
この記事を読んでわかること
- コンポーネント設計の概要
- 設計手法について(BEM、FLOCSS)
- コンポーネント作る際の極意
注意
こちらの記事は「CSS設計の教科書」の内容を引用している箇所がありますが、初心者の解釈が間違えている可能性もありますので、詳しくは書籍をご確認ください。
コンポーネントってそもそも何?
コンポーネント(component)
部品、パーツという意味。WEB制作でいうテキスト、見出し、ボタンなどを指す
初心者だとデザインとそっくりに作ることを目指しがちですが、WEBサイトは作成して終わりではありません。
継続的に改修を行い、デザインや内容は変わっていきます。その際、自分が見てパッと理解できる、また自分以外の改修に携わる誰かが分かる設計を目指す必要があります。
このコンポーネント設計では、作ったその先のことを考えた、分かりやすく修正しやすい設計を目指しています。
どんなメリットがある?
WEB制作においてコンポーネント設計を行うことのメリットは以下の3つが挙げられます。
1.要素を使い回ししやすくなる
例えば、同じような形で色だけ異なるボタンがあったとします。
その時、①1つ1つクラスを命名して作っていくのと、②枠組みはおなじ指定で作って、色だけそれぞれに指定する方法、どちらがいいでしょうか?
この先同じボタンを増やそうとなったときに、②の方が枠組みのクラスを指定し、色の指定を新しく作ればいいので、指定する数は減りますよね。
制作が複雑に、規模が大きくなっていけば行くほどこの考えは必要になります。
2.修正・変更がしやすくなる
ボタンの例と近いですが、例えばボタンの枠の幅や形を変更したいとなった時、②のように記述していれば、枠組みのCSSを変更するだけで、全てのボタンのスタイルを変更することができます。
これが複数の箇所でコンポーネントを使い回すメリットになります。
そのためには、最初の設計がとても大切になります。
3.読みやすいCSSになる
前述した通り、保守をしていく際に作った本人、または全く知らない人がコードを見ることになります。誰が見ても「あ、こういうことね」と理解しやすくなるためにも、無駄な記述を減らし、何度も同じことを繰り返さないで制作を進めることが大切です。
その考えに適しているのが、コンポーネント設計です。
どんなやり方で開発をすべき?
CSS設計の教科書では、どうやって設計をし、コンポーネントを作っていくのかという疑問に対して、以下の3つの意見を述べています。
最適化を焦らない
メンテナンス性と再利用性をはじめから意識し、全ての要素が再利用できるかも!と考えていると、結局使わないで考える時間が無駄になることもあります。
じゃあ、焦らず待てばいいのね、と待っていたら、タイミングはいつ分かるの?って思いますよね。それに関して述べているのが次の意見です。
Rule of three
パターンが初めて出てきた時は無視、3度目としてパターンが登場して初めてリファクタリングすべきという考え方です。
タイミングを逃して気づいたら修正するのに全て書き直す方が早いという状況に陥ることもあるそうです ![]()
そして次の原則を意識することで、コードの品質を保つ、つまり綺麗な状態をキープすることにつながります。
SOLID原則
- Single Responsibility Principle(単一責任の原則)
- Open/Closed Principle(解放/閉鎖の原則)
- Liskov Substitution Principle(リスコフの置換原則)
- Interface Segregation Principle(インターフェース分離の原則)
- Dependency Inversion Principle(依存関係逆転の原則)
CSSの設計において取り入れやすいのは1と2です。
つまり、
- 1. 見た目のルールと配置のルールを分離してクラスを当てよう
- 2. ベースとなるルールはできる限り変更しない
- 2. 拡張(見た目や大きさなど)ルールは上書き・拡張しやすくあるべき
とまとめることができます。
SOLID原則に関しては下記の記事がわかりやすかったので、気になる方はこちらをご参照ください。
CSS設計の概念-BEM-
それでは、こちらからCSS設計の概念(アイデア)を見ていきましょう。
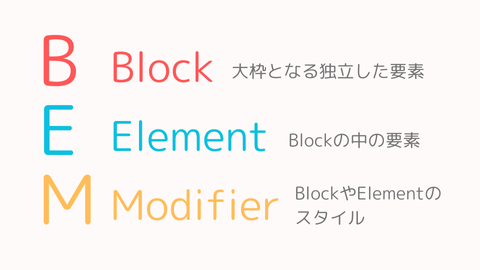
BEMとは
このBEMはフロントエンド開発で使われている命名規則のことを言います。
実際の例で考えてみましょう。

この図をBEMの法則に当てはめて分解すると、以下のようになります。
| 用語 | 説明 |
|---|---|
| Block | 要素をまとめる存在。mainやarticle、aside、sectionなどがある。 |
| Element | タイトルや文章、ボタンなど細かな部品のこと。 |
| Modifier | 各要素の装飾(色など)の指定に使う。 |
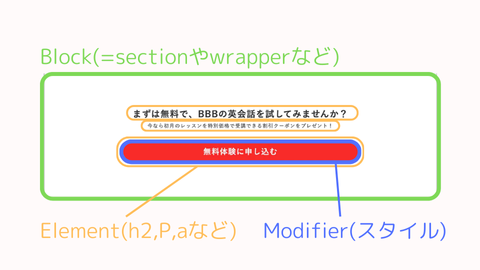
命名の仕方
命名には法則があり、「Element」か「Modifier」かによって異なります。
