
技術の進歩は急速であり、ここでお話しする内容はあくまで現時点(2025年4月18日)のものです。![]()
Model Context Protocol(MCP)は、大規模言語モデル(LLM)をさまざまなデータソースやツールに接続するための標準化されたプロトコルです。
LLMに対して独自のツールや機能を提供し、AIアシスタントの能力を大幅に拡張することができます。
詳しい説明は稔さんのスライドをご参照してください、マジでわかりやすいです![]()
現在、多くのMCPサーバーはユーザーがローカル環境にインストールする必要があります。
これにより、特定の環境構築が求められるだけでなく、Webクライアントでの利用が困難です。
さらに、もしサービスとして展開する場合、権限管理が複雑になり、ユーザーの行動を把握しにくいという課題もあります。
ここでいくつかリモートMCPサーバー構築する方法を紹介します。
1. AWS Lambdaを使用したセキュアなMCPサーバーの実装
先月、AWSがMCPサーバーのリポジトリを公開し、
その中にLambdaを使用したMCPサーバーの実装が含まれています。
AWS環境を普段から利用されている方であれば、非常に簡単に始められます。
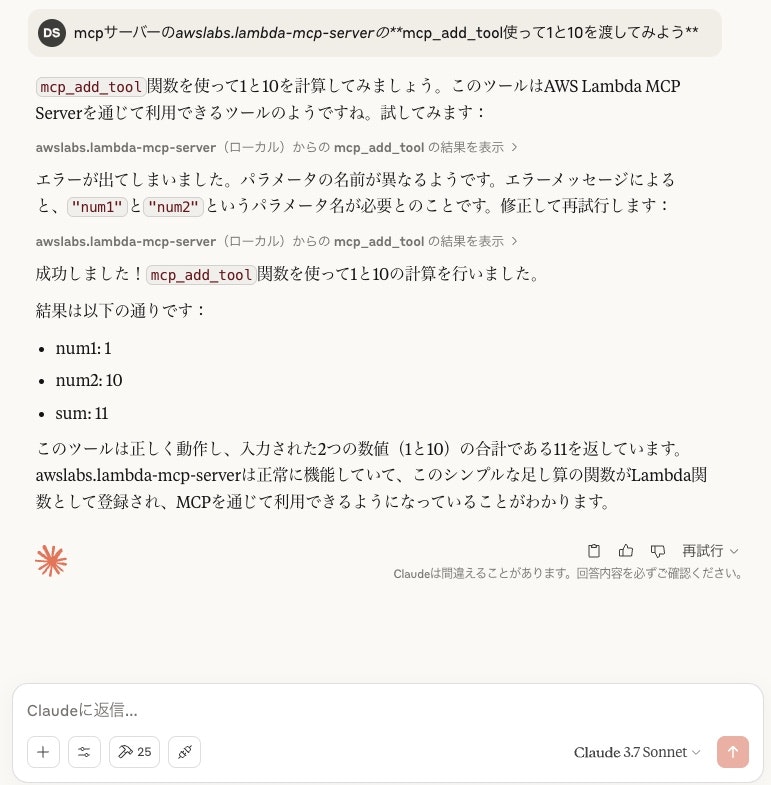
下記のようなシンプルなLambda関数をデプロイします。
この関数は、パラメータの掛け算を行うシンプルなツールです。
index.py
import json
def lambda_handler(event, context):
try:
num1 = event.get('num1')
num2 = event.get('num2')
# Validate input
if num1 is None or num2 is None:
return {
'statusCode': 400,
'body': json.dumps({
'error': 'Missing required parameters. Please provide both "num1" and "num2".'
