いつも記事を読んでいただきありがとうございます!
モブエンジニア(@mob-engineer)です!
2025.05.22(水)に参加した「JAWS-UG 茨城 #3 【ハンズオン】はじめてのAWS Bedrock!」でAmazon Amplifyを初めて触ってみましたが、非常に開発者体験が良いと感じました。
イベントページ
そのうえで、今回取り上げていただいたハンズオンのような内容をAWS公式からUpされていないか調べてみたところ、以下記事がヒットしましたので、ハンズオン形式でまとめてみたいと思います。
AWS記事
サクッと読める分量で執筆しておりますので、お気軽に読んでいただければ幸いです。
- ハンズオン内容
- 所感
ハンズオン内容
公式手順に示されている次のGitリポジトリをクローンしましょう。
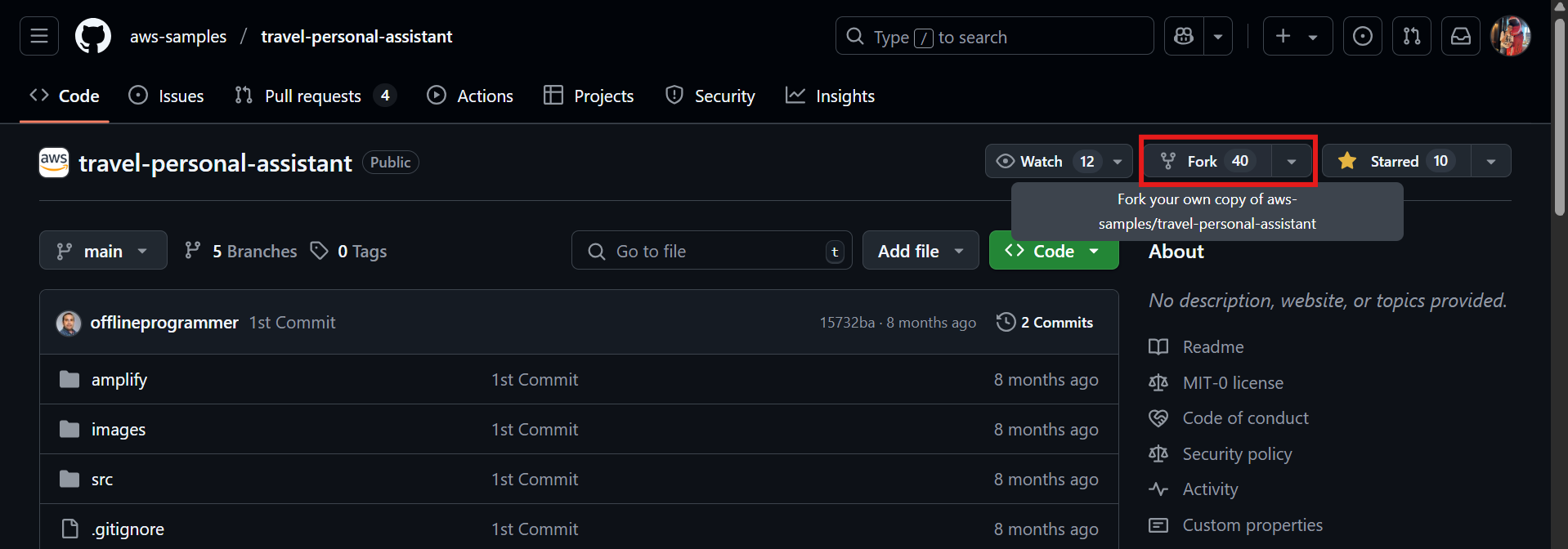
まずは、以下URLへアクセスしてください。
