Chrome 117は先週安定しました。 ウェブサイトがあります ちなみに、Chromeリリースの計画が何であるかを見ることができます。
Chromeは月に1回ほどメジャーバージョンをリリースしますが、通常、Ultraがそれについて何かを書くことを強いられているとは感じていません。レイチェル・アンドリューは、この過去のように、Web.devで毎月Webプラットフォームの更新をカバーする素晴らしい仕事をしています 8月にWebプラットフォームに新しくなった。
しかし、私はこれに非常に興奮していますが、それは意味するので subgrid 現在、3つの主要なブラウザすべてに出荷されています。クロムはここでストラグラーでした:
- Firefoxは2019年12月2日にSubgridを出荷しました。
- Safariは、2022年9月11日にサブグリッドを出荷しました。
- 2023年9月12日にクロムがサブグリッドを出荷しました。
Caniuseは、サポートをチェックするだけでなく、見るための素晴らしいサイトです いつ サポートがあるバージョンが出荷されました。
サブグリッドが何であるかを説明せずに、あまりにも多くの単語を入力しないように…それはで動作するキーワードです grid-template-columns そして grid-template-rows これにより、親グリッドから要素を通過するグリッドラインを吸うことができます。
.parent {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr 1fr;
}
.child {
grid-column: 2 / 4;
display: grid;
grid-template-columns: subgrid;
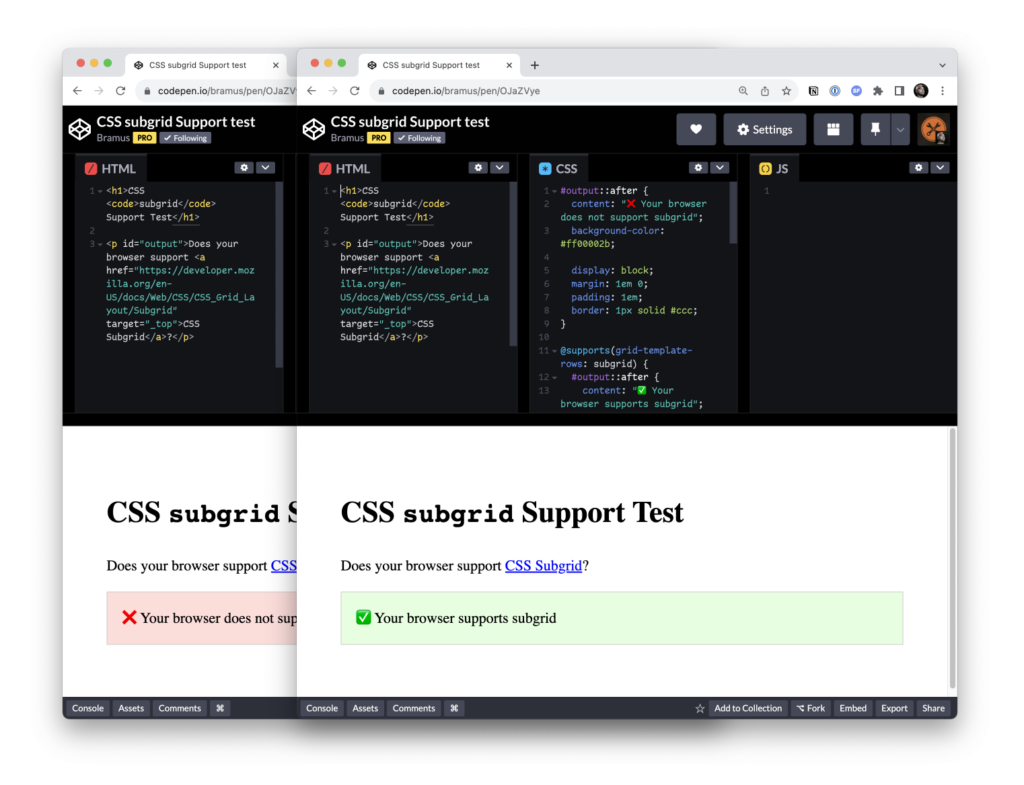
}あなたのブラウザはそれをサポートしていますか?おそらく、しかし、そのチェックをチェックしてコーディングすることはまだ良いことです。 ブラマスにはペンがあります それは速いチェックです。 CSS機能 @supports 仕事に就いています:
output::after {
content: "❌ Your browser does not support subgrid";
}
@supports(grid-template-rows: subgrid) {
output::after {
content: "✅ Your browser supports subgrid";
}
}
おそらく最も古典的な例は、グリッドにカード要素を設定し、「共有」グリッドラインに従ってカードを備えた要素を並べることです。 Jheyにはそのようなデモがあります 基本の。

また、カードのアイデアをプレイしました、これはおそらく、背景の色が互いにぶつかるような自然な線がある場合にさらに明白です:

時々私の好きなユースケースはそうです 少しitty bitty tiny そうでなければ迷惑または不可能なものをうまく引き離すことができません。例えば! CSSの調整 counters リスト項目。以下の最初の例では、リスト項目のコンテンツが左側の左であるが、2番目の例ではうまく調整されている方法を参照してください。この場合、使用して発生します subgrid これらすべてのカウンターを本質的に作成します 親リストアイテムグリッドから列線を共有する。

その例とさらにいくつかは出身です 私がデイブでやったビデオ 少し前に、Subgridのあらゆる種類の使用を見ていました。

私のお気に入りのもう一つ? 可変長さのラベルを持つWebフォームの並べ替え。 エリック・マイヤーが言ったときにエリック・マイヤーが示したユースケース サブグリッドは「不可欠と見なされます」 7年前 Subgridが出荷される前。エリックは、SubgridがなくてもGridがかなり便利であることが証明されているため、少し間違っていたかもしれませんが、今ではMoresoでもあることは間違いありません。
より多くのビデオ、あなたは言いますか?できる!
- 私はレイチェル・アンドリューを真のCSSレイアウトマスターと考えています、そして彼女は全体を持っています CSS Subgridに捧げられた話、詳細が深くなっています。あなたが知りたいかもしれない一つの小さなもの:サブグリッドは親グリッドを継承します
gap、しかしする必要はありません! - ケビン・パウエルは、彼が呼んだ一連のビデオをしました 「Subgrid Awareness Month」 約1年前。 これは一貫したレイアウトに関するものです 開始するのに適した場所です。 CSS Grid自体は、強力な「親からのレイアウトを制御する」バイブ(FlexBoxとは異なり)を持ち、Subgridはそれらの力を本当に強化します。
Views: 0