
はじめに
今の時代、便利なものでAIに依頼すればものの数秒で実装が完了します。
では、ドロップダウンデザインをUXの視点から考えて、「いつ」採用するべきなのでしょう?
そしてどんなシチュエーションでどのような配慮をするべきなのでしょうか?
ドロップダウンに関する記事を読んで学んだことを備忘録としてまとめます。
原則 5-10の選択肢がある場合に使用する
※ あくまで目安で、全てに適用できるルールではないと思います
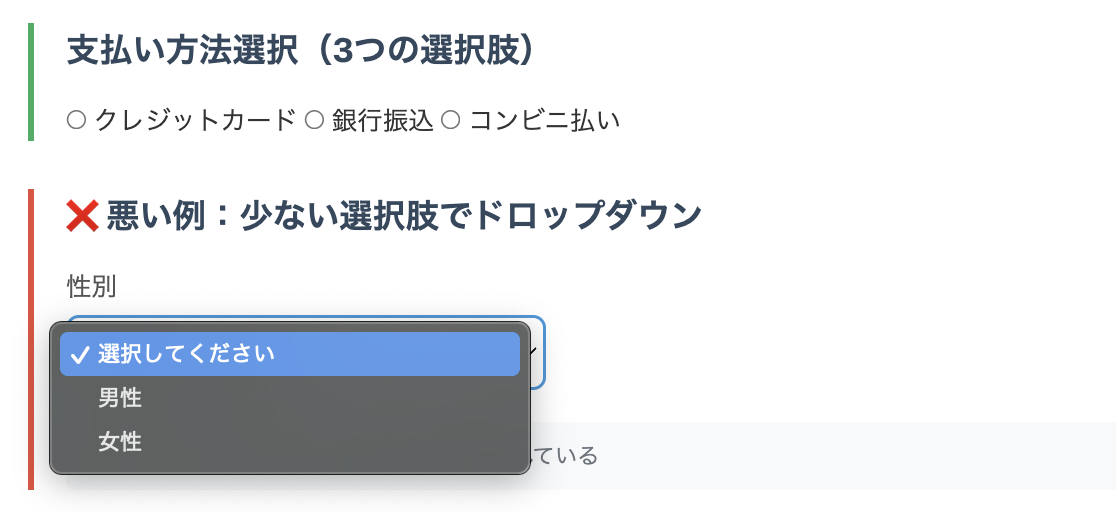
選択肢が少ない場合はラジオを使えないか検討する
ドロップダウンは、少なくとも2回のクリックが必要です。最初のクリックでメニューが開き、2回目のクリックでオプションが選択されます。この挙動がユーザーに不必要な複雑さを与えることがあります。