- 画面右側のForkをクリックしてください
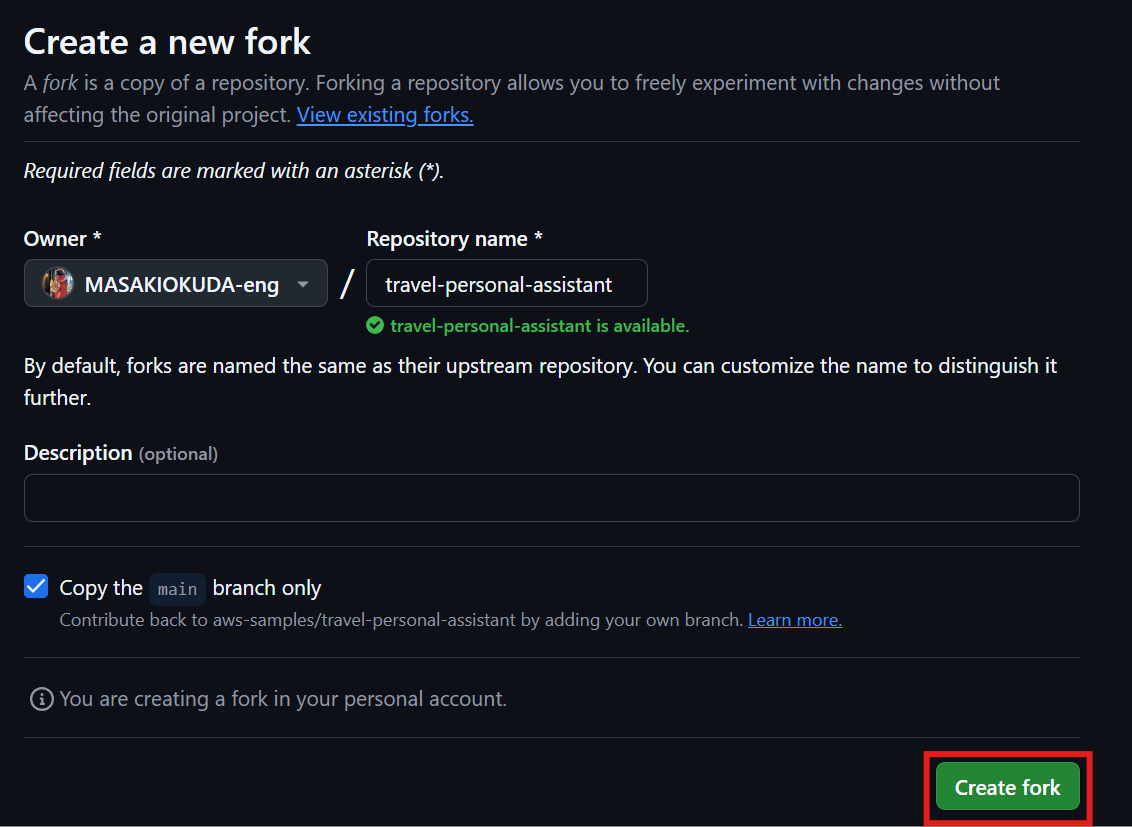
- Create a New Fork画面が表示されるため、下部のCreate Forkボタンをクリックします
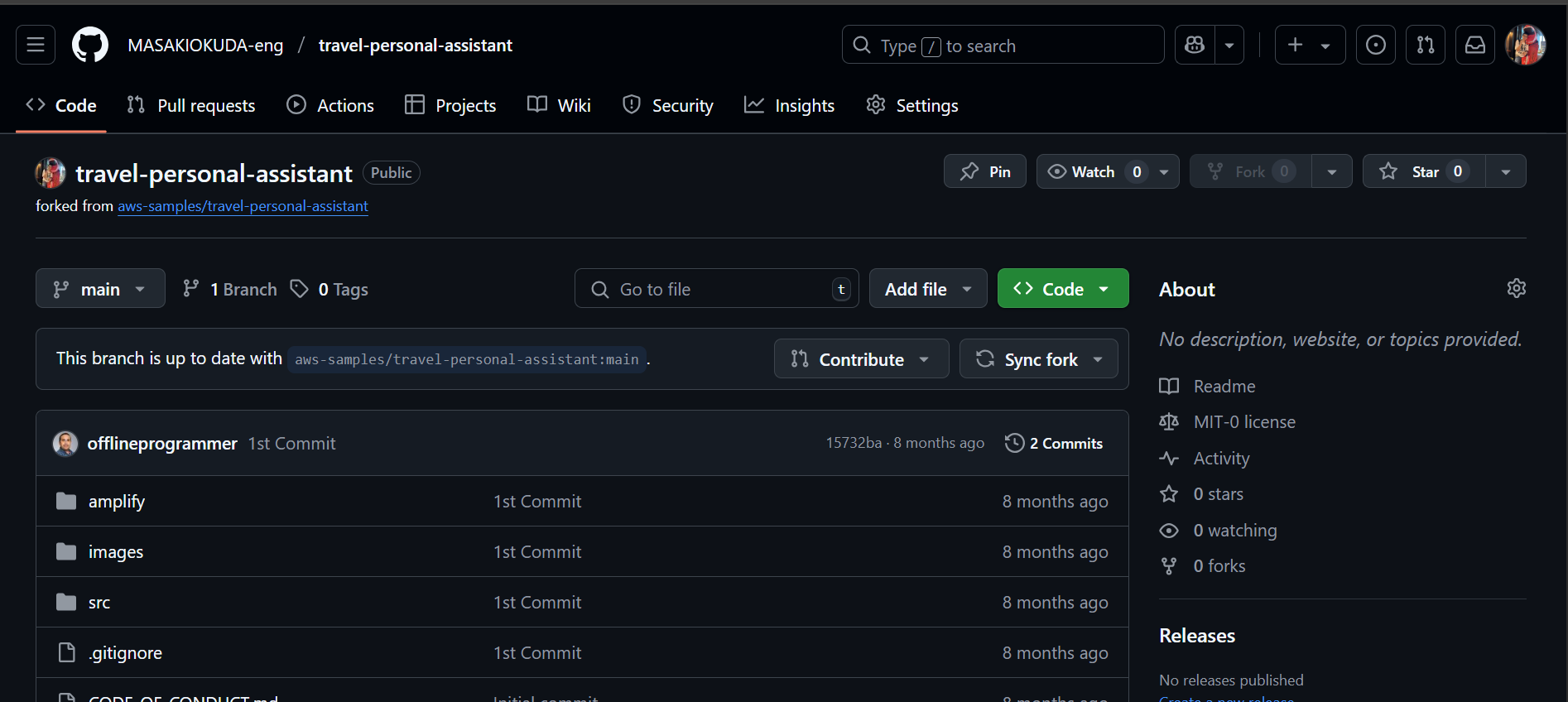
- 一定時間経過すると自身のGitアカウントにリポジトリをForkできます
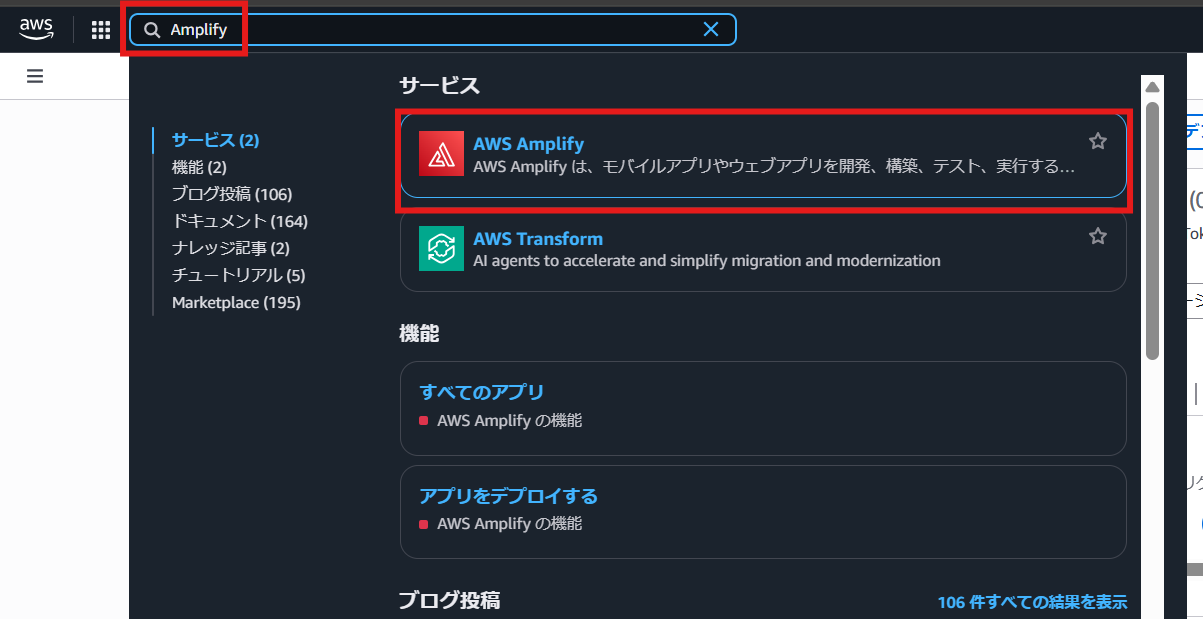
