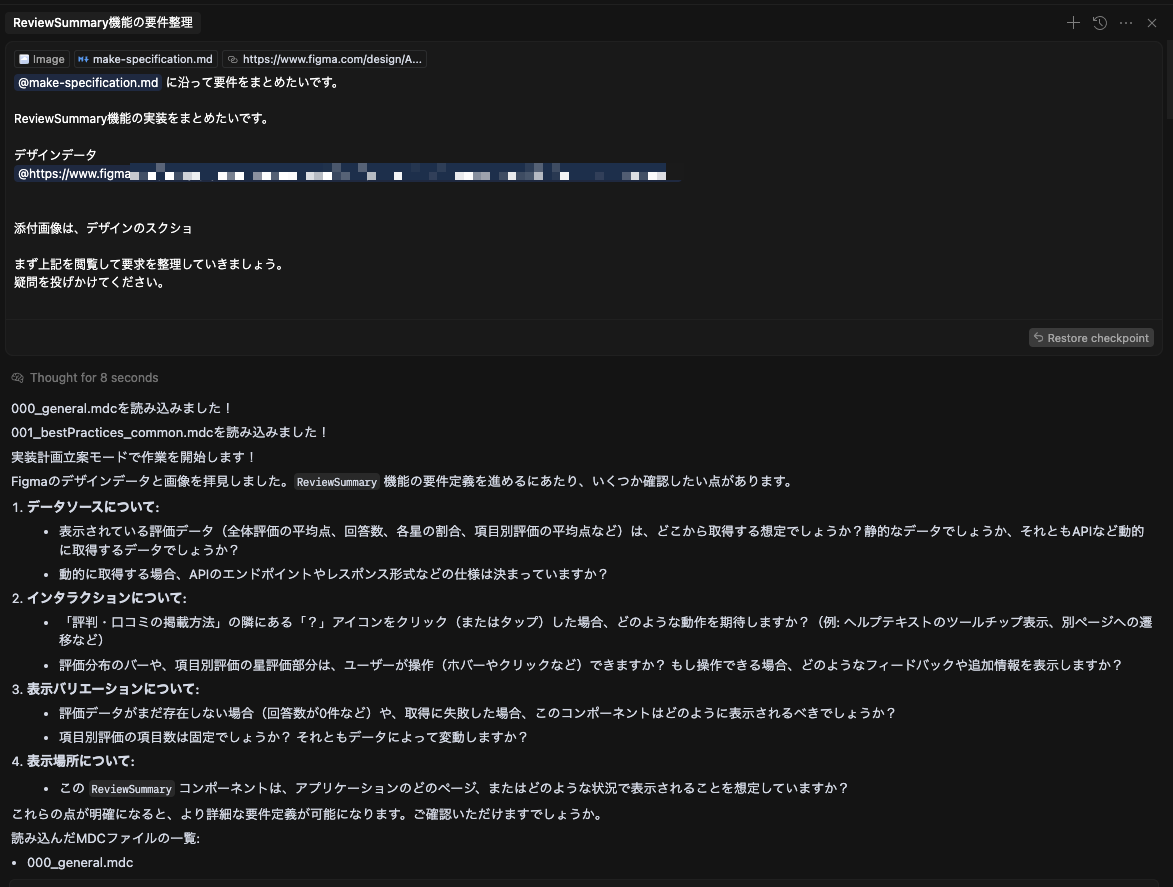
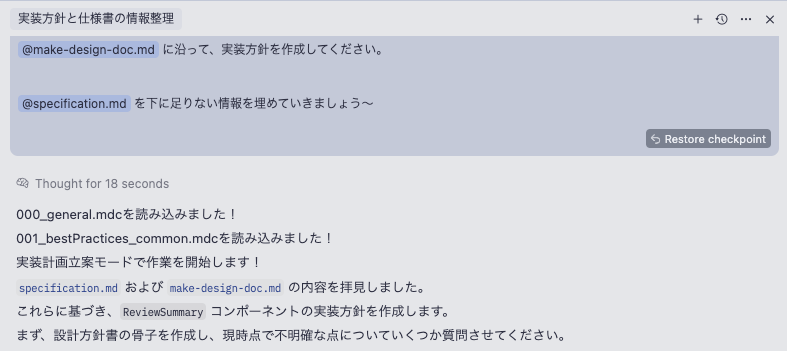
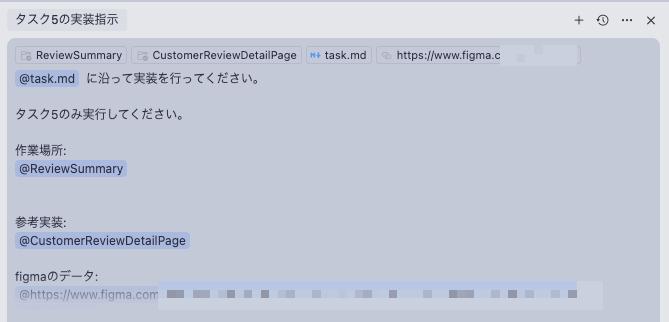
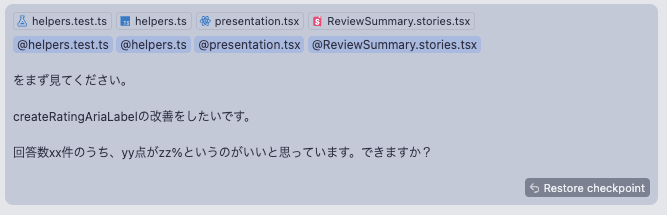
まずは、以下のように、デザインデータ(MCP)とデザインのキャプチャ画像、今回作りたいUIの名前情報を渡してみました。
すると、下記のように不明瞭な要求をピックアップしてくれます。
細かいこと: MCP読まずに画像情報を下に疑問作っている件
- 今回は、MCPのデータを読まずに、まず画像データをベースに疑問を投げかけているようです。
- MCP呼び出しをスルーされること多いので、画像を渡すことが多いです。今回は要件をまとめるフェーズで、figmaからデザインデータを細かく取りたいタイミングでは無いので気にしていないというのもあります。
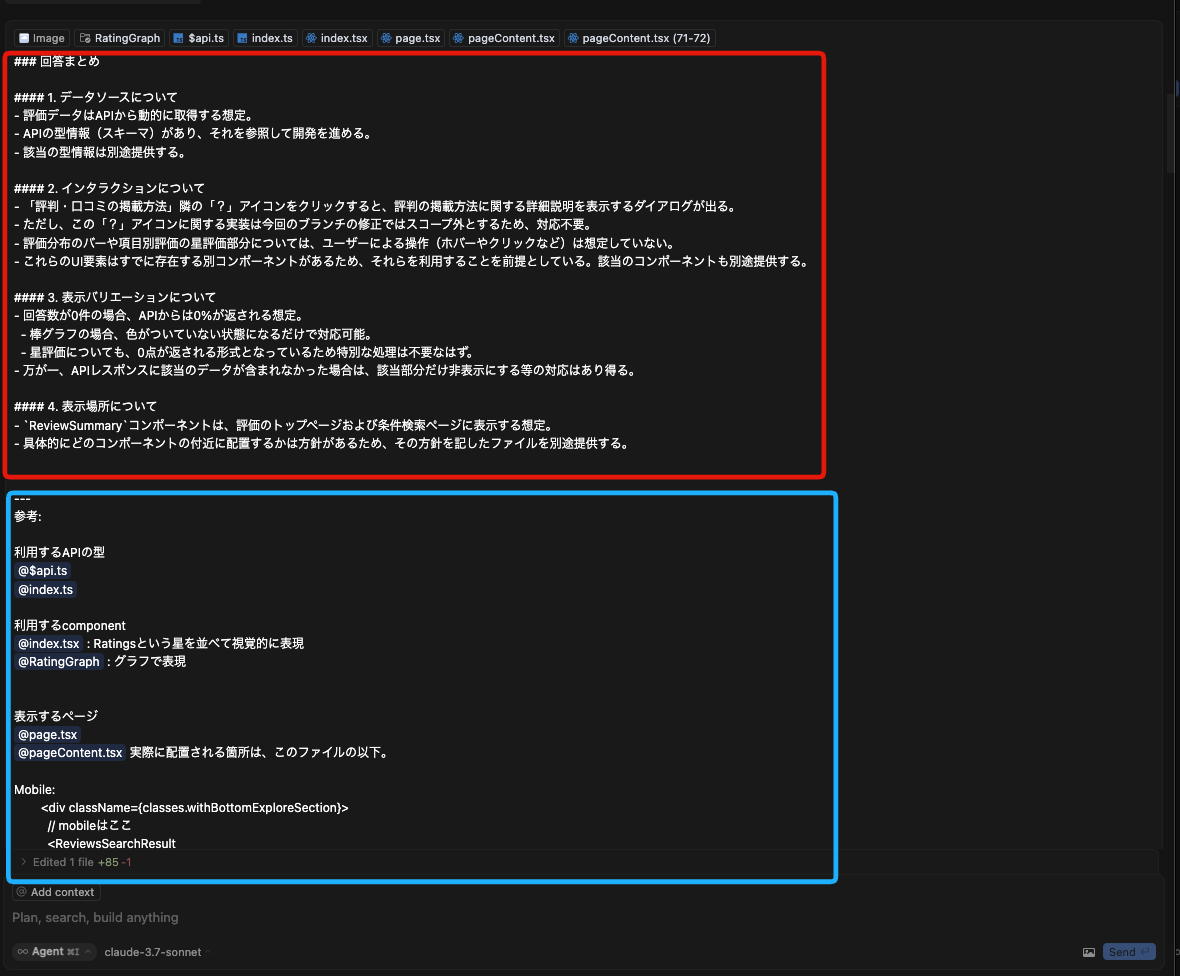
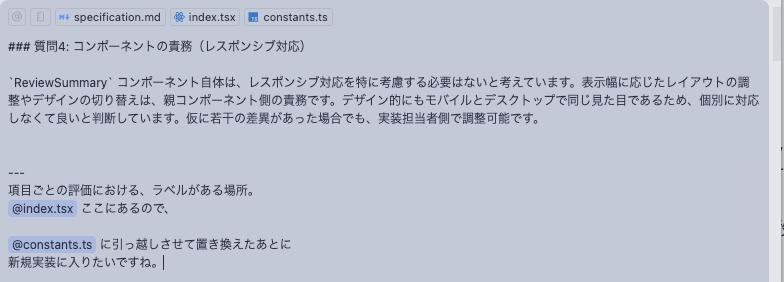
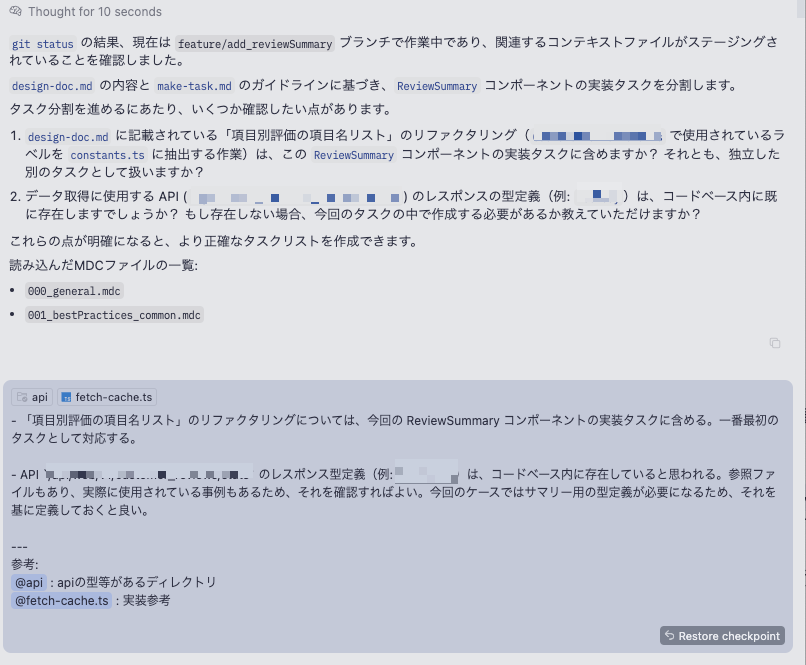
