
こんにちは。株式会社Schooの技術戦略部門でフロントエンドエンジニアをしております@okuto_oyamaです。
3/28(金)にVue.js日本ユーザーグループが主催するVue.js v-tokyo Meetup #22にて登壇・発表してきました。
当記事内の写真はVue.js日本ユーザーグループのkeigoさんに撮影していただいたものを掲載しています。感謝申し上げます。
リアクティビティシステムをテーマにした勉強会で、Vue.js以外にもAngular、Preact、Svelteにまつわるフレームワークでのリアクティビティについても触れることができる特別回でした。当日の様子は以下のnote記事をご覧ください。
この勉強会で私はリアクティビティライブラリのalien-signalsに関する発表となったのですが、実はこの登壇を迎える前までは内容をあまり把握していないライブラリでした。
今回のテックブログでは勉強会で登壇するにあたり、どのように情報を収集し、そして聴衆に伝わるように資料を作成・発表したか、そのプロセスや考え方やTipsについてを共有していきます。
当日の発表したalien-signalsの詳細については以下発表スライド、関連する解説記事、勉強会のアーカイブ動画よりご覧になってみてください。
この記事の対象読者
- 登壇経験はあるけど、準備の進め方にあんまり自信がない方
- 他の人がどんな風に登壇準備してるか、ちょっと覗いてみたい方
- 未知の分野で発表するための準備を知りたい方
1. 発表者として立候補する
まず勉強会で発表するにあたり立候補することが何よりも大切です。当たり前すぎますが、そもそも手を挙げないと発表できる機会すらありませんので…。
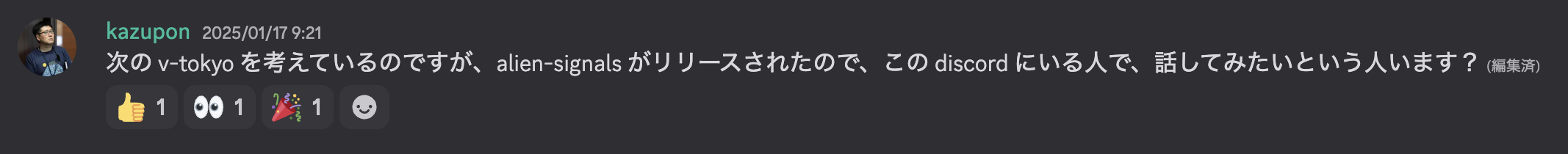
今回はVue.js日本ユーザーグループのkazuponさんにalien-signalsにまつわる発表者を、chibivue landのDiscordにて募集していたのがきっかけになっています。
この時点で自分自身がどこまで発表できるレベルにあるのかは未知数でしたが、社内で活用しているVue.jsの内部に関連する部分であり、(実装の詳細はさておき)人に説明できるレベルで理解としておきたい気持ちがあったので手を挙げてみました。
2. 登壇に向けてのゴール設定
登壇が決まった後は発表に向けての準備をしていきます。まず最初に発表する「ゴール」をざっくり決めます。「これだけは持って帰ってほしい!」というメッセージです。
誰に何を伝えたいか?
今回のテーマではフロントエンド開発者向けに 「alien-signalsというものがある」 ことを最低限知ってもらうことをゴールとしました。
しかし、alien-signalsという言葉だけを知ってもらうだけであれば、URLを提示したり周辺情報を載せるだけでも十分です。それだけであればわざわざ時間を割いてまで人前で発表する必要はありません。
今回の発表では、リアクティビティライブラリの 「リアクティビティ」とはそもそも何かということから深ぼってみることにしました。そもそも前提となる事象を把握してもらった上で、alien-signalsは何をするのか、という導線になったほうが理解しやすいと考えました。
そうした考えから 「リアクティビティとは何をするものか」 「リアクティビティを実現するalien-signalsとは何か」 という2つをゴールに再設定しました。
