Retoolは開発者が “社内ツールや業務ポータル” を最小限のコードで高速に構築できるローコード開発プラットフォームです。
ドラッグ&ドロップで 100 種類以上のコンポーネントを配置し、PostgreSQL や BigQuery、REST/GraphQL API などのデータソースに簡単に接続することができます。
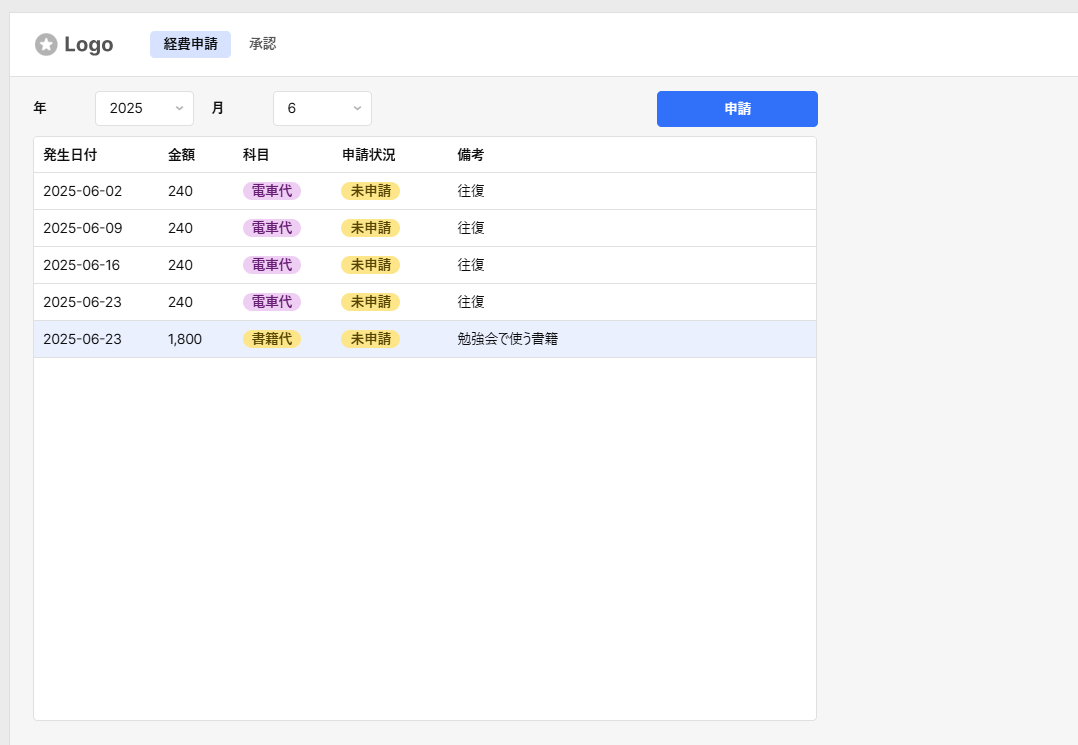
この記事では、Retool で経費申請アプリを構築する手順を紹介します。完成イメージを見ながら、ページ設計・データ取得・申請処理まで順にハンズオン形式で進めます。
今回は、次のフローを備えたシンプルな経費申請アプリを作成します。
- 未申請の経費を選択
- 確認モーダルを表示
- 申請を確定してステータスを更新
1. アプリの骨組みを作成する
