前回のエントリでもお知らせしたとおり、2025年4月23日に開催されたQiita Conference 2025で、「なぜあなたの記事には「いいね」が付かないのか?〜あるいは「いいね」よりも大事な技術記事の価値について〜」という発表をしました。
当日使った資料はこちらです。
qiita.com
いつもはKeyNoteを使ってスライドを作るのですが、今回は訳あってQiitaのスライド機能を使ってみました(理由は後述)。

タイトルのとおり、この発表ではQiitaに記事を書いてもなかなか「いいね」が付かない人たちに向けて、いいねが付かない理由と、どうすればいいねが付きやすくなるのかを解説してみました・・・と言いたいところですが、それは表向きの(?)テーマで、本当は「いいねのために記事を書いても仕方ないんやで」というメッセージが、この発表の真のテーマです。

なお、スライドは全画面表示にして、なるべく大きなモニタで見るのをお勧めします。
具体的にはこれぐらいのサイズ感です↓

Qiitaのスライド機能を使った理由
前述のとおり、今回初めてQiitaのスライド機能を使って登壇用の資料を作ってみました。
スライドモードについて | Qiita ヘルプ
なんで、KeynoteじゃなくてQiitaのスライド機能にしたのかというと、3〜4月は息子の大学入学準備にかかりっきりで資料作成のスタートが遅くなってしまったため、スライド作成に費やす時間を減らしたかったからです。
もう少し詳しく言うと、「自由度が高すぎるKeynoteだと、いつもの癖でスライドいじりに時間をかけすぎてしまうので、あえて自由度の低いQiitaのスライド機能を使って、自分自身に制約を課そうと考えたから」です。
決して、「発表のついでにみんなに「いいね」を付けてもらおうとしたから」ではありません!😅
(まあ、それはスライドを作ってる途中に「あ、そういえば💡」とひらめいたのですがw)
実際、マークダウンでちゃちゃちゃっとテキストを書いていったら8割方できてしまったので、初速は結構速かったですね。
ただし、「やっぱりここをこうしたい」といういつものこだわり癖が出てくると、逆にKeynoteのような自由度がないぶん、「うーん、どうしよう?」と頭を抱えることが多かったです。
具体的には以下のような内容です。
スライドの縦横比やサイズが固定されない
Keynoteだとスライドを新規作成するタイミングで縦横比やサイズが固定されますが、Qiitaのスライド機能はブラウザのウインドウサイズに応じて縦横比やサイズが変わります。
ですので、「このテキストや画像が画面内に収まるかどうか?」は、そのときどきのブラウザのウインドウサイズによって答えが変わってきます。
今回は「モニタの解像度=1280×828」「Chromeの拡大率=90%」という設定を当日の発表で使うことにして、その設定でプレビューしながらテキストや画像を収めるように調整しました。
でもKeynoteみたいに「スライドの枠はこれだけです!」と、最初から固定されている方がプレビューの手間がかからず楽ですね。
文字のサイズをむりやりCSSでいじった
デフォルトだと、以下のようにQiitaのスライド機能はリストの2段目以降も文字サイズが変わりません。

ただ、これだとメリハリが付かず、読みにくい気がしたので、「2段目のテキストサイズだけちょっと小さくする」という対応を入れました。
よ〜く見ると、「釣りタイトル」のような文字が少し小さくなっているのがわかるはずです。

