はじめに
前回はClineを試したのですが、今回はAnthropic社のClaude CodeをCursor上で動かしてみます。Claude Codeは、ターミナル上で動作するAIエージェントで、コードの生成・修正・レビューを幅広くサポート。特に/initコマンドを使えば、現在のディレクトリや実装内容をもとに、プロジェクトの基本指示書を自動生成してくれる便利な機能もあります。
実際に試してみると、この一文をClaude Codeに伝えるだけで——
「画像をアップロードするとプレビューを表示し、AIが自動でキャプションを生成するアプリを作成してください。」
バックエンドのAPI、フロントエンドのUI、画像処理の仕組み、さらにはPlaywrightによるE2Eテストまで、完全に動作するWebアプリが自動生成されます。
それでは進めていきます。
事前準備:開発環境を整える
Claudeの契約
Claude AIのサブスクリプションが必要です。
- https://claude.ai/ からアカウント登録
- ProプランまたはMaxプランにアップグレード
料金プラン(2025年6月25日時点)
-
Proプラン:月額 $17
- Sonnet 4 が利用可能(Opus 4 は利用不可)
-
Maxプラン:使用量に応じて月額 $100(Proの約5倍)、または $200(Proの約20倍)
- Sonnet 4 と Opus 4 の両方が利用可能
私は Maxプランを使っていますが、Proプランでも十分にClaude Codeの威力を実感できます。まずは試してみたいという方にはProプランがおすすめです。
参考リンク
環境別セットアップ
Claude Codeの動作要件は環境によって異なります。お使いの環境に応じて適切なセットアップを行いましょう。
Windows環境での手順
Windows環境では、WSL(Windows Subsystem for Linux)上でClaude Codeを動作させます。これにより、Linuxの強力な開発環境をWindowsで手軽に利用できます。