1‑1. 共通レイアウトを配置
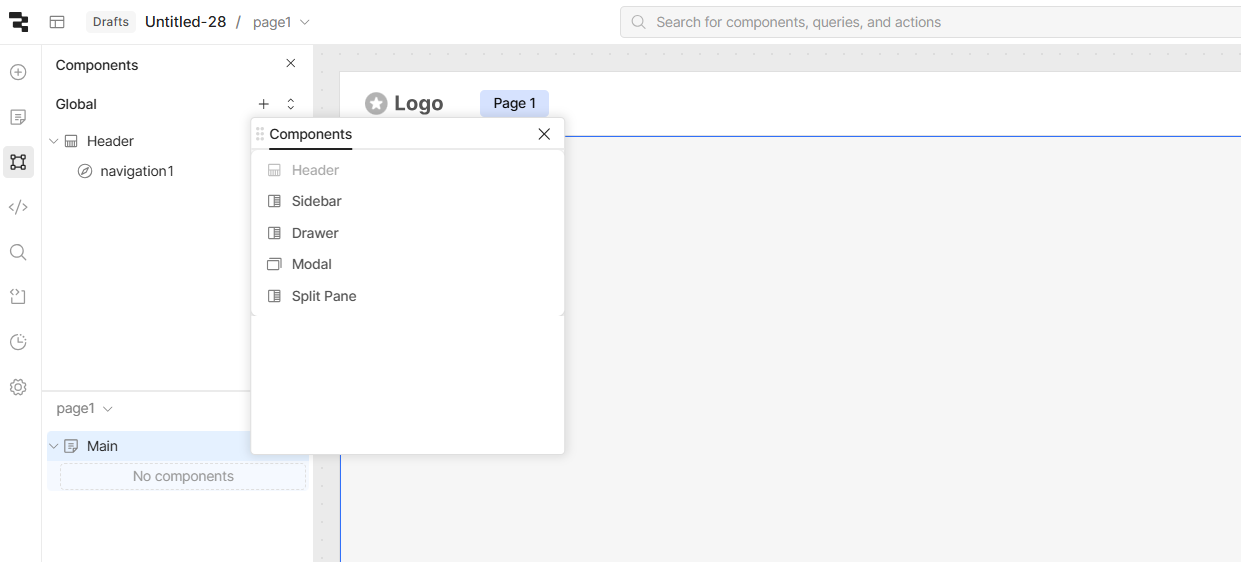
まずはヘッダーなど共通レイアウトを追加し、アプリの骨組みを作ります。Component Tree タブでは、ヘッダーやサイドバーなどの共通コンポーネントを一元管理できます。ここでは例として Header コンポーネントを追加しました。
1‑2. ページを定義
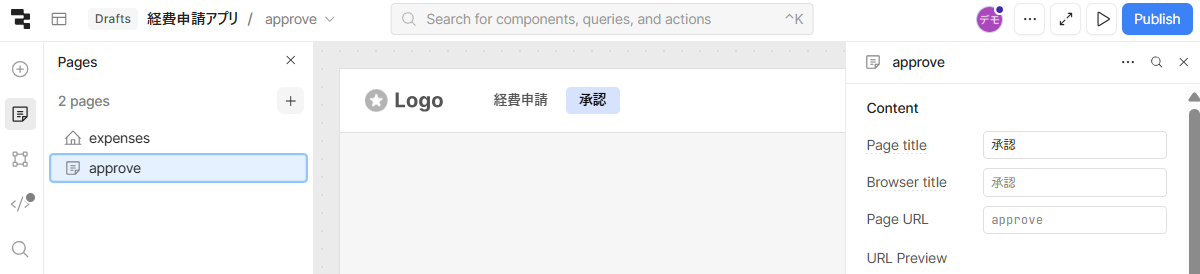
続いて Pages タブでページを追加します。経費申請ページと(今回は作りませんが)承認ページを用意しました。ページのタイトルを変更するとサイドメニューの表示も同期されました。
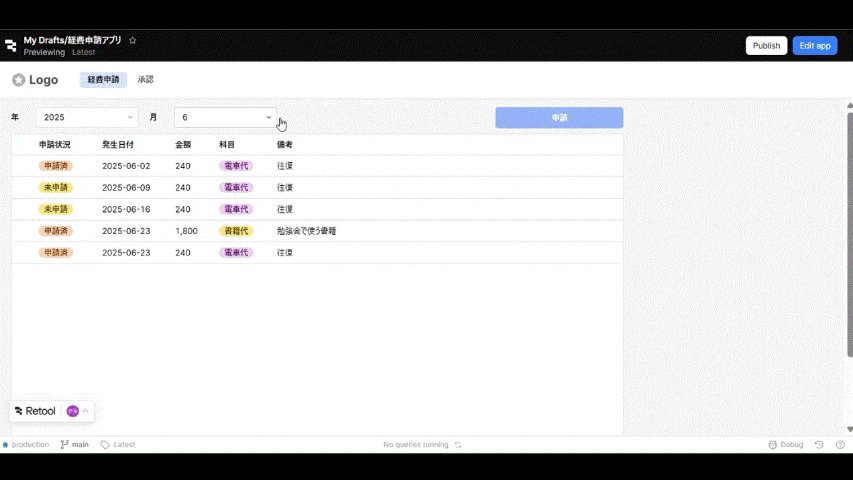