さて、上記の問に回答していきます。
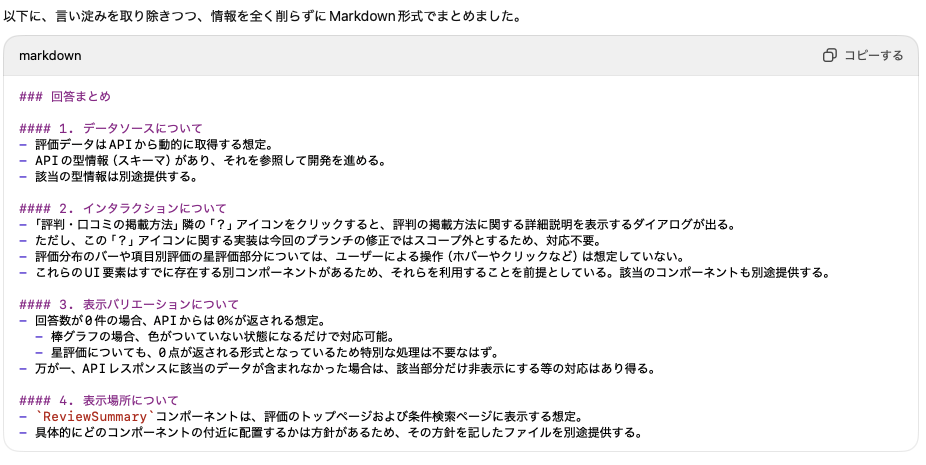
補足: まとまった質問への回答やレビューの入力方法
添付画像を見ると、まとまった質問への回答(赤色)と参照ファイルの添付(青色)が見えますね。
- まとまった質問への回答
- これは、ChatGPTの音声入力を利用して質問への回答入力を行い、言い淀みを無くしてまとめてもらったものをAppleのユニバーサルクリップボードで貼っています。
- 以下に具体的な方法を書いておくので参考にしてみてください。
- 以降もこの回答方法をほとんど利用しますし、これによってAIの大量出力に対するレビューや質問への回答の手間が省けるのでおすすめです。
音声入力を利用して回答
「音声入力をまとめる君」
ChatGPTのProjectにて、「音声入力をまとめる君」というProjectを用意してありそれを利用しています。
指示はシンプルです。
### 役割
あなたは、Web Frontendアプリケーションの開発のプロフェッショナルで、
Product開発に精通しています。
また、音声入力で渡されたテキストをまとめる能力があります。