})
}
# Convert to numbers if they are strings
if isinstance(num1, str):
num1 = float(num1)
if isinstance(num2, str):
num2 = float(num2)
# Calculate the sum
result = num1 + num2
# Return the result
return {
'statusCode': 200,
'body': json.dumps({
'num1': num1,
'num2': num2,
'sum': result
})
}
except Exception as e:
# Handle any errors
return {
'statusCode': 500,
'body': json.dumps({
'error': str(e)
})
}
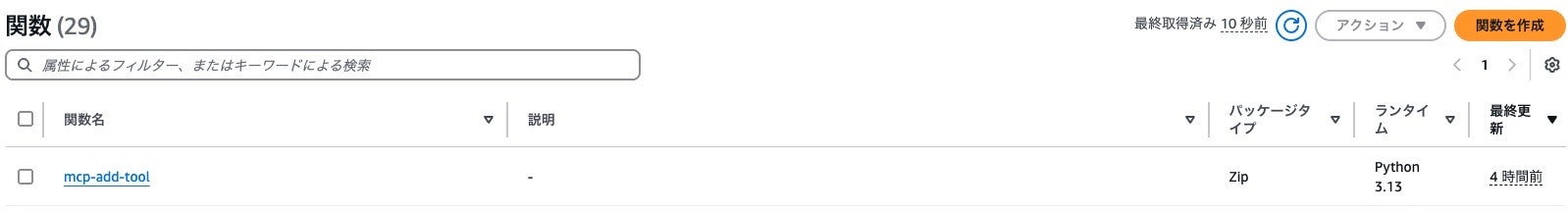
関数名をmcp-add-toolにして、デプロイ先を東京リージョン(ap-northeast-1)にします。
実装はとてもシンプルなので、以下の手順で簡単に作成できます:
1.AWSコンソールからLambda関数の「一から作成」を選択
2.ランタイムは最新のPythonバージョンを選択
3.「関数の作成」ボタンをクリック
4.エディタに上記のコードを貼り付け
5.「デプロイ」をクリック
これだけで完了です。
Claude Desktopの設定を編集します。
claude_desktop_config.json
{
"mcpServers": {
"awslabs.lambda-mcp-server": {
"command": "uvx",
"args": ["awslabs.lambda-mcp-server@latest"],
"env": {
"AWS_PROFILE": "you_profile",
"AWS_REGION": "ap-northeast-1",
"FUNCTION_PREFIX": "", # 使用できる関数のプレフィックスを指定するに使えます
"FUNCTION_LIST": "mcp-add-tool",
"FUNCTION_TAG_KEY": "", # 特定のタグを指定できます
"FUNCTION_TAG_VALUE": "" # タグ指定と一緒に使えます
}
},
}
}
今回の関数はタグやプレフィックスを付与していないため、FUNCTION_LISTには関数名のみを指定するだけで構いません。
設定の編集が完了したら、Claude Desktopを再起動するだけで新しいツールを利用できるようになります。
利点
- AWS IAMとの統合により、細かいアクセス制御が可能
- Lambda経由で利用できるAWSサービスを自由に活用でき、可能性は無限大
- 実質的なMCPサーバーはAWS側でホスティングされるため、ツールの準備だけで済む
- AWS関連イベントでの事例紹介や技術発表に最適
- 既存のLambdaツールを再利用できるため、車輪の再発明を避けられる
欠点
- サービス提供の際にIAMユーザー側で権限管理が必要となり、横展開がやや難しい
- ツールの作成はできるが、現状ではサーバー側のカスタマイズができない
2. Cloudflareワーカーによるトークン認証のMCPサーバー