WSLとUbuntuのセットアップ
本記事では、WSLが有効になっていることを前提に進めます。Claude Codeの動作にはUbuntu 20.04以降が必要です。
-
管理者権限でPowerShellまたはコマンドプロンプトを開きます
-
Ubuntu-24.04をインストールします
Claude Codeの要件(Ubuntu 20.04以降)を満たすため、最新のUbuntu-24.04をインストールします。
(利用可能なディストリビューションはwsl --list --onlineで確認できます)wsl --install -d Ubuntu-24.04 -
Ubuntuのユーザーアカウントを作成します
インストールが完了すると、Ubuntuのデフォルトユーザーを作成するよう案内されます。ユーザー名、パスワードの順に入力してください。 -
インストール完了の確認
入力が完了するとWSL上のUbuntu-24.04の仮想マシンが立ち上がります。exitでUbuntuからログアウトしてコマンドプロンプトに戻ります。再度入る場合はwsl -d Ubuntu-24.04コマンドを使用します。 -
curlのインストール
この後のnvmインストールで使用するため、curlをインストールします。sudo apt-get install curl
Node.js環境の設定
Claude CodeはNode.js上で動作し、バージョン18以上が必要です。まずはNode.jsの環境を整えましょう。
環境別実行方法
-
Windows環境の場合:
PowerShellまたはコマンドプロンプトでwslコマンドを実行してWSL内のターミナルで以下を実行 -
macOS・Linux環境の場合:
ターミナルで直接実行
-
NVM(Node Version Manager)をインストールします
NVMは複数のNode.jsバージョンを管理できる便利なツールです。プロジェクトに応じて異なるNode.jsバージョンを簡単に切り替えることができます。