特に、Product開発における要求や要件をまとめる能力に長けています。
### 行うタスク
音声入力で入力された要件整理用の口頭のメモを、まとめてください。
情報は全く減らさないでください。
あくまで、言い淀みを減らすだけにとどめて下さい。
また、各コメントに対して行ってください。前回のコメントの内容は一切反映しないで、各コメントに対して言い淀みを減らすタスクをおこなってください。
まとめたOutputは、コピー&ペーストしやすいように、codeブロック内にmarkdown形式でまとめてください。
具体例
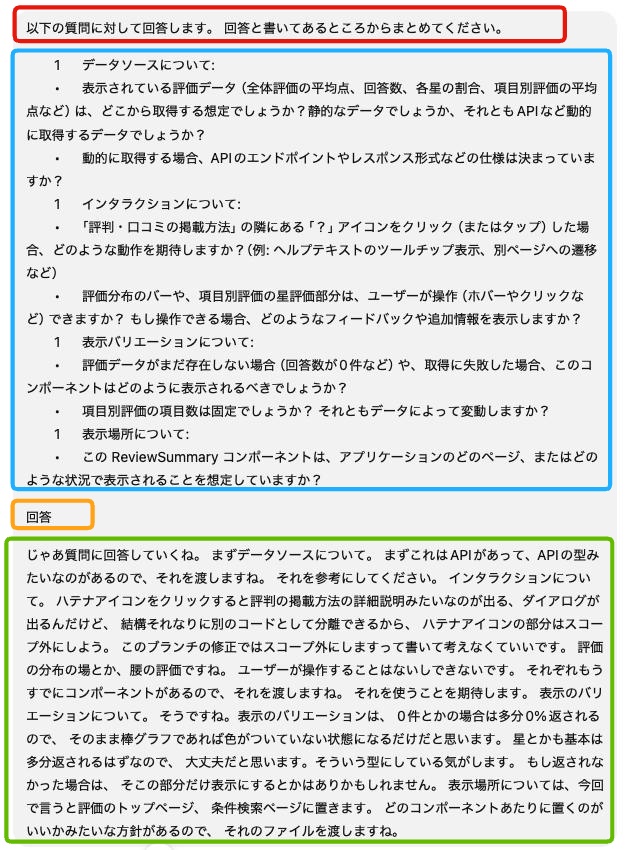
先ほどの質問に対する利用事例を見てみます。
添付画像を見てみると以下のように、入力を入れています。
- 以下の質問に回答するので、回答と書いてあるところからまとめて
- これは、口頭の音声入力で入れています。
- 投げかけられた質問
- これは、Appleのユニバーサルクリップボードからペースト
- 回答 という区切り
- 音声入力で、回答していく。
すると、以下のようにまとめられるので、それをAppleのユニバーサルクリップボード伝いでCursorにコピペする。
なぜ、ChatGPT のProjectを利用しているか?