1‑3. 経費申請ページの UI を配置
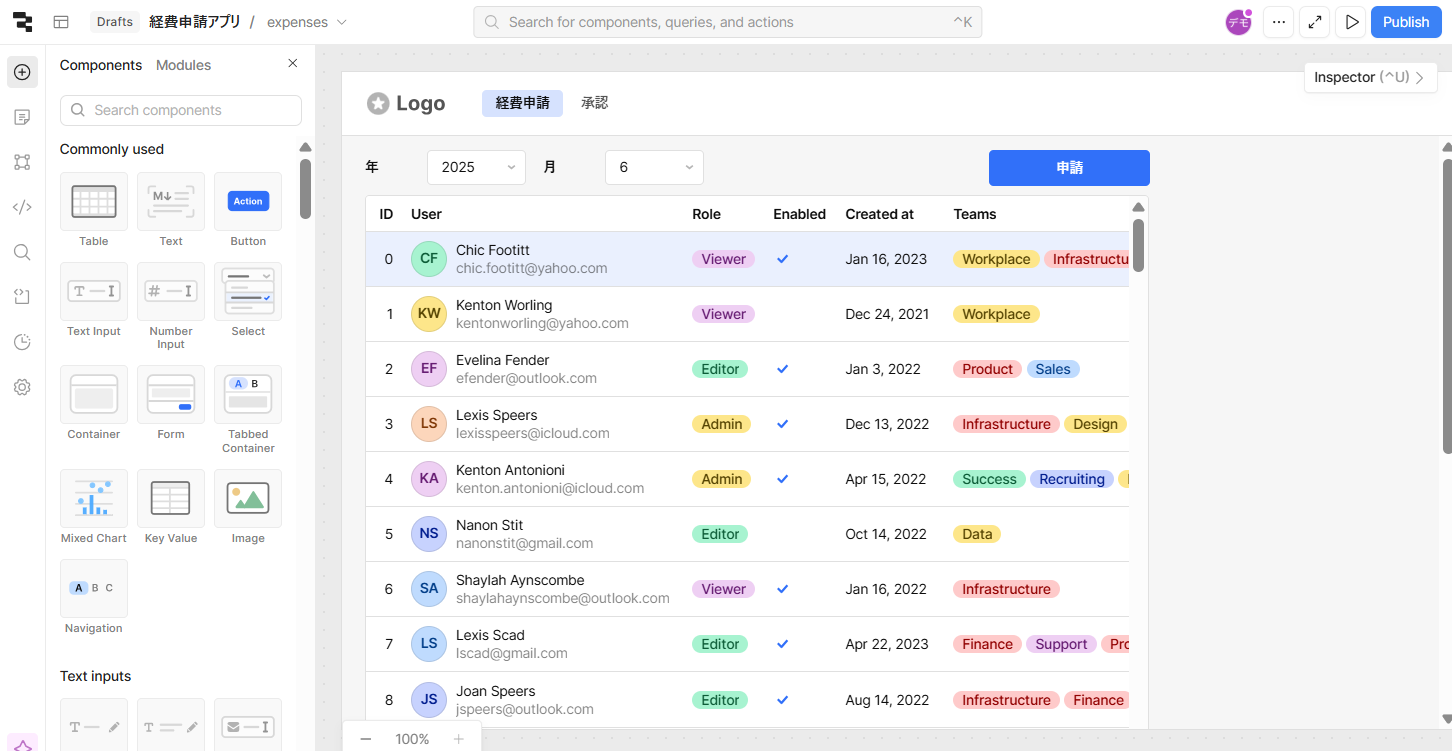
Components タブからドラッグ&ドロップで以下のコンポーネントを配置します。
- セレクトボックス(年と月を選択)
- テーブル(経費一覧)
- ボタン(申請)
テーブルにはサンプルデータが表示されています。
2.データを取得して画面表示する
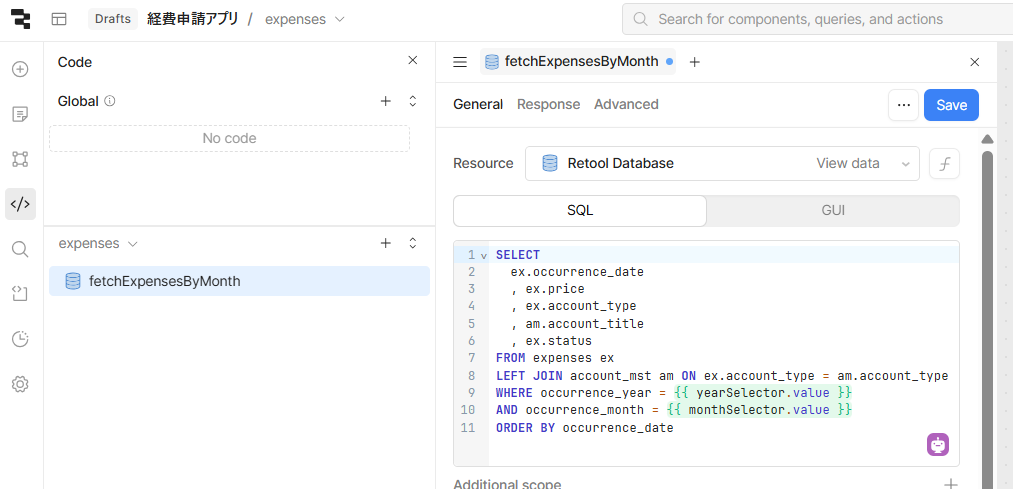
2‑1. SQL クエリを作成
Code タブで SQL クエリを作成します。Retool では以下のように {{ }} 内に JavaScript を埋め込み、動的にパラメータを注入できます。
この記事ではデータソースにRetoolDatabaseという組み込みのPostgreSQLを使っていますが、接続情報と経路さえあればその他のデータソースも利用可能です。