それゆえ、ドロップダウンは最終手段にするべきといった考え方もあります
※ とある検証では、55%のユーザーが選択肢を確認するためだけにクリックして、項目を選択せずにメニューを閉じているということもあるそう。
選択肢が少ない場合、ラジオボタンを採用できないかどうかを検討したいです。
※ デザインの統一性などを考慮してドロップダウンが採用される場合もあると思います。
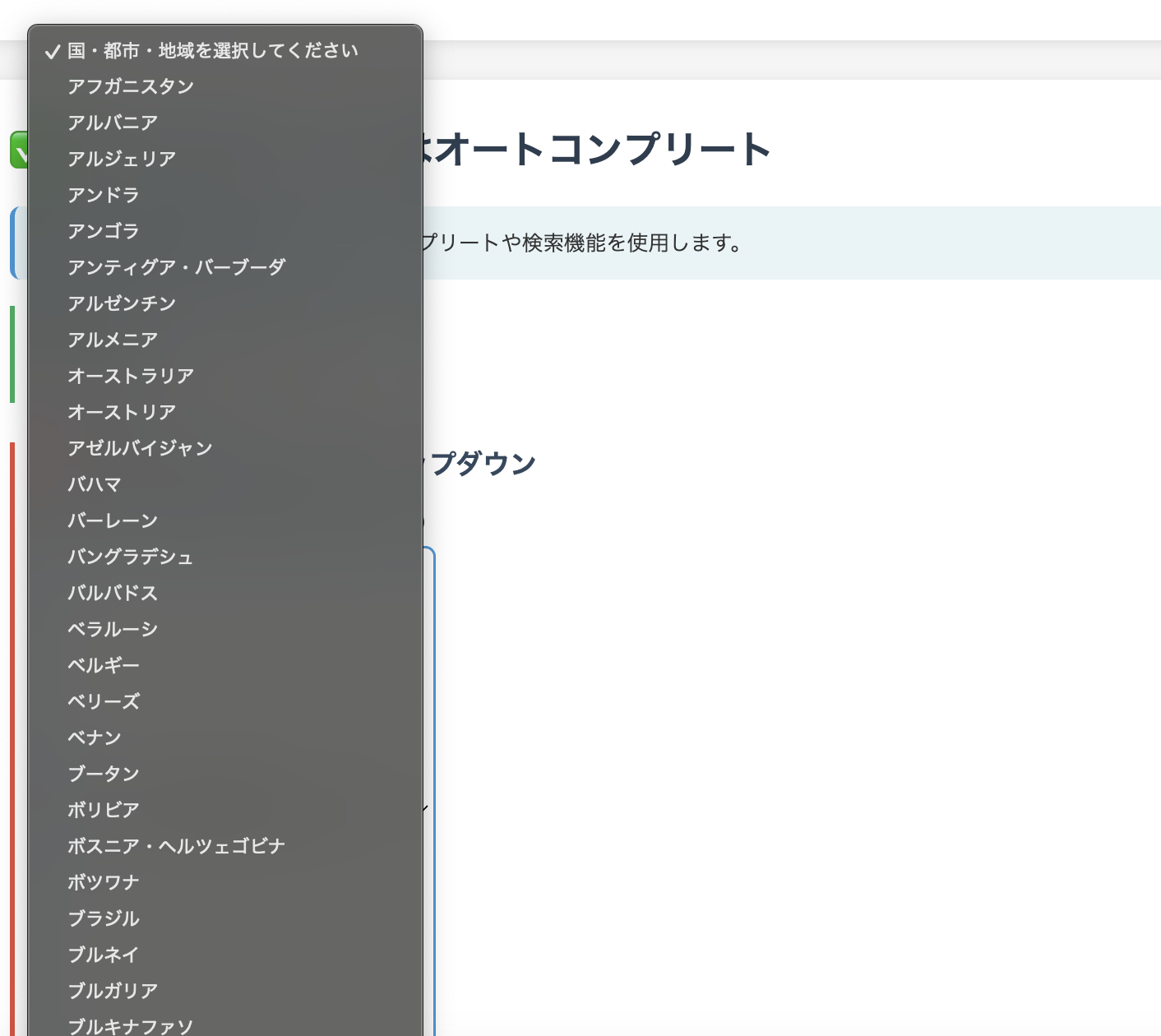
選択肢が多い場合 auto-suggest(オートコンプリート) を活用する
国や年代の選択など、どうしても選択肢が多くなりがちな場合、テキストの入力やオートコンプリートを併用できないか考えます。
日付の選択であるなら、カレンダーを活用できないか考えます。
選択肢が数十となると、画面一面をドロップダウンメニューが埋め尽くし、ユーザーに威圧感を与えるだけでなく