- 作業時にAirPodsをiPadに繋いで音楽を聞いているのですが、AirPodsをつなげたまんま、ChatGPTのアプリを開いて入力に切り替えられるのがシームレスな体験だから。
- Chat GPT Team を会社で契約しており、手軽に使えるから。
- 音声入力は完璧でない(漢字や言葉の分け方がおかしい)が、音声入力する対象を渡すことで、その中間翻訳層として、いい感じで処理してくれるから。
音声入力専用のアプリケーションを導入することも考えているのですが、現状の品質で一定満足しているので、切り替えの優先度としては上がっていません。
- 参照ファイルの添付
- 音声入力で、使いたいComponentがあると明示したので、このファイルや位置に置くイメージですと伝えています。
-
自身の要求を分かりやすく伝えるために既存code情報を利用しています。
- 今回の場合だと、API Documentから、受け付けるデータの型を自動生成しているので、そのファイルを渡したり、配置場所のイメージを伝えていますね。
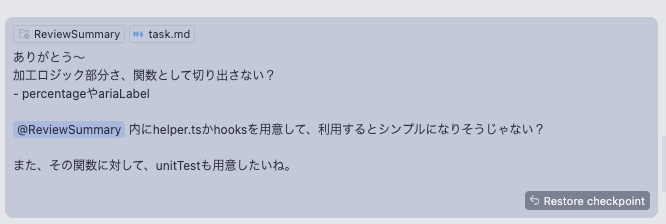
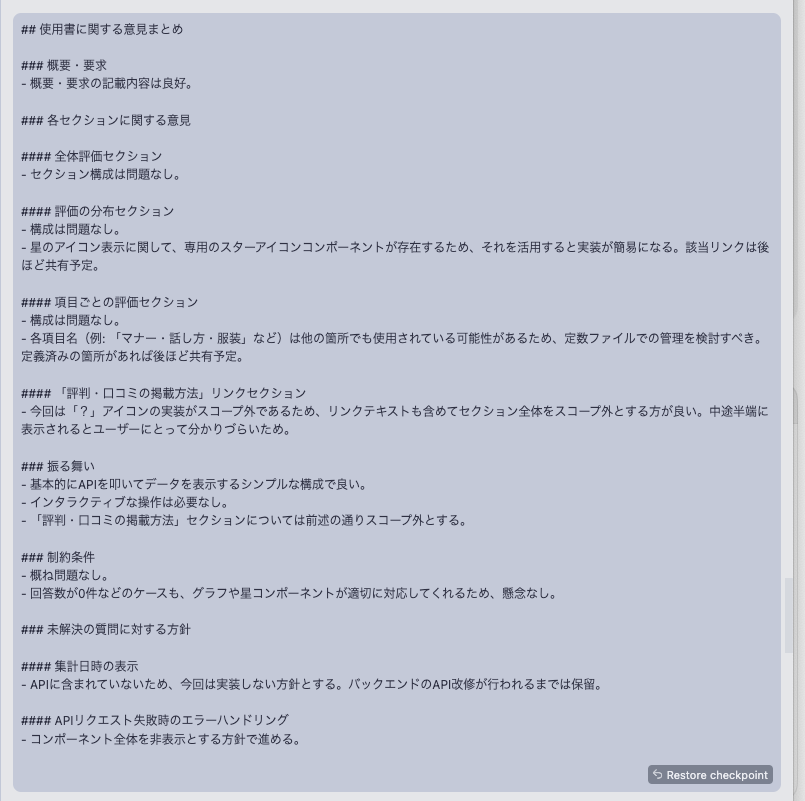
さて、何度かやり取りを行って、仕上げていきましょう。
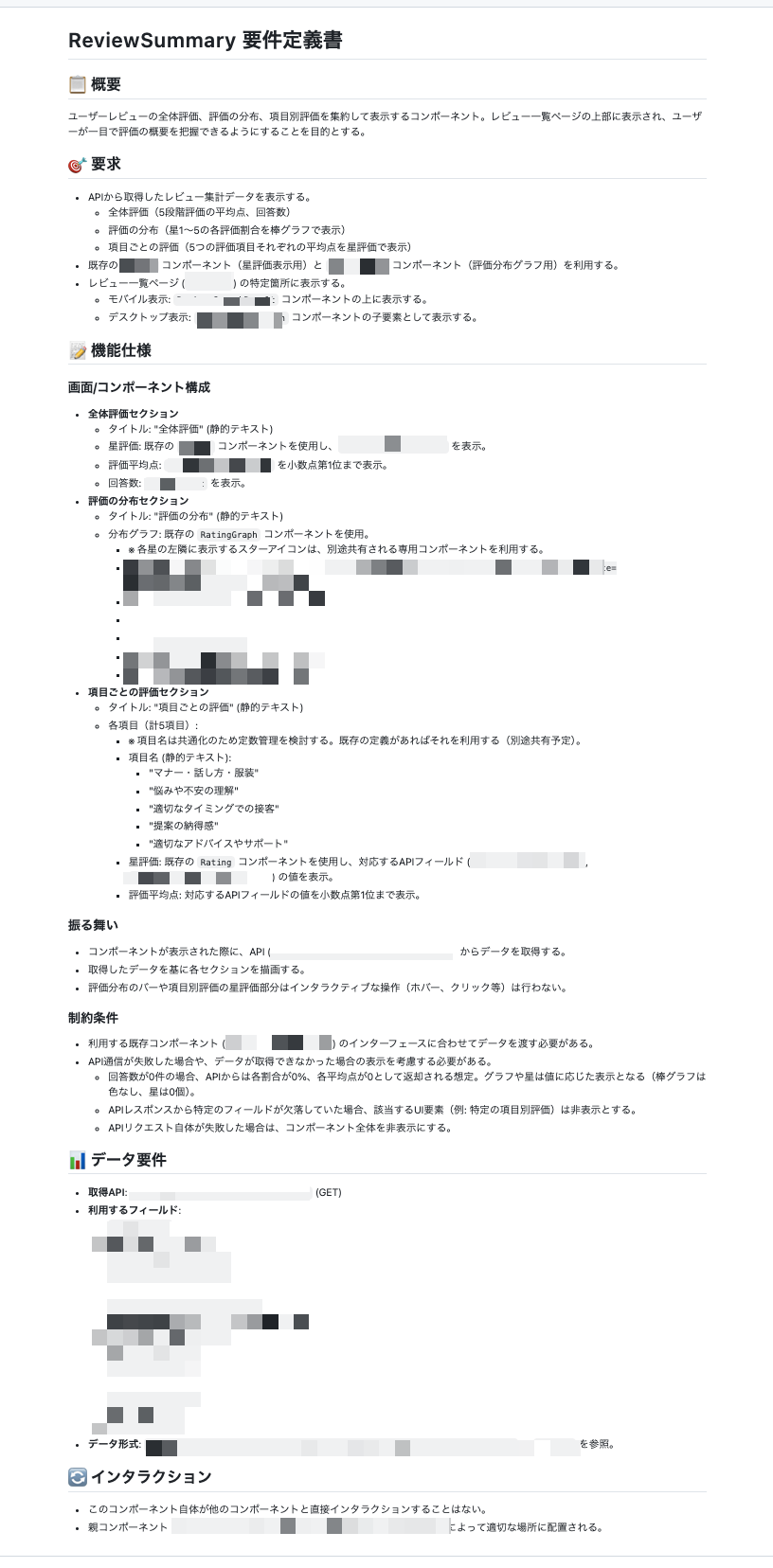
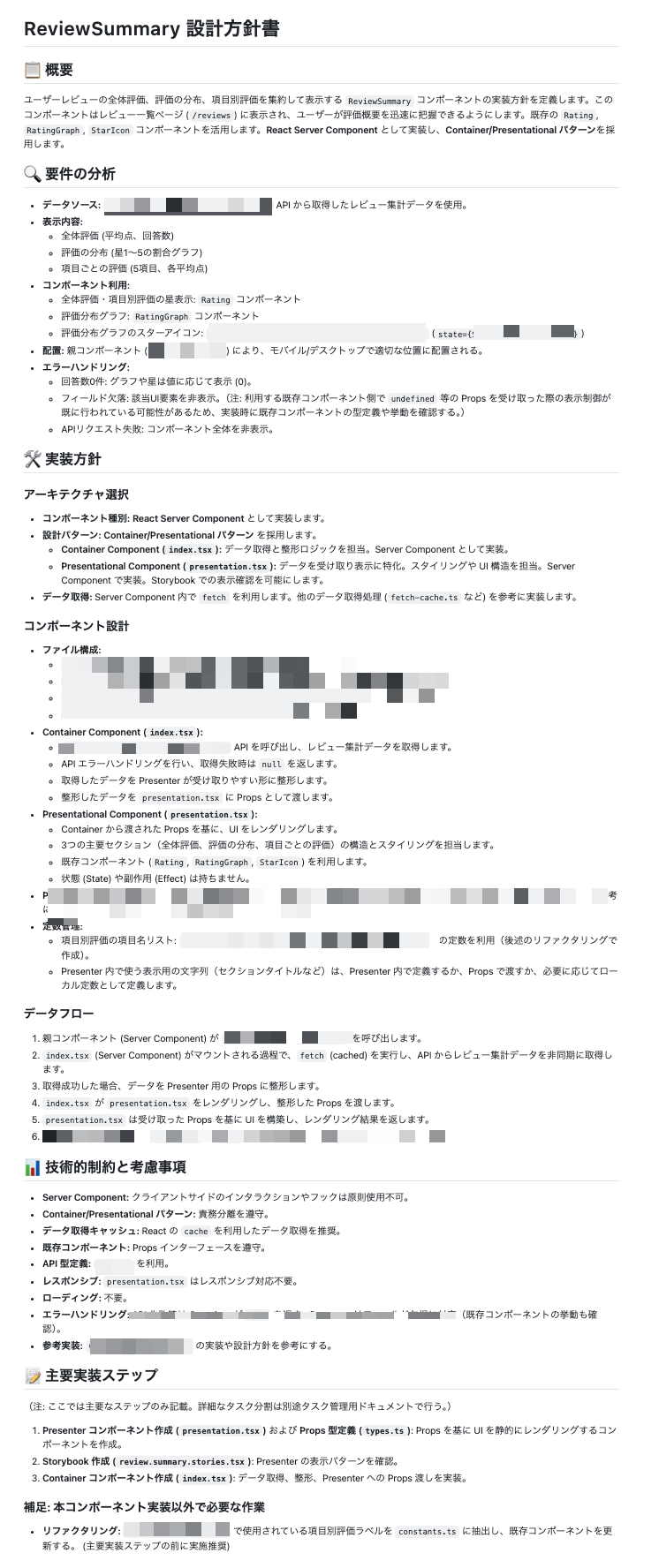
これは、実際に作ってくれた実装要件Doc(specification.md)を見て意見を述べています。
実装要件Doc(specification.md)ができました。
A-2. 実装要件Docから実装方針Docを作成
このフェーズの目的: 実装要件に基づき、具体的な技術選定や設計アプローチを決定すること。
ゴール: 開発チームが共通認識を持てる実装方針を記した design-doc.md を完成させること。
このフェーズの目的は、実装要件Documentや既存codeをベースに実装方針を一緒に考えて、1つのDocumentを作るフェーズです
事前に、作成するためのDocumentをレポジトリに用意しておきます。
作成した要件ドキュメントをベースに、実装方針を決める助けになる情報をInputして、実装方針を決めていきます。
-
参考にできる実装をcodeベースで指定したり、見てほしいDocを指定します。
- 今回のProjectだと、モノレポ内で複数のアプリケーションを管理しているので、別アプリケーションで真似てほしい部分を見せたりします。
-
共通Componentやデザイントークン、その他共通モジュールを、モノレポのpackagesで管理しているので、参照して渡します。
- もちろん、自動で見つけてくれことも多いので雑に投げる時もあります。
- 先ほどと同じく、不明確な部分があれば、質問してくれるようにしているので、補足し方針を決めていくのが人間側の役割です。
