ディザリングは雰囲気です:
Ditherは、量子化エラーをランダム化するために使用される意図的に適用されたノイズの形式であり、画像のカラーバンドなどの大規模なパターンを防ぎます。
アカデミックPDFの場合、 これはかなり親しみやすいです。
ウェブの世界では、私は通常、PNGやGIFなどの「インデックス付き色」画像に関連付けられていると考えています。たとえば、PNGまたはGIFとしてAdobe PhotoshopからWebを保存する場合、色を非常に低く叩き、クールなディザリングを見ることができます。
Photoshopのコピーが持っている3つのディザリングの選択肢は次のとおりです。
あなたが私に尋ねると、彼らはすべてちょっとクールです。より関連性があるため、画像のサイズが小さくなり、表示する必要が少なくなりました。彼らの美学を意味するのは、「古い学校のコンピューティング」または「レトロビデオゲーム」のようなものです。
はるかに経済的にフレンドリーな画像編集者であるAcornは、むさぼりとすることもできます。

しかし、あなたはそれをウェブ上で正しく行うことができますか?ダーン・トゥーティング。画像を読むことができ、私たちは常にのようなツールを持っているので、とにかく美学を再現することができます 一緒に遊ぶ。
Andrew Stephensは、まさにそれを行うWebコンポーネントを作成しました。あなたはそれを画像に渡し、それを読み取り、冷静な魔法を冷やし、あなたのためにキャンバスに出力します。彼は簡単なブログ投稿でそれを書きました Pixel-Accurate Atkinson Dithered画像のWebコンポーネントの改善 彼は、この最新バージョンのコンポーネントのいくつかの改善を概説しています。
私 コードを引っ掛けました Webコンポーネントのコピーをjavascriptに削った 私たちの資産ホスティング だから私はそれでペンを作ることができました。私はいくつかの変更を加える必要がありました。そうしなければならなかった Webワーカーをインラインにします 別のファイルを参照する代わりに。それから私はしなければなりませんでした 必ず設定してください img.crossOrigin = "Anonymous"; そのため、資産ホストの画像も参照できます。すべての相対パスをローカルで作業している場合、これらのことをする必要はありません。
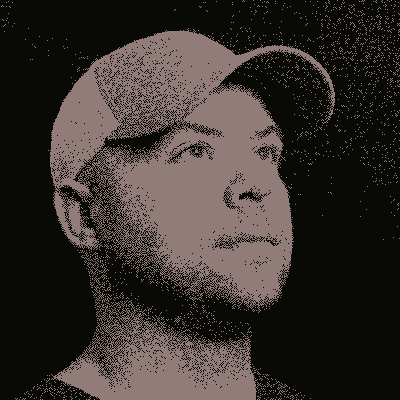
これは元の画像です:

そして これがペンです 私はそれをオンザフライで掘り下げる場所:

いいね。
この雰囲気全体は、私が最近見た別のものと一致します:
ランダムに生成されたバストアップされた古い城のもののためにページを更新します。ランダムなフラグ、グリフ、アイコンなどで、私はそれが具体的なもののためにあると感じていますが、それが何であるかを知っていればひどいことです。

非常に具体的なオタクの追求といえば、私は未知の状況でLCP(最大の満足感)を改善するというフィリップ・ウォルトンの非常に慣習的な追求を読むことを楽しんでいました。ブログ投稿はです 動的LCP優先度:過去の訪問から学ぶ。
全体的な概念は非常に簡単です。
- ページ上の1つの要素が責任を負います。それがLCPです。
- 動的なサイトにどの要素があるかはわかりません。
- あなたがそれが何であるかを知っていたなら、あなたはあなたのLCPスコアを使用して改善することができます
fetchpriorityその要素の属性(たとえば、画像の場合)。これを使用して、ブラウザにその要素の読み込みとレンダリングを優先し、LCPを改善することができます。 - 使用することはできません
fetchpriorityウィリー・ニリー、あなたが間違っているなら、あなたは実際にLCPを傷つける可能性があるからです。 - LCP要素が何であるかを実際に把握できます。ページが読み込まれた後。
- それは手遅れになるのに役立ちませんが、その情報を保存すると、ストレージからそれを取り出して使用してそれを置くことができます
fetchpriorityサイトのさまざまなページごとに適切な要素に。
phew。それは非常に複雑です。正確に最もハンジのWebパフォーマンスフルーツではありません。しかし、それはクールでオタクであり、可能な限り最高の数字を追いかけているなら、ツールボックスに行くことができます。
Views: 1