
はじめに
2024年春、応用情報技術者試験に独学で合格しました。
そのときずっと思っていたのが、
「もっとサクッとスマホで過去問を解けるサイトがあったらよかったのに…」
ということ。
そこで合格後、「過去の自分がほしかったもの」を形にするべく、
資格試験の過去問演習サイトを自作しました。
👇 サイトはこちら
📎 https://ap-shiken-navi.jp/
サイトの概要
応用情報技術者試験ナビというサイト名で公開中です。
現在は午前試験の過去問を対象に、以下の年度の問題を掲載しています。
- 令和6年 春・秋(160問)
- 令和5年 春・秋(160問)
- 令和4年 秋(80問)
📱 レスポンシブ対応で、スマホ・タブレット・PCすべてに対応しています。
▼ トップページ画面イメージ
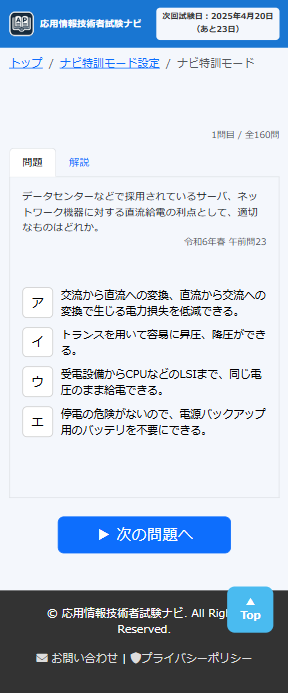
ナビ特訓モードとは?
「1問1答形式」の演習モードで、名前はちょっとポップに「ナビ特訓モード」と名付けました。
主な機能:
- 出題数・出題順・選択肢順をランダム設定可能
- 問題と解説をタブ切り替えで表示
- 回答後は正解数・不正解数・正解率を表示
▼ スマホでの演習画面
通勤時間などのスキマ時間でも「毎日10問だけ」サクッと解けるよう設計しています。
使用した技術
| 要素 | 技術内容 |
|---|---|
| フロント | HTML(静的構成)+ Bootstrap5 + jQuery |
| 表示構成 | タブ切替、ランダムシャッフル、レスポンシブUI |
| 分析まわり | GA4 + Search Consoleで動向分析中 |
| サーバー側 | PHP(セッション管理のみ)※DB未使用 |
制作中に意識したこと
- モバイルファーストのシンプルなUI
- 解説ページはHTML構成にこだわり、視認性・可読性を重視(ul・brを多用)
- 1日1問でもコツコツ進められる仕組み
今後追加予定の機能
- 午後問題への対応(ジャンル選択式で予定)
- Googleアカウント連携(解答履歴の保存)
- 間違えた問題だけを復習するモード
Zennでも公開中📘
開発の経緯や背景について、Zennにもう少しやさしい語り口で投稿しています👇
👉 https://zenn.dev/rabbit_works/articles/ced3a0505342c7
さいごに
このサイトは、過去の自分のように「応用情報の勉強をしている人」に向けて作りました。
孤独な学習の中で「毎日少しずつ続けられる体験」を提供したいと思っています。
技術的な質問・フィードバックなどもお気軽にどうぞ🐰
📎 サイトURL
👉 https://ap-shiken-navi.jp/
Views: 1