これはどうやったのかというと、StylusというChrome extensionをインストールし、以下のようなCSSをqiita.comに適用しました。
.slideMode-Viewer_content ul ul { font-size: 0.85em; }
ですので、この設定を入れておかないと、僕の環境とみなさんの環境では、若干スライドの見え方が異なる、という違いが発生します。
画像の上に文字を重ねられない
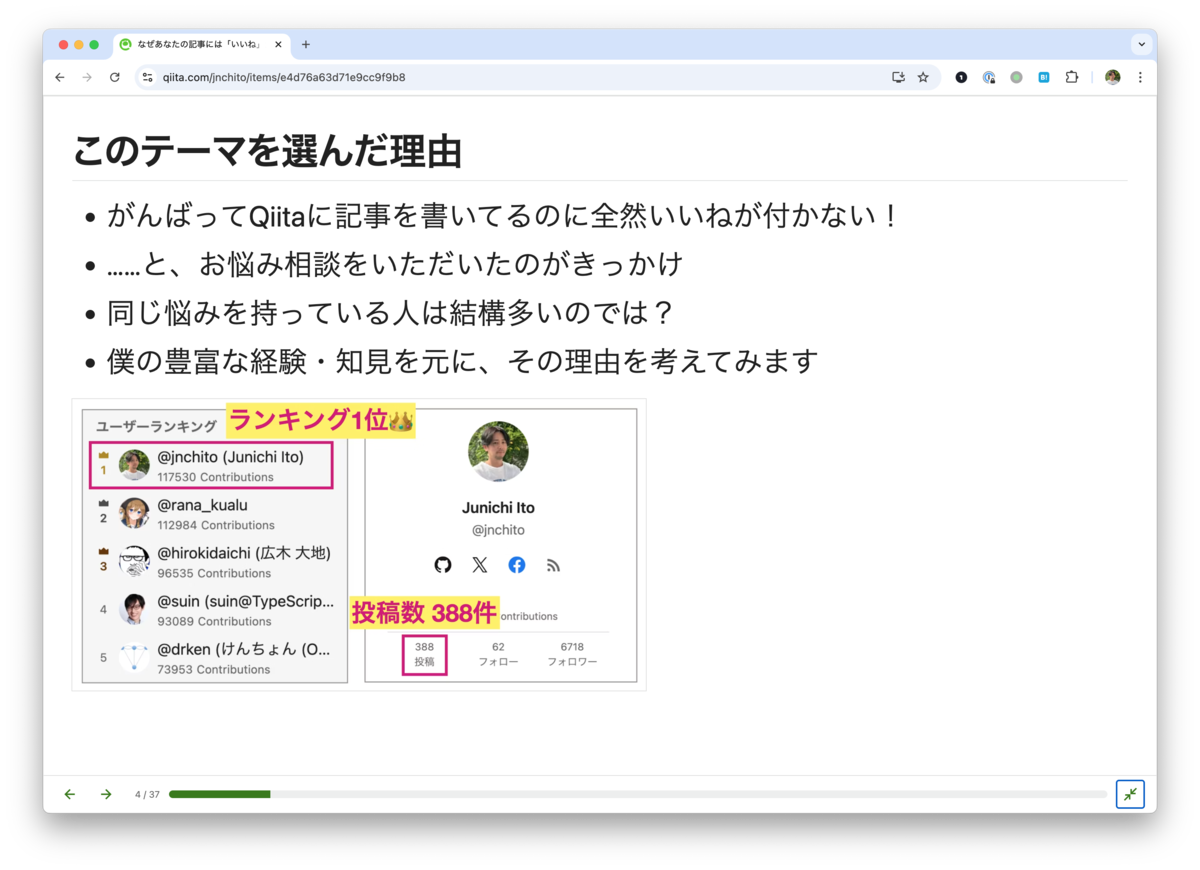
Qiitaのスライド機能はマークダウンベースなので、当たり前と言えば、当たり前なのですが、画像の上に説明用の文字を入れたりすることもできません。
ですので、予め画像の中に文字を埋め込んでおいて、それを貼り付けました。
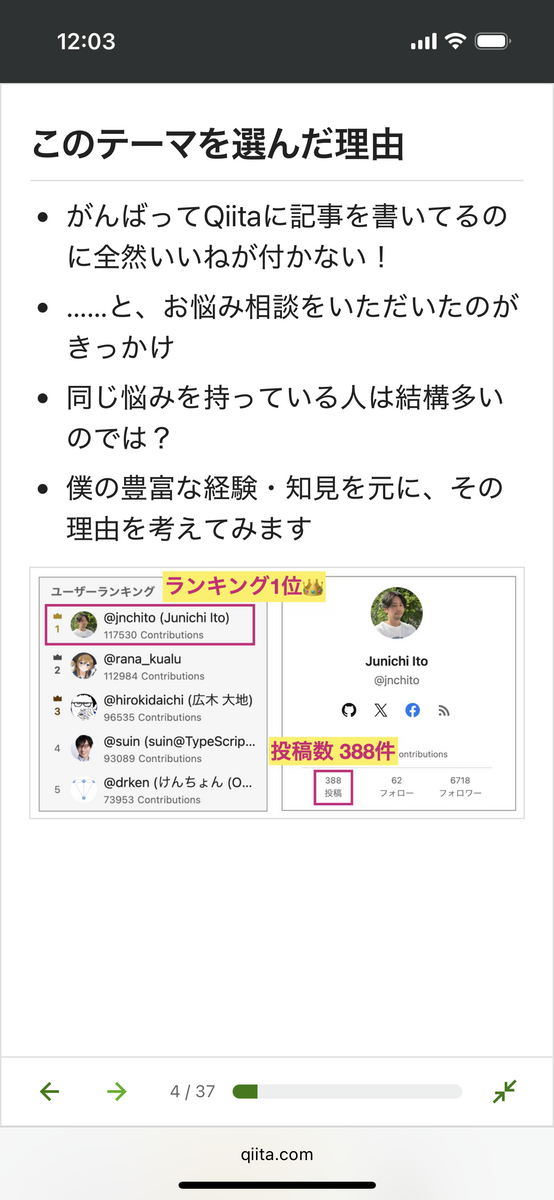
たとえば以下の例では「ランキング1位」とか「投稿数388件」のような文字を事前に埋め込んだ画像をQiitaにアップしています。