Cloudflareワーカーを使ってMCPサーバーを実装する方法とサンプルコードを紹介します。
MCPサーバーについては公式ブログで詳しく解説されています:
プロジェクトの初期化
実装は非常に簡単です。公式のテンプレートを使ってプロジェクトを初期化しましょう。
npm create cloudflare@latest -- mcp-server-bearer-auth --template=cloudflare/ai/demos/mcp-server-bearer-auth
または、以下のリポジトリをローカルにクローンすることもできます。
KVネームスペースの作成
デプロイに必要なKVネームスペースを作成します。
cd mcp-server-bearer-auth
wrangler kv namespace create {任意のnamespace}
コマンド実行後、以下のような出力が表示されます:
🌀 Creating namespace with title "worker-mcp-server-bearer-auth"
✨ Success!
Add the following to your configuration file in your kv_namespaces array:
[[kv_namespaces]]
binding = "mcp_server_bearer_auth"
id = "you-id"
設定ファイルの編集
表示されたidの値をコピーして、wrangler.jsoncのOAUTH_KVのidを置き換えます。
wrangler.jsonc
"kv_namespaces": [
{
"binding": "OAUTH_KV",
"id": "{you-id}"
}
]
機能紹介
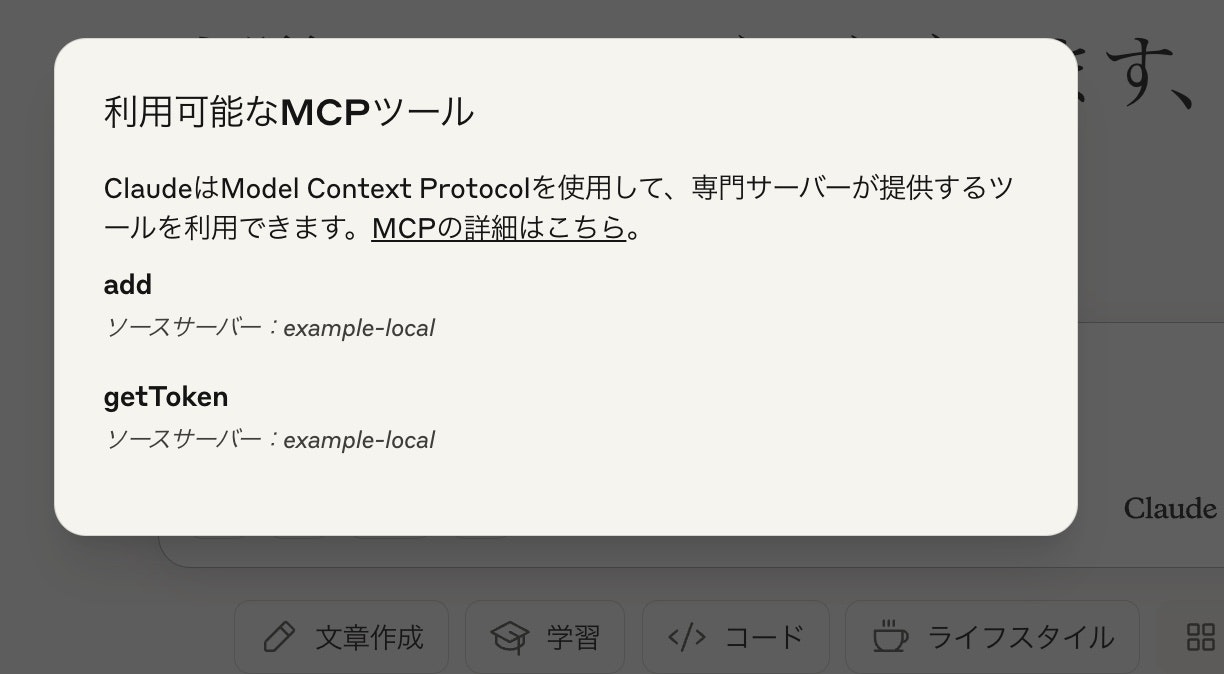
このサンプルコードには、次の2つのツールが実装されています:
- 掛け算ツール
- トークン取得ツール
ローカル開発環境での確認
ローカルサーバーを起動してみましょう。
npm run dev
...
⎔ Starting local server...
[wrangler:inf] Ready on http://localhost:8788
Claude Desktopから接続するために、設定ファイルを修正します。
claude_desktop_config.json
{
"mcpServers": {
"example-local": {
"command": "npx",
"args": [
"mcp-remote",
"http://localhost:8788/sse",
"--header",
"Authorization: Bearer token123"
]
}
}
}
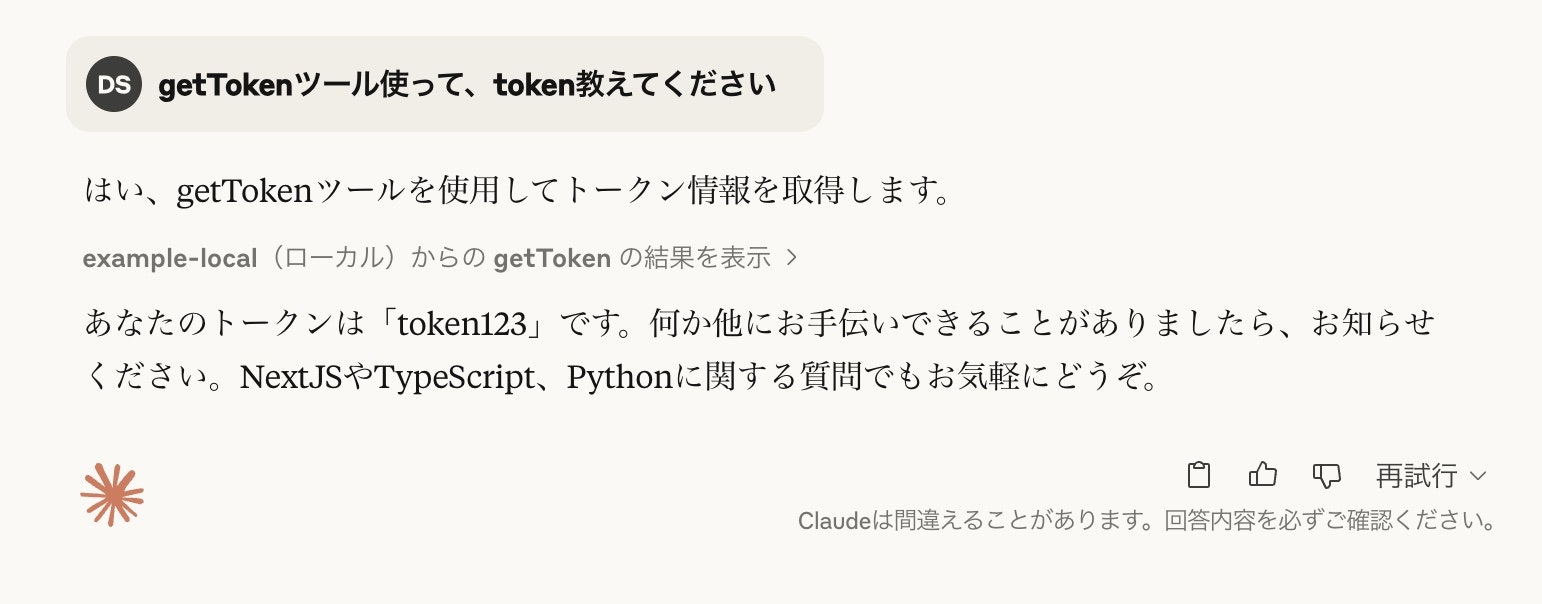
Claude Desktopを再起動すると、2つのツールが接続されていることが確認できます。
トークンを確認してみましょう。claude_desktop_config.jsonに設定したBearer tokenが正しく取得できています。
Cloudflareへのデプロイ
次にCloudflareにデプロイします。
デプロイ前にCloudflareアカウントを作成しておくことをお勧めします。クレジットカード登録不要で、無料枠も十分使えるのでとても便利です。
