これまで、Microsoft社が開発するKubernetesネットワークオブザーバビリティツールのOSS、Retinaを実際に導入して動作を試しながら3回にわたってご紹介してきました。
今回は番外編として、少し特殊なRetinaとツールの連携方法をご紹介したいと思います。
Retinaは、Microsoft社が中心になって開発しているだけあって、やはりAzure推しになっているところが垣間見えます。例えば、概要ページで紹介されているテレメトリーデータの保存先にPrometheusの次にAzure Monitorを挙げている、パケットキャプチャの図で結果の保存先の筆頭がAzure Blob Storageになっているなどです。
もちろん実際には、プラットフォーム非依存をうたっている通り、キャプチャデータをAWSのS3にも連携できます。
そこで、本記事では、取得したデータをあえてAzureではないElastic Stackに送信することを試してみたいと思います。といっても、Retina側もElastic Stack側もデータ形式としてOpenMetrics形式に対応しているため、比較的容易に連携できます。
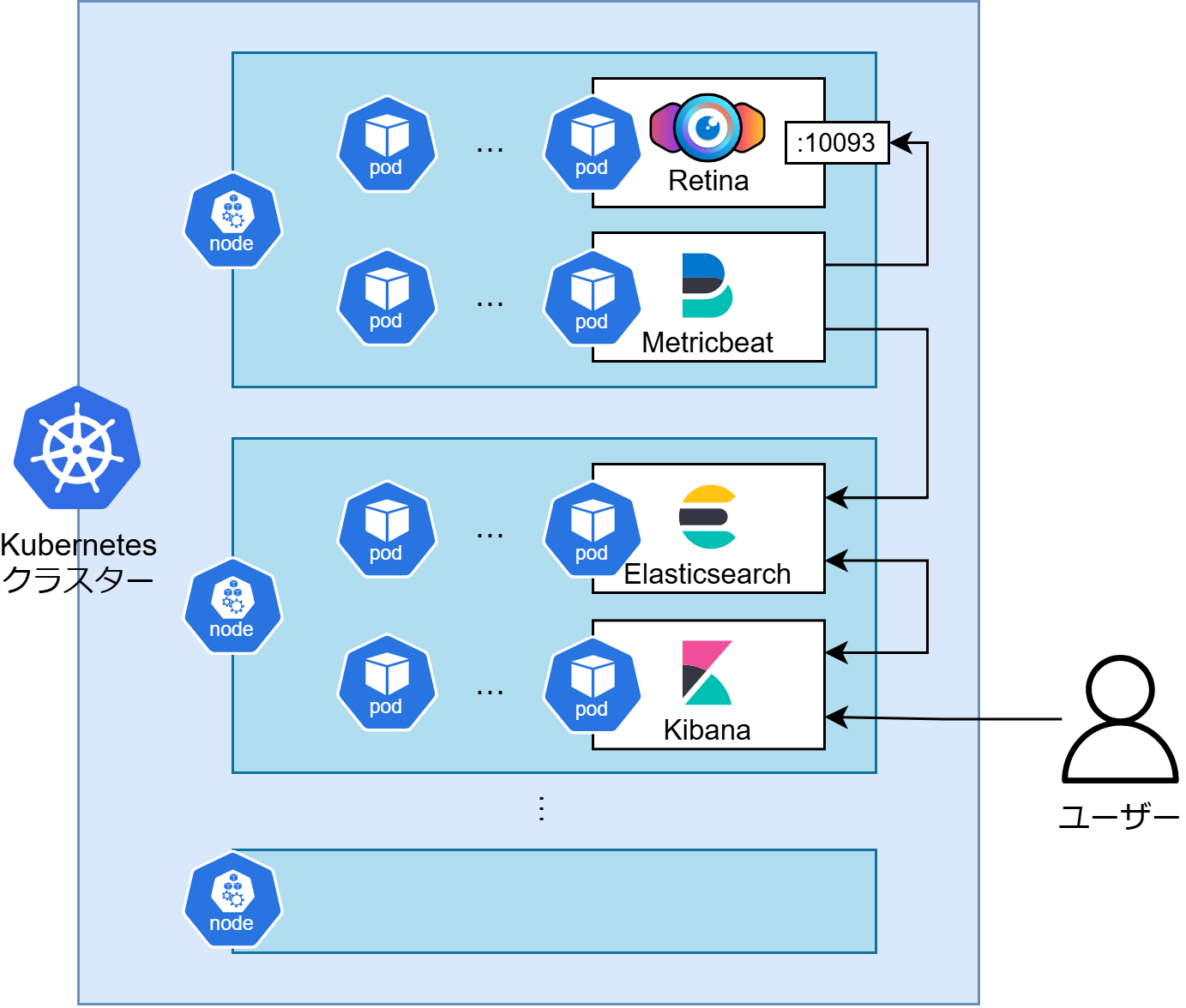
連携の概要としては、各ノードで稼働するRetinaのエージェントからMetricbeatでメトリクスを取得し、Elasticsearchに送信し、Kibanaで可視化します。
Elastic Stackは、Elasticsearch、Kibana、Beatsで構成される監視スタックです。詳細や構築手順は本記事では省略するため、他の技術記事等をご確認ください。
事前準備として、環境構成とOpenMetricsについてまとめておきます。
環境