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
exec $SHELL
- Node.jsをインストールします
Claude Codeのインストールとセットアップ
いよいよ今回の主役であるClaude Codeをインストールします。ここからがClaude Codeを使った開発の第一歩です。
インストール
環境別実行方法
-
Windows環境の場合:
WSLのUbuntu上で実行してください -
macOS・Linux環境の場合:
ターミナルで直接実行してください
- Claude Codeをインストールします
npm install -g @anthropic-ai/claude-code
- インストール確認
バージョンが表示されればOKです(2025年7月8日時点の最新バージョンは1.0.43)。
認証設定
- ログインを開始します
-
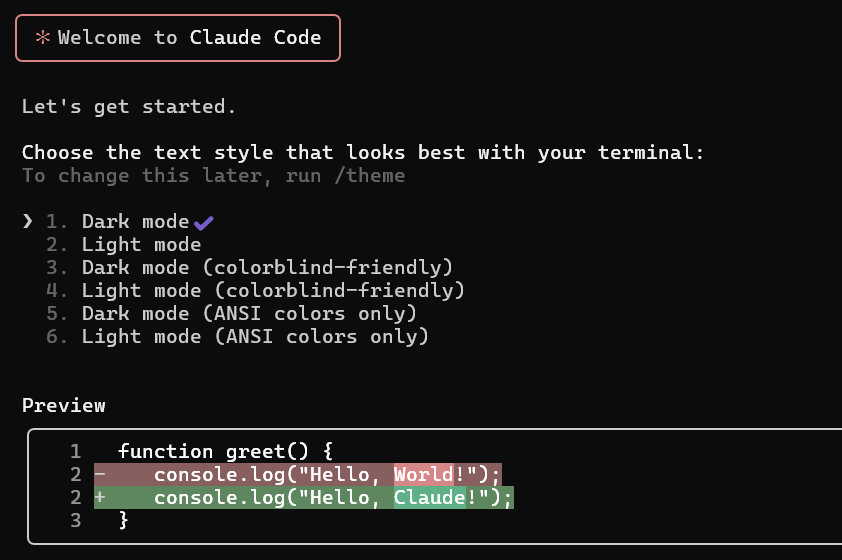
ターミナル表示スタイルを選択します
指示に従ってお好みのスタイルを選択してください。
-
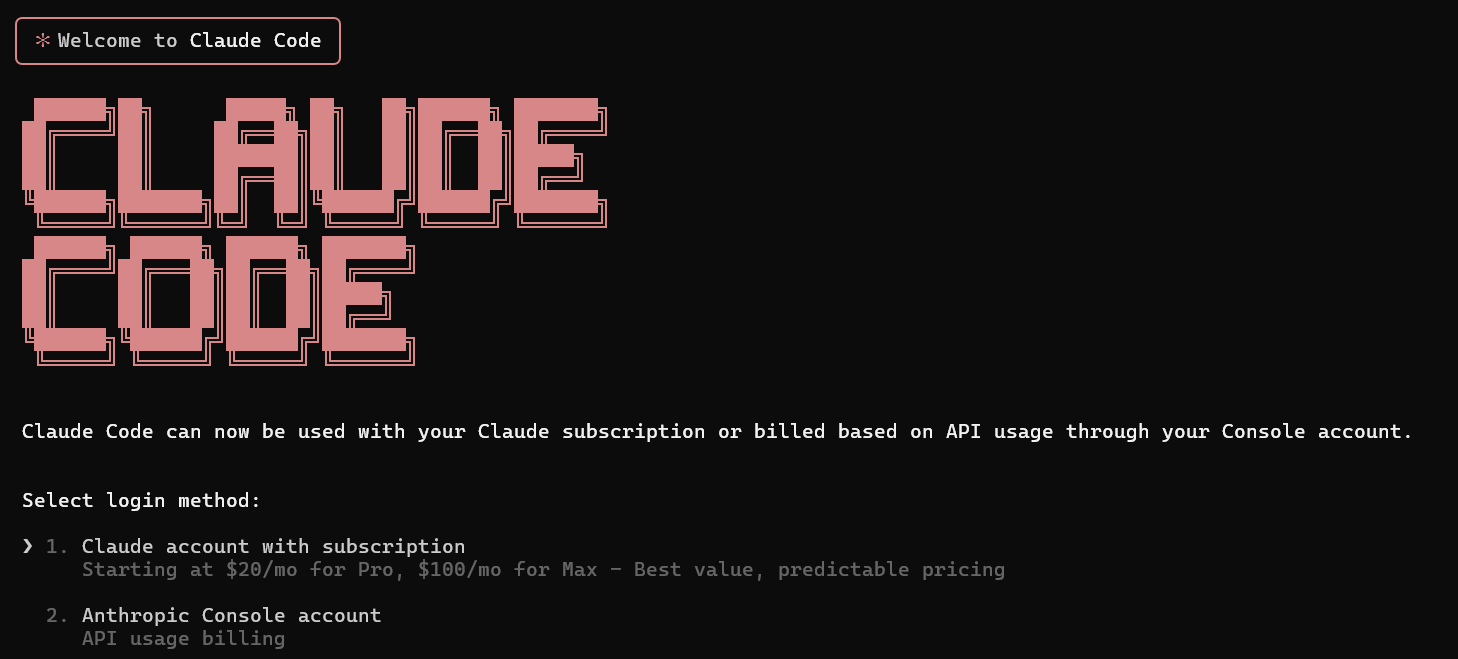
認証方法を選択します
サブスクリプション(ProプランまたはMaxプラン)を使用するため、「1」を選択します。
- ブラウザ認証を完了します
- ブラウザが自動起動するので、Anthropicアカウントでログインします
- ブラウザが起動しない場合は、表示されているURLを直接開いてください

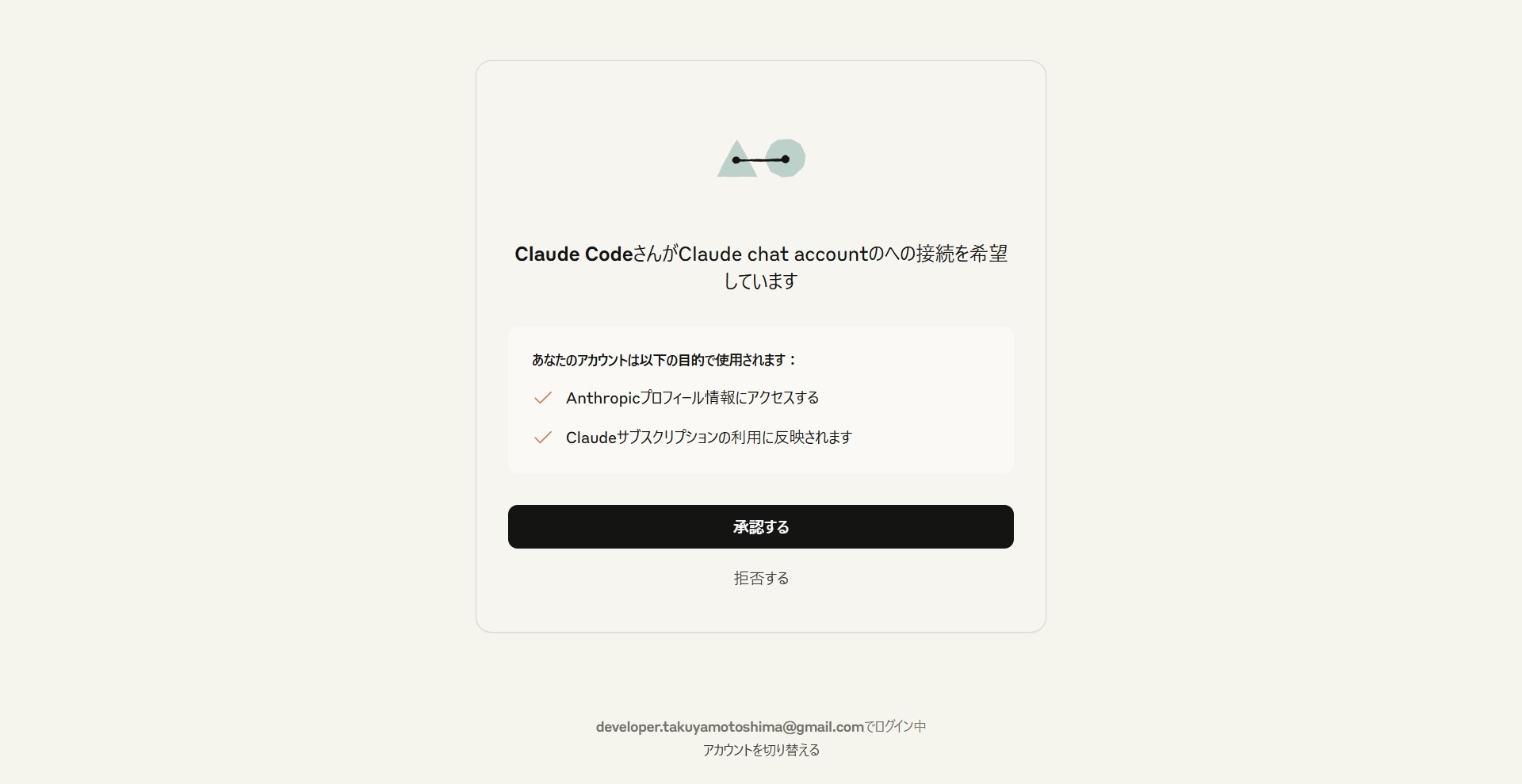
- 承認依頼が表示されるので、承認します

- 認証トークンを入力します
- 承認完了後に表示される認証トークンをコピーします

- ターミナルに戻り、トークンを入力します

- セットアップ完了
- 認証が成功したらEnterキーを押して続行します

- セキュリティに関する注意事項が表示されるので、Enterキーを押して続行します

