
サイトやバナーの制作時はもちろん、デザインをする中でよく聞くワード「トンマナ」。
みんな 「トンマナ」「トンマナ」 言うから使ってるけど、
いざ説明しろと言われたら、ぶっちゃけ
”トンマナッテ、ナニソレ、オイシイノ?”
って人も多いのではないでしょうか?
今回は「トンマナ」ってなんぞ??というところから、
私自身の実際の体験談を混ぜながらその重要性などを書いていこうかと思います!!
■ そもそも…「トンマナ」って
みんな当たり前のように「トンマナ」と呼びますが、こちらは言わずと知れた(!?)「トーン&マナー(tone & manner)」の略称です。
でも「トーン&マナー」といわれて、「なるほど!意味わかったわ!」とはなかなかならないですよね…
直訳すると「トーン」は調子、「マナー」は方法や様式といった意味を持っています。
つまり、デザインに一貫性を持たせるための様式・ルールという意味です。
もっと分かりやすくいうとコンテンツの世界観や雰囲気や印象を統一させる!ということです。
「デザインに一貫性を持たせるための様式・ルール」なんてめっちゃ単純やん…当たり前のことやん…って思う方もいるかもしれないのですが、このめっちゃ単純・当たり前なことが
デザインを行う中でめちゃめちゃ大切な要素となっているのです!!!!!!
前職で企業様のサイトリニューアルプロジェクトを行なった際も、このトンマナの策定に一番時間かけたレベルで企業ブランディングにおいても、とても重要な要素とされています。
では、なぜどうしてトンマナが重要視されているのか深掘りしていきまーSHOW!!!
■ トンマナが揃っていないとどうなるの??
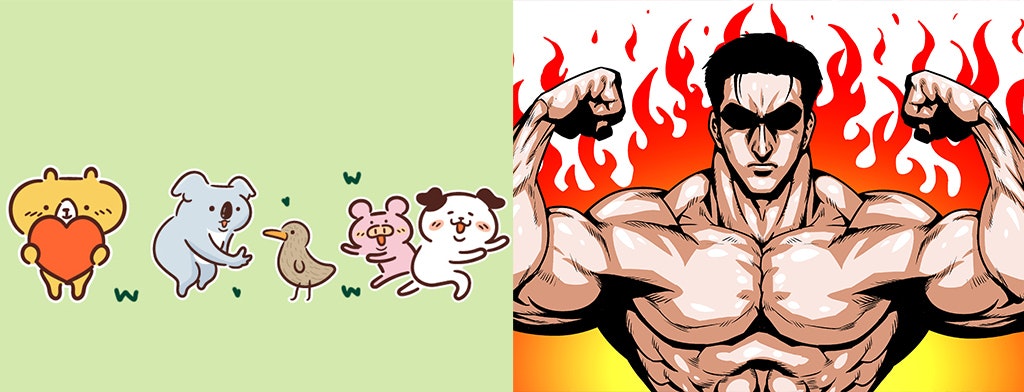
まずはこちらをご覧ください!!!
はい、ちいさいかわいいやつがいっぱいいますね。
目に優しい色と丸みのある形、かわいいですね〜
では次。
はい、こちらはみんなの憧れの筋肉ですね!!
線もはっきりしていて、バッキバキの色で勢いが伝わってきますね!!!
では、ここで先ほど例に挙げた「ちいさいかわいい」世界に「みんなの憧れの筋肉」が作画そのまま出てきたらどうでしょうか…
『不 自 然 ! !』
と、感じたあなたは勘のいい大人です!
今回はすこし極端な例えをしましたが、これは2つのデザインのテイストが全く違うから不自然だと感じるのです。
そうです、これが「トンマナが合っていない・揃っていない」という状態です。
■ トンマナを決めるメリット
トンマナを揃えるということは、ターゲットやユーザーに対して企業や制作側が伝えたいメッセージや印象をデザインで伝える軸を揃えるという意味があります。
ブランディング編
もしサイト内でフォントや言い回しやデザインのテイストがページを替えるごとに異なっていると、企業や制作者側が本当に伝えたい部分を理解してもらえなかったり、サイトやページから離脱してしまったりと、コンバージョンにも大きな影響を与えます。
また、トンマナを決めることは企業ブランディングにも大きく関係し、企業の持っている印象やサービス、コンセプトなどを一貫したデザインで制作することで、色味やロゴを見ただけで「どこの企業のもの・サービスなのか」をユーザーに理解され、認知にも繋がるのです。
例えばこの4色。
普段お世話になっているGoogle先生ですね。
例えばこのブルー。
たった1色にもかかわらずこのブルーを見ると「ティファニーブルー」だと多くの人がわかると思います。
つまり全体的に統一感があるということは、「イメージカラー」や「イメージロゴ」が定着し、ブランディングが成功することにつながるのです。
また、UI面でもフォントサイズやレイアウト、配色などを統一させることでユーザーの操作性の向上に役立ち、その結果ユーザーに対してより良い体験を与えることができUX面での向上も期待ができます。
クリエイティブ編
これまでは企業の「ブランドイメージ」という点でのメリットを上げてきましたが、トンマナを揃えることはデザインを作る際にもとても重要です。
例えば、サイト内に新規ページを立ち上げるプロジェクトを行う際、企画した担当者とクリエイティブ側、またはクリエイティブチーム内でイメージする制作物のゴールにそれぞれの認識のズレがおこってしまうことがあります。
この認識のズレが解消されないままプロジェクトが進行してしまうと、当初のコンセプトと異なるデザインが出来上がってしまい、想定以上の修正が発生したり、プロジェクト自体のコンセプトと異なるデザインがそのまま採用されてしまうこともあります…
その時は、プロジェクトに関わった一人一人がこう思うことでしょう。
まさに…
”チガウ、ソウジャナイ”
が連発です。
これはクリエイターとしてはなんとしても避けたい問題!!!