これまでの記事と同様に、手元のVMで組んでいる検証用のオンプレKubernetesクラスターを使用します。Kubernetesのバージョンはv1.31.6です。
今回使用するRetinaのバージョンはv0.0.30です。
これまでの記事で使用したバージョンより新しいものを使用します。この間にロゴが新しくなったり、CiliumやHubbleとの連携が強化されたりと日々機能強化されています。
過去の記事と同様に構築し、Advancedモードのメトリクスを有効にしておきます。
Elastic Stackの各バージョンは以下の通りです。いずれも前述のKubernetesクラスター内で稼働します。
- Elasticsearch:
v8.17.5 - Kibana:
v8.17.5 - Metricbeat:
v8.17.5
OpenMetricsとは
メトリクスを収集する前に、OpenMetrics形式をおさらいしておきましょう。
名前としては、そこまで聞き慣れないかもしれませんが、Prometheusなどでメトリクスを収集する際に見かけるあの出力形式です。
CNCFのサンドボックスプロジェクトになっていて、メトリクスの出力形式のデファクトスタンダードになっています。
厳密にはPrometheusの形式を改善したものであり、差異が少しあります。以下の記事が詳しいです。
実際の値の例を以下に示します。
以下の例は、# HELPで始まるメトリクスの概要を示す部分、# TYPEで始まるメトリクスの種類を示す部分、メトリクス名とメトリクス値を示す部分の3行で構成されています。
# HELP go_threads Number of OS threads created.
# TYPE go_threads gauge
go_threads 13
TYPEで指定できるメトリクスの種類には、ゲージ、カウンター、ヒストグラムなどがあります。