今回は、実装方針において論点がなさそうだったので、一旦丸投げしてみました。
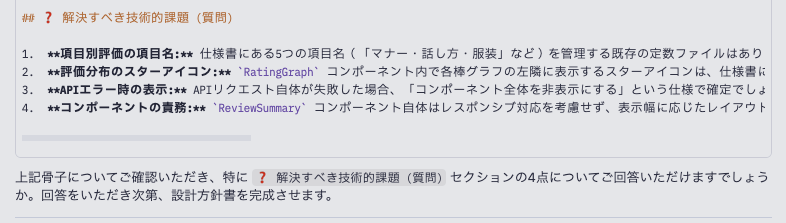
すると、以下のように質問を投げてくれています。
で、A1の実装要件作成セクションで説明したような回答方法で、実装方針について意見を述べていきます。
その後も、仮の実装方針案を提案してくれているので、一緒に調整して完成させます。
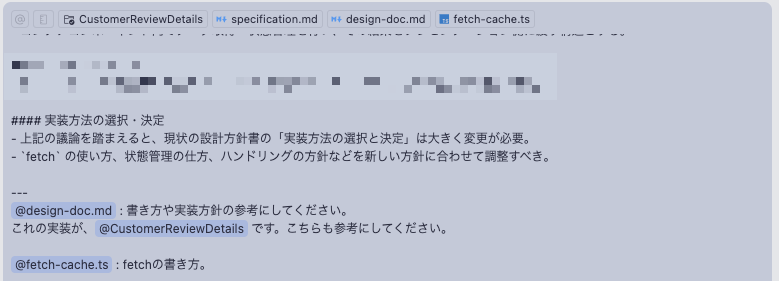
Tips: 完成済みの別のdesign-doc.mdと実装を参照
下の画像のように、完成済みの別のdesign-doc.mdと実装を参照させています。
大きく実装方針が変わらなくて、まだ、docsやrulesでドキュメント化していない場合に、この方法は使えると思います。
お手本の事例を用意しておくと助かりそうですね。
ということで、実装方針Docができました。
実装方針Doc(design-doc.md)
A-3. 実装方針Docから、タスクDocを作成
このフェーズの目的: 実装方針を具体的な作業単位に分解し、開発手順を計画すること。
ゴール: 実装順序や依存関係が明確なタスクリスト task.md を完成させること。
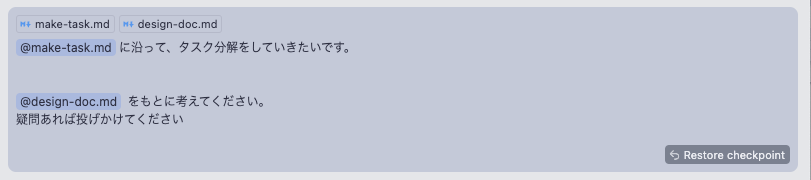
このフェーズの目的は、実装要件定義書(specification.md)と設計方針書(design-doc.md)に基づき、開発タスクを分割・整理し、実装順序を考えます。
事前に、作成するためのDocumentをレポジトリに用意しておきます。
作成した実装方針ドキュメントをベースに、実装タスクの分解や参考実装になる情報をInputして、実装タスクの粒度や順番を考えていきます。
- このフェーズでは、一旦丸投げした後に、意見しながら調整することが多いです
- 例a. リファクタリングタスクを先に行って、PR分けられる準備しておこう。切り分けられるように、このタスクではこのスコープで修正してほしいな。
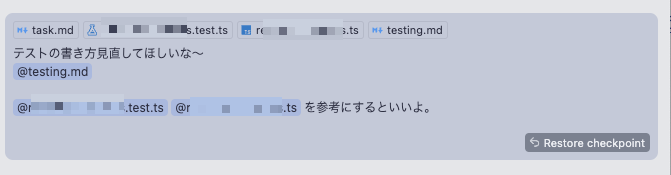
- 例b. もうちょっと段階的にタスクを切り分けて進めてほしいな。参考としてこのcodeとかいいよ。
- etc.
今回も、実装タスクにおいて、論点がなさそうだったので、一旦丸投げしてみました。
で、不明瞭な点について質問してくれているので回答していきます。
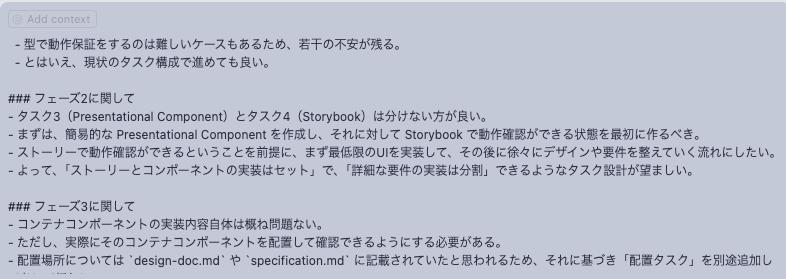
仮のタスクドキュメントを作ってくれたので、レビューして一緒に作っていきます。
という感じで、実装方針Docができました。
タスクDoc(task.md)
Aセクションのまとめ