- 画面全体が見えなくなる
- 選択肢を見つけるのが億劫
- 画面のスクロールとドロップダウン内スクロールの混在がユーザーを混乱させる
- モバイルのような小さな画面では地獄
といったことがあります
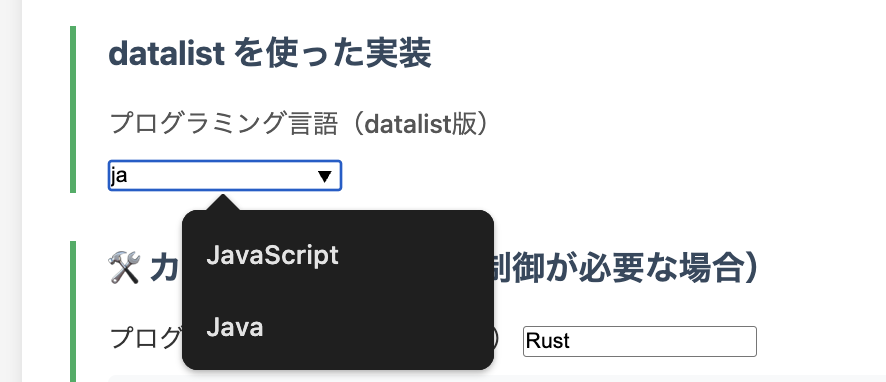
入力したタイミングで選択肢を絞ることで、選択する作業が簡素化します。
これはinputとdatalistを活用することで実装できます。
※ ユーザーがオプションの内容を推測しにくい場合では、10個以上の選択肢でも正当となる場合があると思います。「タイトル」、「国」、「県」、「数量」、「カードタイプ」の入力のように、選択肢に規則性があって、どんな選択肢があるかが推測しやすい場合にはオートコンプリート機能が有効かもしれません。