これらのフォーマットに従ってメトリクスをやり取りすることで、異なるツール間での連携が容易になるわけです。
詳しいフォーマットの定義は以下で公開されています。
実際にメトリクスの収集設定をしていきます。
ツール間の連携の概要を図にするとこんな感じです。図ではRetinaとMetricbeatは、一番上のノードにしか存在していませんが、実際にはDaemonSetとして各ノードにデプロイされていて、Metricbeatは同じノード内のRetinaからメトリクスを収集します。
Metricbeatの設定
Metricbeatは、Elastic StackのBeatsファミリーの一種でメトリクスの収集・転送を担当します。
本記事では、あらかじめDaemonSetとして、Kubernetesクラスターの各ノードにデプロイされていることを前提とします。
Retinaのエージェントは、10093番ポートの/metricsパスにメトリクスを公開します。
そこで、Metricbeatの設定ファイルには以下の内容を追記し、各ノードで稼働しているRetinaのエージェントからメトリクスを収集するように設定します。なお、収集した情報の送信先などの設定は掲載を省略しています。
metricbeat.yml
metricbeat.modules:
- module: openmetrics
period: 10s
hosts: ["${NODE_NAME}:10093"]
metricsets: ['collector']
metrics_path: /metrics
enabled: true
metrics_filters:
include: ["networkobservability_*"]
processors:
- add_fields:
target: ""
fields:
openmetrics.target: retina
設定内容について、2点補足しておきます。