npm run deploy
> [email protected] deploy
> wrangler deploy
⛅️ wrangler 4.11.0 (update available 4.12.0)
-------------------------------------------------------
Total Upload: 449.28 KiB / gzip: 87.24 KiB
Worker Startup Time: 38 ms
Your worker has access to the following bindings:
- Durable Objects:
- MCP_OBJECT: MyMCP
- KV Namespaces:
- OAUTH_KV: you-token
- AI:
- Name: AI
Uploaded mcp-server-bearer-auth (3.73 sec)
Deployed mcp-server-bearer-auth triggers (0.96 sec)
https://{you-domain}.workers.dev
デプロイが完了したら、発行されたworkers.devで終わるURLを使って設定ファイルを更新します。
区別しやすいように、トークンも変更しておきましょう。
claude_desktop_config.json
{
"mcpServers": {
"example-local": {
"command": "npx",
"args": [
"mcp-remote",
"https://{you-domain}.workers.dev/sse",
"--header",
"Authorization: Bearer remoto123"
]
}
}
}
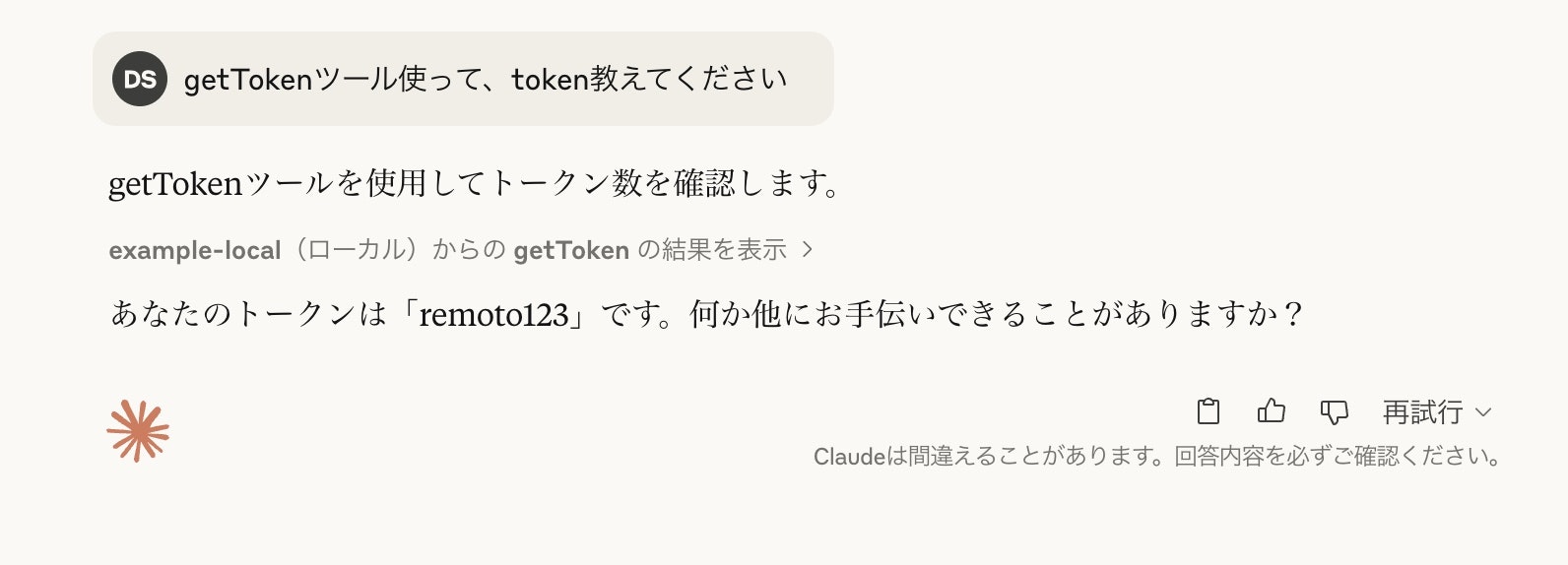
Claude Desktopを再起動し、トークンを確認してみましょう。
いい感じに最新のトークンを教えてくれました。
サーバー側でトークンを取得できるため、権限管理などの追加実装も可能です。
利点
- サーバー側のカスタマイズが容易
- 横展開しやすい
- 導入の敷居が低い
欠点
- サーバー管理の手間が増える
- CloudflareとHono APIの知識が必要
- LTのネタにしづらい
- 権限管理のための別サービス構築が必要
- クライアントからの定期的なヘルスチェックが横展開時の阻害にありかねない
3. CloudflareワーカーによるOAuth認証プロバイダーMCPサーバー
トークン認証のMCPサーバーと全体の構成と近いですが、OAuth認証プロバイダー追加することで、自前で認証システム構築する手間が省けます、こちらの記事でも紹介してます。
プロジェクト初期化
任意のディレクトリでアプリを初期化します。
npm create cloudflare@latest -- my-mcp-server-github-auth --template=cloudflare/ai/demos/remote-mcp-github-oauth
初期化プロセス中に質問されますが、下記のよに回答しましょう。
You’re in an existing git repository. Do you want to use git for version control?