利用可能なデータソースは下記を参照してください。
https://docs.retool.com/data-sources/
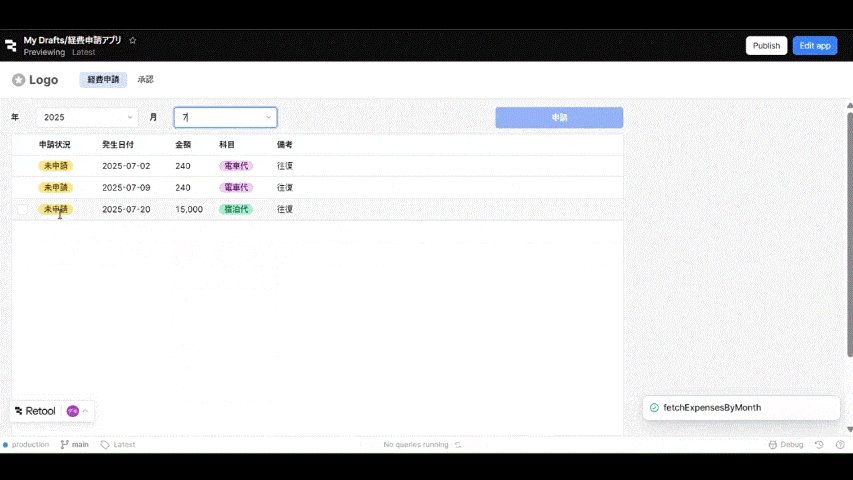
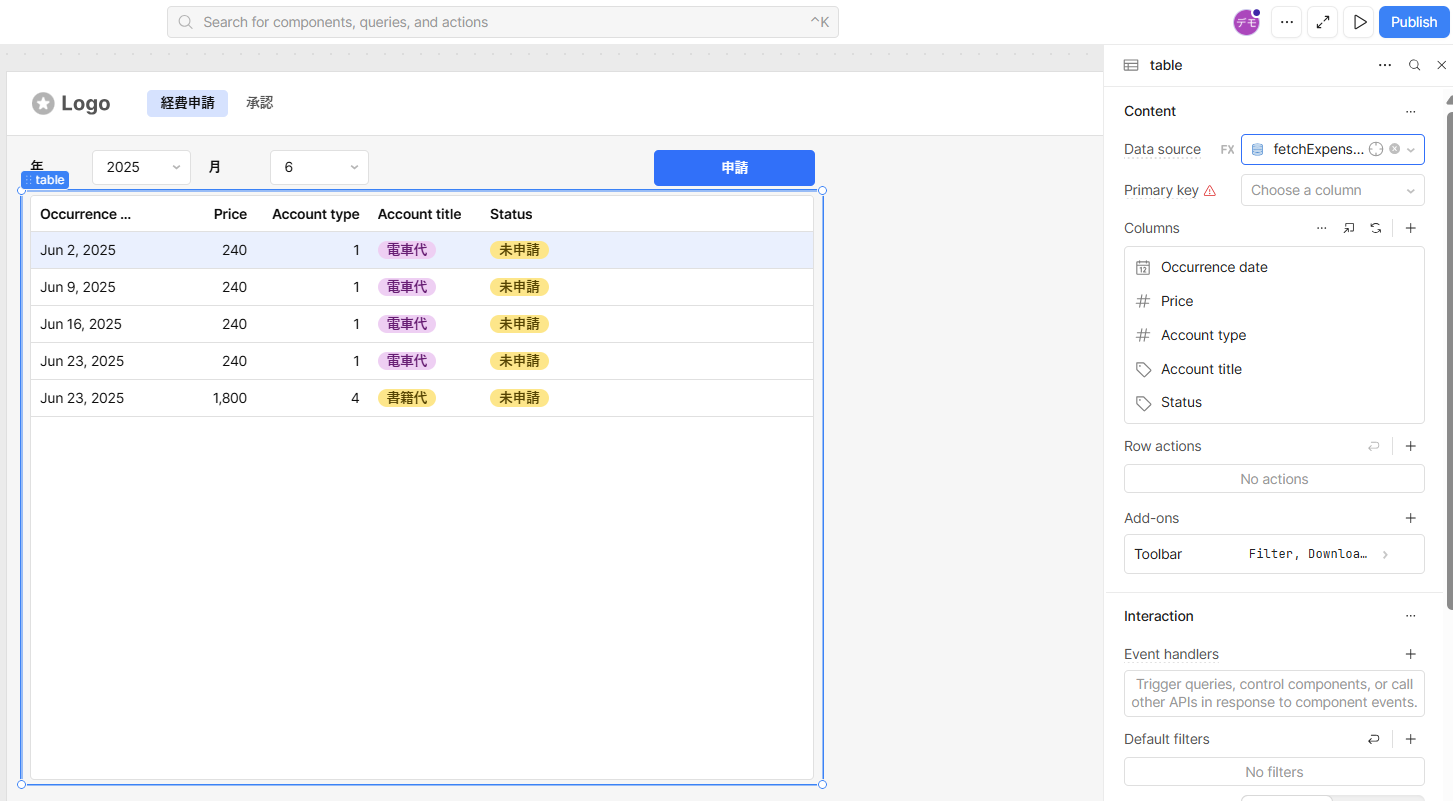
2‑2. テーブルにバインド
テーブルの Data Source を先ほどのクエリに切り替えると、経費申請一覧が表示されます。
テーブルの設定を変更して見た目を整えました。
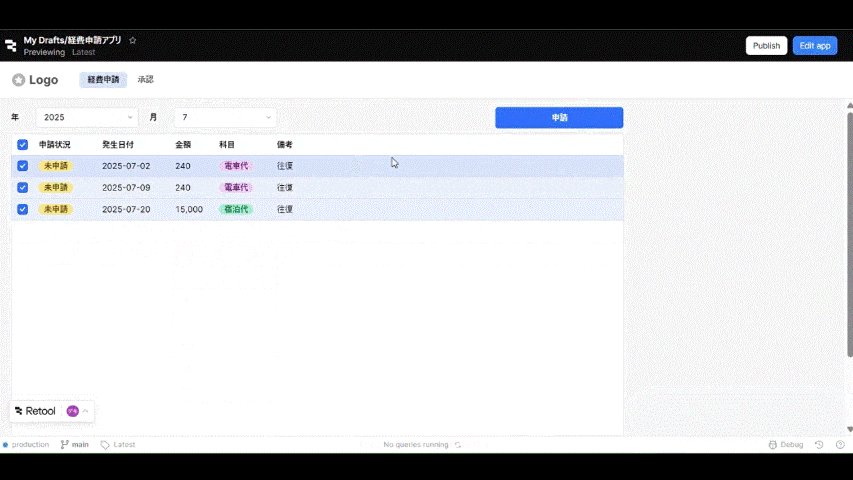
ついでにテーブル行を複数選択できる設定を入れます。Row selectionで Multi を選択します。これでテーブルの先頭列にチェックボックスが付きました。
