BIGBIG WON PC コントローラー LCDディスプレイ付き 1000Hzポーリングレート トリガー入力切替可能 PC/Switch/Android/iOS対応 2つ背面ボタン TURBO連射/HD振動機能付 mojhon aether ゲームパッド 有線/Bluetooth接続/2.4G無線接続可能
¥3,980 (2025年4月28日 13:11 GMT +09:00 時点 - 詳細はこちら価格および発送可能時期は表示された日付/時刻の時点のものであり、変更される場合があります。本商品の購入においては、購入の時点で当該の Amazon サイトに表示されている価格および発送可能時期の情報が適用されます。)ライトニングケーブル USB C 1+2m Aioneus タイプC ライトニングケーブル Type C 2本セット iPhone 充電ケーブル タイプC PD高速充電 Lightningケーブル Type C iPhone 充電コード iPhone 14 13 12 11 Pro Max XS XR 8
¥659 (2025年4月28日 13:11 GMT +09:00 時点 - 詳細はこちら価格および発送可能時期は表示された日付/時刻の時点のものであり、変更される場合があります。本商品の購入においては、購入の時点で当該の Amazon サイトに表示されている価格および発送可能時期の情報が適用されます。)
はじめに
2025年4月にNativePHP for desktopのバージョン1.0.0が正式リリースされました🎉
アルファ版が出た時に触っていたんですが、どうしても動かなかったので今回リベンジします!
インストール
インストールする手順はドキュメントに書かれている内容で進めていきます。
必要な環境としては次の通りです。
- PHP 8.3+
- Laravel 11 or higher
- Node 22+
- Windows 10+ / macOS 12+ / Linux
今回手元の環境では以下の通りなので問題はなさそうですね。
- PHP 8.4.6
- Laravel 12.10.2
- Node 23.11.0
- macOS 15.4.1
NativePHPのインストール
NativePHPはComposerを使ってパッケージをインストールします。
composer require nativephp/electron
インストールが終わったら、次はNativePHPのインストーラーを実行します。
php artisan native:install
実行するとこんなログが出てくる。
サービスプロバイダとconfigファイルが作成される。
Publishing NativePHP Service Provider...
INFO Publishing [nativephp-provider] assets.
Copying file [vendor/nativephp/laravel/resources/stubs/NativeAppServiceProvider.php.stub] to [app/Providers/NativeAppServiceProvider.php] ... DONE
INFO Publishing [nativephp-config] assets.
Copying file [vendor/nativephp/laravel/config/nativephp.php] to [config/nativephp.php] ...................................................... DONE
Installing `composer native:dev` script alias...
native:dev script installed!
NPMパッケージのインストールするか聞かれるのでYesと答えておく。
┌ Would you like to install the NativePHP NPM dependencies? ───┐
│ Yes │
└──────────────────────────────────────────────────────────────┘
諸々インストールが終わると最後に開発用サーバーを起動するか聞かれます。
インストール直後なんでYesにして起動してもいいですが、今回はNoにしておきます。
┌ Would you like to start the NativePHP development server ────┐
│ No │
└──────────────────────────────────────────────────────────────┘
NativePHP scaffolding installed successfully.
これでインストールは完了です。
開発用サーバーを起動
先ほどYesを選択すると同じコマンドが実行されますが、開発用サーバーを起動するには次のコマンドを実行します。
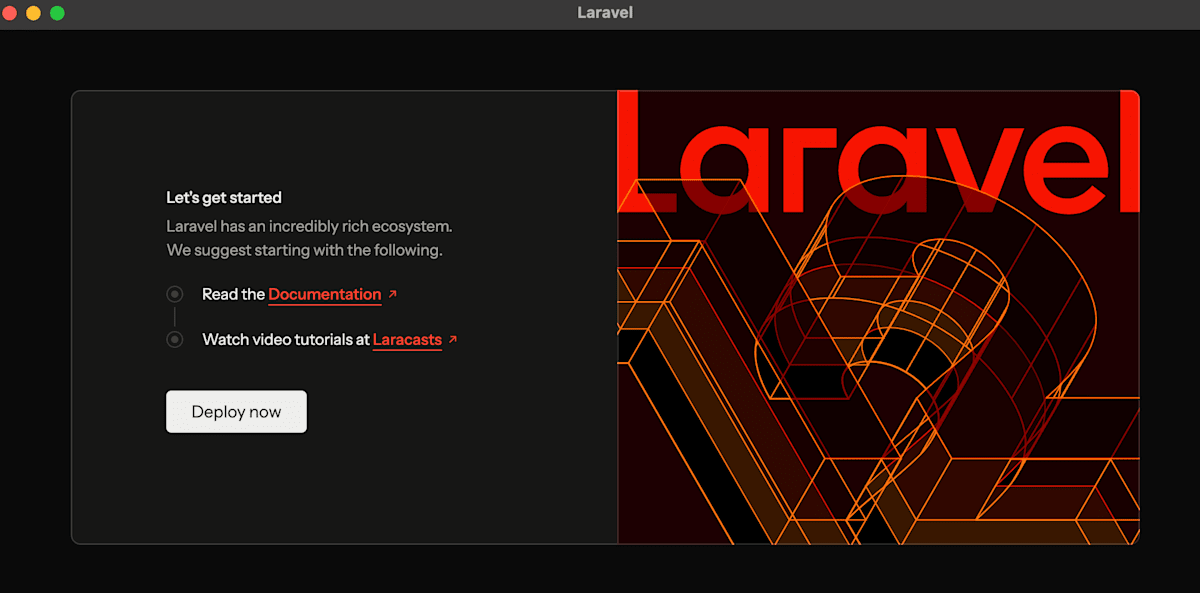
うまくインストールができていると次のようなウィンドウが起動すれば成功です🎉

※上記画像は見やすくするためにウィンドウサイズを変更しています。
触ってみる
インストール時にコピーされたapp/Providers/NativeAppServiceProvider.phpのbootメソッドを変更することでいろいろ出来たりします。
※下記はコピー元のNativeAppServiceProvider.php
ウィンドウをいじる
何もいじらないで起動するとウィンドウのデフォルトサイズが幅、高さともに400と少し狭いです。(先ほど起動した内容は見やすいように手で変えています。)
定義している場所はこの辺りです。
そこでまずはこのサイズを変更したいと思います。
変更は簡単でWindow::open()を実行後にwidthメソッドとheightメソッドを実行するだけです。
Window::open()
->width(1000)
->height(700);
つぎに表示する内容ですが、
ソースコードだとこの辺りで表示する内容を設定しています。
-
$this->titleがウィンドウのタイトル -
$this->urlが表示する内容(デフォルトだとLaravelのwelcomeページ) -
$this->showDevToolsがブラウザの開発者ツールを表示有無
これらの内容もWindow::open()を実行後に専用のメソッドで変更可能です。
Window::open()
->title('なおさんの記事一覧')
->url('https://zenn.dev/naopusyu')
->showDevTools(false);
この変更をapp/Providers/NativeAppServiceProvider.phpのbootメソッドに書くとこんな感じになります。
public function boot(): void
{
Window::open()
->width(1000)
->height(700)
->title('なおさんの記事一覧')
->url('https://zenn.dev/naopusyu')
->showDevTools(false);
}
この状態でアプリを再起動するとこんな感じです。

まとめ
正式リリースされたので少しだけ触ってみました。
PHPを使ってデスクトップアプリを作るって不思議な感じですね。
今後もいろいろと出来るようになっていくと思われるNativePHPは適当に触っていこうと思います。