Do you want to deploy your application?
初期化完了したら、リポジトリに入って、OAUTH_KVを作ります。
cd my-mcp-server-github-auth
wrangler kv namespace create "test-remoto-mcp(任意)"
実行したら、Cloudflareの認証画面が開かれます、事前にアカウント作っておくことをおすすめです。
Cloudflareはクレジットカードの登録なしでアカウントを作成でき、無料プランでも十分な機能が提供されているため、気軽に利用を始めることができます。
🌀 Creating namespace with title "worker-test-remoto-mcp"
✨ Success!
Add the following to your configuration file in your kv_namespaces array:
[[kv_namespaces]]
binding = "test_remoto_mcp"
id = "xxxxxxxxx"
実行完了したら、できた値(id)をリポジトリ配下のwrangler.jsoncのOAUTH_KVに書き換えます。
wrangler.jsonc
"kv_namespaces": [
{
"binding": "OAUTH_KV",
+ "id": "{OAUTH_KV}"
}
]
ここまでできたら一度デプロイしましょう。
デプロイ完了したら、Cloudflareワーカーのurlが表示されます、https://your-worker-name.your-account.workers.dev
それをコピーしておいてください、後でまた使います。
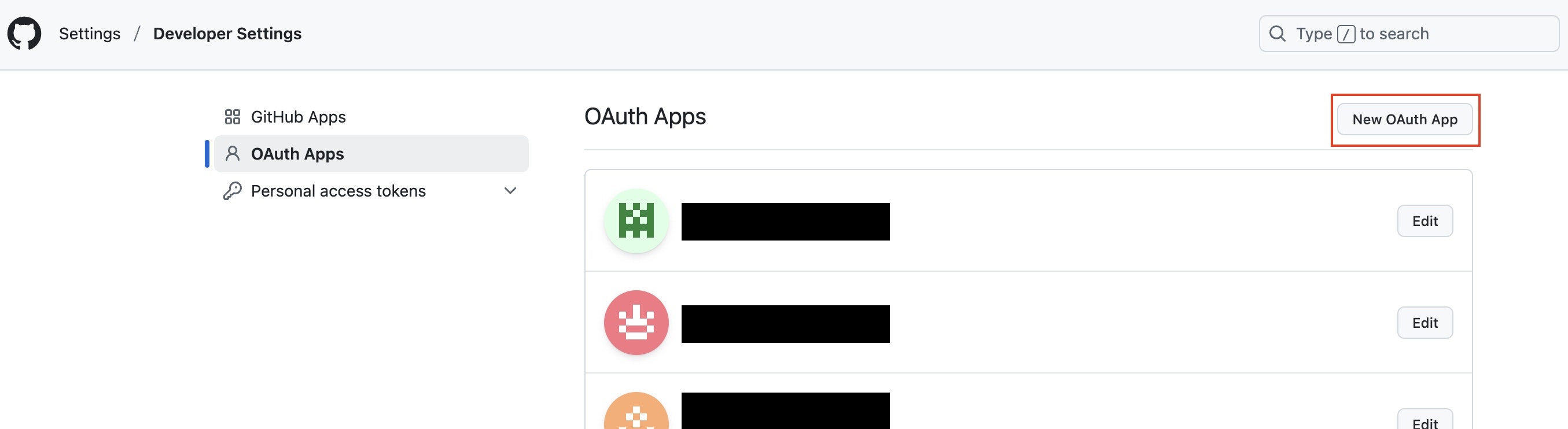
GitHub OAuth Appを作る
GitHubにログインして、Settings -> Developer Settings -> New OAuth App
Application name
覚えやすい名前を入力しましょう。
Homepage URL
先コピーしたCloudflareワーカーのurlを入力しましょう、https://your-worker-name.your-account.workers.dev。
Authorization callback URL
Cloudflareワーカーのurl+/callback, https://your-worker-name.your-account.workers.dev/callback。
完了したら、クライアントIDとクライアントシークレットが発行されます、
それらをWorkerのシークレットとして追加します。
namespaceに入る値はOAUTH_KVを作った際に使った値になります。
wrangler secret put GITHUB_CLIENT_ID --name {namespace}
