この投稿で分かること
- margin/paddingとは
- ボックスモデルについて
- marginとpaddingの使い分けについて
- margin/padding以外で余白を作る方法
margin/paddingとは
marginとpaddingはどちらも要素の余白を作るためのプロパティです。
この2つの違いは「要素の外側(margin)」と「要素の内側(padding)」どちらに余白をつけるかになります。この外側・内側の意味については図を見ると分かりやすいでしょう。

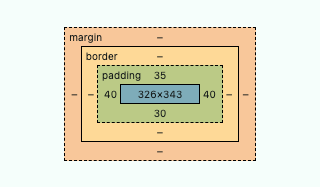
こちらは、GoogleChromeのデベロッパーツールに表示されているボックスモデルです。
要素って?外側とかってどういう意味?これらを理解するために大切なのが、このボックスモデルという考え方です。
ボックスモデルという考え方
ボックスモデル
HTMLにおける全ての要素は、四角い箱の中に収められているという考え方
どういうことかというと、
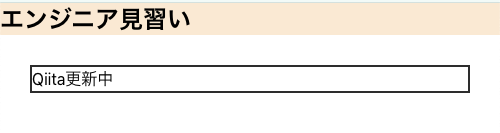
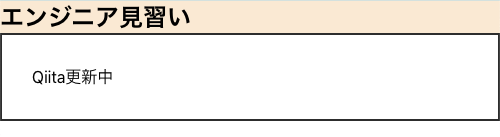
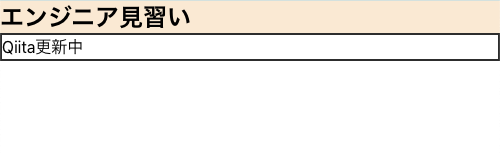
エンジニア見習い
Qiita更新中
これがページに表示されるとこんな感じで表示されます。
このように四角い箱のなかに要素(h2やp)が入り、積み重なってできているのがWEBページです。
この四角には余白や線をつけることができ、それを指定できるのが「margin」「padding」「border」の3つです。
ボックスモデルの図を見ると、marginとpaddingの間にはborderが存在しています。
borderを指定しているpにそれぞれmarginとpaddingを指定して見ていきましょう。
marginを指定すると・・・
p {
border: 2px solid #333333;
margin: 30px;
}
margin
borderの外側に余白をつけるプロパティ
→他の要素と距離をとる、レイアウトを整える用途で使われる
paddingを指定すると・・・
p {
border: 2px solid #333333;
padding: 30px;
}
padding
borderの内側に余白をつけるプロパティ
→中身を守る、読みやすくする、クリックしやすくする用途で使われる
余白を指定する要素ごとで動きが異なる?
余白の指定する要素がブロック要素なのかインライン要素なのかがポイントになります。
ブロック要素に余白を指定する
ブロック要素
幅いっぱいに広がる、上下に余白を持てるという特徴がある
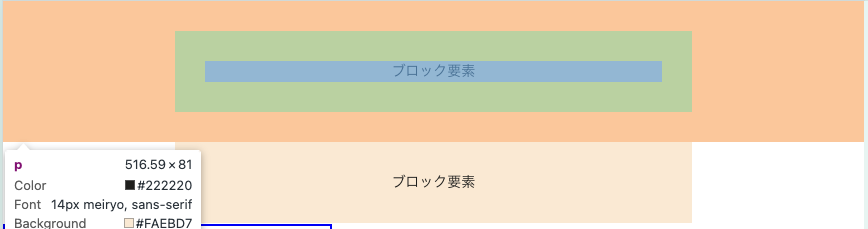
ブロック要素に対してはpaddingもmarginも、上下左右正常に機能します。
p {
padding: 30px;
background-color: antiquewhite;
width: 60%;
margin: 30px auto;
}

※オレンジがmargin、グリーンがpadding、ブルーが要素
しかし、下のp要素にも上下margin30pxを指定しているのに、上の余白が消えてしまっていますよね。
これをmarginの相殺といいます。
上下のmarginに対しては、この相殺に気を付ける必要があります。
上下のmarginが重なったとき、大きい方の数値がmarginとして反映されます。
インライン要素に余白を指定する
一方でインライン要素に関しては2つの特徴があります。
- paddingは上下左右すべて効く(ただし上下は行の高さに影響)
- marginは左右だけ効く(上下のmarginは効かない or 無視される)
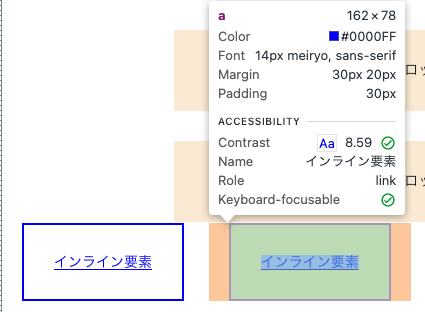
a {
padding: 30px;
border: 2px solid blue;
width: 60%;
color: blue;
margin: 30px 20px;
}
このようにpaddingは上下左右についていますが、marginは上下にも指定しているにも関わらず左右にしかつきません。
もし、インライン要素に対してmarginの上下をつけたいときはdisplay:inline-block;を指定する必要があります。
こんな時はmarginとpaddingどっちを使う?
大前提
- 要素と要素の間(外)→ margin
- 要素の中の空間→ padding
この考えを持って以下の場合はどっちを使うことが多いのか、考えていきます。
Q. セクションとセクションの間隔
A. marginをよく使う
→要素同士の上下距離なので
Q. ボックス内の文字を読みやすくする
A. paddingをよく使う
→枠の中のテキストにはpaddingを使う
Q.ナビゲーションボタンを押しやすくする
A. paddingを使う
→クリック範囲を広げるのはpadding
Q.ボックス同士の横並びスペース調整
A. marginを使う
→カードなどの横間隔はmarginで調整
Q.テキストインデント風の装飾
A. paddingを使う
→文字を右に下げるときは要素の内側に余白を入れてあげる
Q.レイアウトの位置調整
A. marginを使う
→margin: 0 auto;等で中央寄せなど、位置調整にはmargin
ぶっちゃけmargin・paddingは古い?
という見出しをつけていますが、古いことはありません。
ただ、レスポンシブデザインを考える上でflexboxやGridが使いやすい場面が多く、それらで余白を指定して作っているWEBサイトがよく見られます。
大きな要素の配置はFlexbox等で指定、より細かく位置調整したり、ボタンなどの要素の内側を広げたりするのにmarginやpaddigを使用していくのが、可読性が高いhtml・CSSを作成できそうです。
調べていったら、FlexboxやGridで「gap」を使って余白を指定すれば、デザインが不規則なレイアウト等でない限り、レスポンシブデザインを考えるとこちらの方が使い勝手が良さそうです ![]()
これの使い方も勉強していきたい・・・
まとめ
某学習教材の広告で、「ここ、本で読んだやつだ!」っていうひらめき![]() の描写があるように、これってこういう違いがあるんだ、こんな時使うんだっていう知識のストックがあるといいですよね。
の描写があるように、これってこういう違いがあるんだ、こんな時使うんだっていう知識のストックがあるといいですよね。
少しでも同じ初心者の方たちの参考になると嬉しいです!(間違っている箇所があればぜひ教えてください![]() )
)
参考URL
Views: 0