ドキュメントナビゲーションにジャンプします
「DOMのどこにあるかに関係なく。」
それは、多くの新しいCSS機能に関して私の心を通り抜けるフレーズであり、 とてもクールです。 私は確かに私の形成的なhtml&cssin ‘年のほとんどを過ごしました 非常に注意してください CSSがそこにいる必要があったため、特にDOMに物事が必要な場所について。 dom構造を気にすることが依然として重要です。 アクセシビリティの理由から、しかし、スタイリング言語の制限に従って物事を構成する必要がなくなったのはいいことです。
ここに大きなものがあります :has()。
これを考えてください:
body:has(input[type="checkbox"][switch]:checked) .menu {
}おそらく、そのトグルスイッチはメニューを開きます。トグルスイッチがDOMのどこにあるか気にする必要はありません そして どこで気にする必要はありません .menu DOMにあります。どちらでもない。それはまだ機能します。おお。過去にこのような策略をやり取りしたい場合は、CSSのコンビネーターに頼らなければなりません。 ~ そして +、それは要素を意味します お互いの兄弟である必要がありました これはTBQHをかなり制約しています。これがアミットです このものをaと組み合わせます メニュー いくつかの非常に実用的な結果があります。
別の巨大なものはです 要素と超親友
z-index そして、間違いなく他のすべての要素よりも見られます。今、それは問題ではありません。これらの要素はです 自動的に 「最上層」に宣伝されています(be打 どれでも 一種の z-index シェナニガン)彼らがどこにいても、彼らはどこにいても。これらの要素が文脈的に他のことの隣になることが理にかなっていることがあるため、それは素晴らしいことです。特に、デフォルトで意図的に制限されているコンテンツのコンテキストをより多く提供する可能性が高いポップオーバーの場合。
その後、アンカーポジショニングがありますが、まだありません 多くのサポート ここでは他の機能として、しかしDOMのポジションの無関係性の利益を共有しています。
.anchor {
anchor-name: --my-anchor;
}
.target {
position: absolute;
position-anchor: --my-anchor;
}これらの2つの要素は、完全にDOMのどこにでもあります。このような状況で過去にできる最善のことは、ターゲットをアンカーの子にし、相対的な位置付けコンテキスト内で絶対的な位置を使用することです。それは制限的で迷惑でした。