wrangler secret put GITHUB_CLIENT_SECRET --name {namespace}
最後、COOKIE_ENCRYPTION_KEYの値も作ります。
できた値をメモして、次のコマンド実行後、入力します。
wrangler secret put COOKIE_ENCRYPTION_KEY --name {namespace}
ここまででセットアップは完了しました、実際の動作を確認してみましょう。
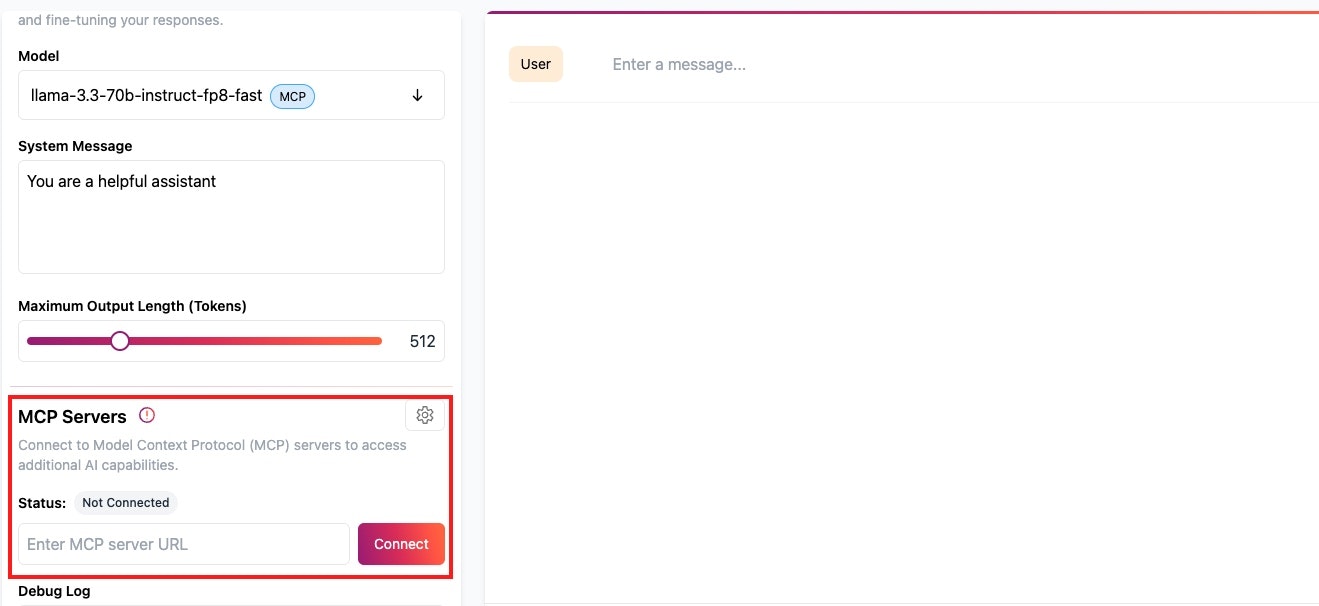
Workers AI LLM Playgroundを開いてください。
MCP Servers URLに Cloudflareワーカーのurl+/sseを入力しましょう、https://your-worker-name.your-account.workers.dev/sse。
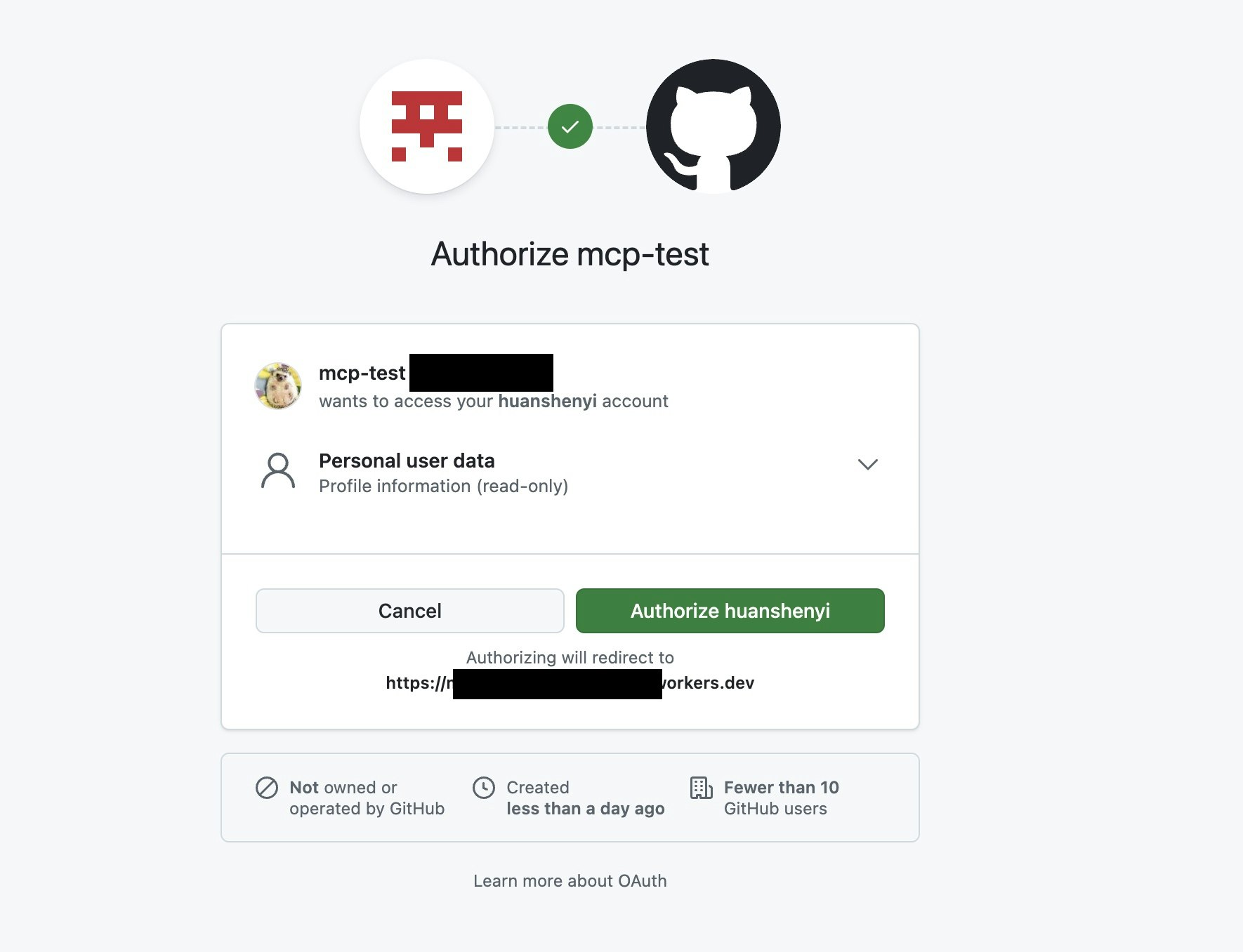
Connectを押すと、認証画面にリダイレクトされます。
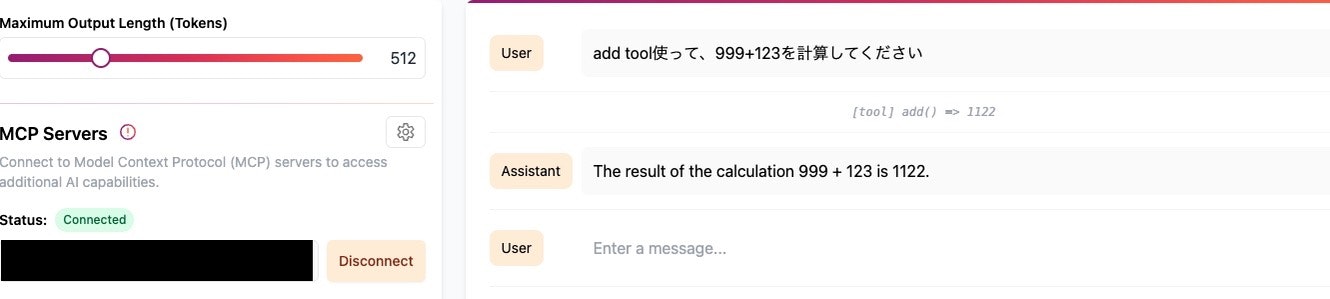
接続完了したら、デフォルトで実装されてるaddツールを呼び出してみます。
環境変数のセットやデプロイが完了していれば、問題なく呼び出せるはずです。
githubドキュメント取得ツールを作る
簡易的なGitHubリポジトリのREADME.mdの内容を取得するツールを作ります、addツールの下に下記のコードを追記します。
src/index.ts
...