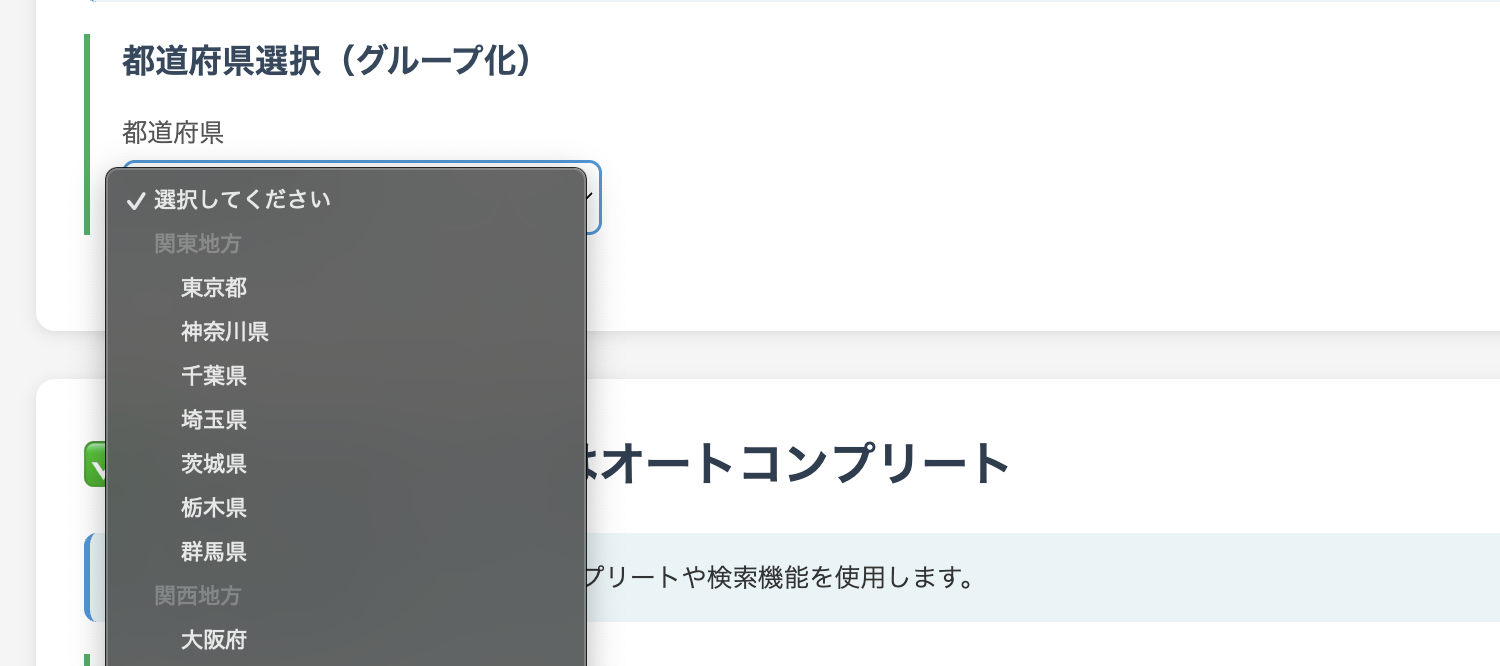
選択肢が多い場合 カテゴリを活用する
リスト全体をスクロールする代わりに、カテゴリにすばやく移動できます。
これもoptgroupを使用して実装できます。
都道府県選択(グループ化)
class="form-group">
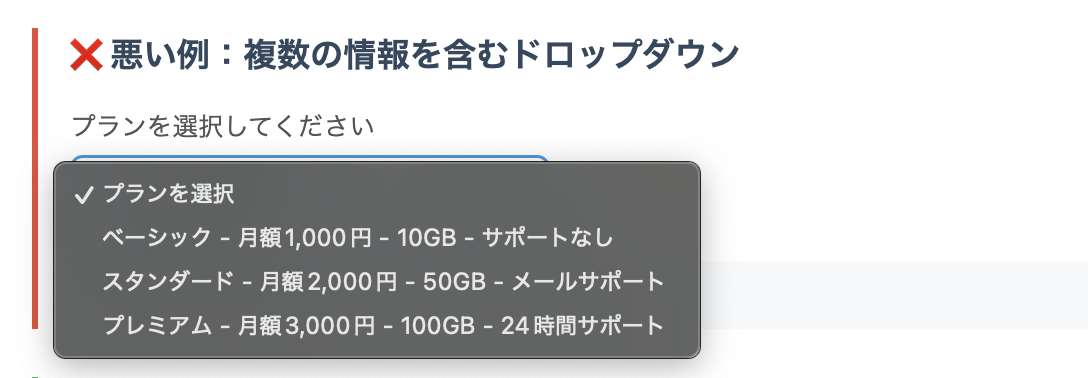
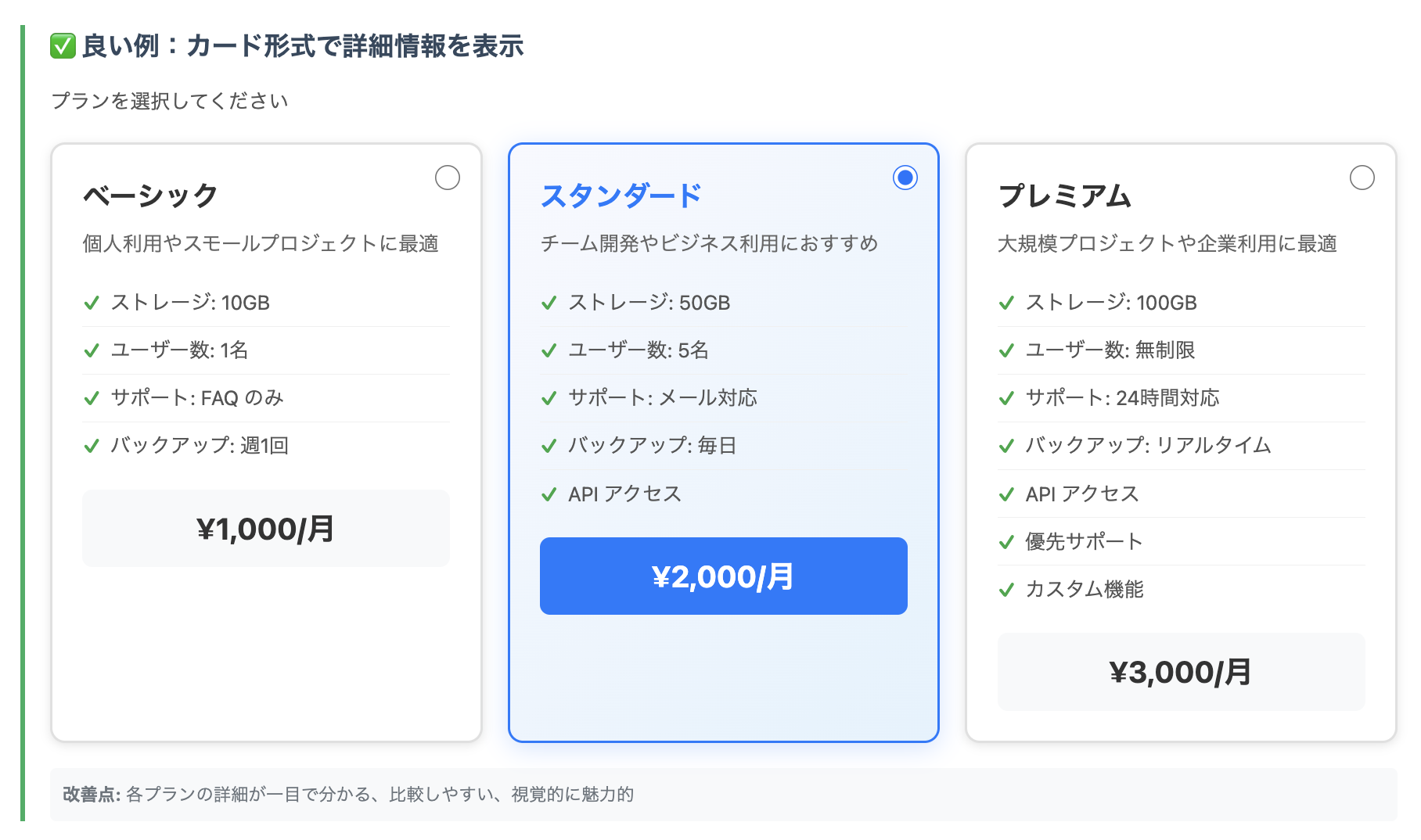
複雑な決定の場合、ボタンを活用できないか検討する
複数のデータを確認して決定を下す必要がある場合は、ドロップダウンでは情報の比較が難しいです。
そういった場合はカードコンポーネント、画像を使用することで情報の比較をしやすいようなUIにすることも検討したいです。
シンプルなケースで使用する