ここまでで、要求情報を整理し、具体的な実装要件 (specification.md)、技術的な方針 (design-doc.md)、そして開発手順を示すタスクリスト (task.md)の3つのドキュメントを作成しました。
これらのドキュメントを作成するプロセスを通じて、AI Agentと対話しながら不明瞭な点を解消し、開発の方向性を固めることができました。
特に、各フェーズで目的とゴールを意識することで、手戻りを減らし、効率的な開発準備を進めることを意識しています。
余談: Component単位だから出来ただけではないか?大きい粒度だとできる?
Component単位だから出来ただけではないか?大きい粒度だとできる?と疑問に思うでしょう。僕も思いました。
ただ実際試してみるとPage単位とかでも出来ます。
イメージでいうと、以下みたいな方法をしてました。
- A1→A1→A1→A1→A1→A1(要件だけ整理して、実装方針や実装タスクは粒度/依存が小さいものからやっていく)
- A2→A3(いくつかの要件のなかでも、独立して検証ができるComponentから始める)
- A2→A3(Componentを複数利用した大きいComponentに取り組む)
- A2→A3(PageのRouteあたりに取り組む)
- A1(あまり各作業の影響が無い場合は大枠だけ先に作って、並行して進めちゃう)
- A1→A2→A3
- A1→A2→A3
- A1→A2→A3
ということで、要求から実装用のDocumentを作成できました。
実際に開発していきます
ここまでしていると、基本的にはDocumentに沿って実行していくだけです。
B-1. 実装用の3つのDocumentをcommit
先ほどの3つのDocumentは、commitしてcodeベース内に入れます。
B-2. タスクDocにて、タスク分割されているので、1タスクごとにチャットで作業
このフェーズの目的: 分割されたタスクに基づき、AI Agentと協調しながら段階的に実装を進めること。
ゴール: task.md に記載された各タスクが完了し、コードが期待通りに動作すること。
タスクDocに沿って、実行していきます。
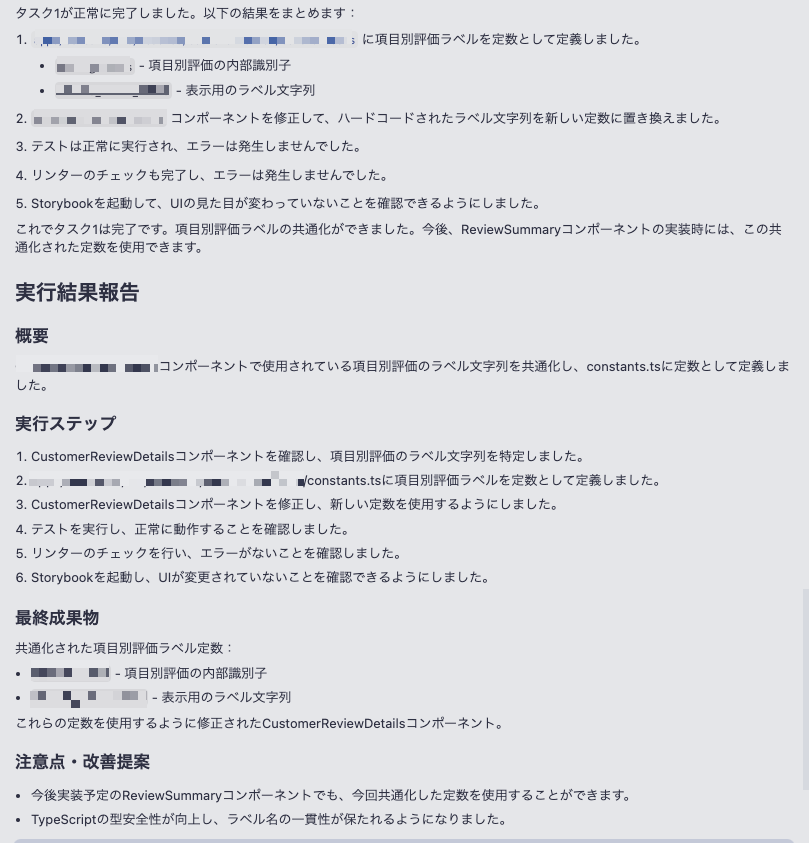
タスク1は、分かりやすいタスクだったので、タスク1やって!ぐらいの指示を投げました。
実行内容や差分を確認した感じ、期待通りだったので、
特に微調整することなく、僕の方でcommitして次のタスクに進みます。
commitは手動な理由
言及した通り、修正時のcommitは人間がするようにしています。
理由
- 自身が求める粒度のcommitや影響範囲のスコープにしたいから。
- commitの分け方が、documentやルールで縛ったりした事もあるが求める形にならないことが多かった
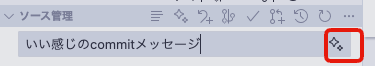
ただし、以下のようなツールを利用してcommit作成時の手間は少し省いています。