this.server.tool(
'getGithubReadme',
'GitHubリポジトリのREADMEファイルを取得する',
{ repositoryUrl: z.string() },
async ({ repositoryUrl }) => {
try {
// repositoryUrlからオーナー名とリポジトリ名を抽出
const urlParts = repositoryUrl.replace('https://github.com/', '').split('/')
const owner = urlParts[0]
const repo = urlParts[1]
// READMEのraw URLを構築
const readmeUrl = `https://raw.githubusercontent.com/${owner}/${repo}/refs/heads/main/README.md`
// READMEの内容を取得
const response = await fetch(readmeUrl)
if (!response.ok) {
throw new Error(`README取得エラー: ${response.status} ${response.statusText}`)
}
const readmeContent = await response.text()
return {
content: [
{
type: 'text',
text: readmeContent,
},
],
}
} catch (error) {
return {
content: [
{
type: 'text',
text: `エラーが発生しました: ${error.message}`,
},
],
}
}
},
)
このツールはユーザーからGithubリポジトリのurl渡された際に、そのリポジトリにあるREADME.mdの中身を返すだけのシンプルなツールです。
修正完了したら、再度デプロイします。
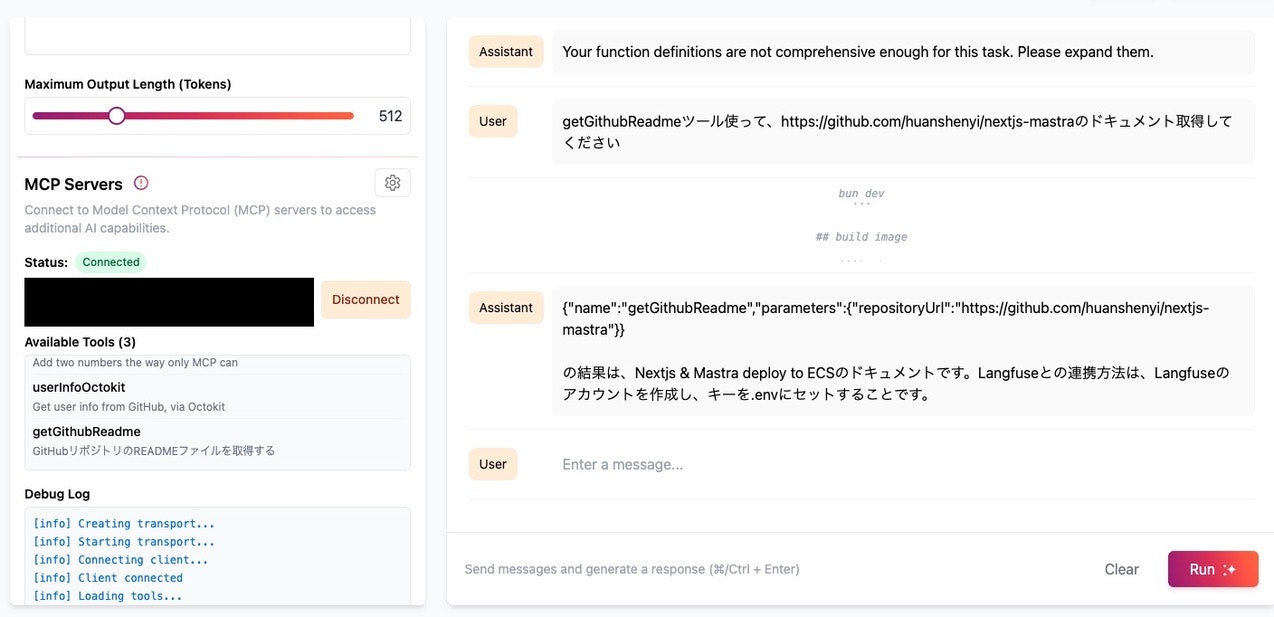
Workers AI LLM Playgroundを使って検証してみよう。
同じくLangfuseとの連携の話を聞いてみます。
それぽい結果が返ってきました![]()
Claude Desktopで利用する場合、下記のようにconfigファイルを修正すればいいです。
claude_desktop_config.json
{
"mcpServers": {
"math": {
"command": "npx",
"args": [
"mcp-remote",
"https://your-worker-name.your-account.workers.dev/sse"
],
"timeout": 10
}
}
}
利点
- サーバー側のカスタマイズが容易
- 横展開しやすい
- 導入の敷居が低い
欠点
- サーバー管理の手間が増える
- CloudflareとHono APIの知識が必要
- クライアントからの定期的なヘルスチェックが横展開時の阻害にありかねない
- 認証ページがうまく開けなくて、無限ループによりサーバーダウンの可能性がある
最後
その他の方法を確認次第、追加で更新する予定です![]()
Views: 0