-
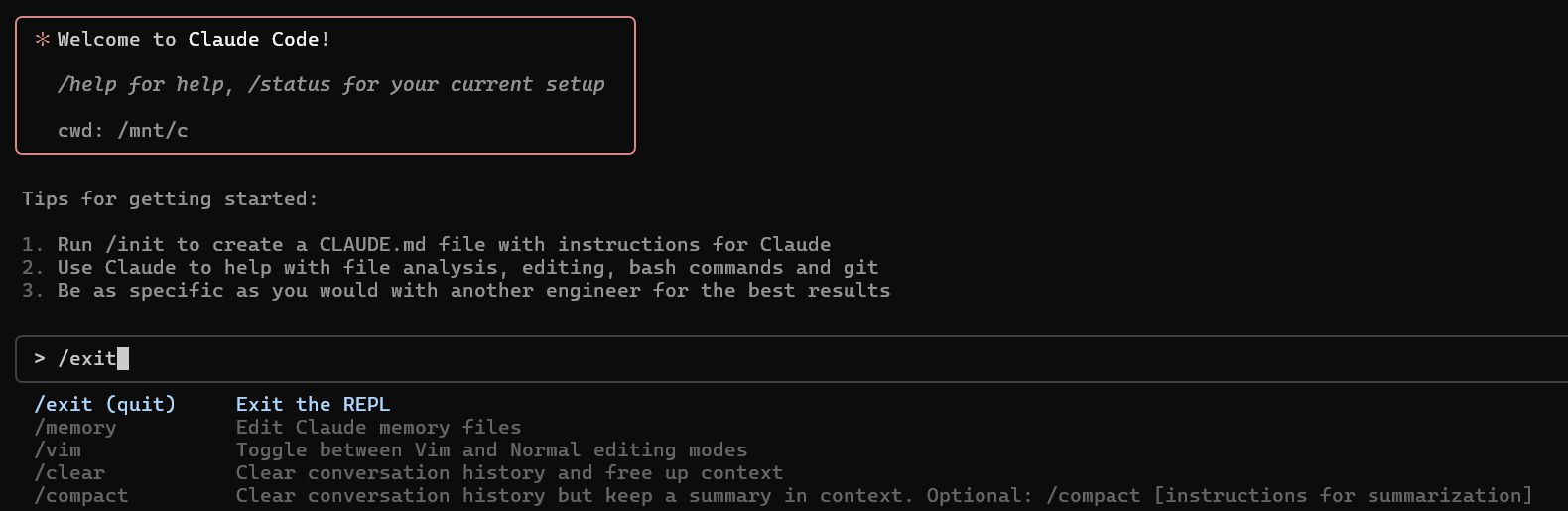
/exitコマンドでClaude Codeを終了します
これでClaude Codeを使う準備は完了です。次はいよいよアプリの作成に進みましょう。
アプリケーションの作成
今回は、前回のClineの記事と同様に、AIが自動でキャプションを生成するアプリを作成します。
プロジェクトの作成
- プロジェクトディレクトリを作成します
mkdir ai-caption-app-claude
cd ai-caption-app-claude
mkdir tests
-
テスト用画像の配置
E2Eテスト用の画像tests/sample.jpgを配置しておきます。この画像はPlaywrightのテストで使用されます。
Windows環境の場合:WSLのディレクトリは、エクスプローラーのアドレスバーに\\wsl$を入力して開けます。
プロジェクトを開く
Windows環境での手順
-
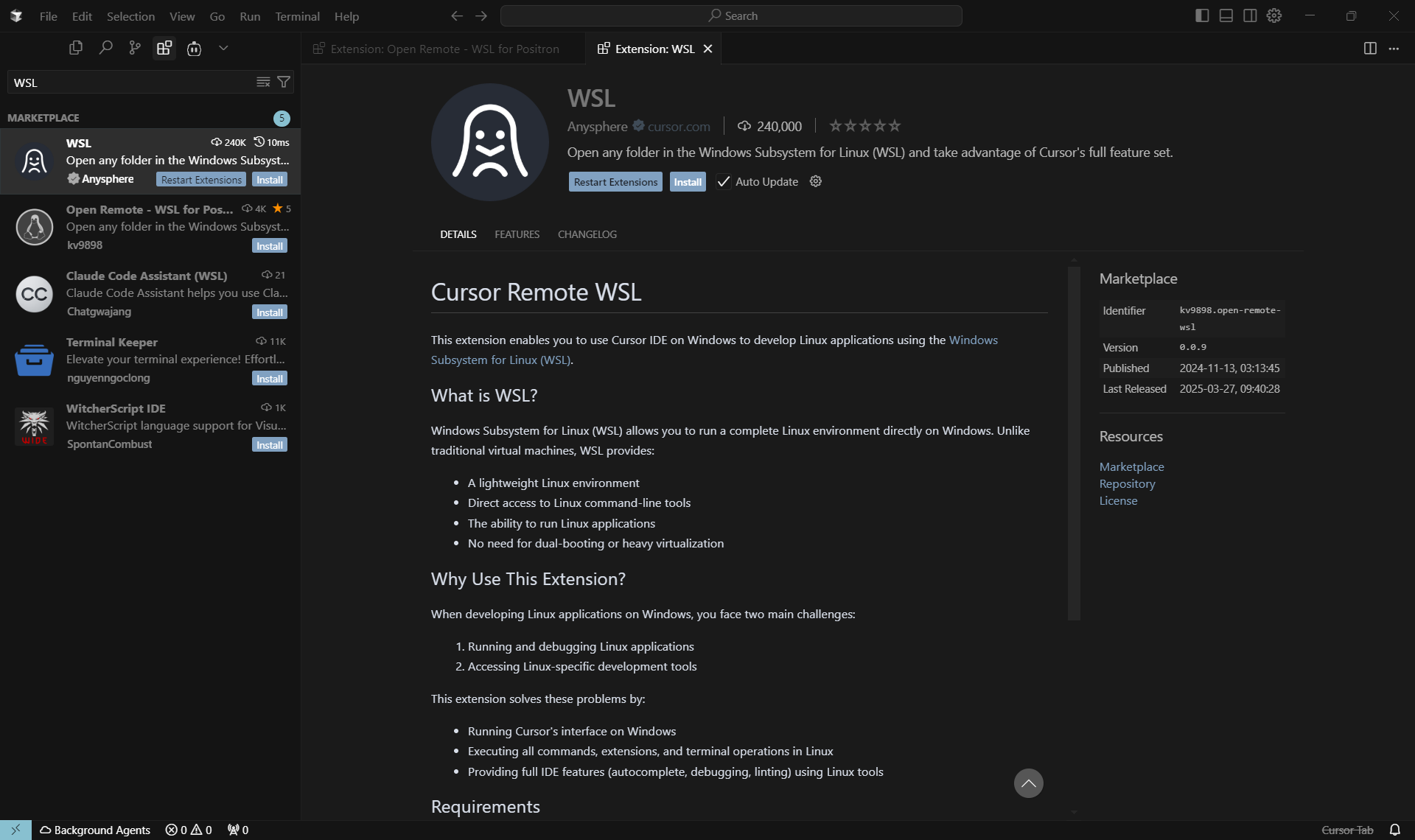
Cursor拡張機能をインストールします
Cursor拡張機能を開き、Cursor Remote WSLを検索してインストールします。
-
WSLに接続します
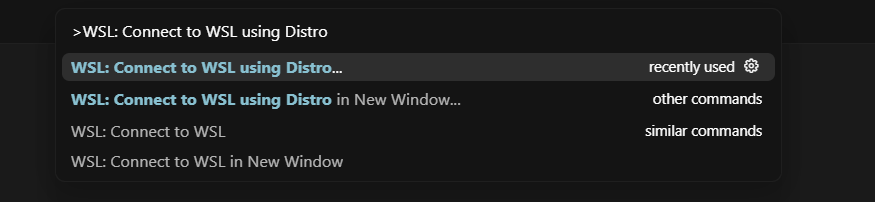
Cmd/Ctrl + Shift + Pを押してコマンドパレットを開き、WSL: Connect to WSL using Distroと入力して、Ubuntu-24.04を選択します。

-
接続確認
接続が成功すると、Cursor左下にWSL: Ubuntu-24.04と表示されます。
-
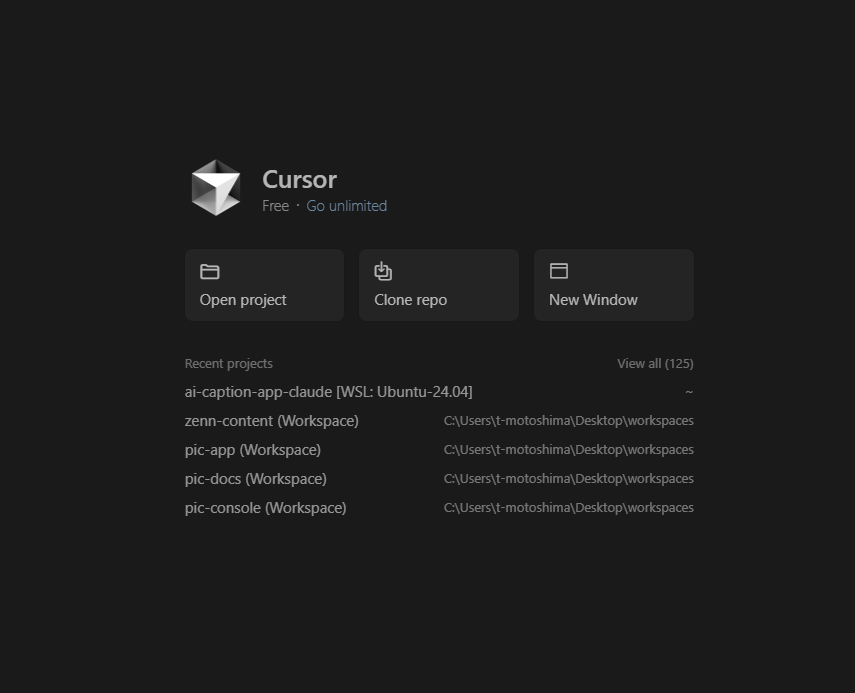
プロジェクトディレクトリを開く
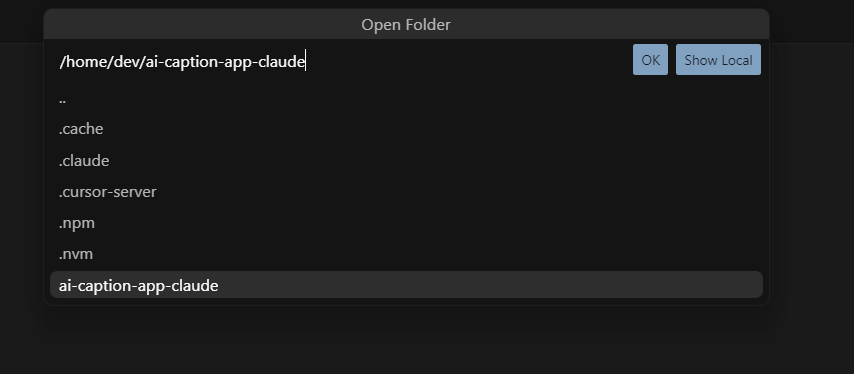
WSL接続が完了したら、Cursorの「Open project」を選択してプロジェクトディレクトリを開きます。
