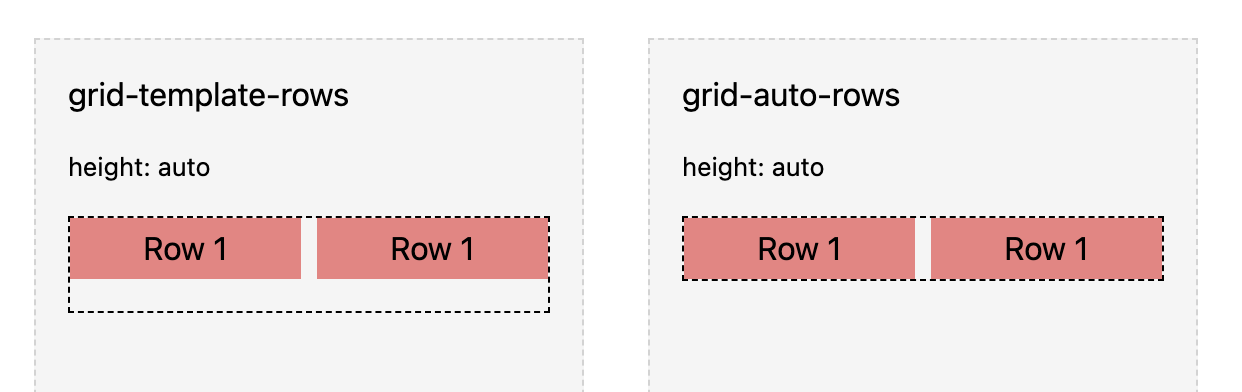
ライアン・マリガンはややニッチの興味深い探求を持っています CSSグリッドの動作CSSグリッドギャップの隠された要素の動作。グリッドを作成するとき、私はかなり特定の列の動作を作成し、行を自動生成させることが一般的であると思いますが、もちろんあなたは できる 同様に行のサイズについても具体的です。あなたがそれをするならば、たとえば grid-template-rows: auto 1fr auto; または同様に、 そして あなたはaを持っています gap グリッドアイテムの間にスペースを置きます。アイテムが含まれているかどうかにかかわらず、それらの行の間に垂直スペースがあります。この空間はどこから来たのか、これは素晴らしい情報だと思いますか?!誰もが最も好きではない種類のCSSデバッグです。
有糸分裂 私にとってはクールなプロジェクトのように見えます。
コンポーネントを一度書き、どこでも実行します。 Vue、React、Solid、Angular、Svelteなどにコンパイルします。
複数のフレームワークで実行する必要があるコンポーネントを作成している場合(ここでは、デザインシステムが#1ユースケースであると思います)、ハートビートでショットを撮影します。

あなたがたくさんの人を尋ねたら(私はこれを秒のために書くのをやめたと思います たくさんの人に尋ねること)彼らが使用する場合 本物 iOSのサファリ以外のブラウザがそうであれば、彼らはイエスと言うでしょう。リマインダーとして、iOSでChromeやFirefoxなどのブラウザをダウンロードできますが、それらはフードの下にあるだけです。マストドンはおそらくここで投票するのにかなり奇妙な聴衆ですが、私たちは彼らがそうするだろうと言っている人の約半数です。
私は、あなたが作るソフトウェア製品のユーザーの半分を即座に失うことは、少なくともAppleがそれを許可したくない理由の一部だと思います。それから再び、私は知らない。 Safariは無料で、iPhoneはそうではありません。あなたは彼らが彼らの携帯電話を望ましいものにすることをより中心に選択をするだろうと思うでしょう。 GoogleがChromeのバージョンをすぐに準備することを選択したのか、それとも強制されたのか、それとも強制されたのか、それとも強制されたのか、私はしばしば疑問に思いました。いくつかのニュース報道 多分?特に、完全に投機的な激しい開発作業を行う余裕がないと思うモジラの場合、私はそれを疑います。
世界がこの強力で堅実なデータベーステクノロジーをすべて持っていることは魅力的だと思います。データをスマートな方法で保存し、MySQLのような実証済みの技術を使用します。それはWordPressが使用するものであり、それはWebの半分ですよね?右!まあ、あなたがそのデータを検索したくない限り。 MySQLにはあまり優れたフルテキスト検索がありません。遅く、ランキングが得意ではありません。さらに、WordPressの組み込み検索はかなり悪いです。 ジェットパック 空白を埋めます。
メインのMySQLデータベースを使用して適切に検索することができないことが知られているため、独自のデータストレージプランを備えた大企業の場合、多くの場合、他のものに手を伸ばします。 別の データを複製および同期するデータベースは、実際には検索に適しています。それは基本的にツールを作る前提です ElasticSearch 事。しかし、それがあなたが責任を負う技術的な負債を爆発させないなら、ホットなdang。
Postgresがいい理由として、すべてをチョークアップしてください。 mysql、しかしより良い(議論の余地がある、私は知っているが、より良いと言っておきましょう)、そして 全文検索は素晴らしいです、モンタナ・ローは言う。
世界中のトップ10の最も訪問されたウェブサイトを推測できたと思いますか? ウィキペディアにはリストがあります。 先月の時点:
- Google検索
- YouTube
- ツイッター
- Baidu
- ウィキペディア
- yandex
- Yahoo
私は大丈夫だっただろう。私は彼らを知っている間、彼らは私の脳に米国を拠点とする人としてではないので、私はバイドゥとヤンデックスをbiffにしたでしょう。 Yahooは私の心を吹き飛ばします、そして、私はWhatsAppがウェブで働いたことさえ知りませんでした。しかし、私は確かにウィキペディアを高くするでしょう!とにかく、Twitterよりも高い。
私はアレックス・ホレンダーのを読んでいる間、ちょうどこれについて考えていました 2023年のウィキペディアの再設計に関するデザインノート。トップ10のサイトの再設計で少し舞台裏を読むことができるときは常に注意する価値があります。私は目標に対する洞察が好きでした。
プロダクトマネージャーであるオルガと私は、いくつかの目標を明確にすることから始めました(ほとんどの目標のセットがそうであるように、相互接続と重複しています):
- ウェブサイトを馴染みのある人を訪問して歓迎します(特に若い人たち、世界の他の地域で、まだウィキペディアを発見していないことを考えています)
- 読書、長い記事のナビゲート、知識の発見の経験を改善する
- 多様なニーズに対応する(読書と編集)
- 将来の機能に目を向けて、より柔軟なインターフェイスを開発する
Olgaは、監視する重要なメトリックも選択しました:PageViews、編集レート、アカウント作成、およびセッション長。
私、私はそのラインの長さの問題を修正するためだけに親指を立てます。以前はデスクトップで強打されていました。

新しい外観は上品だと思います。それほど違いはありません。それは奇妙なアラムを引き起こしますが、多くの問題に対処します。
彼らが読んでいる場合に備えて、テーブルがモバイルでどのようにレンダリングするかを修正できれば、テレビエピソード全体を読んでスワイプする必要はありません。

の例がたくさんあります Codepenのレスポンシブテーブル。
Views: 0