overflow。そのため、テーブルの見た目を実際に変更せずにスクロール/スワイプできるテーブルがあります。私は自分自身が相談していることに気づきます エンジニアリングされていないレスポンシブテーブル エイドリアン・ロゼリは、それを定期的に行う最善の方法について。
ライアン・マリガンにもクールなテイクがあります 狭いビューポートでのフルブリードテーブルスクロール。 「フルブリード」部分は、ブラウザウィンドウの端を使用することを意味します。そうでないかもしれません!通常、コンテンツの左/右(「インライン」)エッジにパディングがあり、テーブルの幅も制限されます。

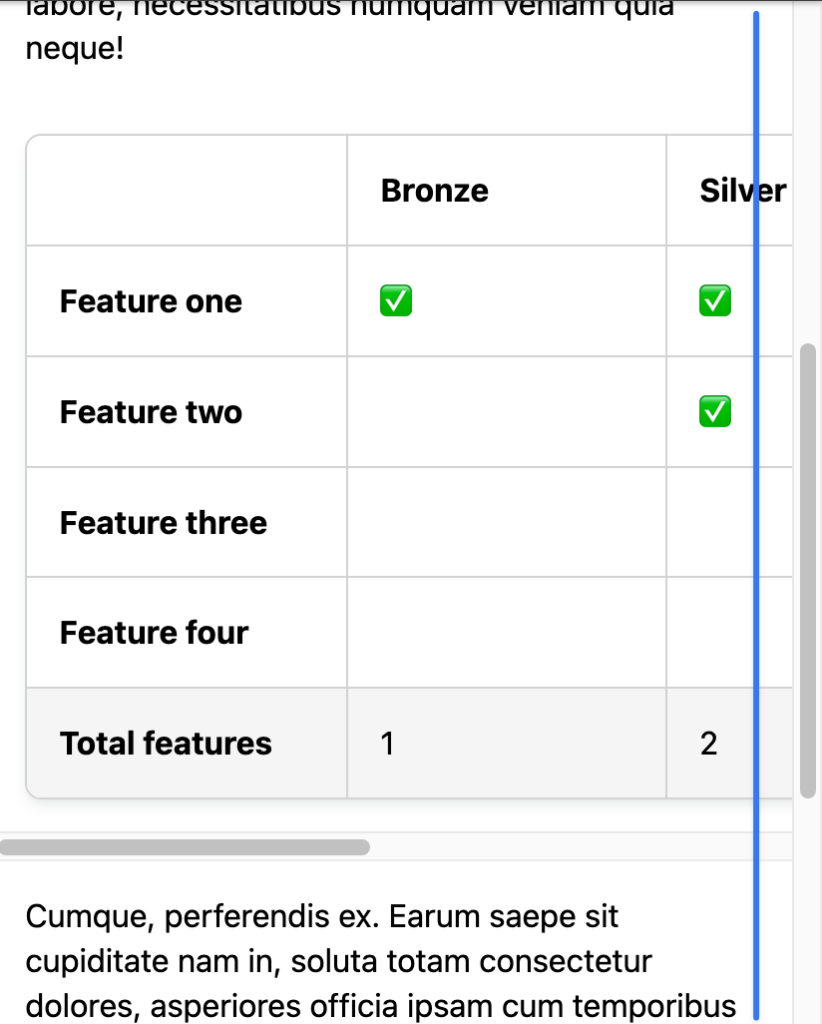
上のスクリーンショットの青い線は、コンテンツの列のパディングを示しており、コンテンツの内側のコンテンツの幅を制限しますが、テーブルは明示的に端まで引き出されます。ちょっとしたことですが、上品です!
Josh Comeauのチュートリアル アニメーションのプライドフラグ これの制御可能なバージョンを作成する方法に沿って学ぶための楽しいことがたくさんあります:
それに注意してください 驚異的です ここの外観の大きな部分です。それはわずかに異なる値で起こります animation-delay。 JoshはReactを使用してこのためにDOMを作成したため、ループはそれらの値をインラインスタイルとして出力し、その数の反復を使用できます。 map 価値をよろめかせるために提供します。
でも待って!たぶん、CSSは、私たちが物事をよろめかせるための独自の方法を発明しなければならないのではなく、ここで私たちを助けてくれるはずですよね?それが何ですか sibling-count() そして sibling-index() 提案 すべてです。私はファンです。
Joshのチュートリアルは基本的にここから始まり、詳細をより詳細に説明します。私は特に、特定の列の「Billows」をどれだけ登録するかのビットも好きです。また、厄介なピクセルのギャップを防ぐために、ダブルストップ色の勾配と丸め幅値についてのビットをお見逃しなく。
これをどのようにマークアップすればよいですか? いつも楽しいトリビアです。私にとって、とにかく、私はとてもエキサイティングな人です。 HTMLには、物事を行うためのかなりカットアンドドライの正しい方法と間違った方法があることもありますが、そうでないこともあります。スタイリングのトレードオフ、アクセシビリティトレードオフ、マークアップトレードオフの量などには違いがあります。
Lea Verouは良いものを見つけました 排他的なボタングループをマークアップする最良の方法は何ですか? 言い換えれば、一度にアクティブにできるボタンのグループ。マルチトグル?リーと他の多くの人々は、のグループが 正しい答えです(一度にアクティブにすることができるは1つのラジオボタンのみ)、ボタンのようにスタイルを整えます。考えました あまりにも積極的な選択肢しか持っていないのですが、非常に様式的なものであっても、それをボタンとしてスタイリングすることはできません。
レオニー・ワトソンは、本質的に要約されたアドバイスで介入しました:彼らが次のように見える場合 S、使用する必要があります S、「キーボードの相互作用とショートカットの観点からの期待の不一致」はありません。面白い!

リーは考えます たぶん私たちは必要です
この(正しい)アドバイスを聞いたことがありますか? プレースホルダーはラベルではありません。 そう、これをしないでください:
これを行う:
プレースホルダーは少しボーナスのヒントか何かにすることができますが、それでも、そのヒントが重要である場合は、プレースホルダーのテキストがアクセスできるテキストである必要があります。
StankoTadićのものを見たので、私はそれを考えています CSSフローティングラベルのみ。フローティングラベルは、プレースホルダーテキスト(入力内のテキスト)のように見えるテキストが入力から離れているが、表示されたままのパターンです。これは、最近では少し簡単になりました :placeholder-shown 擬似クラス。

フローティングラベルパターンについて私が気に入っているのは、それが引き続き使用されていることです 、したがって、アクセシビリティは残ります。また、賢くて楽しいだけです。何 しないでください それについてのように、私はそれが本当に便利なことをしているとは思わないということです。ラベルが入力の中にあるため、「スペースを救う」と言っているのを聞いたことがあります。しかし、それは焦点が合うまで入力の内側にあり、それから外に出て、目に見えるようにしてスペースを持つ必要がある場所に移動します。だから………そもそも彼らが出て行くラベルを置いてみませんか?動きのために、ちょっと動きのように感じます。
Neal Agarwal’sでパスワードを作成しようとしていない場合 *パスワードゲーム しかし、あなたは本当にそれに亀裂を与えるべきです。

Views: 0