先の手順で作成したai-caption-app-claudeディレクトリを選択して開きます。
macOS・Linux環境での手順
macOS・Linux環境では、Cursorで直接プロジェクトディレクトリを開くことができます。
先の手順で作成した ai-caption-app-claude ディレクトリを開いてください。
プロジェクト設定ファイルの作成
プロジェクトのガイドラインを./CLAUDE.mdに記載します。これにより、Claude Codeに対してプロジェクトの技術スタックや設計方針を明確に伝えることができます。Clineの時に登場した.clinerulesと同じ役割ですが、Claude Code専用の設定ファイルです。
前回とほぼ同様の内容ですが、今回はE2Eテストの要件を追加し、WSL(Windows Subsystem for Linux)上でのテスト実行を想定した注意点も併せて記載しています。
./CLAUDE.mdはこのプロジェクトに対する設定ですが、すべてのプロジェクトに適用される設定なども可能です。詳細は公式ドキュメントを参照してください。
# プロジェクト概要
## 技術スタック
- フロントエンド: Vanilla JavaScript, HTML, CSS(外部ライブラリなし)
- バックエンド: Node.js, Express
- 画像アップロード: multer
- AI連携: @google/generative-ai
- モデル: gemini-2.5-flash(画像入力対応)
- 環境変数: dotenv
- E2Eテスト: Playwright
## プロジェクト構造
- /public: フロントエンド静的ファイル
- /: server.jsなどのバックエンド
- /tests: Playwrightのテストファイル
## コーディングガイドライン
### 一般
- コードはクリーンで読みやすく
- fetch APIでフロントとバックエンドを通信