- 同時に出力されているGoやエージェントのプロセスに関するメトリクスを収集対象から除外するために、
metrics_filtersでnetworkobservability_から始まるメトリクスのみを対象とするように指定。 - Retinaから取得したメトリクスであることが分かるように、Metricbeatの
add_fieldsプロセッサを使用してopenmetrics.target: retinaのフィールドを追加。
Retinaが提供するメトリクスの名前には、プレフィックスとしてnetworkobservability_が付きます。
Kibanaの設定
次に、Kibanaの設定をします。実際には、Metricbeatの設定を反映し、データの取得が始まってから実施するのが良いです。
Kibanaの操作にある程度慣れている方を想定して手順を簡単に説明します。
Grafanaとは違って公式でダッシュボードが用意されているわけではないため、自分で設定する必要があります。
データビューの作成
KibanaでMetricbeatなどのデータを扱うには、まずデータビューを作成する必要があります。
データビューとは、Elasticsearchのインデックスに対するクエリを簡単に実行するためのエイリアスのようなもので、以前はインデックスパターンと呼ばれていました。
ここでは、初めてMetricbeatのデータを扱う場合を想定して、データビュー作成手順を示しますが、既に利用中の場合はスキップしてください。
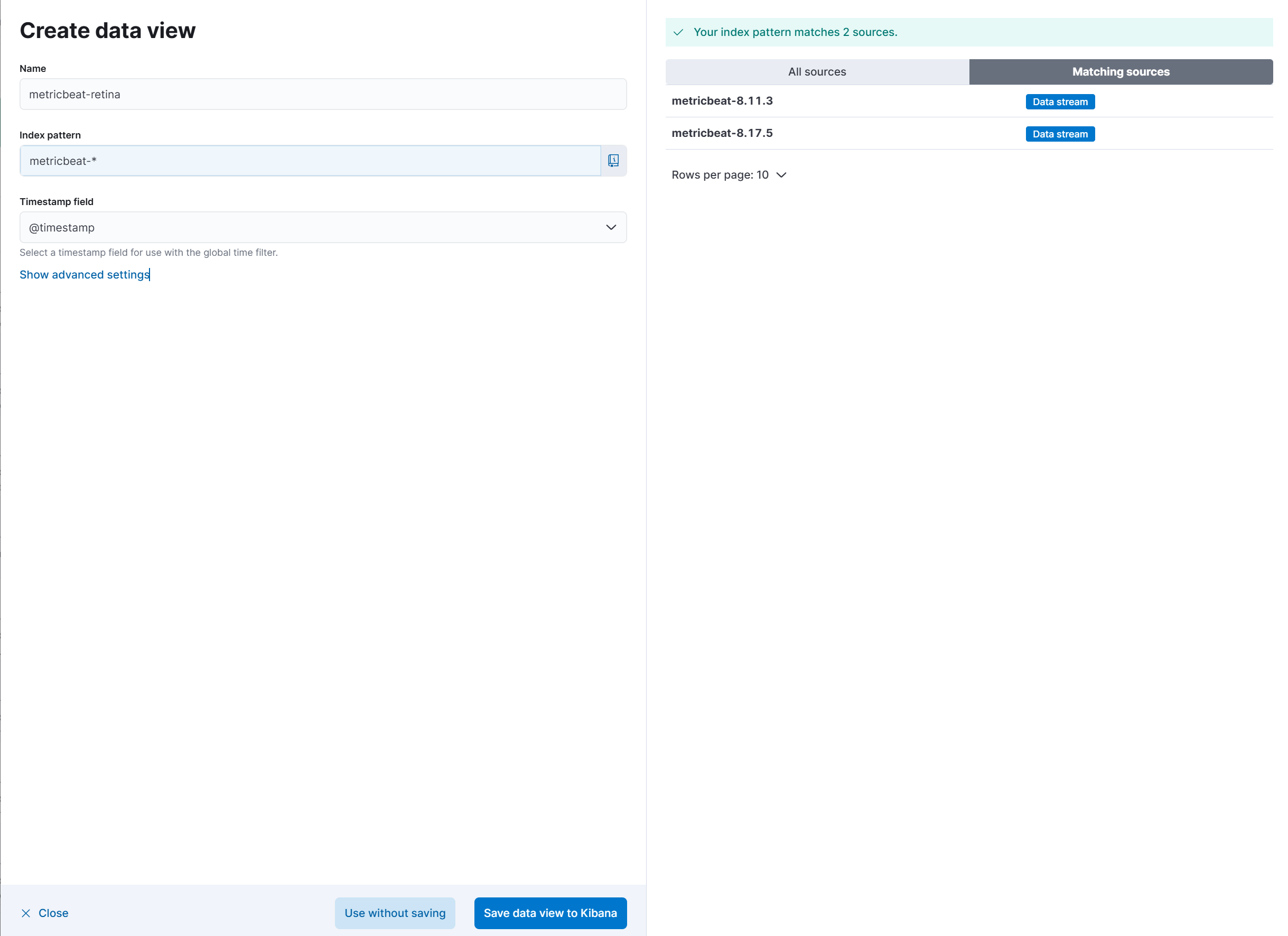
KibanaのDiscover画面の左上にあるデータビュー選択画面から作成します。インデックスパターンにはmetricbeat-*を指定し、適当な名前を付けて保存します。
データの確認