ただ、これって「文字を埋め込んだ画像」を作成するためにKeynoteを使ったりしているので、本末転倒というか、それなら最初からKeynote使っとけよ、という気がしましたね😅
もともとは「そこまでスライドに時間をかけない」という意気込みでQiitaのスライド機能を使い始めたのですが、リハーサルを繰り返していると、「うーん、やっぱりここはこうしたい」という欲が出てきてしまって、余計に時間がかかることになってしまいましたw
その他、むりやりハックした箇所多数💧
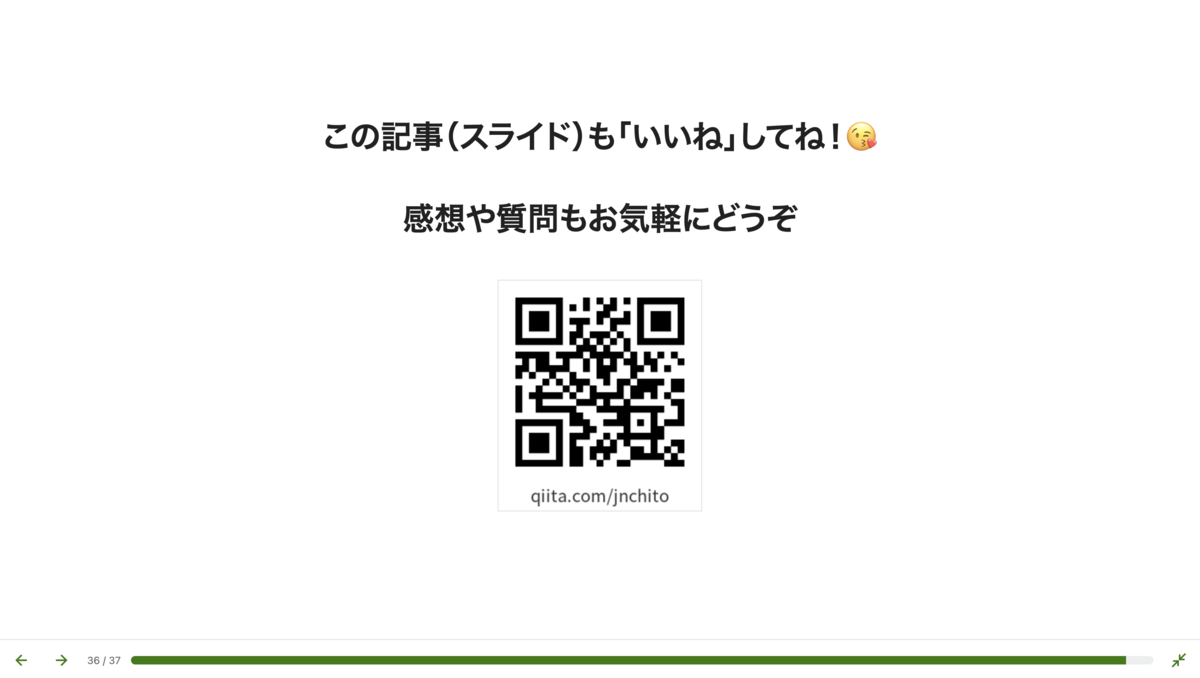
以下のスライドを見てください。