3. 情報をもとに効率よく探る
テーマが決まったら、必要となる情報をひたすらインプットしていく情報収集の段階です。
情報のインプット元を収集する
あまりわかっていないテーマとはいえ、闇雲に調べていくだけではあまり効率的でありません。次はどのように情報収集していったかを紹介していきます。
リアクティビティについて、まずはVue.jsの公式ドキュメントで書かれている箇所を見に行きました。この時点では内容自体にはあまり注目せず、関連しそうなリンクやワードを収集していきます。
次にフロントエンド開発におけるリアクティビティの原始はどこからくるのか、ということでドキュメントに記載されていたKnockout.jsやMeteorに関連するものを検索していきます。そこからさまざまなワードで検索していくと調べていくと、オブザーバーパターンやPub-Subといったデザインパターンが関連していることがわかってきます。
「Signals」というワードもリアクティビティと関連するもののため、モダンなフロントエンドフレームワーク名と併せて公式ドキュメントや作者・チームが言及している内容を調査していきました。この調査でEmberJSもリアクティビティシステムを活用したAPIを開発していることが知れたのは収穫でした。
alien-signalsについては、GitHubリポジトリのREADMEを見ていきます。そうするとVue.jsのリアクティビティシステムの改善についての記載があったので、それにまつわるPull RequestのURLを収集していきます。そのほか作者であるJohnson Chu氏のX上での関連しそうなポストも探っていきました。
また「signal-polyfill」というワードから、Signalsというリアクティビティシステムを標準化していく動きも含まれているのがわかりました。
情報を整理していく
次に集めた情報をもとに整理していきます。NotionやObsidian、Cosenseなどのメモツールを活用し情報を一次元にまとめていったりします。
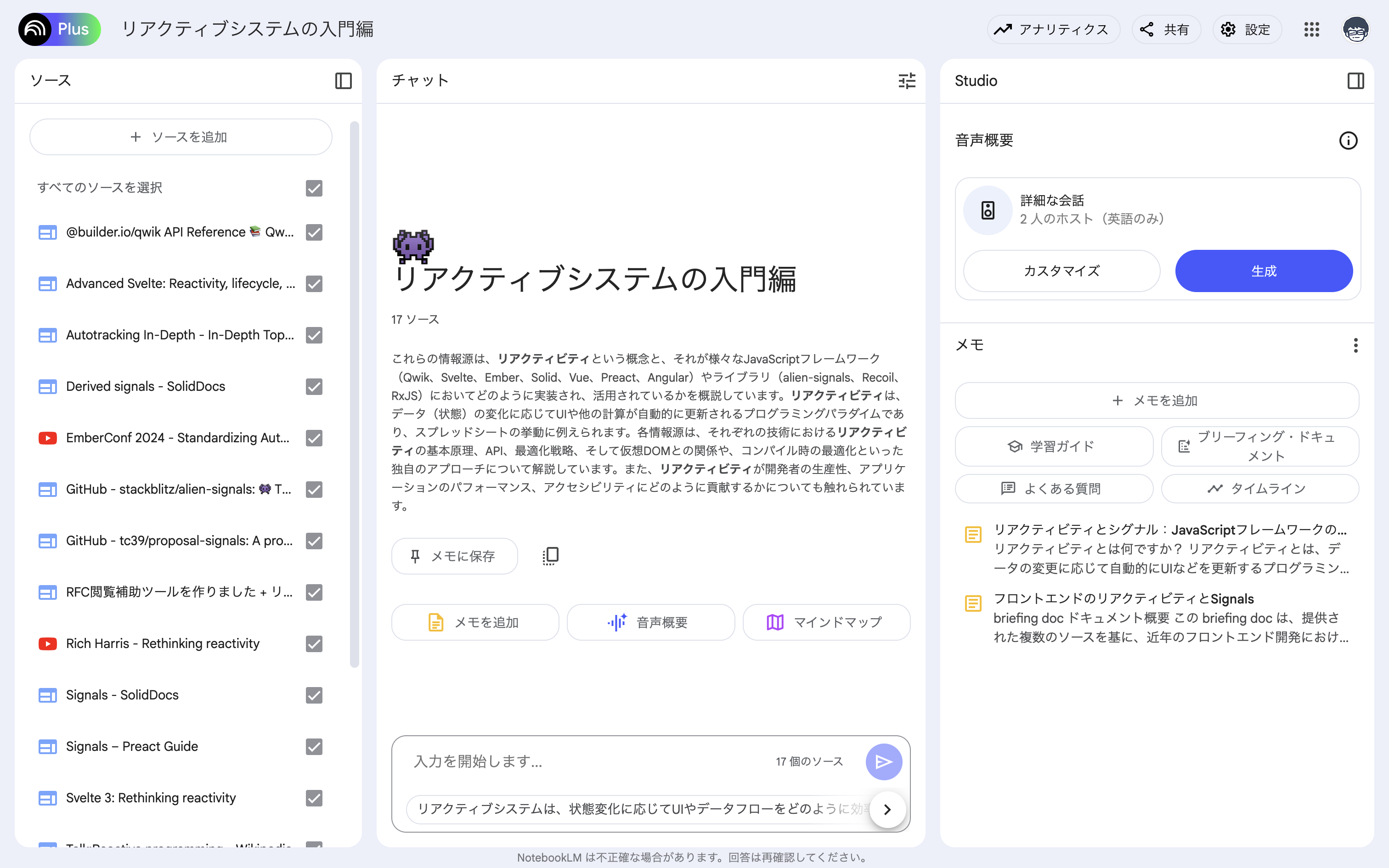
今回はGoogleが提供するAIリサーチアシスタントであるNotebookLMを活用して、収集した一次情報群をインプットさせていきました。
NotebookLMの良いところは、ウェブサイトやPDFからのテキストデータだけではなく、YouTubeといった動画データも要約してまとめてくれるところです。関連するカンファレンスでの発表動画を読み込ませることができたので非常にありがたかったです。
まとめた情報についてはチャットから質問していくことで、LLM側が要約した内容を提供してくれるので自分の理解を深める部分でも大いに役立ちました。
構成(ストーリーライン)を考える
NotebookLMに要約してもらった情報を咀嚼し、どういった構成としていくかを考えていきます。
今回の発表のゴールでもある 「リアクティビティとは何をするものか」 「リアクティビティを実現するalien-signalsとは何か」 へ聴衆を導くため、以下のような構成にしてまとめてみました。
- リアクティビティとはそもそも何を指すのか
- 関連するデザインパターンの紹介(オブザーバーパターン、Pub-Sub)
- フロントエンドにおけるリアクティビティの歴史