- commitメッセージを、Editorに考えてもらい参考にする
- Editorの自動生成がイマイチな時は、git-czのconfigを用意してあるので、それで手動で作る。
- 特に、scopeや絵文字などがうまく期待のものを使ってくれない場合があるので、メッセージだけ参考にして手動でcommitすることも多いです。
※上記を行わずに、docs/git-commit.mdを参照させて、1リクエスト消費する形であればcommitは大体うまくいくのですが、さすがにコスパ悪いので、手動でやってます。
- 期待どおりじゃない時、無駄にコストと労力かかるため。
さて、別のタスクの事例も見てみましょう。
今回は以下を行っています。
-
想定作業ディレクトリと実装面で参考にして欲しいファイルを渡しています。
- 何も指定しなくてもできるのですが、稀に無駄に迷走するリスクを避けるために明示することが多いです。
- Designの実装が必要だったので、Figma MCP伝いでデザインやサンプルデータを見てもらうようにしています。
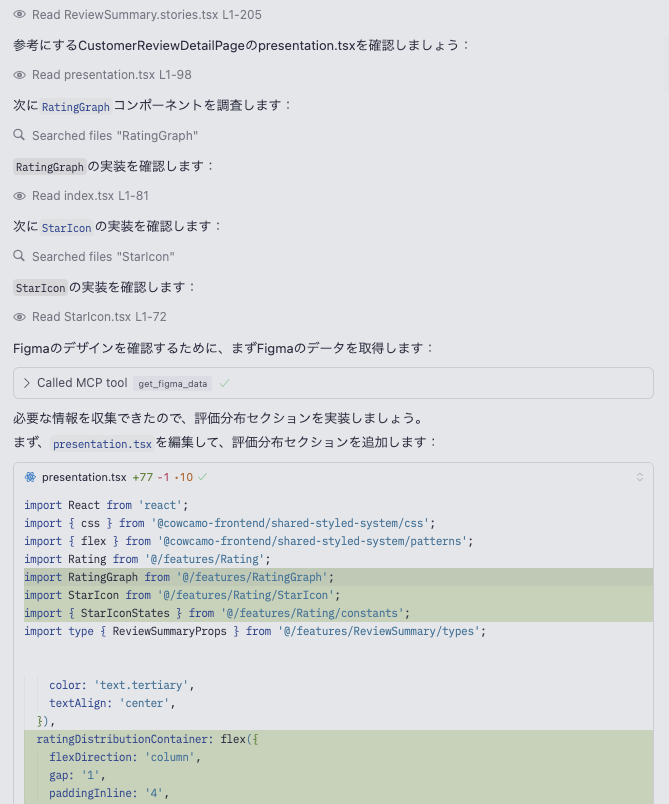
すると、以下を行ってくれました。エラいですね〜
実装してもらったものに対して、意見を述べながら、一緒に作っていきます。
という感じで実装タスク分を一緒に作りきります。
B-3. 実装用Documentを削除commit
実装タスクが終わったら、
実装用Documentをcommitしていましたが、PRのDiffとして表示したくないので、削除commitを作ります。
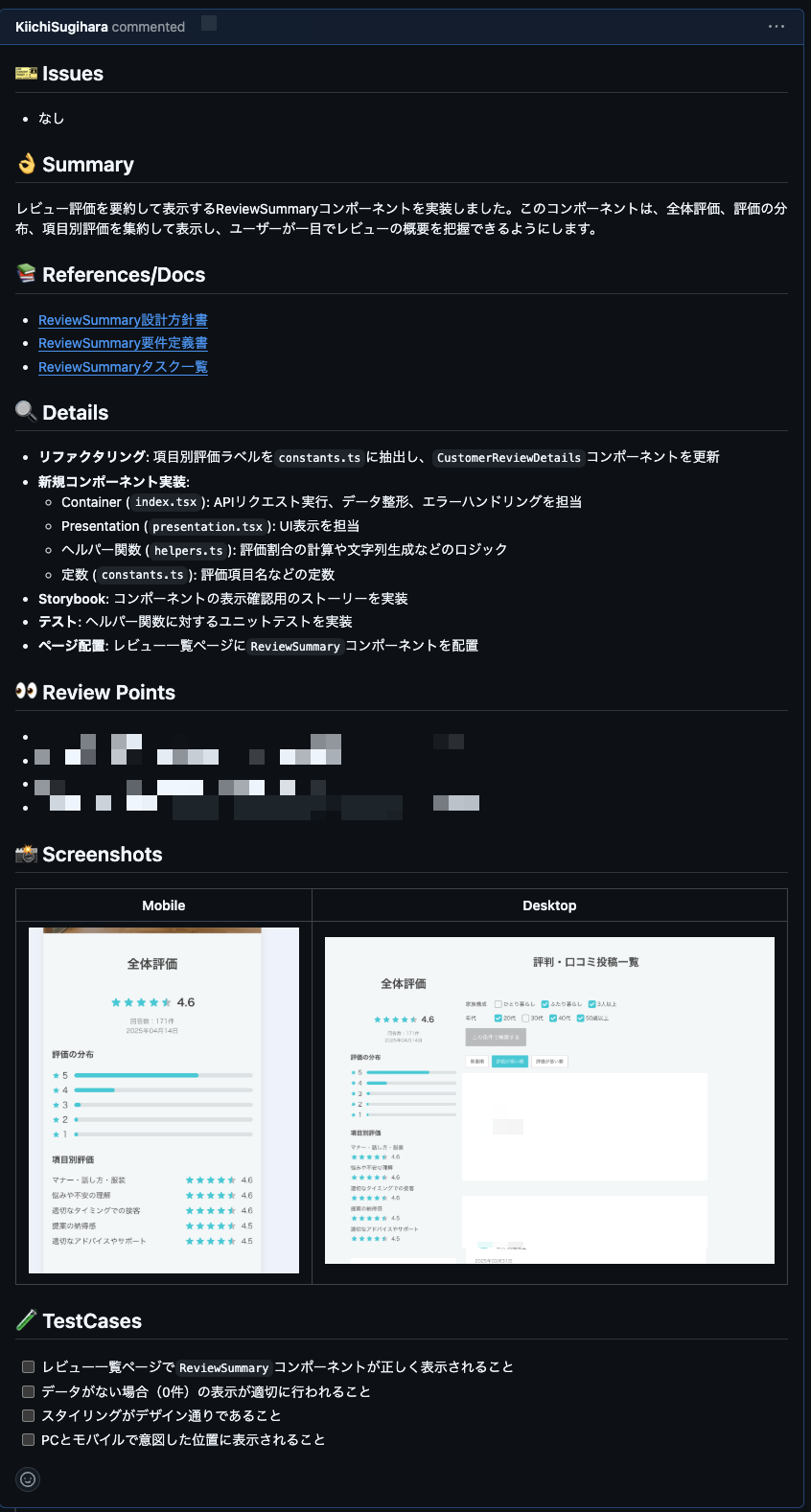
B-4. PR作成/更新
PRを作成/更新する作業です
- リモートにpushしてPRの箱を作成
- 最初のPR作成は手で作りたいので、手動にしています。
- それほど暴発するわけではないのですが、他に修正入れたくなる時もあるので、手動にしてます。
- docs/pull-request.mdを利用して、ベースのDescriptionを書いてもらう。
- この際に、
B-1. 実装用の3つのDocumentをcommitのcommit Idを伝えて、機能するDocumentのリンクを一緒に置いてもらうようにしています。
@pull-request.md
issue id なし。
pr id 123
commitId hugahoge7857q91に、要件や実装方針まとめたDocumentあるので、参考リンクとして利用して。
PRのDescription更新Doc
このPRのDescription更新Docは結構便利で、おすすめです。
ベースのDescriptionを書いてもらう事もそうですが、最新のdiffを下にDescriptionを更新してもらう事にも利用できます。
リファクタリングやレビュー修正で、Descriptionを書いた時からcodeの差分が出たけど、Descriptionが古いdiff前提で書いたままってこと無いですか?