- AWSコンソールへログインし、検索ボックスにAmplifyを入力
- 検索結果に表示されているAmazon Amplifyをクリックします
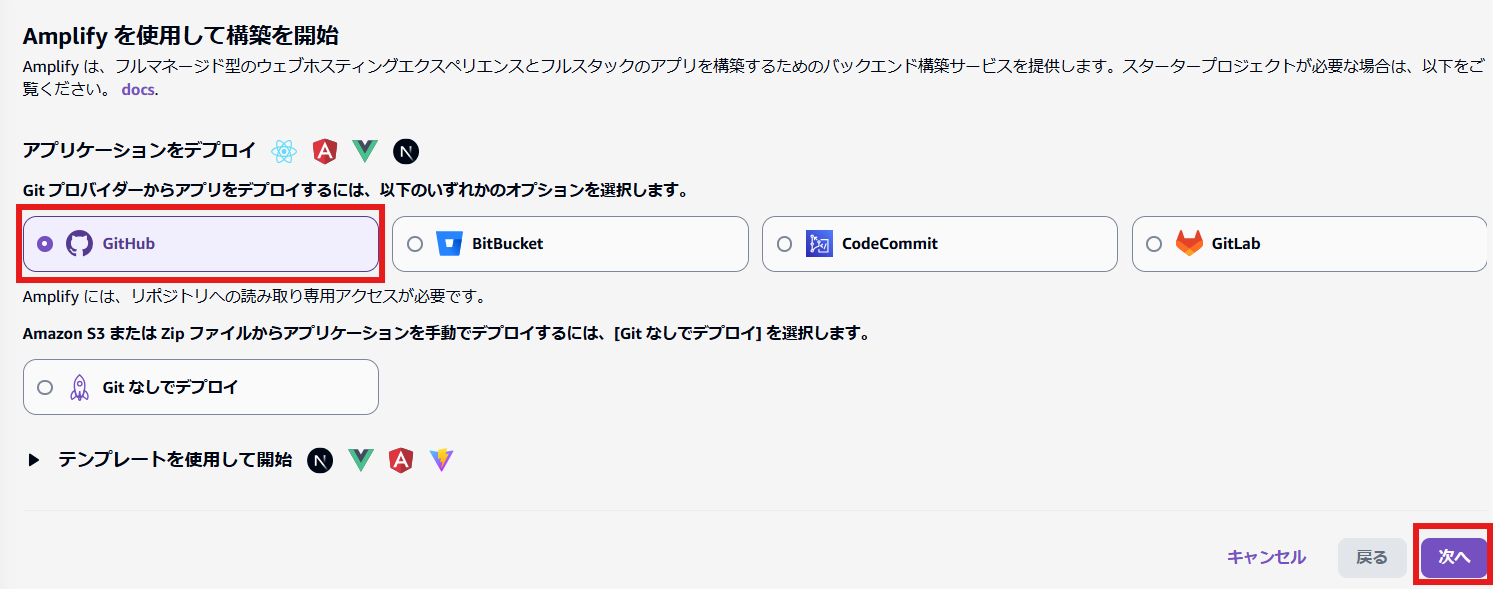
- Amplify画面が立ち上がるため、アプリケーションをデプロイをクリックします
- 設定画面が表示されるため、GitHubを選択します
- 選択後、次へボタンをクリックします