何の変哲もない、文字とQRコードが貼り付けられたページに見えると思いますが、これってどういうマークダウンテキストを書いたかわかりますか?
答えは、こうです↓
## この記事(スライド)も「いいね」してね!😘<br><br>感想や質問もお気軽にどうぞ<br><br>
なんと、1つの見出しの中にbrタグと画像を全部詰め込んでいます!!
「こういうレイアウトで表示したいな〜」「でも、これどうやればいいんだ?」と、試行錯誤した結果、行き着いたのがこのやり方でした。
Keynoteならちょちょいのちょい!で、終わってたでしょうね〜。
というわけで、僕のように「どうあがいてもスライドの見せ方にはついこだわってしまう」というタイプの人間は、最初からKeynoteを使った方が良かったかもしれません😅
ですが、「そこまでスライドの見せ方にはこだわらない」「時間がないから時間最優先でスライドを作りたい」という人には、Qiitaのスライド機能は便利だと思います!
Qiitaのスライド機能のいいところ
なんかQiitaのスライド機能の悪口(?)ばかりを書いてしまったので、よかったところも紹介しておきます!
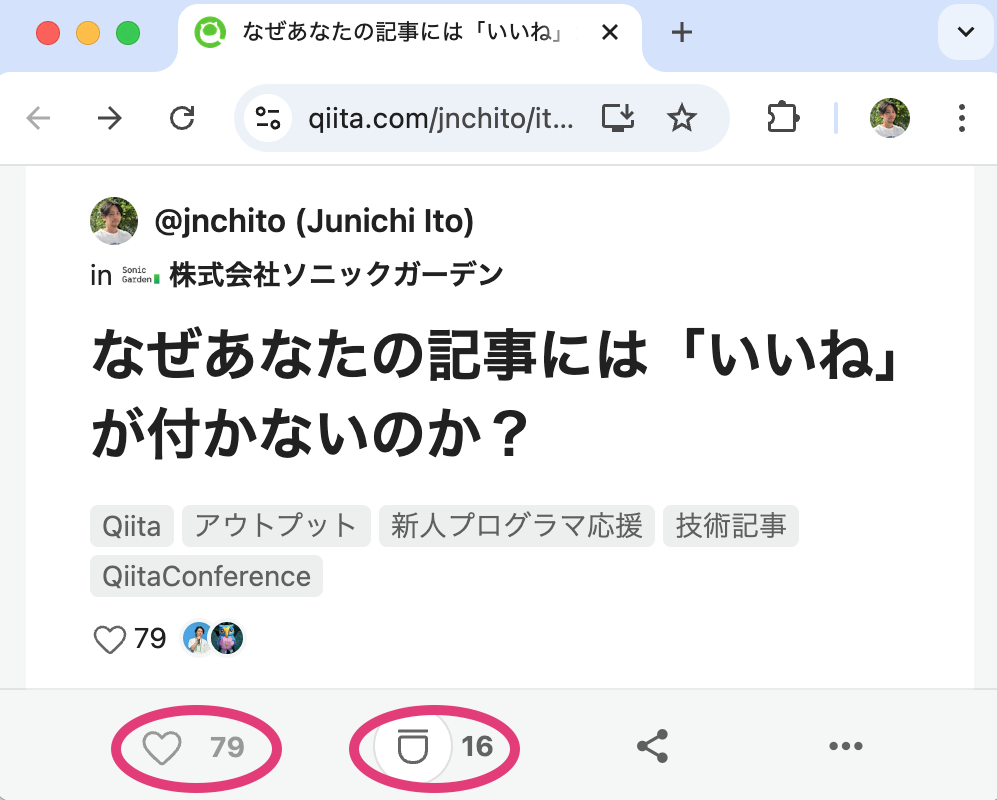
スライドに「いいね」を付けてもらえる
Qiitaのスライド機能は、通常のQiita記事の一種なので、普通に「いいね」や「ストック」ができます。
今回はQiita主催のイベントだったこともあり、視聴者にもQiitaユーザーが多かったと思われるため、記事にたくさん「いいね」を付けてもらえました。

一晩で通知欄も「99+」になってしまいましたw

発表を聞いてくれた人の反応がこうやってすぐに伝わってくるのは、登壇者としてとても嬉しかったです😄
スマホ表示でも意外と見やすい
もともとPC画面の表示しか考えずに作成したのですが、スマホで表示しても意外と見やすかったです。

これはブラウザのウインドウサイズに応じて縦横比やサイズが変わる点が、メリットとして働いた例ですね。
他の人に事前レビューしてもらいやすい
作成した資料を「限定公開」にしておけば、全体公開する前でもURLを渡すだけで関係者にレビューしてもらうことができます。
今回はQiitaの運営スタッフに「画面共有がうまくいかなかったときの保険」としてスライドを共有する必要があったので、この機能が役に立ちました。
しかも、こちらでスライドを変更して保存すれば、それがそのまま相手側の画面に即反映される点も便利ですね。
Keynoteとかだと、「何か修正を加えるたびに、KeynoteをPDFエクスポート → 何らかの方法で運営スタッフに向けてアップロード」みたいな手順を取らないといけなかったと思います。
まとめ
というわけで、今回のエントリではQiita Conference 2025で登壇してきましたよ、という話と、Qiitaのスライド機能についていろいろ語ってみました。
僕の発表を聞いてくださったみなさん、どうもありがとうございました!
当日聞けなかったという人も、おそらく後日動画が公開されると思うので、そちらをチェックしてみてください。
また、発表聞いたよ、スライド見たよ、という人で、まだ「いいね」を押してない方は、ぜひポチッといいねをよろしくお願いします!!
↓
qiita.com
おまけ:実はこのスライド自体が「いいね」してもらいやすい工夫をしている
発表の中で「こんな記事はいいねしてもらいやすい」という話をしましたが、実はこのスライド自体がそのフォーマットに沿っていることに気づいた人はおられるでしょうか?

よかったらスライドを見ながら、「たしかにこのスライド自体もそうなってるやん!」と思ってもらえると嬉しいです 😆
Views: 0