2‑3. クエリの実行タイミングを設定
最後にクエリの実行タイミングを定義します。年月セレクトボックスの Event Handlers にクエリを紐付け、change イベントで自動再読込されるようにします。
3.確認モーダルを実装する
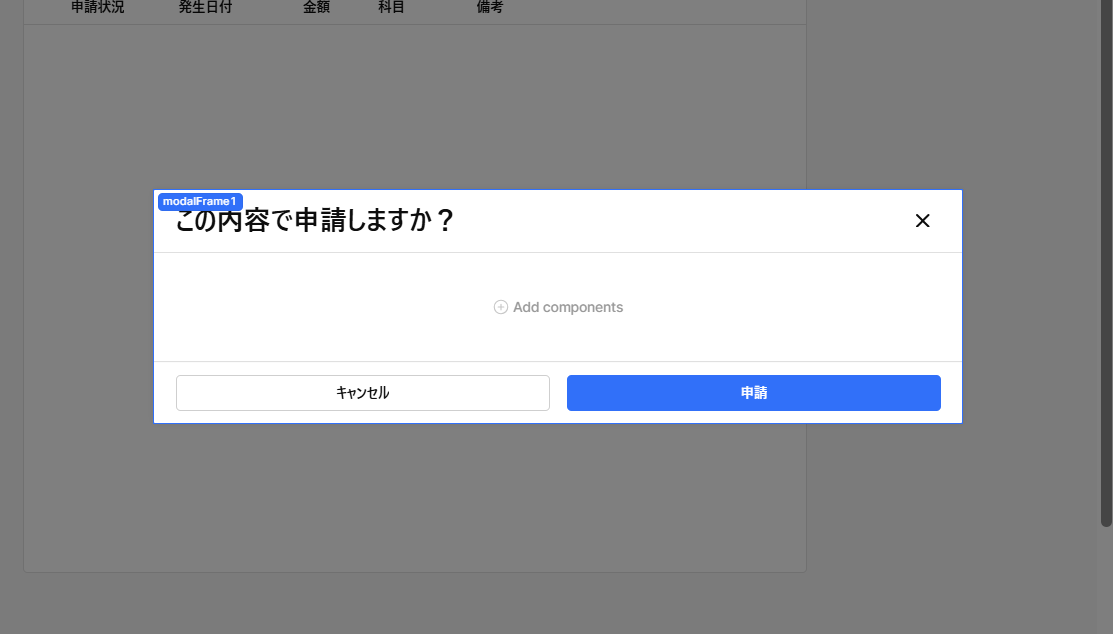
3‑1. モーダルコンポーネントを配置
Components タブで Modal Frame を追加し、キャンセル/申請ボタンを配置します。
3‑2. ボタンとモーダルを連携
テーブル上部の申請ボタンの Event Handlers でモーダルが開くように設定します。詳細は画像を確認ください。
ボタンを押下するとモーダルが表示されるようになりました。