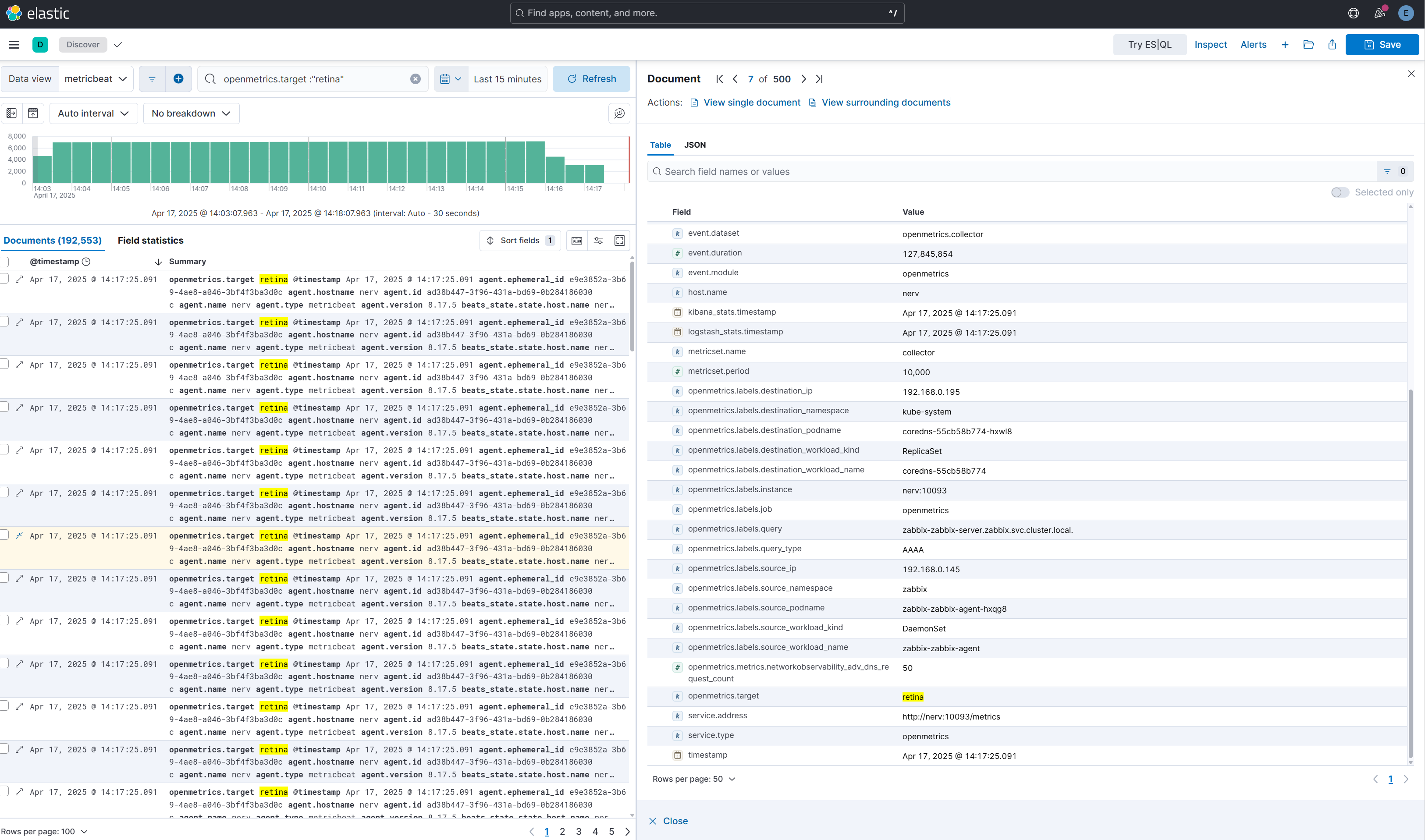
Discover画面で実際のデータを確認してみます。
Metricbeatで他にも監視対象がある場合は、画面上部の検索窓でフィルターの設定をするとよいです。今回の例だと、クエリとしてopenmetrics.target :"retina"を指定します。
Retina側でのメトリクスの出力設定をAdvancedモードに設定していることもあって、結構な量のメトリクスが取得されています。
ここで示した例では、networkobservability_adv_dns_request_countのメトリクスが取得できていることを確認できました。
Kibana側で表示されている1レコードは、Retinaで出力されている1つのメトリクスに該当します。メトリクスがラベルで分類されている場合は、個々のラベルごとに1メトリクスとして取り込まれるため、さらに多くなります。
例えば、以下の例だとメトリクス名は全てnetworkobservability_tcp_stateですが、ラベルstateが7種類あるため、7つのレコードとして別々に取り込まれます。各レコードにはメタデータも付与されるので少し冗長な気もしますが…。
# HELP networkobservability_tcp_state Number of active TCP connections by state
# TYPE networkobservability_tcp_state gauge
networkobservability_tcp_state{state="CLOSE_WAIT"} 1
networkobservability_tcp_state{state="ESTABLISHED"} 48
networkobservability_tcp_state{state="FIN_WAIT1"} 1