- Signalsという概念とその活用事例
- alien-signalsの紹介
- TC39でのSignals標準化の取り組み
記事としてまとめる
今回、インプットした情報のアウトプットとして技術記事としてもまとめてみることにしました。記事を書かずに、そのままスライドへ作成に入ることもできましたが、以下の理由より記事としてまとめてみることにしました。
- 発表自体は10分程度しかないため、聞いた内容を改めて見直すときに詳細な説明が載っているテキストデータ側を参照して欲しいと思ったから
- 掲載するスライド上からはリンクへと遷移できないことがあるので記事のほうで参照してもらいたかった
- 公開されたテキストデータを提供することでLLMでの要約にも活用できると思ったから
さきほどの構成と要約した記事をもとに1週間程度で以下の記事を書き上げました。
この記事をリリースするにあたり、レビューと正誤確認についてをubugeeeiさん、ナイトウさん、GANGANさんにご協力いただけました。改めてお礼申し上げます。
4. 「伝わる」スライドにこだわる
記事としてまとめたので次は発表スライドを作成していきます。
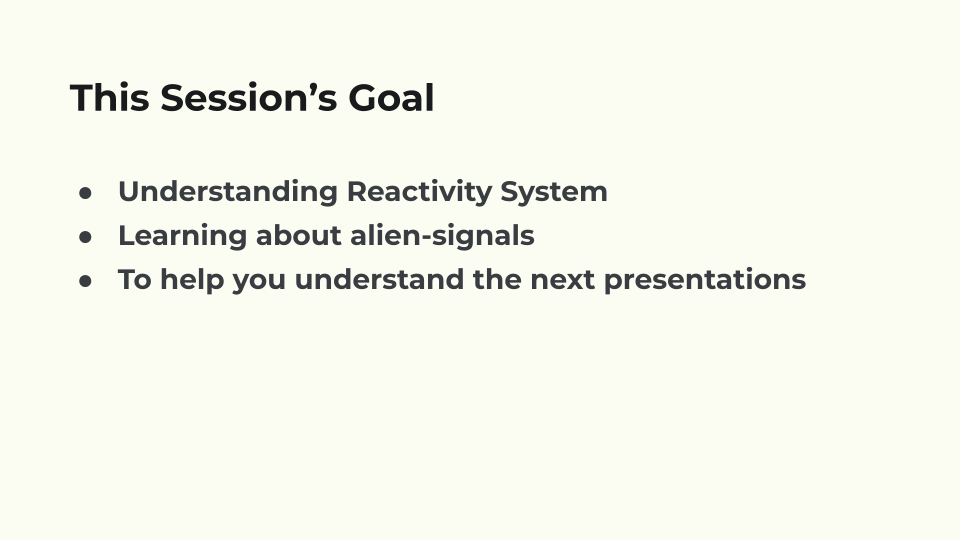
まずはゴールを伝える
発表では最初にアジェンダを提示しておくとよいとされています。これは聴衆がこの発表では何を話すのかということがイメージしやすくなるためです。
私の発表ではアジェンダの代わりに、今回の発表ではどういうことを伝えたいと思っているのか、どういうゴールを目指しているのかを伝えるようにしてみました。
理解しやすくする工夫
今回はAnthony氏やKevin氏など海外からのVue.jsコアチームメンバーの参加者もいたので彼らにも伝わるようにスライド自体は英語に寄せてみました。とはいえ日本人参加者がメインの勉強会でもあるので、英語も難しい単語などは避けて簡単で理解しやすいPlain Englishで記述するように心がけていきました。
一枚あたりの情報量も調整します。びっしりと文字で埋め尽くされたスライドを見ても内容はあまり頭に入ってこないものです。一枚で見せるものはできるかぎり情報を削減して要点だけ伝わるようにします。
リアクティビティに関する挙動についても、一枚の図を作るだけではなく、どういった動きで伝播していくのかがイメージしやすいようにスライドアニメーションをつけました。
スライドツールは使いやすいものを使う
スライドのツールは自分が使い慣れたものを使っていきましょう。Google SlidesやKeynote、Slidev、Marpなど自分に合ったものを選択していきます。私は一番使い慣れているGoogle Slidesで作成してみました。
スライド自体にも簡単なスライドテンプレートがあると、デザインに悩まず効率的に作れます。私はAzusa 3のテンプレートを活用させてもらっています。非常に素敵なデザインです。
5. 練習を含めた最終準備
スライドができたら、練習と調整を重ねていきます。
声に出して練習
絶対に、やったほうが、良いです。
スライドに文字で起こしたものを見て発表すると、想定しているよりも時間がかかってしまうことのほうが多いです。今回は10分の発表時間でしたが、皆さんが想像しているよりも、10分というのはあっという間に終わってしまうものなのです。