- async/await + 適切なエラーハンドリング
- APIキーは`.env`に格納(ハードコーディングしない)
### 命名規則
- 変数・関数: camelCase
- 定数: UPPER_SNAKE_CASE
- ファイル名: 意味のある命名(例:imageHandler.js)
### E2Eテスト要件
- 画像アップロードには`tests/sample.jpg`を使用
- キャプション生成の動作を確認
- テスト結果のスクリーンショットは内容がわかるファイル名で保存
- **WSL環境での実行を考慮**:
- WSLのUbuntu環境でPlaywrightを実行する場合、X11転送やVNC設定が不要なheadlessモードを使用
- `playwright.config.js`でheadless: trueを設定し、WSLでの安定した実行を確保
- WSLでのファイルパス(/mnt/c/など)やパーミッション問題に注意
- 必要に応じて`sudo apt update && sudo apt install -y fonts-noto-cjk`でフォントをインストール
## 編集禁止ファイル
- "!.env"
- "!node_modules/"
Claude Codeの起動
-
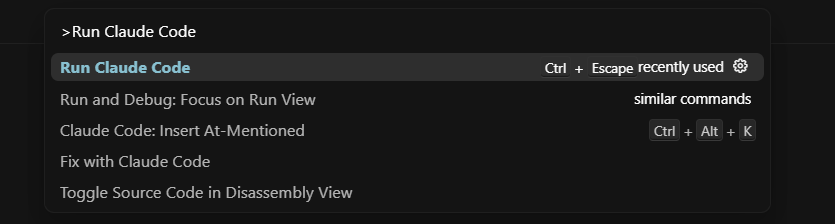
Claude Codeを起動します
コマンドパレット(Cmd/Ctrl + Shift + P)を開き、Run Claude Codeと入力してClaude Codeを起動します。
-
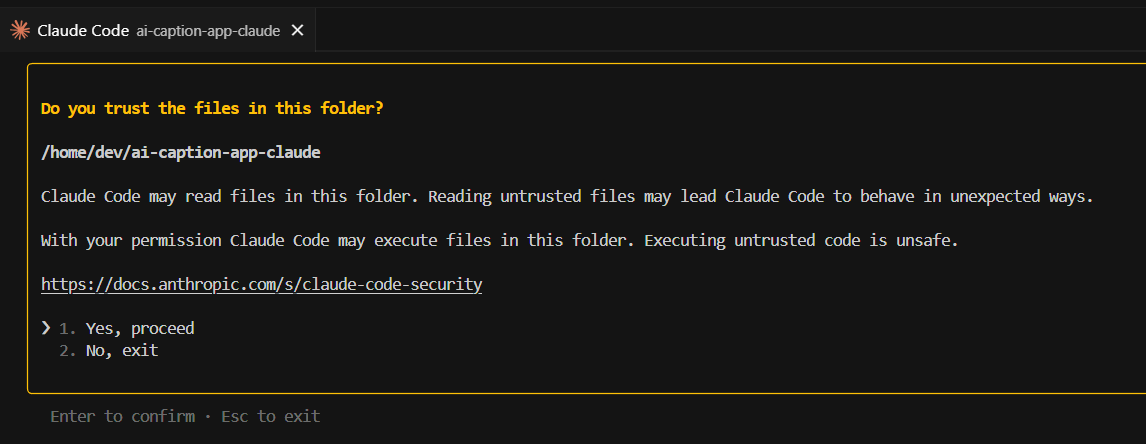
プロジェクトフォルダの信頼性を確認します
Claude Codeを初めて起動すると、プロジェクトのフォルダに対する信頼性の確認画面が表示されます。これは、Claude Codeがプロジェクト内のファイルを読み取り・実行するための権限を求める確認です。