networkobservability_tcp_state{state="FIN_WAIT2"} 1
networkobservability_tcp_state{state="LISTEN"} 15
networkobservability_tcp_state{state="SYN_SENT"} 1
networkobservability_tcp_state{state="TIME_WAIT"} 134
ダッシュボードの作成
次にKibanaでRetinaから取得したデータを基にダッシュボードを作成してみます。
KibanaのDashboards画面から新しいダッシュボードを作成します。
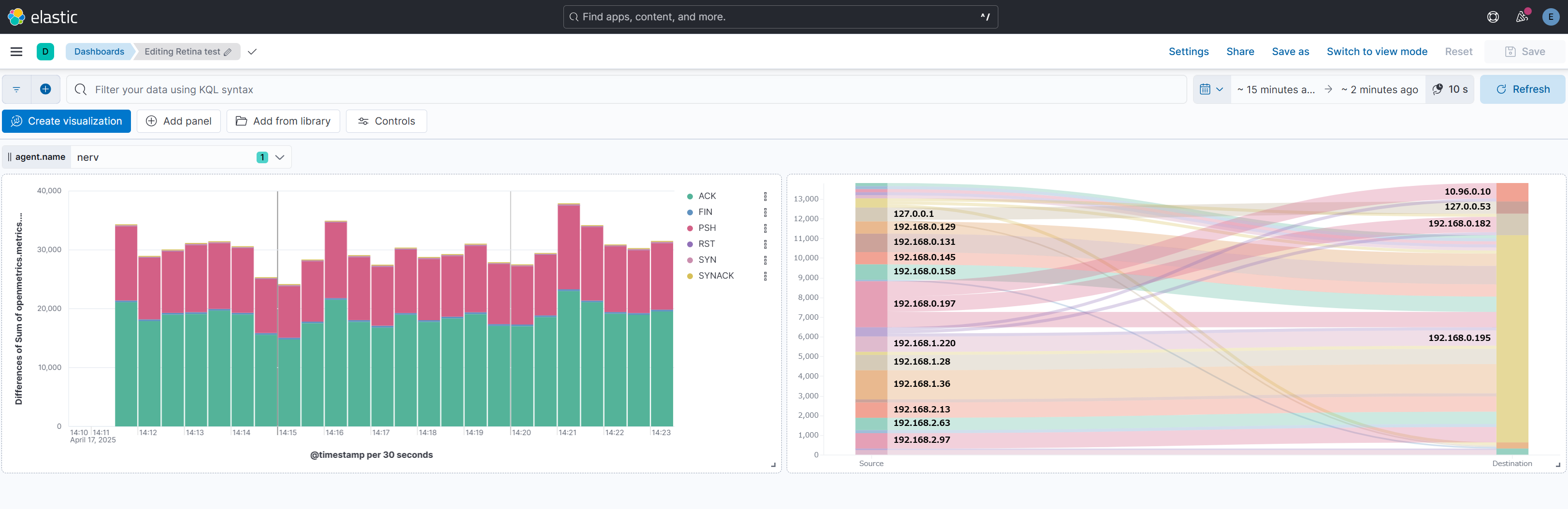
先に完成図を示しておきます。
コントロールの設置
ダッシュボード全体でノードごとのデータを切り替えて表示できると分析に便利なため、コントロールを設置します。不要な場合はスキップして構いません。
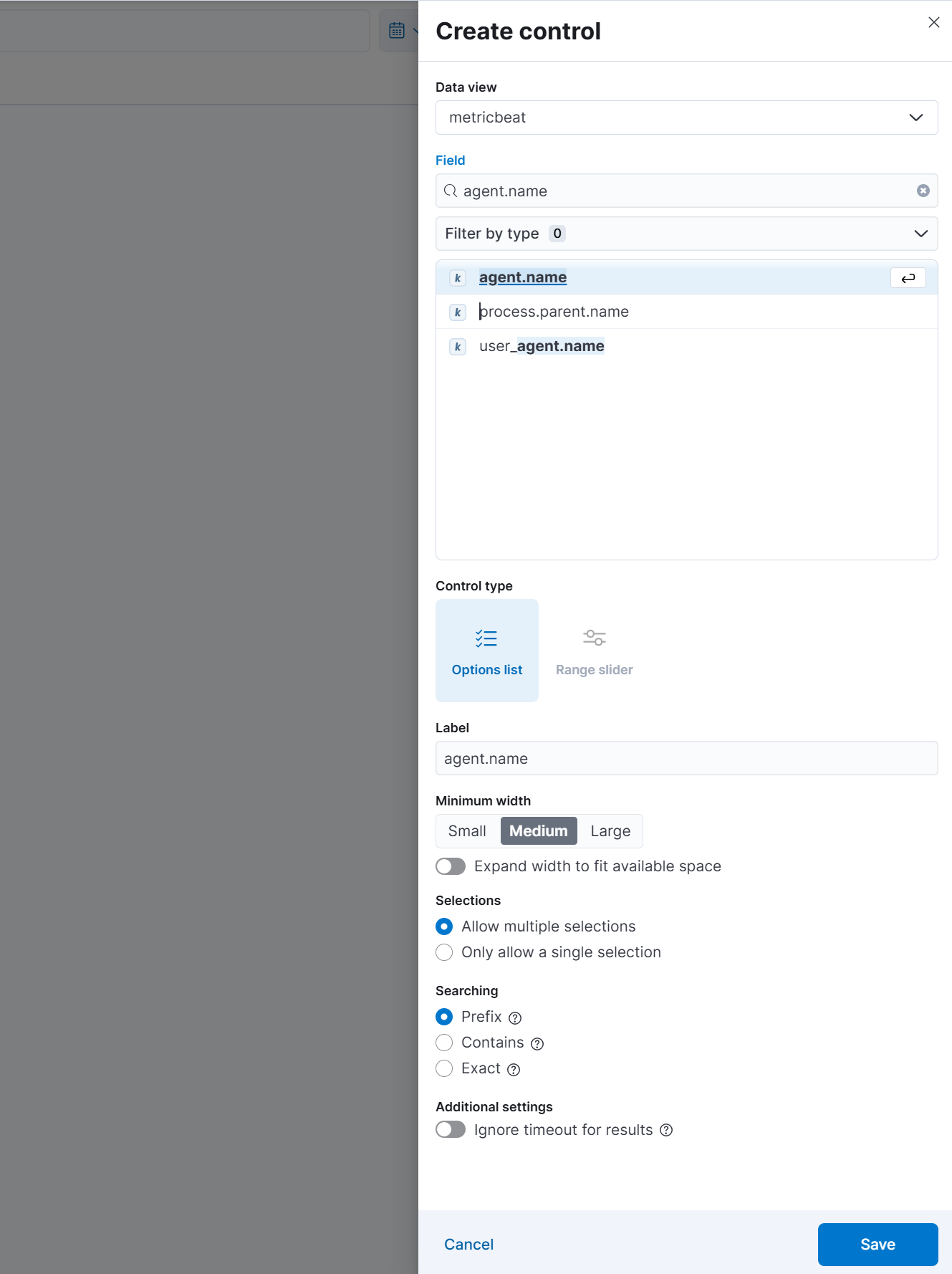
Kibanaの画面上部にある「Controls」→「Add control」をクリックします。Fieldでagent.nameを選択し、保存します。
棒グラフの作成
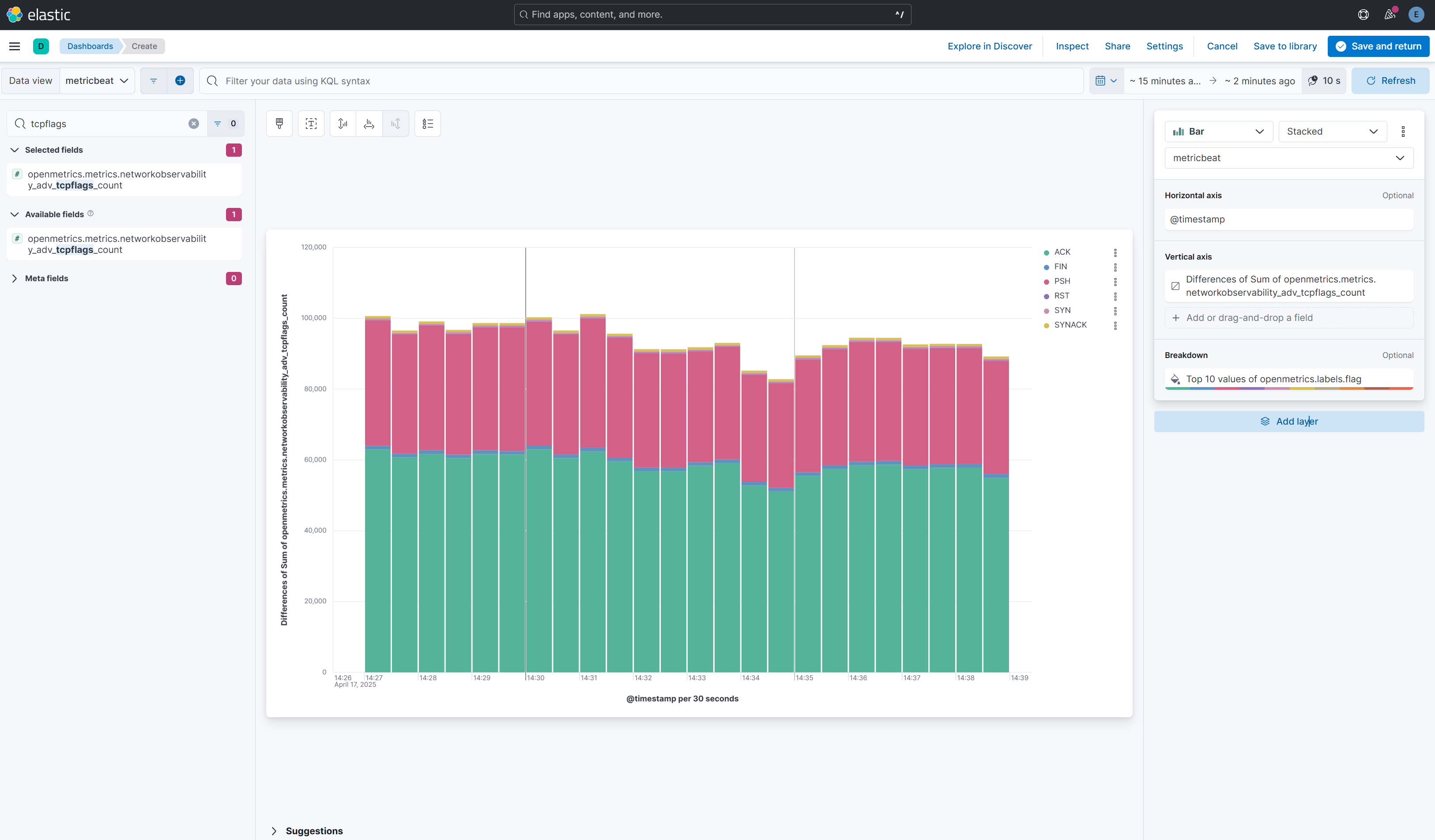
次に、TCPフラグカウント(openmetrics.metrics.networkobservability_adv_tcpflags_count)の時系列の変動を積み上げ棒グラフで可視化してみます。
Kibanaの画面上部にある「Create visualization」をクリックしてビジュアライゼーション作成画面を出します。
設定内容は以下の通りです。記載していない項目は初期値のままにします。
