こんにちは!みっきーです!
この記事を見つけてくださりありがとうございます。
今回はまたClaudeを使ってwebアプリを作っていこうと思います。いや、Claudeにwebアプリを作ってもらいます。
前回、Pythonで作った「モンハンのクエスト同行メンバーをランダムで決めるプログラム」をClaudeを使ってwebアプリ化させることに成功しました。
この時は元となるPythonのプログラムがありましたが、今回は要件定義だけやってあとはClaudeに丸投げしてみます。これで本当にwebアプリが作れるのか検証していきます。
前まで大学の授業等のレポート課題をやる際によく使っていた「文字数をカウントしてくれるサイト」がありました…でもいつの間にか閉鎖されてました(涙)
広告もなくシンプルな設計ですごく使いやすかったのに残念。これのほかにも文字数をカウントしてくれるサイトはありますが、広告(特にアニメーション付きの広告)が厄介で作業の邪魔になっていました。
前回のwebアプリ作成でClaudeのすごさを知ったので、「もうClaudeに作ってもらえばいいじゃん」と思い立ちました。それではやっていきましょう。

試してみたい方はこちら
まずは要件定義を行います。
使用したプロンプトはこちら
文字数カウントwebアプリを作りたいです。
以下に要件を指定するので作成手順を教えてください。
・大きなテキストボックス
・テキストボックス内にはフィードフォワードで「カウントしたい文字列を入力」と表示
・文字数はリアルタイムでカウント
・カウントする内容は「文字数」 「改行を除いた文字数」 「改行、空白を除いた文字数」 「行数」 「バイト数」
・カウントする文字列は日本語と英語を想定
・英語の場合のみ単語数をカウント
・テキストボックス内の文字列を一括で削除する「リセットボタン」の実装
編集
・Google Apps Scriptを使用
前回同様、GASでのデプロイ手順、htmlファイル、gsファイルを出力してくれました。
出力されたhtmlファイル、gsファイルを以下に提示します。
HTML
id="placeholder" class="placeholder">カウントしたい文字列を入力
class="counter-container">
class="counter">
文字数
id="charCount">0
class="counter">
改行を除いた文字数
id="charNoLineBreaks">0
class="counter">
改行・空白を除いた文字数
id="charNoSpaces">0
class="counter">
行数
id="lineCount">0
class="counter">
バイト数
id="byteCount">0
class="counter">
単語数 (英語のみ)
id="wordCount">0
// プレースホルダーの表示/非表示を管理
document.getElementById('textInput').addEventListener('focus', function() {
document.getElementById('placeholder').style.opacity = '0';
});
document.getElementById('textInput').addEventListener('blur', function() {
if (this.value === '') {
document.getElementById('placeholder').style.opacity = '1';
}
});
// テキストカウント機能
function countText() {
const text = document.getElementById('textInput').value;
// 文字数 (全体)
document.getElementById('charCount').textContent = text.length;
// 改行を除いた文字数
const noLineBreaks = text.replace(/n/g, '');
document.getElementById('charNoLineBreaks').textContent = noLineBreaks.length;
// 改行と空白を除いた文字数
const noSpaces = text.replace(/[ns]/g, '');
document.getElementById('charNoSpaces').textContent = noSpaces.length;
// 行数
const lines = text === '' ? 0 : text.split('n').length;
document.getElementById('lineCount').textContent = lines;
// バイト数 (UTF-8エンコーディングを想定)