この確認は、Claude Codeがプロジェクト内のファイルを安全に操作するためのセキュリティ機能です。自分で作成したプロジェクトであれば「1. Yes, proceed」を選択して続行してください。
アプリケーション開発とE2Eテストの作成
Claude Codeが起動したら、今回のメインイベントです。以下の指示を入力してみましょう。
画像をアップロードするとプレビューを表示し、AIが自動でキャプションを生成するアプリを作成してください。
Claude Codeはこの一つの指示を受けて、バックエンド・フロントエンドの実装に加えて、Playwrightのセットアップから画像アップロードとキャプション生成を確認するE2Eテストの作成まで、すべての作業を自動で実行します。
作業の進行状況はターミナルでリアルタイムに確認でき、途中で質問がある場合はClaude Codeが適宜確認してきます。テスト実行時にはスクリーンショットも撮影され、動作状況を視覚的に確認できます。
実際の開発プロセス
実際のClaude Codeによる開発プロセスを動画で記録しました:
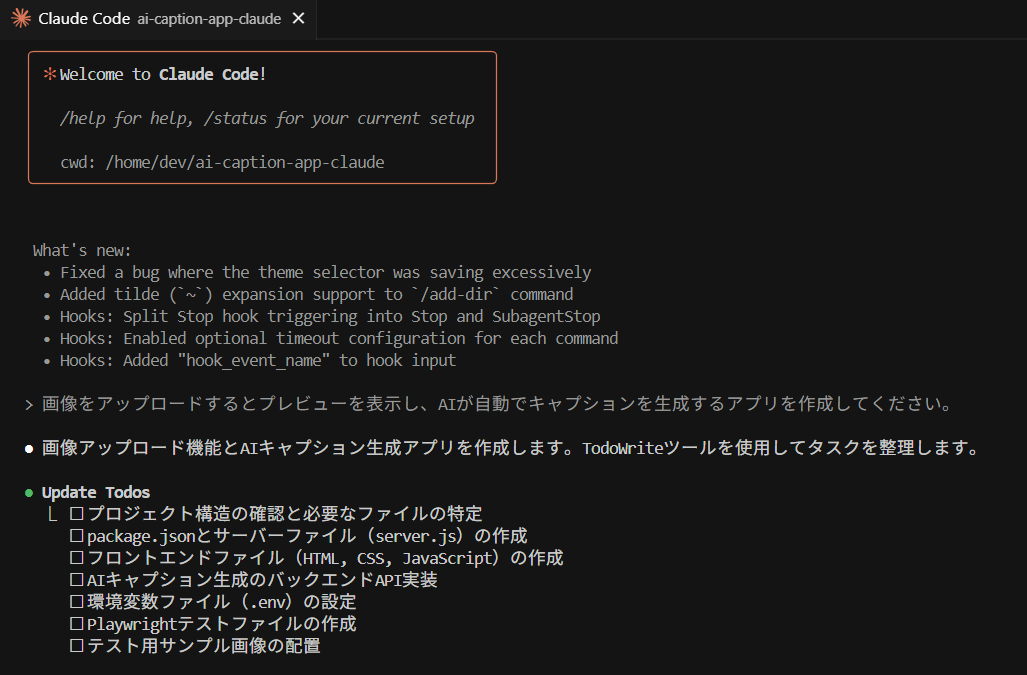
Claude Codeが最初に作成したタスクリストは以下の通りです:

Claude Codeが生成したタスクリスト
動画では、Claude Codeが最初に全体のタスクリストを作成し、それに沿って順次作業を進める様子を確認できます。プロジェクト全体の見通しを立ててから実装に取り掛かる、なかなか計画的なアプローチです。
セットアップと実行
Claude Codeの指示に従い、必要なパッケージのインストールと環境設定を行いました:
次に、.envファイルにGoogle Generative AIのAPIキーを設定します:
GOOGLE_API_KEY=your_api_key_here
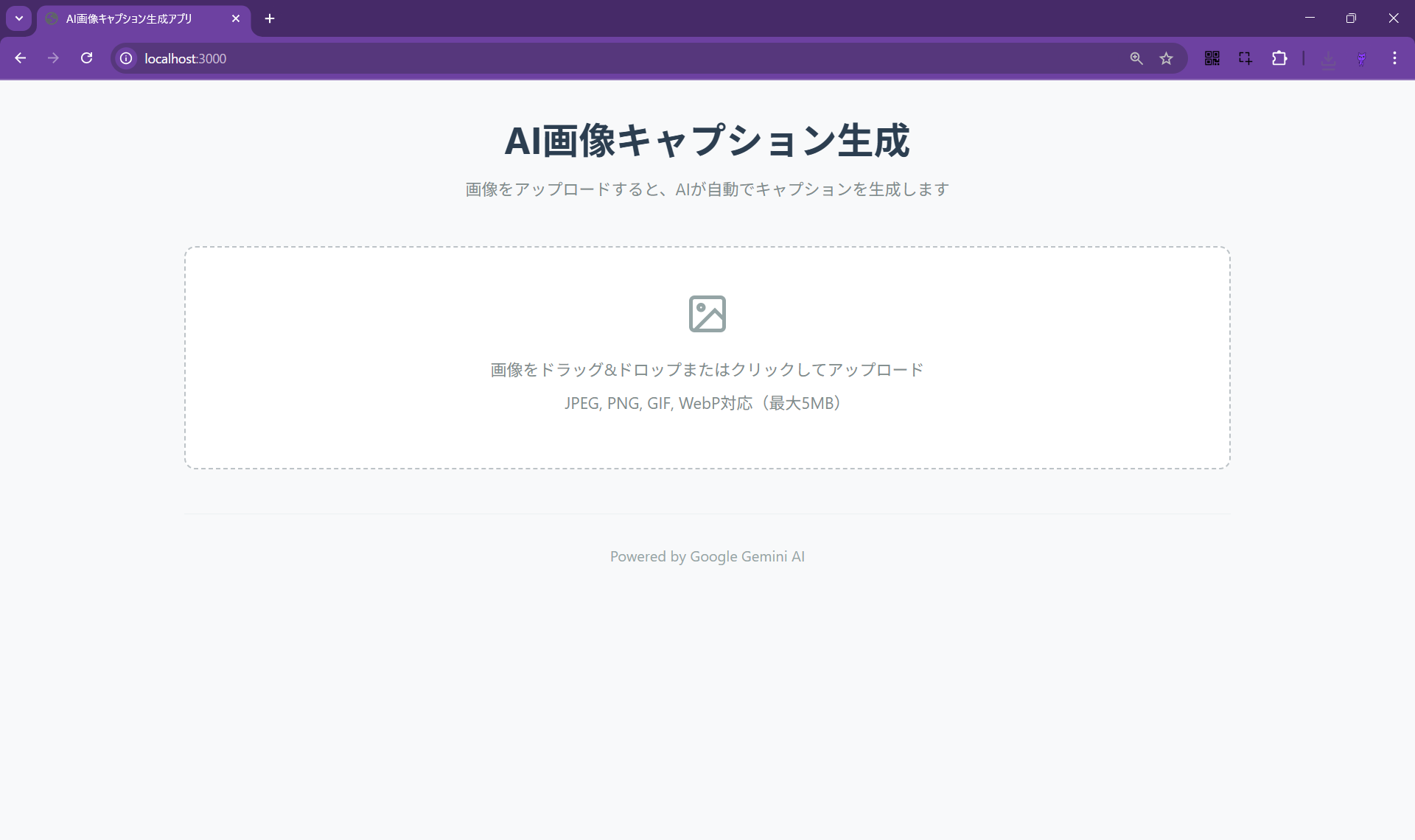
アプリケーションを起動すると、以下のような画面が表示されます:

アプリケーションの動作確認