- Horizontal axis
- Fuctions: Date histogram
- Field:
@timestamp - Drop partial intervals: 有効
- Vertical axis
- Functions: Differences
- Choose a sub-function: Sum
- Field:
openmetrics.metrics.networkobservability_adv_tcpflags_count
- Breakdown
- Functions: Top values
- Field:
openmetrics.labels.flag - Number of values: 10
サンキーダイアグラムの作成
最後に、パケットがどこからどこへ送信されたかのフローを示すサンキーダイアグラムを作成したいと思います。ただ、この図はKibana上では組み込みパーツとして用意されておらず、カスタムでコードを書く必要があります。
Kibanaのプラグインで実現する方法もありますが、今回はKibanaが対応しているデータ視覚化記述言語のVegaを使用して実現したいと思います。
実装にあたって、以下の記事及びその参照元を参考にさせていただきました。
Kibanaの画面上部にある「Add panel」をクリックして、「Custom visualization」を選択します。
表示される編集画面の右側のパネルに、上記記事で述べられている通り、「Vega code」に掲載されているソースコードを貼り付けます。
その際に、今回使用するデータに合わせて3か所(インデックス、送信元、送信先)を書き換えます。
変更箇所を以下に示します。
{
$schema: https://vega.github.io/schema/vega/v3.0.json
data: [
{