前述した通り、複雑な選択には不向きでシンプルな選択項目である時に効果的です。
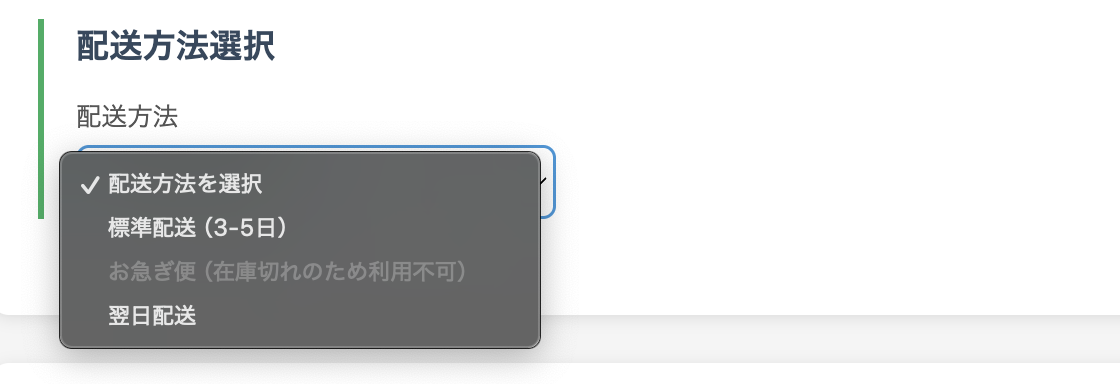
無効なオプションを明示的にする
現在利用できないオプションはdisableにすることでエラーになる可能性を減らせます。
そして、ツールチップやメッセージによってユーザーはいつ、どのようにしてオプションが有効になるかを知ることができます。
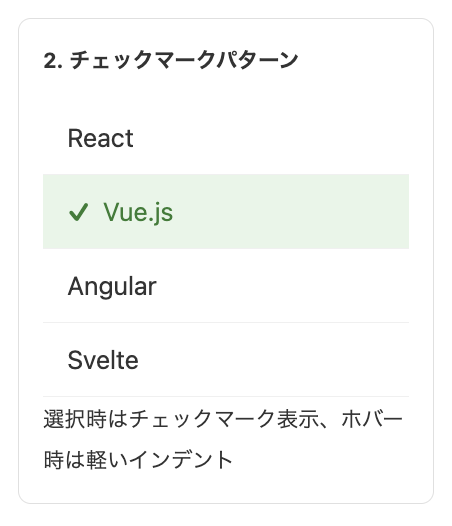
ホバーと選択時状態に配慮する
ホバーや選択時に視覚的フィードバックがないと、ユーザーが「今何を選んでるかわからない」状態になるので、背景色またはチェックマークでユーザーに対してフィードバックします。
(ネイティブHTMLのselectではチェックマークがつく)