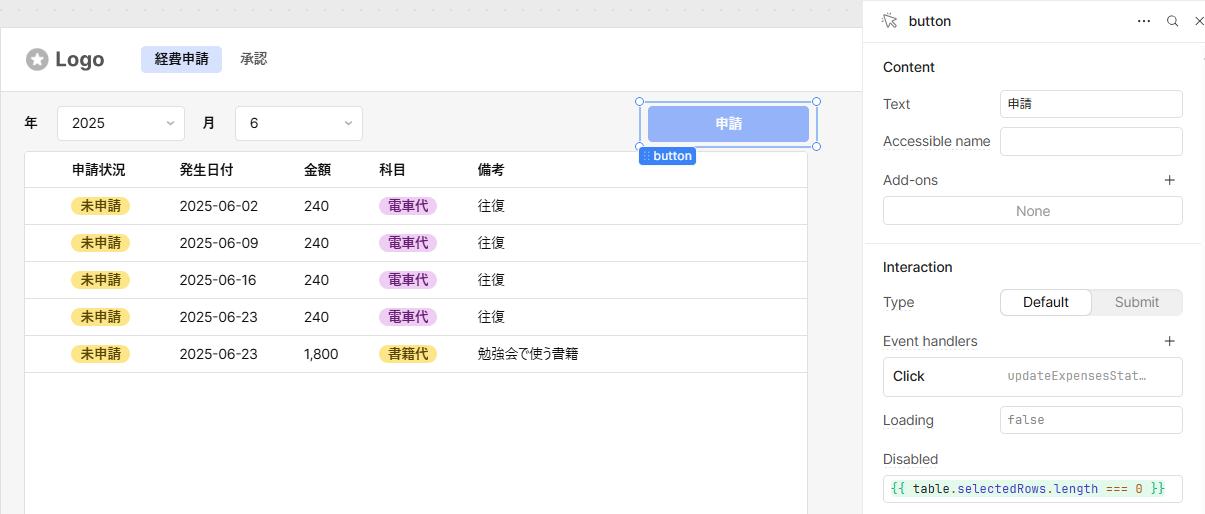
テーブル上部の申請ボタンは選択行が無ければ非活性にしておきましょう。Disabled 属性で {{table.selectedRows.length === 0}} のように設定します。
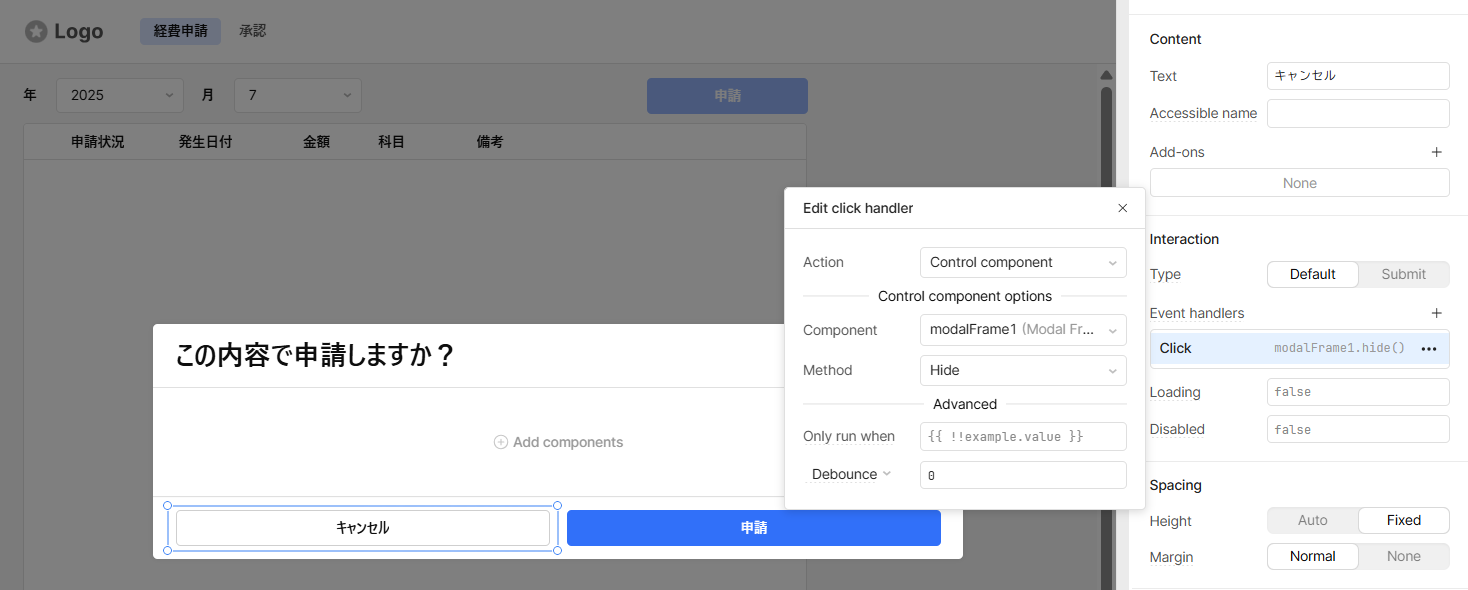
最後に、申請ボタンやキャンセルを押下したときにモーダルが閉じるように設定します。設定は画像を確認ください。
これで確認モーダルの作成は完了です。
4.申請ステータスを更新する
4‑1. 更新クエリを GUI で作成
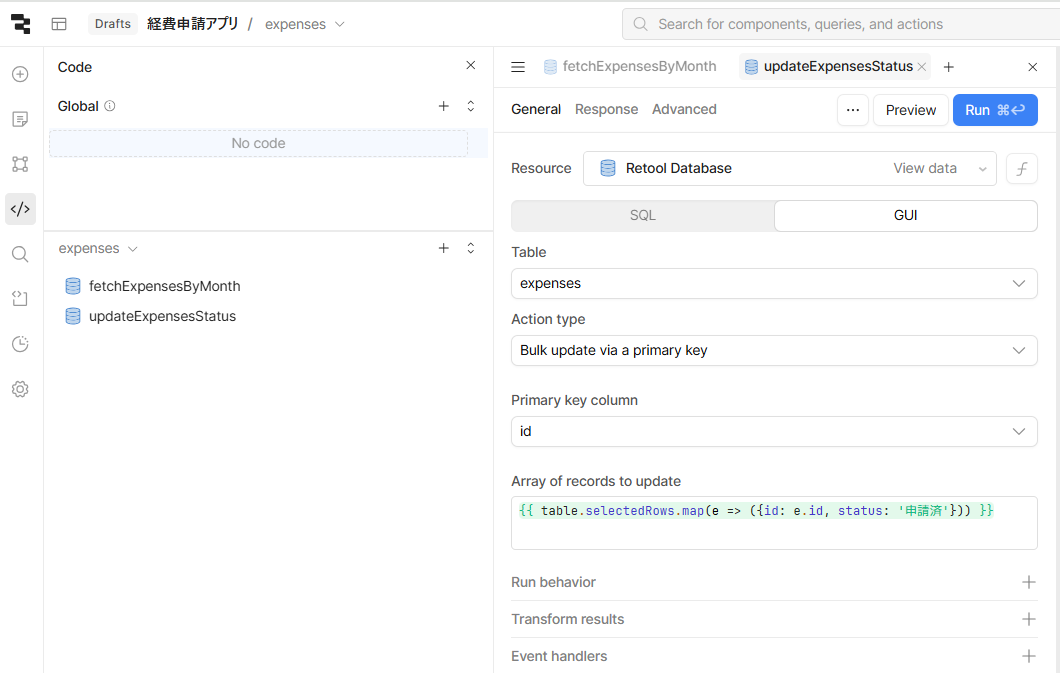
次に、更新のSQLクエリを作成します。SQLクエリで生のUPDATE文を記載することもできますが、更新系のSQLクエリではGUIモードが使えますのでそちらを利用してみます。