それはとても小さく、シンプルなことですが、CSSで「ギャップの装飾」を手に入れてくれたことに非常に感謝しています。
マイクロソフトはです 取り組んでいます 「
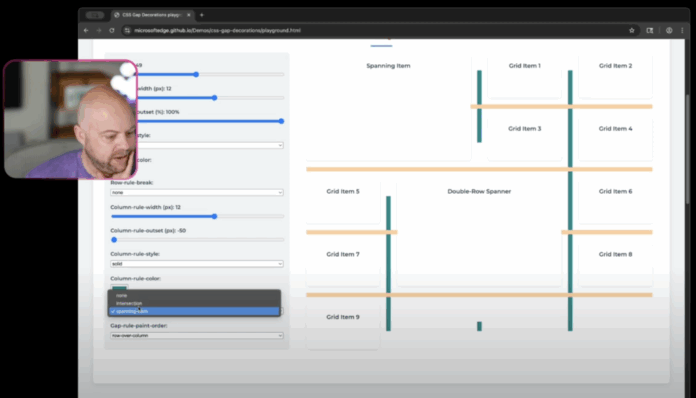
gap装飾」とまとめました 素敵な遊び場 それらを探索するために、そして私 遊びがありました。アイデアは、空のスペースではなく、隙間がある場所に線を引くことです。それは本当に多くのコントロールで非常によくできています(彼らはエッジを打つか、ショートを停止しますか?彼らは重複しますか?
先日見ました。ああ、そのリンクは、私がしたストリームから行った軽く編集されたビデオです。私はストリーミングの全体を楽しんでいます。あなたが乗車のためにやって来たなら、私はそれが大好きです:

私がそれについて好きなことの一部は、あなたが必ずしもそうではないということです 必要 グリッドアイテムをグリッドに置いて、ラインを取得します。グリッド上のグリッドアイテムはそれに影響を与える可能性がありますが、必須ではありません。それは当然、グリッドのスタイリングについて考えるようにつながります エリア HTML要素をスタイルに置く必要なく。それは頭だよね?
Chromeブログにはその投稿があります 何らかの理由で(Microsoftはこれに良いブログを持っていませんか?)。デモはそのブログ投稿でかなり説得力があり、可能な限りエキゾチックな構文のいくつかを紹介しています。

ストリームをより良いビデオとデモに変えるといえば、ビュートランジションでリスト項目を並べ替えることについて考えたアイデアのために同じことをしました。
私はおそらく、このようにストリームで私がするすべての小さなことを完全なコンテンツラウンドトリップに与えることはないでしょうが、結果はとても楽しくてクールだと思いました。

私もブラマスをとてもうらやましい ビューの移行とスクロール駆動型のアニメーションが赤ちゃんを産むかどうかのアイデア、 これは単なる超クールです アイデア。彼は、ミートアップトークなど、そのアイデアからいくつかの良い走行距離を得ました。 💪
ライアン・マリガンがいました レールとボタンコントロールをスクロールします しばらくの間ブックマークされています。彼は
これのタイミングは少し面白いです。 CSSカルーセル 彼の仕事の直後に物は落ちました。ライアンの作品は、クロスブラウザーに優しいので、ライアンの作品が無駄になっていたわけではありません ::scroll-button() そして、CSSカルーセルに必要な派手な特徴はそうです。
しかし、私、私はそうです 怠け者 プログレッシブエンハンスメントに、最後にカルーセルをやりたいと思ったとき、私は派手な新しいもののために正しく行きました。そのためでした 私が取り組んでいたテンプレート 私が自然にストリーミングした2.0エディターのために。
Views: 0