// query ES based on the currently selected time range and filter string
name: rawData
url: {
%context%: true
%timefield%: @timestamp
- index: logstash-*
+ index: metricbeat-*
body: {
size: 0
aggs: {
table: {
composite: {
size: 10000
sources: [
{
stk1: {
- terms: {field: "geo.src"}
+ terms: {field: "openmetrics.labels.source_ip"}
}
}
{
stk2: {
- terms: {field: "geo.dest"}
+ terms: {field: "openmetrics.labels.destination_ip"}
}
...
実際の画面を以下に示します。どのIPアドレスからどのIPアドレスへとどれだけのフローが流れているか一目瞭然ですね!
今回は、RetinaをあえてElastic Stackと連携させてデータを可視化してみました。
実際にやってみたところ、データの収集までは簡単でしたが、可視化の部分でダッシュボードを一から作成する必要があり、結構な手間だと感じました。やはり、公式が提供しているGrafanaのダッシュボードを活用するのが手っ取り早いです。
本記事で作成したダッシュボードは、Elastic Stackで可視化するとどんなイメージになるかというお試しなので、実用的なダッシュボードになるよう皆さんも改良してみてください。
Elastic Stackとの連携はこれくらいにして、今後もRetinaの進化をウォッチしていきたいと思います。
Views: 0