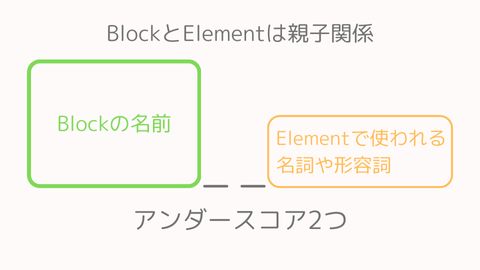
class="block__element--modifier"
class="block--modifier"
BlockはElementを要素にもつ親要素のため、上下関係があります。
したがって下がって見えるアンダースコア2つを使用します。
一方ModifierはBlockやElementに対し装飾する役割で、対等であるため=のようなハイフン2つを使用します。
このようにBlockを接頭語(先頭につける)とすることによって、どのコンポーネントを構成する要素かわかる命名ができ、かつそれらはBEMのどれとなるのか理解することができます。
クラス名でよく使われる単語などについてまとめた記事があったので、こちらも参考にしてください。
CSS設計の概念-FLOCSS-
こちらもBEMと同じくコンポーネント設計のアイデアの1つです。
これはOOCSS(オブジェクト指向CSS)、SMACSS(パターンを抽出するカテゴライズが特徴の手法)、BEMなどの手法の考え方を取り込んでできたアイデアです。
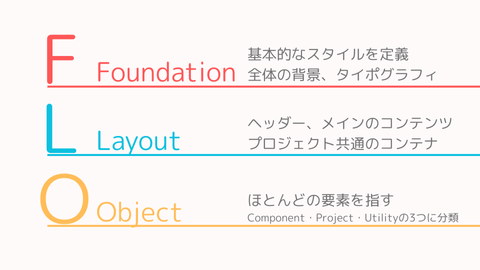
FLOCSSのFLOとは
FLOCSSには3つのレイヤーに分類されるという考え方をしており、FLOがそれぞれのレイヤーの頭文字となっています。
分類はこの図のとおりです。Objectに関しては、さらに以下の3つに分類できます。
| 用語 | 説明 |
|---|---|
| Component | 再利用ができる最小限のパーツ。マージンやサイズを定義せず、親要素から指定する。 |
| Project | 記事一覧やユーザープロファイル、画像ギャラリーなどコンテンツを構成する具体的な要素。 |
| Utility | ComponentとProjectでは対処できない、特定のスタイル調整のためのクラス。 |
FLOCSSにおける命名の仕方
基本的にはBEMの考え方です。ただし、プレフィックス(接頭辞)をつけることが推奨されています。
| レイヤー | 接頭辞 |
|---|---|
| Layout | l-* |
| Component | c-* |
| Project | p-* |
| Utility | u-* |
それぞれのレイヤーに応じて役割を明確にするため、このような命名規則を持っています。
実際の例で見てみましょう。
以下の図のようなカードを作成するとします。この時、カードは「Project」のレイヤーに分類されます。
この場合の命名はclass="p-card"となります。
実際の現場では
こちらのサイトでうまく運用するコツとして2つ紹介されています。
JavaScript関連のクラスは「js-*」をつける
こうすることでCSSとJavascriptを切り離して考えることがしやすくなります。
アクティブかどうかなどの状態を表す場合は「is-active」のように接頭辞をつけます。
チーム内でのルール作りも大切
FLOCSSがさまざまな手法のアイデアを取り入れているように、人や会社によっていろんな解釈があります。したがって、管理しやすい方法を選択することが、スムーズな開発につながるのです。
コンポーネントを作る際のポイント
適切にわかりやすい命名をしよう
BEMやFLOCSSを正しく活用しながら、他の開発者もわかるような命名をしないと、コンポーネントの役割を理解できなかったら、せっかく作っても意味がありません。
正しく学んで、あとは実践あるのみ。色々なサイトでどんなクラス名を指定しているのか、見てみると勉強になりそうです。
全体を把握することを意識しよう
これは私が練習をしている時にやってよかった方法なのですが、デザインを見た時にグルーピングすることです。どうやったかというと、「ここはヘッダーだな」「ここはリストで囲む感じが良さそうだな」「ここはフレックスで横並びにできるようにdivで囲んでおこう」といった形で紙に書き出していきます。
最初のうちはどれがどれとグループになれるのか、全然わかりませんでしたが、全体がどうなっているのか考えることで、だんだんと「これとこれはまとめられるな=汎用性の有無」を理解できるようになっていきました。
俯瞰してみることはプロジェクトが大きくなればなるほど意識が大切になっていくと思います。
まとめ
初心者の方はわかってくれると思いますが、始めてすぐは、何がなんだかわからず、とりあえずお手本と似たような見た目で作っていました。
それからだんだんと、「これとこれ、一緒の形(サイズ)だから、まとめた方がいいよな」というような思考に変化していき、「こういうのって、ルールあるんじゃない?」と思い立って、この本に辿り着きました。
正直どの要素が同じグループにできて、再利用できるクラスを指定できるか、なんて全然分かりません。
ただ、こういった概念を知って、それを意識していくことで、自ずと体(というかタイピングする指が)覚えていくのかもしれないな、と真っ暗なトンネルで出口が光っているのがわかっただけよかったかなと思います。
参考
今回読んだ本について記載しています
参考にしたサイト
Views: 2