当日に時間が大幅にオーバーしてしまうことを避けるためにも、手元にタイマーを置きながら喋ってみて実際にはどれくらいかかるかを体感で覚えておくと良いです。
大事なことなのでもう一度言いますが、絶対に、やったほうが、良いです!
資料は必要に応じて調整していく
発表練習をすると不要に感じる箇所が出てくるかもしれません。その場合は思い切って削ってみたり、違う形で言い換えてみてもよいでしょう。
ただし、発表のテーマにかかわる大事な部分を削らないように注意が必要です(今回の場合はゴールに辿り着くまでに必要な情報だけを取捨選択しました)。
事前にフィードバックをもらえるようにしておく
時間があれば、同僚やコミュニティメンバー等に一度聞いてもらうと客観的なフィードバックがもらえて参考になります。
ただし事前に聴いてもらうことは発表内容のネタバレとなってしまうので、念の為、そういったことが気にならない方へ依頼しておくとよいでしょう。
6. 発表当日
いよいよ発表当日です。
PCの接続チェックを済ませておく
発表前にPCの接続チェックがあればやっておきます。おそらくは初めての環境での接続のため、画面のミラーリングなどができていない場合があり、発表時に手間取ってしまわないようにしたいところです。
登壇中にSlackなどで業務に関する通知など見えてはいけないものを見せないようにもしましょう。以下記事でさまざまなTipsが紹介されているので参考にしてみてください。
緊張しないための工夫
接続チェックが終わり自分の発表までを待つ間は緊張するものです。
発表としての心構えとして「うまく話なさなきゃ」よりも「伝えたいことを伝えよう」という気持ちを持つことが大切です(そして何よりも楽しむ気持ちが大事です)。
足りない部分は解説記事を読んでもらう導線を作ることも、発表のハードルを下げるために必要なことでした。
他にも、始まる前に軽く深呼吸したり、好きな飲み物を手元に置いておいておく、聴いてくれている誰かを見て話すようにする、などして緊張を緩和していました。
質疑応答について
勉強会によっては質疑応答の時間が設けられることもあります。懇親会などで聞かれることもあるかもしれません。
質問に対しては分かる範囲で誠実に答えていきましょう。分からなければ「分かりません、改めて調べてみます!」と正直に答えておくことも大事です。
質問が来ることは私もまだ不慣れなものですが、自分の発表へ興味をもって聞いてくれたから質問してくれているのです。質問してくれた方への感謝を忘れないようにしましょう。
おわりに
以上が今回の勉強会発表に向けて私が準備してきたことでした。
正直、登壇準備は毎回大変です…。普段の業務をこなす合間で準備することが基本なので、いかにスピード感をもって完成までもっていけるかが、最近考えている課題です。
ですが、そうした苦労を経て自分自身が一番理解を深められるのが登壇の良いところです。さらに、発表後に「わかりやすかったです!」「面白かったです!」と言ってもらえると、本当にやってよかったなと感じます(alien-signals作者のJohnson氏も、発表内容を見ていただけていたようです)。
この記事が、これから登壇に挑戦する方や、準備に悩んでいる方の、ほんの少しでも参考になれば嬉しいです。
最後まで読んでいただき、ありがとうございました!
Schooでは一緒に働く仲間を募集しています!
Views: 0