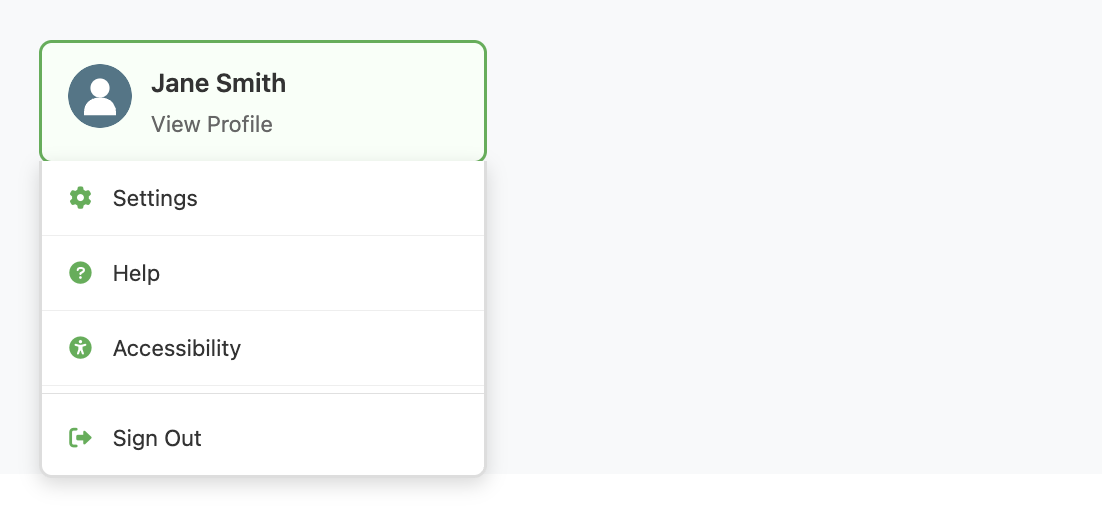
アイコンを使用して選択肢を明示的にする
アイコンやイメージを活用することで選択肢をより直感的なものにします。
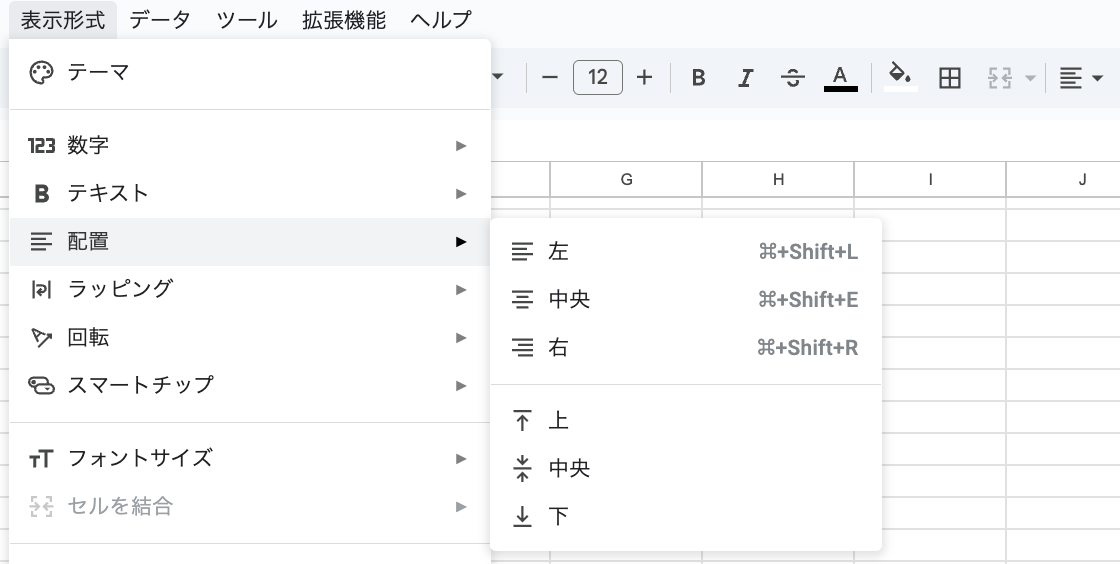
論理的な配置を意識する
ドロップダウン内で視覚的な仕切りやヘッダーを使用して、2段階ドロップダウンとして分離したり、異なるカテゴリに分離します。
以下のような規則性を設けておくことでユーザーがオプションの存在を想定しながら操作しやすくなります。
- オプションに日付、時刻、それらを順番に並べる
- メニューに数字や範囲が表示されている場合は、昇順または降順の順に並べる
- オプションに明確なパターンがない場合は、アルファベット順に並べる
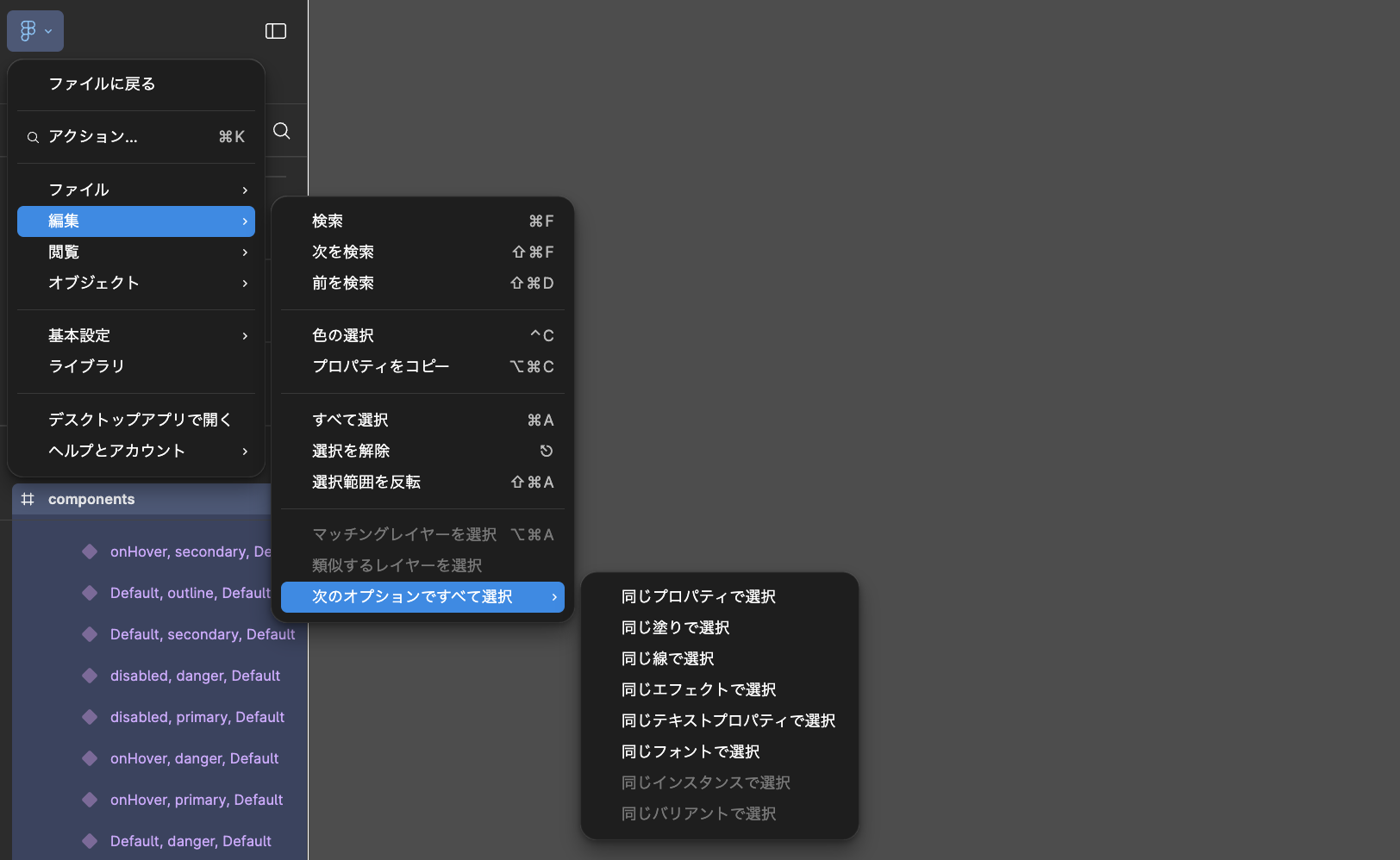
カスケードメニューはできるだけ避ける
ネストが深いと同じ選択肢を辿るのが大変です。
また、ホバーが意図せず動いてしまって、開いていたメニューが閉じたりなどイライラの原因になるので、過剰なネストは避けられるなら避けた方が良いと思います。
※ figmaのようなプロ向けのツールでは、オプションの見つけやすさよりも「できることの多さ」が優先されるべきとも思うので、ネストの多いデザインが許容されるのだろうと思います。
最後に
ここまで見ていただきありがとうございます。
デザインを考えるのはデザイナーだけでなく、フロントエンドエンジニアも考えて提案できる方が良いと思っています。既存のデザインのパターンとそのパターンの背景を知っておくことで、プロダクトをより良くするための提案もしていけるのではないでしょうか。
参考
Views: 0