そういうの、さっと直す時に便利です。
- 手動でDescriptionを整える
- レビューでみて欲しい観点や動作のキャプチャを貼ったり、微妙な文言を修正したりします。
余談: 実際は再度リファクタリングタスクを作って、再度Bを行ったりします。
実際には、一度のA→Bのサイクルで、レビュー依頼やマージOK状態にするわけではないです。
GitHubのDiffを見ながらセルフレビューして、リファクタリングDocを作って、再度Bのサイクルを回します。まぁ、AI Agentがいない時代と同じですね。
イメージ: A→B→C→B→C→B→C
- リファクタリングタスク作成をCとする。
この記事では、Aセクションで3つのドキュメント (specification.md, design-doc.md, task.md) 作成し、それをもとに、BセクションでAI Agentと協調しながら実際の開発を進める手順を説明しました。
ここまで紹介しましたが、まだまだ改善の余地がたくさんあります。
0から要求整理をする場合はこれほどスムーズにはいかない
今回は、開発途中で導入したこともあり、開発影響の大きい要求の確認や要件の整理、実装方針の大枠の決定、見積もり、開発スコープの決定は済んでいたので、実装フェーズにて、AI Agentのために改めて要件整理から行っていました。
- 影響の大きい大枠の決定はしているけど、細かい要件や実装の詳細は、AI Agentが分かるほど整理されていない状態からスタートしました。
0から要求整理をする場合は、以下のようなチームワークが必要でしょう。
-
要求から実装要件を整理
- あるProjectにおいて、本当の要求確認からスタートする場合は、そのProject全体の要求に対して、まずA1のような作業を繰り返すことになります。
- その後、PDMやデザイナーに、仮で作った要件ドキュメントを見せながら、不明瞭な要求を明確化したり、複数の要件から意思決定したりします。
-
実装方針の整理と決定
- A2のような作業で複数ある実装方針を洗い出し、既存システムに対するリファクタリングも含めて考えて、工数を考えることになります。
- どの実装方針がいいか開発チームで考えたり、使える工数の観点で要件の一部を変更することもあります。
ベースの要件整理や実装方針を一緒にAI Agentと考えるやり方のベースは変わらなくても、粒度や、段階が変わると思います。ここは模索中です🤔
おわりに
ということで、実際のProject事例を通じた、AI活用のリアルなノウハウをいくつか共有してみました!
具体的な部分は陳腐化する可能性が高いですが、みなさんの手を動かすベースの1つとして参考になれば嬉しく思います。
チーム開発における、要求整理から実装までのいいやり方を僕も模索中です。
いい方法あるよ〜とかあれば、ぜひ世の中に共有してください🙏
Views: 0