実際にアプリケーションを操作している様子は以下の動画で確認できます:
画像をアップロードすると、プレビューが表示され、AIが自動でキャプションを生成する様子を確認できます。UIの完成度、機能の安定性、どちらも期待以上でした。
E2Eテストの実行と問題解決
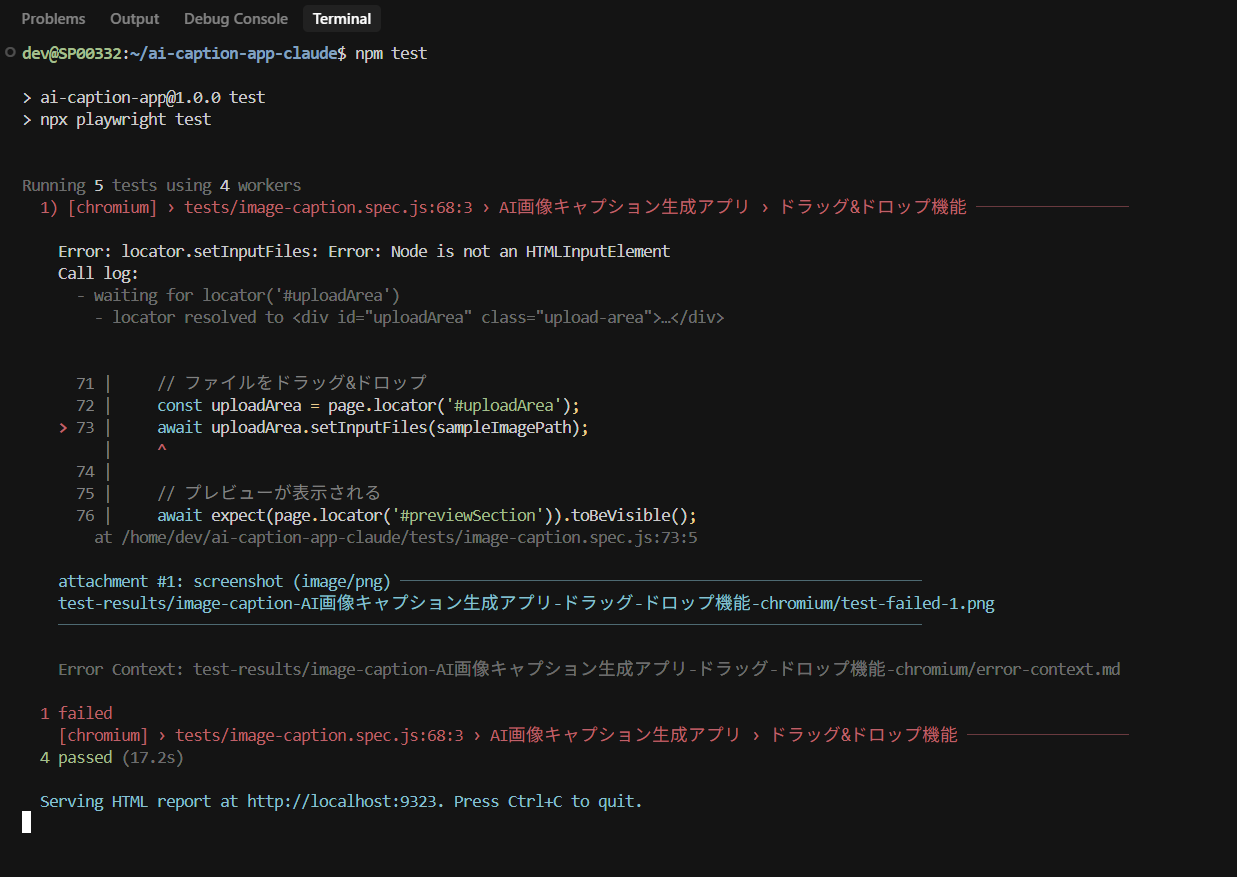
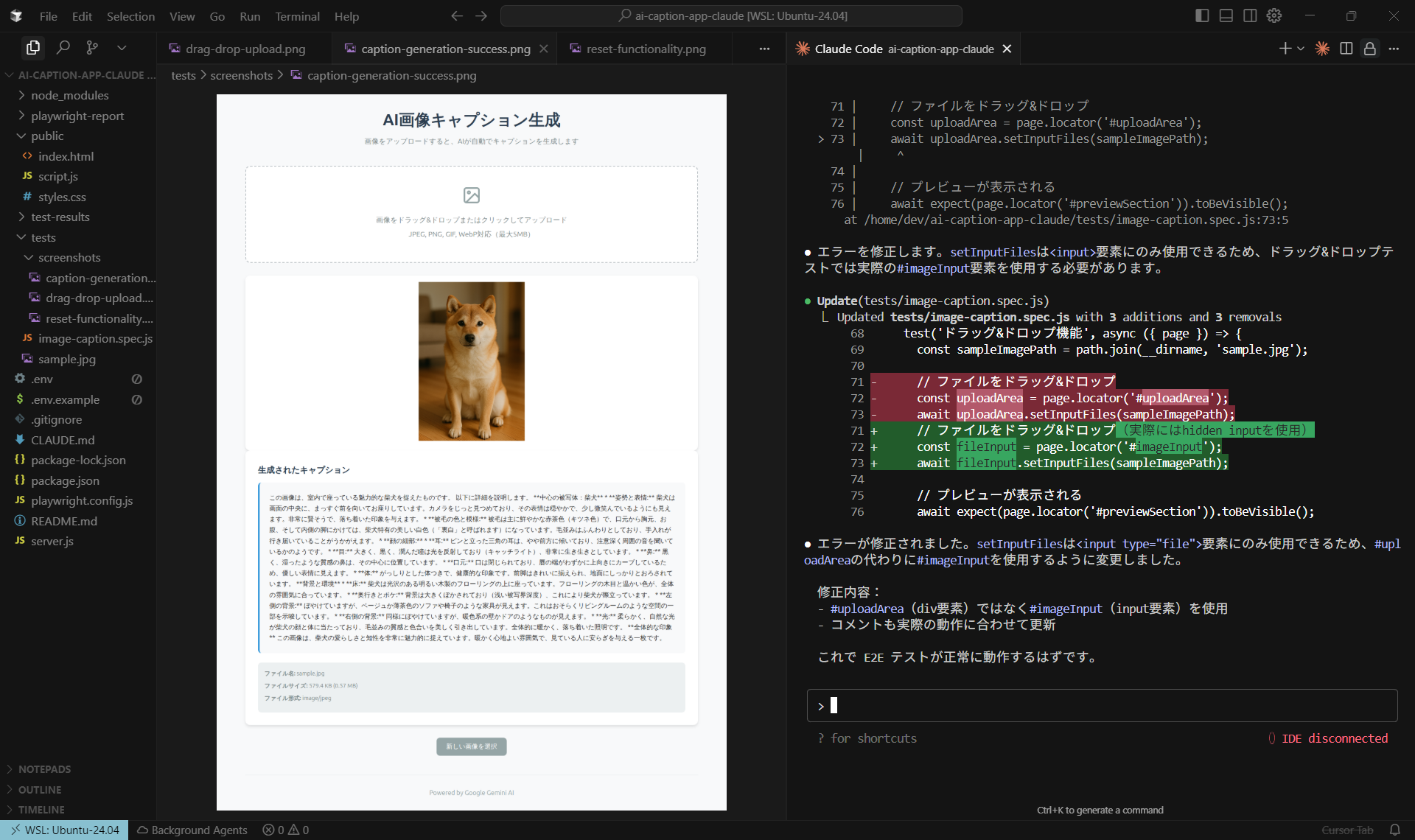
アプリケーションの動作確認後、Playwrightを使用してE2Eテストを実行しました。しかし、初回実行時にエラーが発生しました:

このエラーをClaude Codeに報告し、修正を依頼しました。Claude Codeは迅速にエラーの原因を特定し、修正作業を行いました:
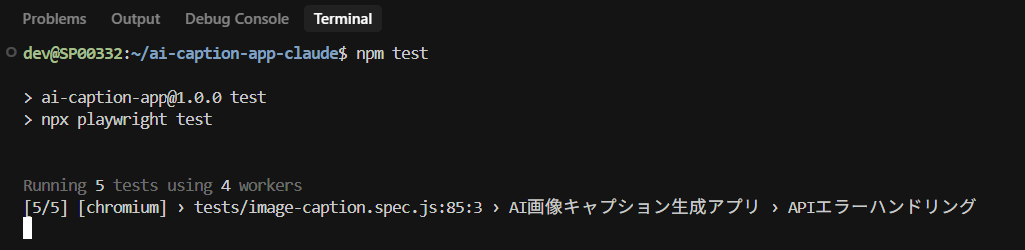
修正後、再度E2Eテストを実行したところ、今度は正常に完了しました:

テスト実行時には、AIキャプション生成の完了画面のスクリーンショットがtests/screenshots/ディレクトリに自動生成されました:

AIキャプション生成完了画面
これでアプリの作成とテストは完了です。お疲れさまでした!
まとめ
Claude CodeをCursor上で使用して、画像キャプション生成アプリの開発からE2Eテストまでを実施しました。
Clineと比較すると、成果物の品質に大きな差は感じられませんでした。個人的には、ClineとClaude Codeのエージェント自体に差はなく、AIモデルの性能差が結果に影響するように感じました。
一つの指示で完全なWebアプリケーションとテスト環境が自動構築されるのは便利で、開発のスピードアップに貢献してくれそうです。
ClineとClaude Codeはどちらも本格的な開発プロジェクトで活用できるツールです。初期設定の複雑さや使用感などの違いがあるため、用途や個人の好みに応じて選択するのが良さそうです。
今度から「ちょっとアプリ作って」と頼まれても、怖くなくなりそうです😊
Views: 0