エリック・マイヤーのような探検を読むのは楽しかったです 固定されたNavbarソリューション そして 核固定サイドノート これはかなり現実的なものであると感じており、どちらもアンカーポジショニングを使用し、トレードオフを評価します。
ええ、私はアンカーポジショニングのプロットを1分間失ったことを知っています。エリックのサイドノートコンセプトについて私が気に入ったことの一部は、それらがに基づいて固定されていることです 2つの異なる要素。 同じレベルでブログ投稿の任意のテキスト要素と同じレベルで垂直に配置され、ブログ投稿全体の記事要素に基づいてブログ投稿の側面に水平に配置されていました。それは賢くて便利に思えました。
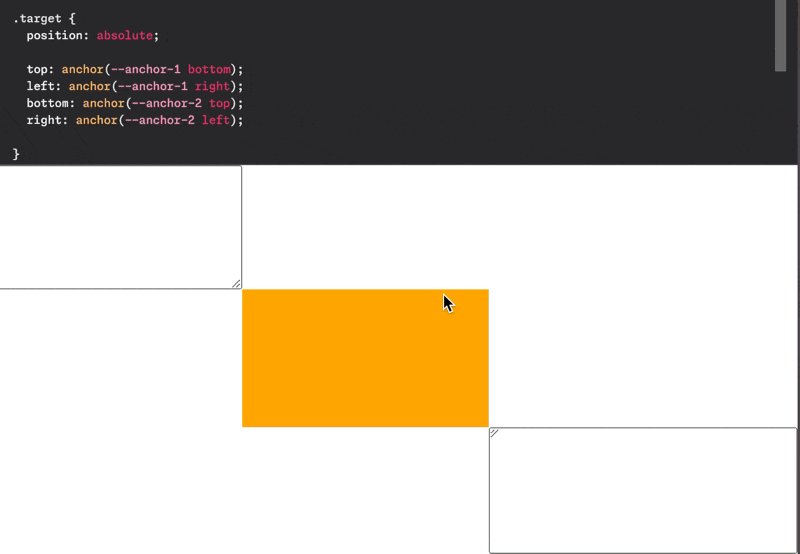
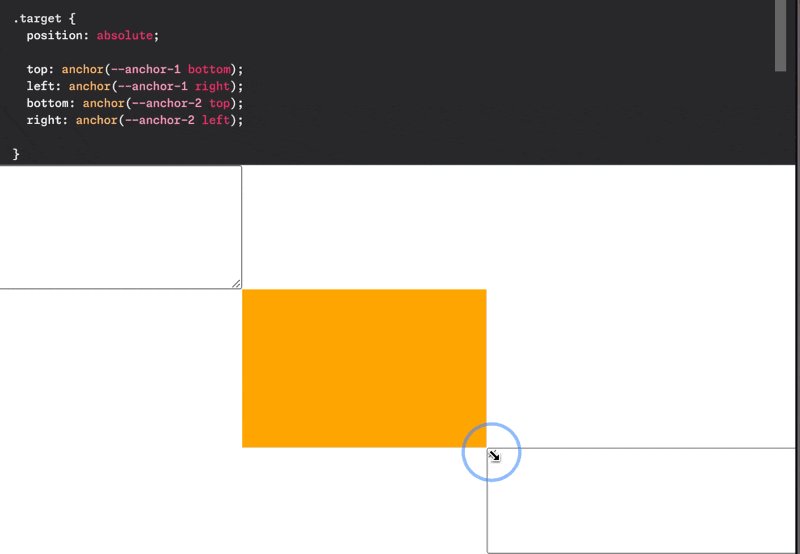
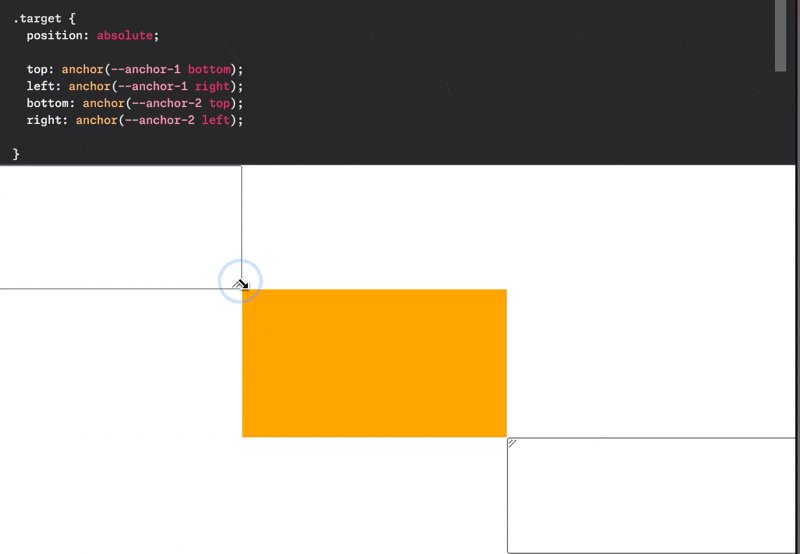
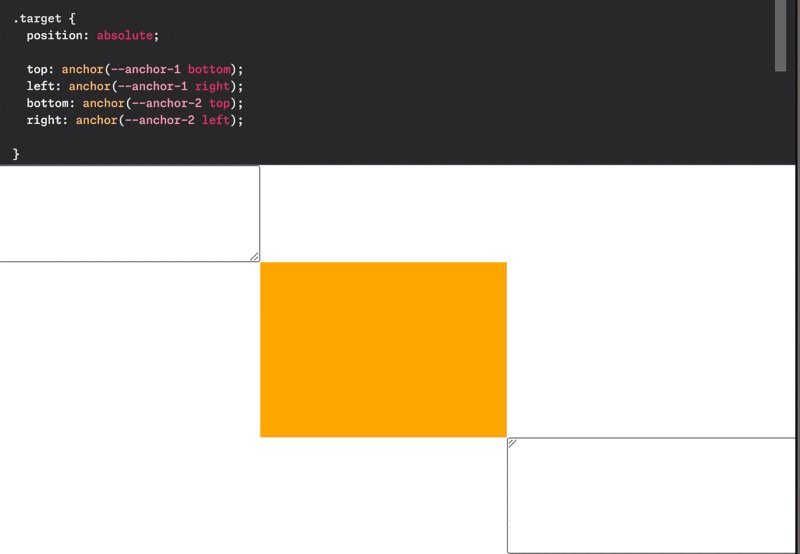
これがより複雑なものです デモ:

どうやらこれは一種の「古い」方法です。これがすべての素晴らしいプライマーの投稿です: ぶら下げましょう!基本的な例を備えたCSSアンカーポジショニングのイントロ。そしてそれは言う:
現在、アンカーを実現する方法は2つあります。歴史にあまりにも多くのことをすることなく、これが理由の短いバージョンです。
anchor()関数と@position-fallback(ポジションではなく、そこに到達します)、グリッドのようなシステムを使用した代替ソリューションを使用してWebKitによって新しいアイデアが起動されたとき。
だから私は本当に得られません anchor() 非推奨または何がありますか。私はそれに同意します position-area 財産 本当にシンプルで明確です ただし、どこかに固定された要素を配置することで。私はこれですべての「フォールバック」のものに入るつもりはありませんが、それはすべて強力で、クールで、面白いと言うだけで十分でありながら、あなたの心を包むのにしばらく時間がかかります。 CSS-Tricksはとてもそうです 仕事について。
私はこのようなもののパフォーマンスについて特に心配していないと言います。たぶん私はそうすべきです、私は知らない。計算位置は、費用がかかる可能性のあるものの1つである傾向があります。方法についての投稿を読んだだけです mask-position かなり劇的なスローダウンの犯人でした 特定のデザインについて。ほとんどの場合、CSSの実装は今より優れていると信じていますか?
Views: 0