GUIモードではテーブル名や更新処理( ActionType )を指定することで、SQLを書かずに更新クエリを実行できます。
今回は ActionType に Bulk update via a primary key を選択し、Array of records to update に 更新データの配列を返却する式を設定しました。table.selectedRows で選択した行が配列で取得できるので map で整形しています。
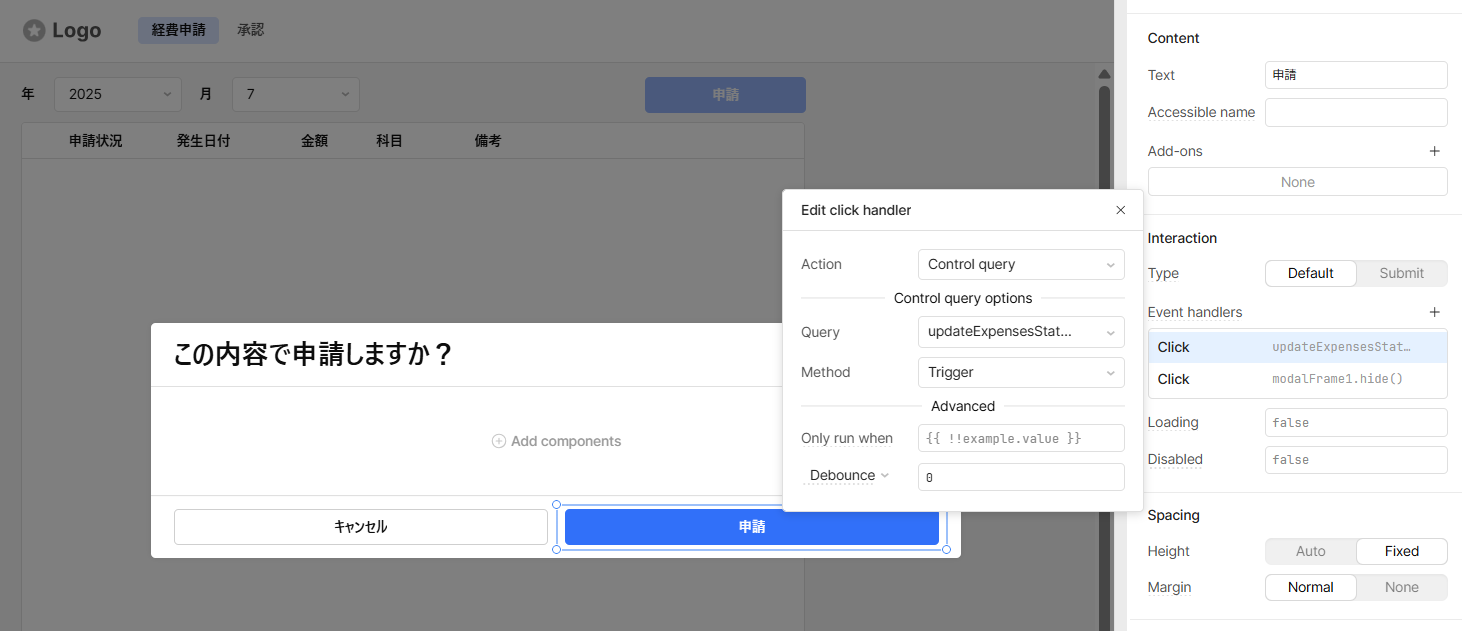
4‑2. 申請ボタンにクエリを紐付け
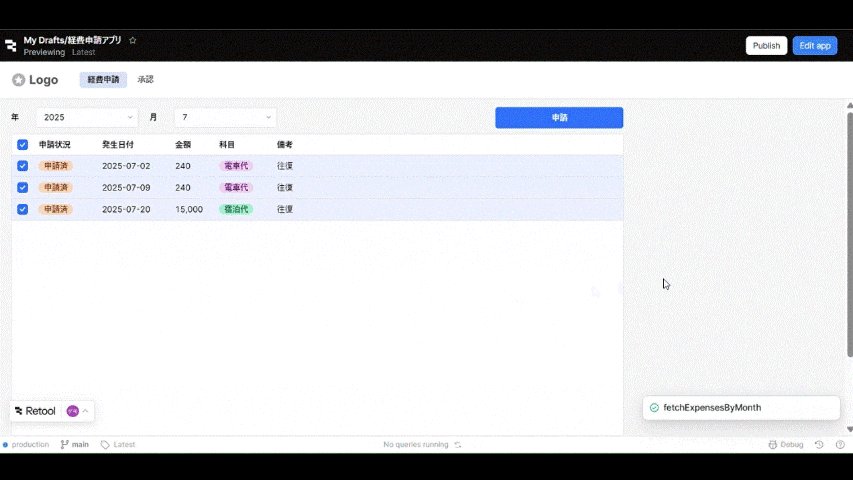
確認モーダル内の申請ボタンに更新クエリを紐づけすれば、押下時に選択した経費のステータスを一括更新できます。
4‑3. 更新後に再描画する
更新クエリが成功した後に、再度一覧取得を実行してテーブルをロードするように設定します。
更新クエリの Success イベントハンドラーで、一覧取得クエリを呼び出すように設定することができます。(つまりは Failuer イベントを定義すればエラーハンドリングも実装できます)
以上、Retool を利用した開発方法の紹介でした。
ドラッグ&ドロップでUIを構築できるので、直感的に開発することができました。
コンポーネントに多くのオプションが用意されており、カスタマイズ性が高いこともRetoolのいいところだと思います。
GxPはRetoolのオフィシャルパートナーです。Retool に興味がある方は、以下のリンクからお問い合わせをお願いします。
Views: 0