トンマナをしっかりと固めることで、プロジェクト全体のコンセプトをブラさず、スムーズに制作を進めるための軸がつくられチーム全体で無駄のない、一貫性のあるデザイン制作・運用を行えます。
一度トンマナを確立してしまえば、その後はそのルールに則ってデザインをすればいいので、時間も負担も大幅に削減できるというメリットがあります。
また、作成したトンマナを自社内だけでなくクライアントと共有することでデザインコンセプトをお互いに確認でき、やり直しや修正の手間を省くこともできます。
これによりデザインを制作する際の作業効率アップが見込めるのです。
■ トンマナを設定してみまSHOW!!!
ターゲットやブランドカラー、コンセプトなどからトンマナは設定されます。
プロジェクトに携わる全員が、同じ認識を持ってクリエイティブができるようトンマナを設定しなくてはいけません。
▷ STEP1 ブランド(サービス)を理解する
まずはブランドやサービスについての解像度を高めることが大切です!!
企業・ブランド・サービスの魅力や競合他社との違いを分析し、
・訴求すべき内容
・最も推したいポイント
・ターゲットやユーザーに抱いてほしいイメージ
はなにかを考えます。
このブランド(サービス)のイメージがしっかりと見えていないとデザインのトンマナにブレが出てしまうことも…
▷ STEP2 デザイン要素を決める
デザインでのトンマナ設定で考えておくべき項目は以下です。
・色
・図や画像
・レイアウト
・フォント
・余白
◯ 色
色はトンマナにおいて最も重要!!!
色で全てが決まると言っても過言ではありません!!!!!
バランスの取れたデザインにするためには、基本の3色を決めます。
■【1色目】メインカラー
デザインのテーマとなる色を選びましょう。
いちばん最初にメインカラーを決めるのがオススメです!!
メインカラーを決めて他の色を設定することで、バランスの取れた色の設定を比較的簡単にできるからです。
■【2色目】ベースカラー(サブカラー)
デザイン全体の約7割を占める色になります。
そのため、主張の強い色味よりもメインカラーを引き立たせるような白や明るいグレーなどを使うことをオススメします。
■【3色目】アクセントカラー
アクセントを加えたい箇所に少しだけ使う色となるため、メインカラーの反対色、いわゆる補色と呼ばれる色を使うのがおすすめです。
◯ 図・画像
次に大切な要素となるのは、図・画像です。
普段、様々なページや記事を見ていても、文字だけがびっっっちり書かれているとなんだか読む気失せませんか??
図や画像が入っているだけで、文字だけでは伝えきれない情報を伝えられたり、
そもそも文章自体が読みやすくなったり。
有効活用することで、視覚的な印象を与えられるのです。
でも図や画像ならなんでも入れたいいというわけではなく、そのクリエイティブで与えたいイメージをしっかりと考慮して選ぶ必要があります。
ページ全体が柔らかいイメージで作っているのに、図や画像だけ雰囲気が異なっていたら違和感が出てしまいます。柔らかいイメージを与えたいときは、丸みを帯びたものを使用し、色味も柔らかい印象のものを採用したり、逆にシックなイメージを与えたいときは、色味が抑えられたものを使用するなどトンマナに合わせて調整するのも一つです!
◯ レイアウト
人は文章を読むときに、左から右へ上から下へと視線が動く傾向があります。
ユーザーの視線がバラバラと動くコンテンツの配置ではトンマナが揃わず、一貫性のないサイトとなってしまいます。
そのため、視線の移動法則に則ってコンテンツを配置したり、コンテンツやテキストの配置始めは左揃え・中央揃え・右揃えを揃えるなどのルールを決めることも大切です!
◯ フォント
フォントも全体の印象を決める大切な要素です。
よく使われるフォントの印象をあげてみます。
■ゴシック体
「親しみやすい」「目立つ」など
■明朝体
「真面目」「優雅」「上品」「知的」「大人っぽい」「女性的」など
■丸ゴシック体
「可愛い」「親しみやす」「ナチュラル」など
フォント、太さ、斜体、文字間等の組み合わせで印象は様々に変わります。
どういったフォントを使うのか、どの太さにするか、異なるフォントの組み合わせ方など、それぞれで人に与える印象も大きく変わります。
それぞれのフォントが与える印象をあらかじめ把握しておき、伝えたいコンセプトを元に設定することが重要です。
◯ 余白
よく言われるのが「デザインは余白で決まる」です。
たかが余白。されど余白。
余白のルールを決めておくことは見やすさや情報のまとまりにつながり、より洗練された印象になります。
余白が小さければインパクトが出て元気な印象になり、
余白が大きいと落ち着いた印象を与えることができると言われています。
さまざまな色や画像を用いられる中で余白がなく、要素が詰まりすぎると圧迫感を与え、
情報の優劣もつきづらくなってしまい伝えたいことが伝わらなくなってしまうのです。
適度な余白を使いこなし、見やすいデザインを心がけまSHOW!!!!!!!!!!
■まとめ
さまざまな場面で用いられるトンマナは、揃えることでデザインの一貫性が生まれます。
コンテンツの配置・配色・文字・余白など、クオリティの高いデザインを作り出すには欠かせないルールです。
たかが「トンマナ」。されど「トンマナ」。
少しでもトンマナとはなんぞ…?という疑問を解消できたら幸いです!!
Views: 0