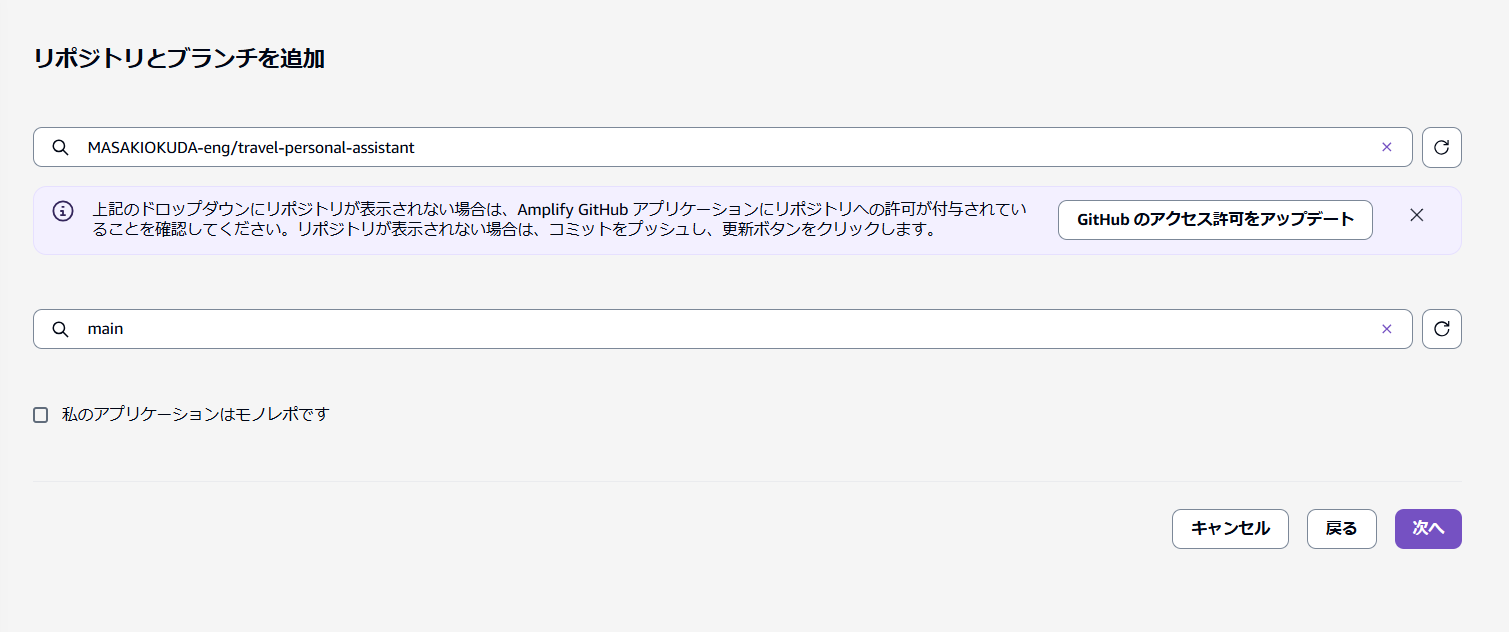
- 先ほどForkしたリポジトリを選択します
- 次へボタンをクリックします
初回設定時はGitHub認証が必要です。
- 設定内容を確認のうえ、次へボタンをクリックします
- 設定内容を確認後、保存してデプロイボタンをクリックします
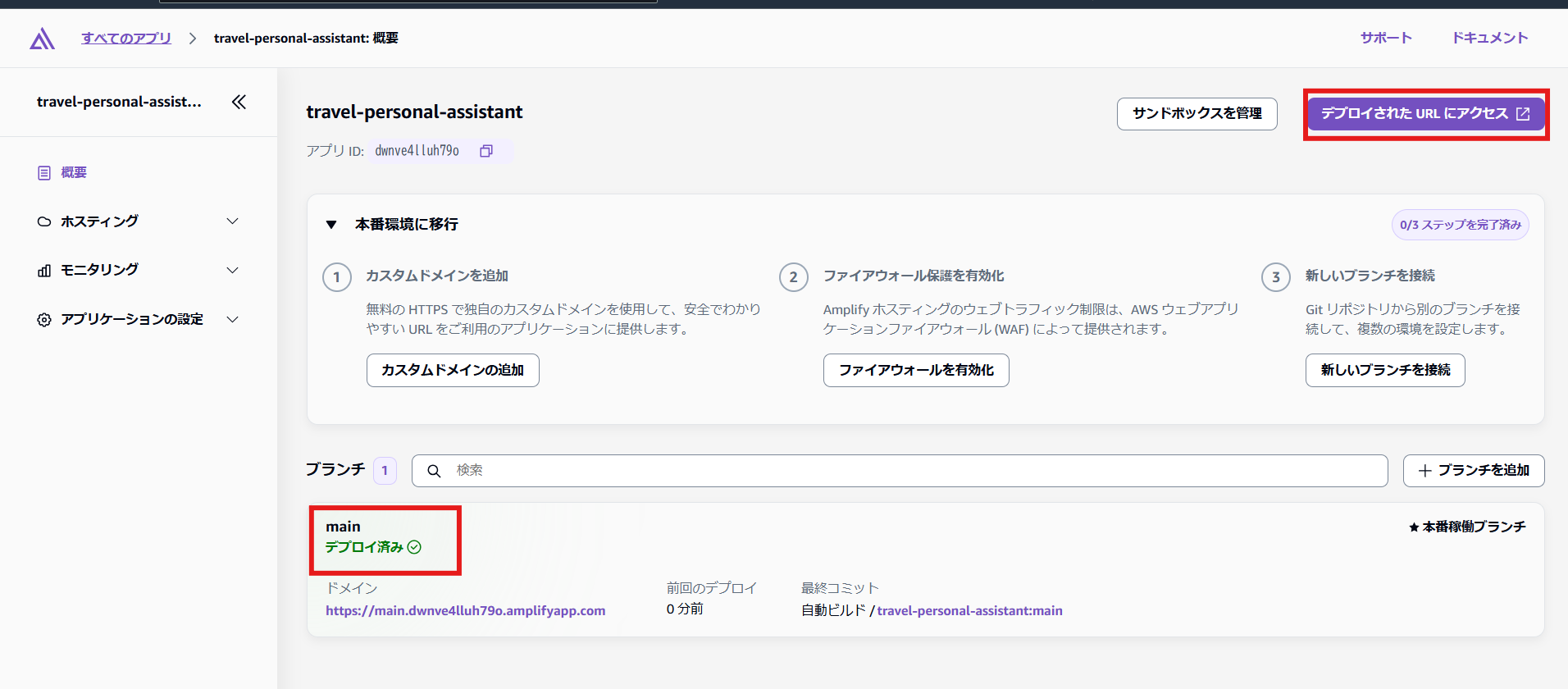
- デプロイ完了後画面遷移します
