私は過去数ヶ月でかなりの量のアクセシビリティ作業をしました。主に、顎を使用して、古いものと新しいさまざまなビットのセッションを一緒にテストしているようです。 AXやWebAimツールなどの古典的なツールを使用して問題を見つけましたが、それでもビデオ通話でテストすることで、Codepenにはクリーンアップが良いと感じた本当に恥ずかしいものが見つかりました。 4つのページがありました クリプのためにタグを付けて、それがどのページであったかを教えてくれるつもりはありません(それはホームページでした)。
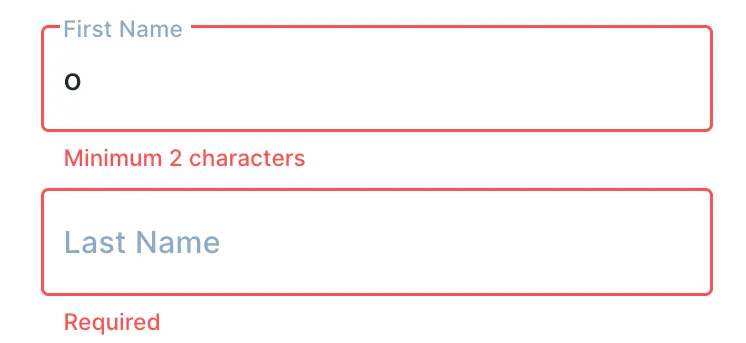
実際の使用がなく、時にはユニークな人々と一緒に検出するのが難しいか不可能なアクセシビリティの障害がたくさんあります。そして時々、それらは世界の眺めがあまりにも狭くから来る単なる失態です。 ブルース・ローソンは例を指摘した 「ファーストネーム」に2文字が必要で、「姓」が必要である「名」と「姓」フォームがあり、どちらも文化的に真実ではない仮定が必要でした。ジミー・イーグルチェストは正常に機能しますが、ブルースが指摘したように、韓国と日本の植物学者はこのサイト(BOOO)を使用できませんでした。
私たちの多くが使用している大企業が真剣にアクセシビリティを取るのはいいことです。
Githubが現在持っていることを見るのは素晴らしいことです(少なくともオプション) 下線付きのリンク、アクセシビリティに強くお勧めします。彼らは彼らのように、より困難な課題に直面しました 非常に複雑な検索フォーム入力 さまざまなアクセシビリティの考慮事項があります。
ワシントンポストのような重く訪問されたニュースサイトの設計システムを見るのもうれしいです アクセシビリティチェックリストを組み込みます。
そして、私が最近見た最高のブログ投稿タイトルの勝者はイアン・ロイドです コントラストの低い感覚を得るとき、私はテキスト以外の癒しが必要です。この投稿は、色のコントラストのテストが見た目よりも巧妙であることを思い出させることです。私は彼が実際の数学がコントラストを計算する方法に取り組むことになると思っていましたが(私はそれが確信していると確信しています)、インタラクティブな例はより微妙な状況になります。それは、通常/デフォルトの状態の背景だけでなく、インタラクティブのさまざまな状態、重要な焦点状態の色だけではありません。
わからなかった場合に備えて、「クリック可能なターゲット」の最小サイズは24px×24pxです。ターゲットが大きいほどクリックしやすく、これは真実であり、「クリック」ではなく「タッチ」と思うとさらに真実です。 このアクセシビリティガイドライン まあ、平均的な人間の指のサイズによって本当に駆動されます。クリック可能/タッチ可能なものを小さすぎるようにすると、人々は実際にそれらをクリック/タッチすることができず、実際のアクセシビリティの失敗があります。
それに近接の要素もあります。ニコール・サリバンの タッチターゲットを拡大します、彼女は、あなたがより小さなターゲットを絶対に必要とするときについてのWCAG 2.2ガイドラインに注目しています:
デザインが小さいクリック可能なターゲットを必要とする場合は、ターゲットの中心から少なくとも12%のクリック可能な要素を保持します。
Nicoleの記事は、ユーザーがユーザーが触れようとしているものをどのように把握しているかさえ、これがかなり魅力的です。そして それはすべてペンから始まりました、当然。
あなたはこの最後の1つで私のフランス語を許さなければならないでしょう。私はエリック・ベイリーに魅了されました 宣誓と自動キャプション。 それらは「まったく何もないよりも優れています」が、自動キャプションには問題があります。
多くの自動キャプションサービスの検閲官は言葉を誓います。ビジネスの状況で使用されるという仮定があるので、これは行われていると感じています。
テクノロジーで文化を解決することはできません。ソフトウェアに頼って従業員の言語を警察する必要がある場合は、より大きな問題があります。
Views: 0