let byteCount = 0;
for (let i = 0; i text.length; i++) {
const c = text.charCodeAt(i);
if (c >= 0x0000 && c 0x007F) {
byteCount += 1;
} else if (c > 0x07FF) {
byteCount += 3;
} else {
byteCount += 2;
}
}
document.getElementById('byteCount').textContent = byteCount;
// 単語数 (英語のみ)
// 日本語が含まれない場合のみカウント
const hasJapanese = /[u3000-u303fu3040-u309fu30a0-u30ffuff00-uff9fu4e00-u9fafu3400-u4dbf]/.test(text);
if (!hasJapanese && text.trim() !== '') {
const words = text.trim().split(/s+/).length;
document.getElementById('wordCount').textContent = words;
} else {
document.getElementById('wordCount').textContent = hasJapanese ? '日本語テキスト' : '0';
}
}
// リセット機能
function resetText() {
document.getElementById('textInput').value = '';
document.getElementById('placeholder').style.opacity = '1';
countText();
}
gs
// Google Apps Script のコードファイル (Code.gs)
function doGet() {
return HtmlService.createHtmlOutputFromFile('Index')
.setTitle('文字数カウンター')
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);
}
// 必要に応じてサーバーサイドの関数を追加できます
// 例: ログ機能や保存機能など
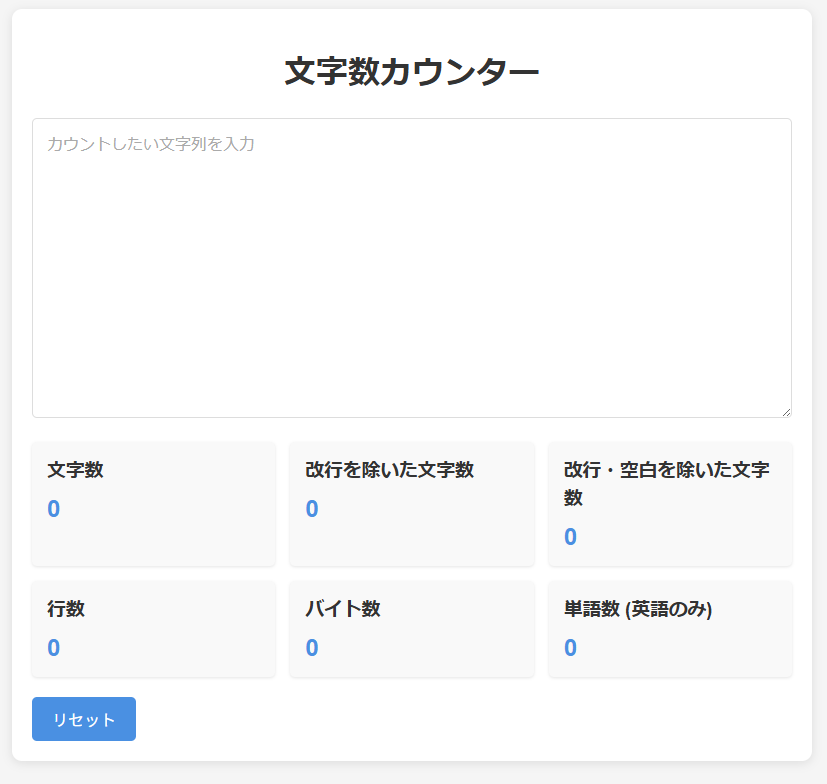
アプリのUI等は作成したアプリでお見せした通りなので、実際に動かしてみます。
まずは日本語入力
 ちゃんとできてる!!!!指示通りリアルタイムでカウントしてくれます。そして、指示していないのに日本語入力している場合は単語数の部分に「日本語テキスト」と書かれています。賢すぎ
ちゃんとできてる!!!!指示通りリアルタイムでカウントしてくれます。そして、指示していないのに日本語入力している場合は単語数の部分に「日本語テキスト」と書かれています。賢すぎ
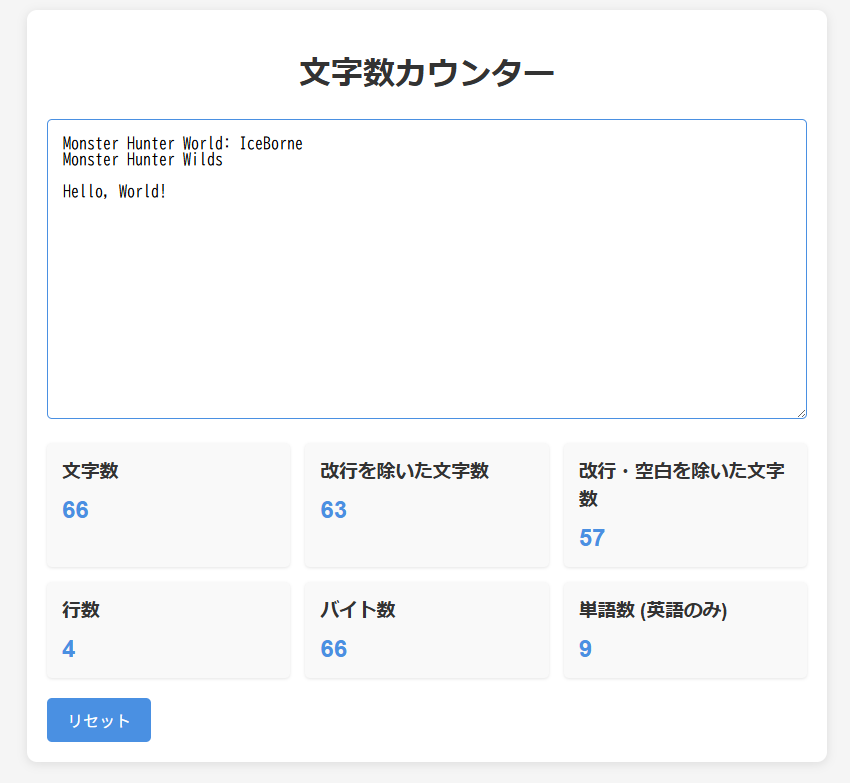
英語入力
// 単語数 (英語のみ)
// 日本語が含まれない場合のみカウント
const hasJapanese = /[u3000-u303fu3040-u309fu30a0-u30ffuff00-uff9fu4e00-u9fafu3400-u4dbf]/.test(text);
if (!hasJapanese && text.trim() !== '') {
const words = text.trim().split(/s+/).length;
document.getElementById('wordCount').textContent = words;
} else {
document.getElementById('wordCount').textContent = hasJapanese ? '日本語テキスト' : '0';
}
HTMLのこの部分を見る限り、単語数はスペースで区切ってカウントしているようです。また、日本語の有無に関しては正規表現を用いて絞っています。
 文字列に日本語が混ざると単語のカウントは止まります。そもそも単語数を数える条件が日本語が含まれていないときなので当然ですね。(全角文字を入力しても単語数のカウントは止まります。)
文字列に日本語が混ざると単語のカウントは止まります。そもそも単語数を数える条件が日本語が含まれていないときなので当然ですね。(全角文字を入力しても単語数のカウントは止まります。)
まさか本当に要件定義だけで完結するとは思ってませんでした。生成AIの進歩を身をもって感じることができました。「作業中にあったら便利だな」と思うようなwebアプリをノーコードで作ることができるのは、作業効率化に大きく寄与してくれると思います。
検証結果
「簡単なwebアプリ作成、もはやClaudeに全部やってもらえる説」立証!!
Source link
Views: 0