- デプロイされたURLにアクセスをクリックします
ドメイン名の自動生成ロジックも気になりますね
- 画面クリックするとログイン画面が表示されるため任意の情報を入れておきます
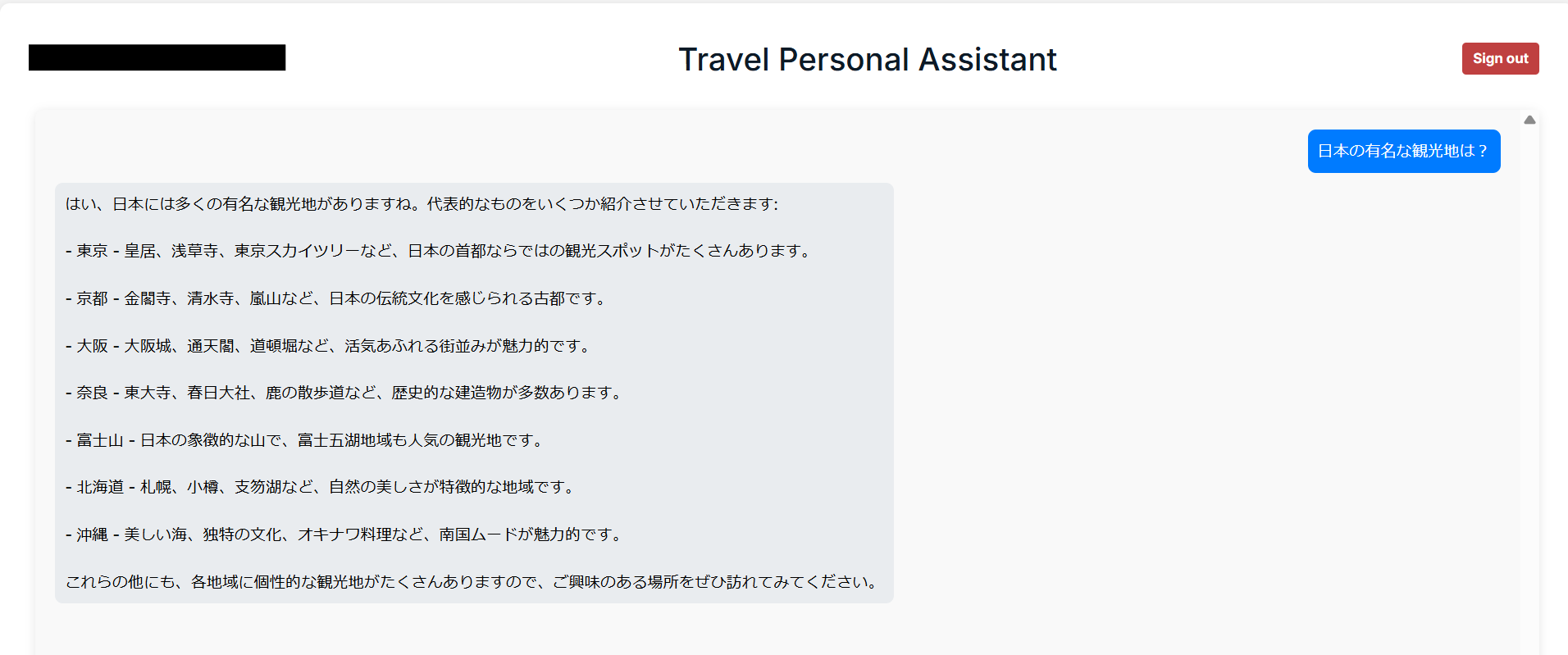
- **日本の有名な観光地は?**と入力したら以下結果が返ってきました
一通り遊び終えたら、Amplifyのリソースを削除しておきましょう。
Gitリポジトリをクローンしなくても、ZIPダウンロードする方法でも実装可能です。
所感
AWS公式から出ているハンズオン記事を試してみましたが、
社内利用であればそのまま利用してもいいレベルだと思いました。
また、バックエンドコードを修正することで拡張性を高めることができると思いました。
今回は、ハンズオン内容に従って遊んでみましたが、次回は少しカスタマイズして試してみたいと思います。
最後まで、記事をお読みいただきありがとうございました!
Views: 0